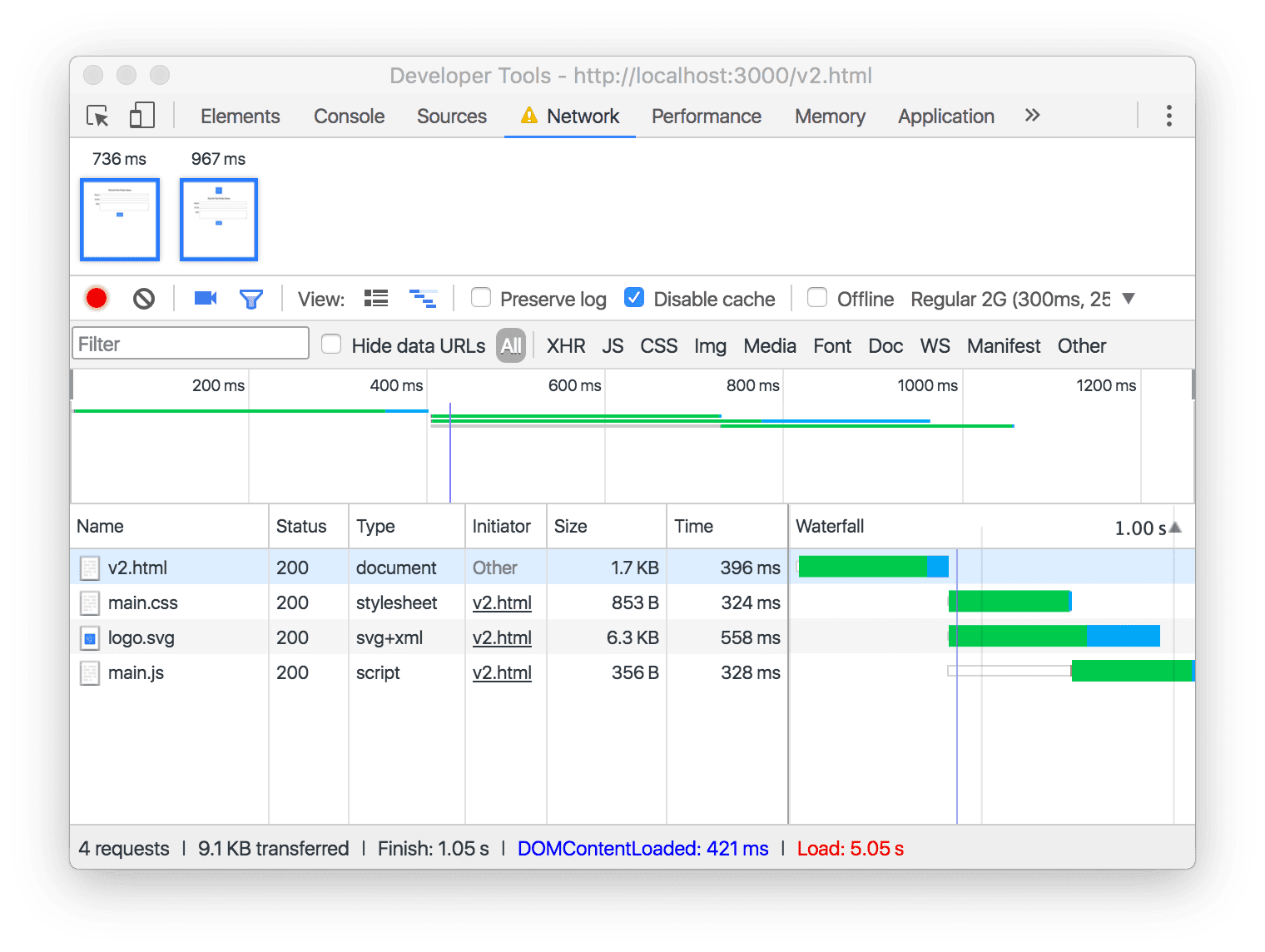
브라우저의 DevTools에 있는 네트워크 패널을 사용하면 로드되는 리소스와 로드 시점을 파악할 수 있습니다. 네트워크 패널의 각 행은 웹 앱에서 로드한 특정 URL에 해당합니다.

로드하는 항목 확인
웹 애플리케이션에 적합한 캐싱 전략을 수립하려면 로드하는 항목을 정확하게 파악해야 합니다. 안정적인 웹 애플리케이션을 빌드할 때 네트워크는 온갖 종류의 어두운 세력에 노출될 수 있습니다. 앱에서 네트워크 취약점을 처리하려면 네트워크 취약점을 이해해야 합니다.
웹 애플리케이션에서 로드하는 항목을 이미 잘 알고 있다고 생각할 수 있습니다. 정적 HTML, JavaScript, CSS, 이미지 파일을 소량만 사용하는 경우 이는 사실일 수 있습니다. 하지만 동적 API 요청과 서버 생성 응답을 사용하여 콘텐츠 전송 네트워크에 호스팅된 서드 파티 리소스를 혼합하기 시작하면 상황이 급격히 어두워집니다.
예를 들어 작은 CSS 파일 몇 개에 적합한 캐싱 전략은 수백 개의 대용량 이미지에는 적합하지 않을 수 있습니다.
로드 시점 확인
전체 로드 그림의 또 다른 부분은 모든 것이 로드되는 시점입니다.
초기 HTML의 탐색 요청과 같은 일부 네트워크 요청은 사용자가 특정 URL을 방문하는 즉시 무조건 실행됩니다. 이 HTML에는 양방향 페이지를 표시하기 위해 로드되어야 하는 중요한 CSS 또는 JavaScript 파일에 대한 하드코딩된 참조가 포함되어 있을 수 있습니다. 이러한 요청은 모두 중요한 로드 경로에 있습니다. 안정적으로 빠르게 실행하려면 이를 적극적으로 캐시해야 합니다.
API 요청이나 지연 로드된 애셋과 같은 다른 리소스는 모든 초기 로드가 완료된 후에도 로드가 시작되지 않을 수 있습니다. 이러한 요청이 특정 사용자 상호작용 시퀀스 후에만 발생하는 경우 동일한 페이지를 여러 번 방문할 때 완전히 다른 리소스 세트가 요청될 수 있습니다. 중요한 로드 경로 외부에 있는 것으로 확인된 콘텐츠에는 덜 공격적인 캐싱 전략이 적합한 경우가 많습니다.
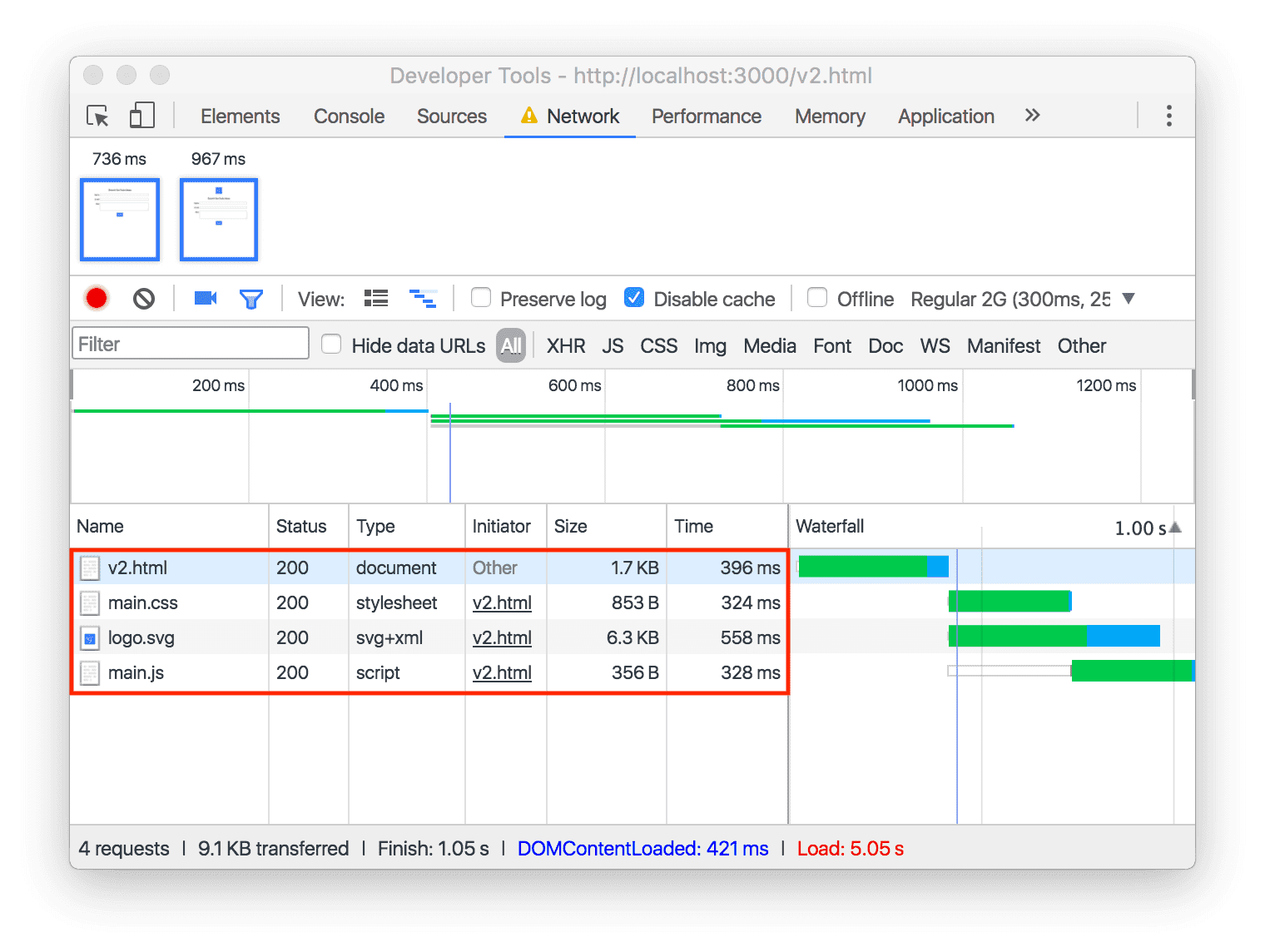
이름 및 유형 열은
이름 및 유형 열은 로드되는 항목에 관한 유용한 정보를 제공합니다. 위 예시에서 '로드 중인 항목은 무엇인가요?'라는 질문에 대한 답변은 각각 고유한 콘텐츠 유형을 나타내는 총 4개의 URL입니다.

이름은 브라우저에서 요청한 URL을 나타냅니다. 하지만 URL 경로의 마지막 부분만 표시됩니다. 예를 들어 https://example.com/main.css가 로드되면 이름 아래에 main.css만 표시됩니다.
URL 경로의 마지막 몇 개 문자 (예: 'css')는 마침표 뒤에 오는 문자로, URL의 확장자로 알려져 있습니다.
URL 확장자는 일반적으로 요청되는 리소스의 유형을 나타내며 유형 열에 표시된 정보에 직접 매핑됩니다. 예를 들어 v2.html은 문서이고 main.css은 스타일시트입니다.
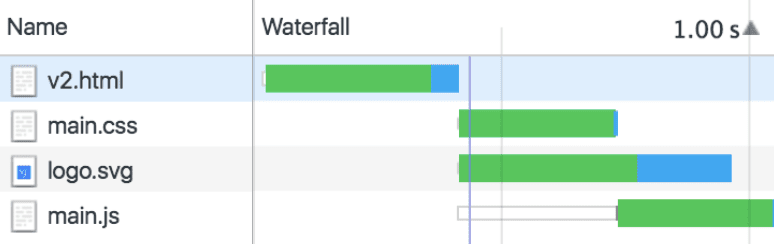
폭포식 열은
폭포식 열을 위에서 아래로 살펴봅니다. 각 막대의 길이는 각 리소스를 로드하는 데 걸린 총 시간을 나타냅니다. 중요한 로드 경로의 일부로 이루어진 요청과 페이지의 초기 로드가 완료된 후 훨씬 뒤에 동적으로 실행되는 요청의 차이점을 어떻게 알 수 있나요?
폭포식 구조의 첫 번째 요청은 항상 HTML 문서(예: v2.html)에 대한 요청입니다. 후속 요청은 모두 HTML 문서에서 참조하는 이미지, 스크립트, 스타일에 따라 이 초기 탐색 요청에서 폭포식 구조로 흐릅니다.

폭포식 그래프는 v2.html 로드가 완료되는 즉시 참조하는 애셋 (하위 리소스라고도 함)의 요청이 시작됨을 보여줍니다. 브라우저는 여러 하위 리소스를 동시에 요청할 수 있으며 이는 main.css 및 logo.svg의 폭포식 열에 겹치는 막대로 표시됩니다. 마지막으로 스크린샷에서 main.js가 가장 나중에 로드되기 시작하고 다른 세 개의 URL도 완료된 후에 로드가 완료되는 것을 확인할 수 있습니다.


