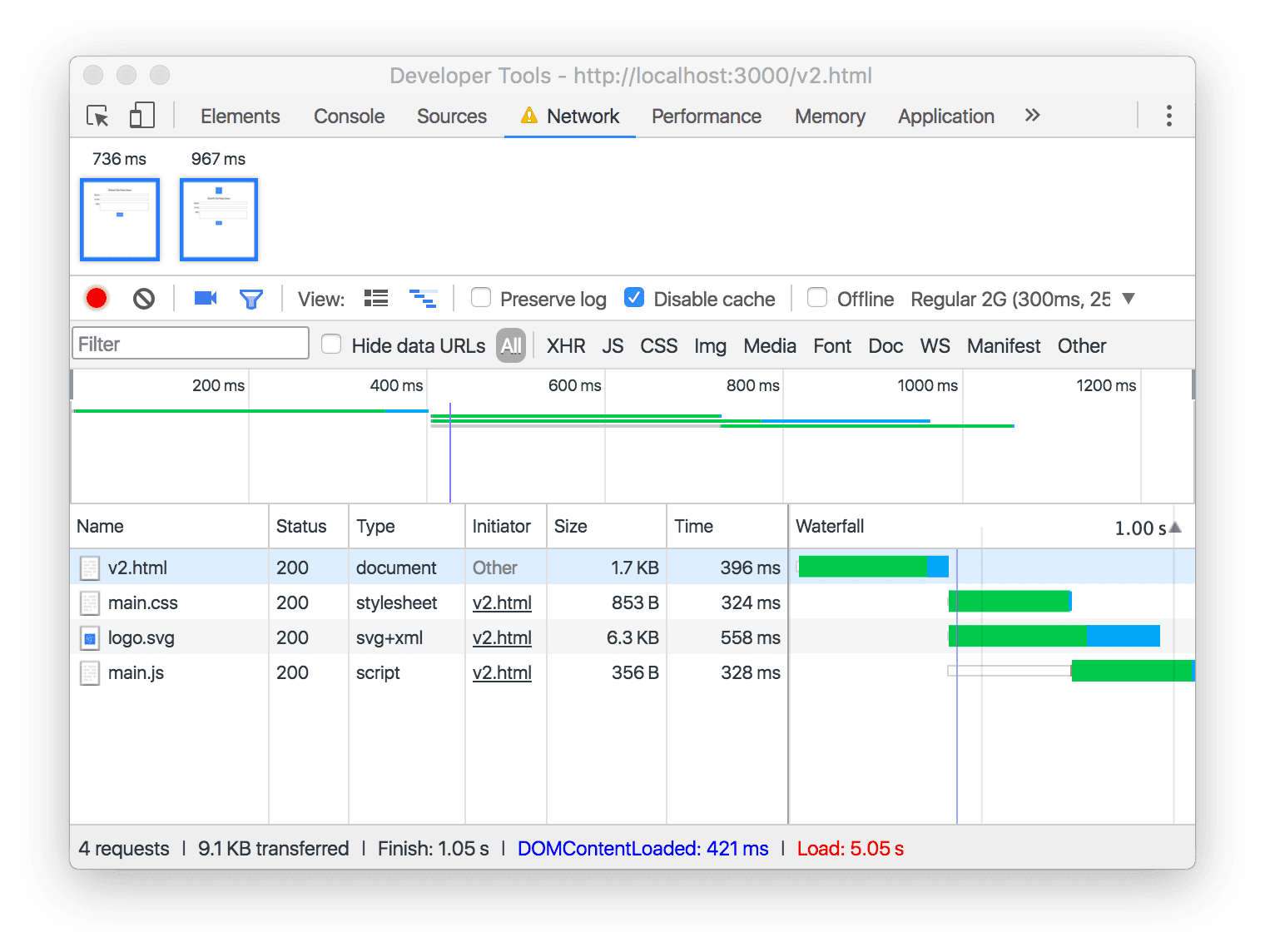
瀏覽器開發人員工具中的「網路」面板可協助您找出載入的資源,以及載入的時間。「Network」面板中的每個資料列都對應至網頁應用程式載入的特定網址。

瞭解您載入的內容
如要為網路應用程式設計正確的快取策略,您必須掌握「您正在載入的內容」。在建構可靠的網頁應用程式時,網路可能會受到各種黑暗力量的影響。如要在應用程式中處理網路安全漏洞,您必須瞭解網路的安全漏洞。
您可能會認為,您已經對網路應用程式載入的內容有相當程度的瞭解。如果您只使用少量靜態 HTML、JavaScript、CSS 和圖片檔案,這項說法可能正確。不過,一旦您開始使用動態 API 要求和伺服器產生的回應,混合在內容傳遞網路上代管的第三方資源,情況就會迅速變得更加複雜。
舉例來說,適合少數小型 CSS 檔案的快取策略,可能不適合數百張大型圖片。
瞭解載入時間
整體載入圖片的另一個部分是何時載入所有內容。
使用者造訪特定網址時,系統會無條件發出對網路的部分要求,例如初始 HTML 的導覽要求。該 HTML 可能會包含對重要 CSS 或 JavaScript 檔案的硬式參照,這些檔案必須載入才能顯示互動式網頁。這些要求都位於關鍵載入路徑中。您必須積極快取這些內容,才能確保快速可靠。
其他資源 (例如 API 要求或延遲載入的素材資源) 可能會在所有初始載入作業完成後才開始載入。如果這些要求只在特定使用者互動序列後發生,那麼在多次造訪同一個網頁時,可能會要求完全不同的資源組合。如果您認為某些內容不在關鍵載入路徑中,通常就適合採用較不積極的快取策略。
「名稱」和「類型」欄可協助您
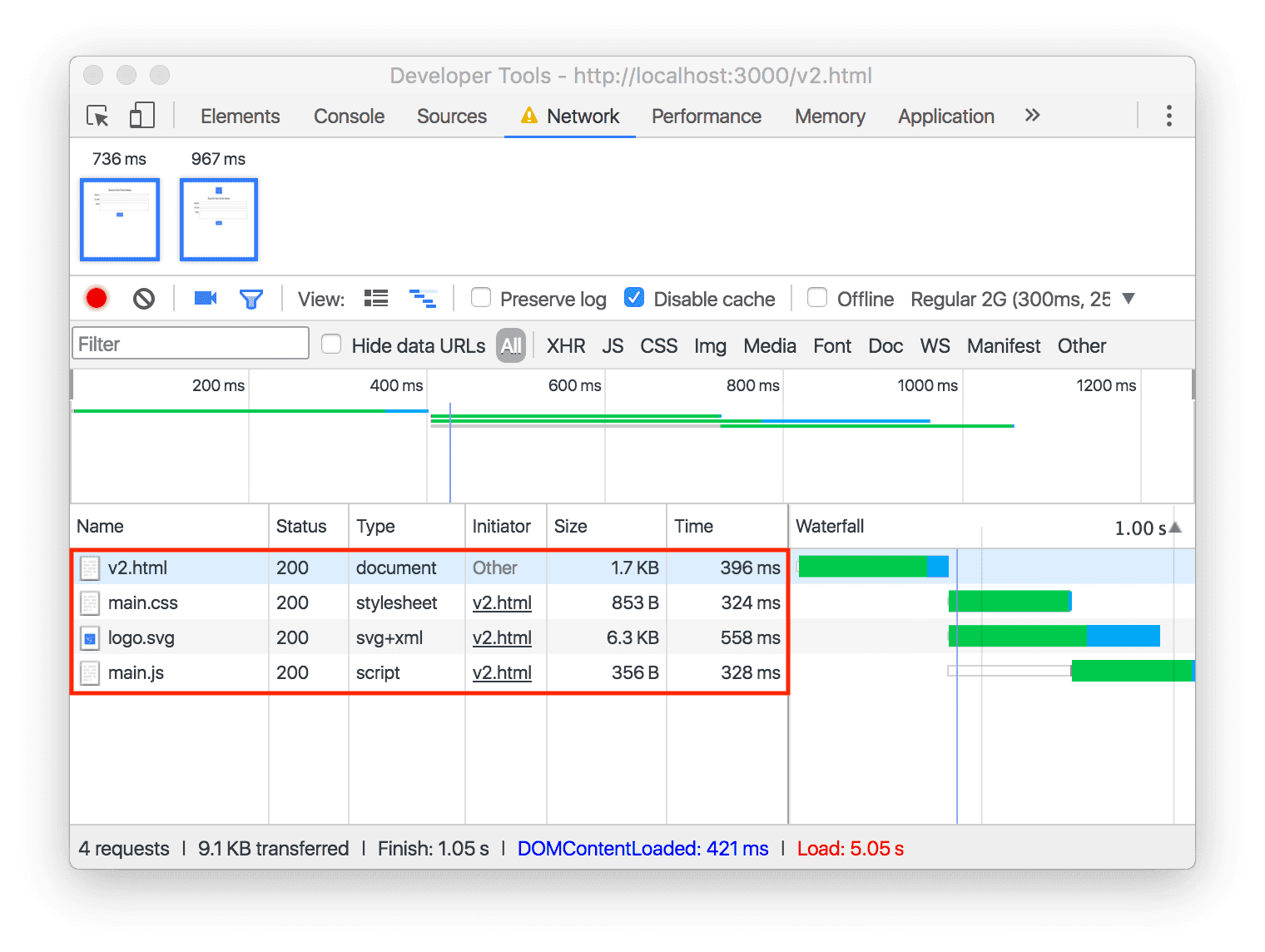
名稱和類型欄有助於提供正在載入的內容相關資訊。上例中「what」的答案共有四個網址,每個網址代表一種內容類型。

「名稱」代表瀏覽器要求的網址,但您只會看到網址路徑的最後部分。舉例來說,如果載入 https://example.com/main.css,您只會在「Name」下方看到 main.css。
網址路徑中點號後面的最後幾個字元 (例如「css」) 稱為網址的擴充功能。網址的擴充功能通常會告知您要求的資源類型,並直接對應至「類型」欄中顯示的資訊。例如 v2.html 是文件,而 main.css 是樣式表。
階梯圖欄可協助您瞭解何時
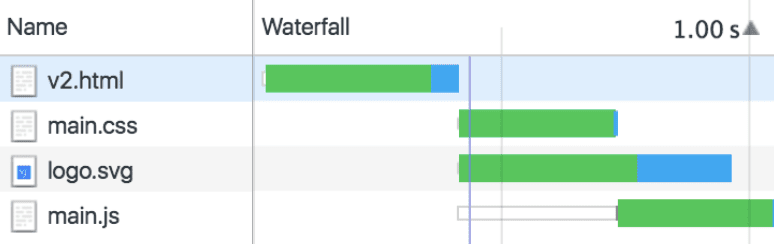
請檢查「階梯圖」欄,由上往下依序查看。每個長條的長度代表載入每個資源所花費的總時間。如何區分在網頁初次載入完成後很久,以動態方式觸發的請求,與在關鍵載入路徑中提出的請求?
瀑布流程中的第一個要求一律會是 HTML 文件,例如 v2.html。根據 HTML 文件參照的圖片、指令碼和樣式,所有後續要求都會從這項初始導覽要求流入 (就像瀑布一樣)。

刊登序列顯示,只要 v2.html 載入完成,系統就會開始要求參照的資產 (也稱為子資源)。瀏覽器可以同時要求多個子資源,這可由 main.css 和 logo.svg 的瀑布流資料欄中重疊的長條圖表示。最後,您可以從螢幕截圖中看到 main.js 是最後開始載入的項目,且在其他三個網址也完成載入後,才會完成載入。


