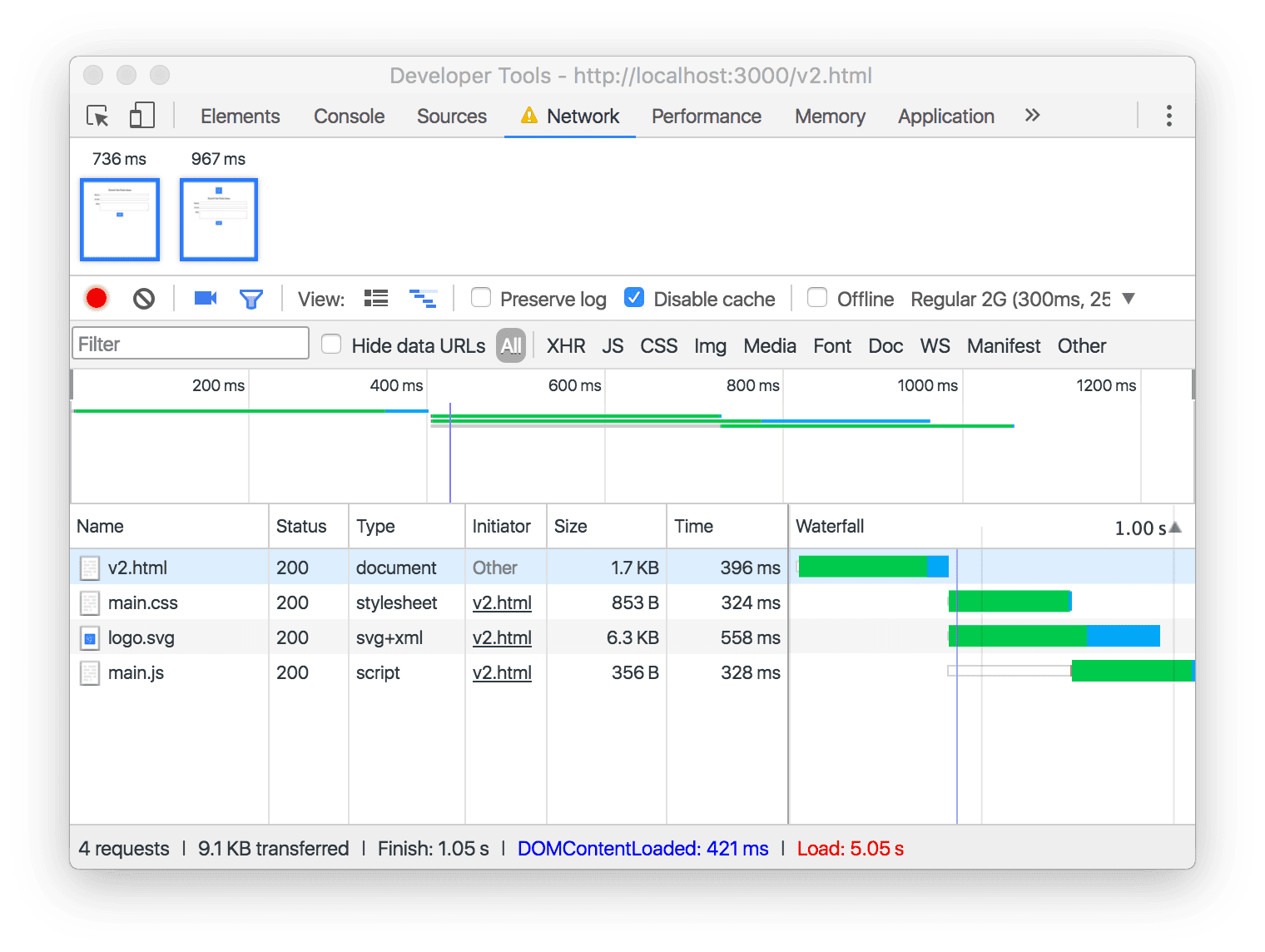
O painel "Network" nas DevTools do navegador ajuda a identificar quais recursos são carregados e quando eles são carregados. Cada linha no painel de rede corresponde a um URL específico carregado pelo seu app da Web.

Saiba o que você carrega
Para criar as estratégias de armazenamento em cache certas para seu aplicativo da Web, é necessário entender o que você está carregando. Ao criar um aplicativo da Web confiável, a rede pode estar sujeita a todos os tipos de forças ocultas. Você precisa entender as vulnerabilidades da rede para lidar com elas no app.
Você pode pensar que já tem uma boa ideia do que seu aplicativo da Web carrega. Se você estiver usando apenas uma pequena quantidade de HTML estático, JavaScript, CSS e arquivos de imagem, isso pode ser verdade. No entanto, assim que você começa a misturar recursos de terceiros hospedados em redes de distribuição de conteúdo, usando solicitações de API dinâmicas e respostas geradas pelo servidor, a imagem fica mais escura.
Uma estratégia de cache que faz sentido para alguns arquivos CSS pequenos provavelmente não faz sentido para centenas de imagens grandes, por exemplo.
Saiba quando você carrega
Outra parte da imagem de carregamento geral é quando tudo é carregado.
Algumas solicitações para a rede, como a solicitação de navegação para o HTML inicial, são feitas incondicionalmente assim que um usuário visita um determinado URL. Esse HTML pode conter referências codificadas a arquivos CSS ou JavaScript críticos que também precisam ser carregados para mostrar a página interativa. Todas essas solicitações estão no caminho de carregamento crítico. Você vai precisar armazenar esses dados em cache de forma agressiva para que sejam rápidos e confiáveis.
Outros recursos, como solicitações de API ou recursos carregados de forma lenta, podem não começar a ser carregados até muito depois que todo o carregamento inicial for concluído. Se essas solicitações ocorrerem apenas após uma sequência específica de interações do usuário, um conjunto de recursos completamente diferente poderá ser solicitado em várias visitas à mesma página. Uma estratégia de cache menos agressiva é geralmente adequada para conteúdo que você identificou como estando fora do caminho de carregamento crítico.
As colunas "Nome" e "Tipo" ajudam com o que
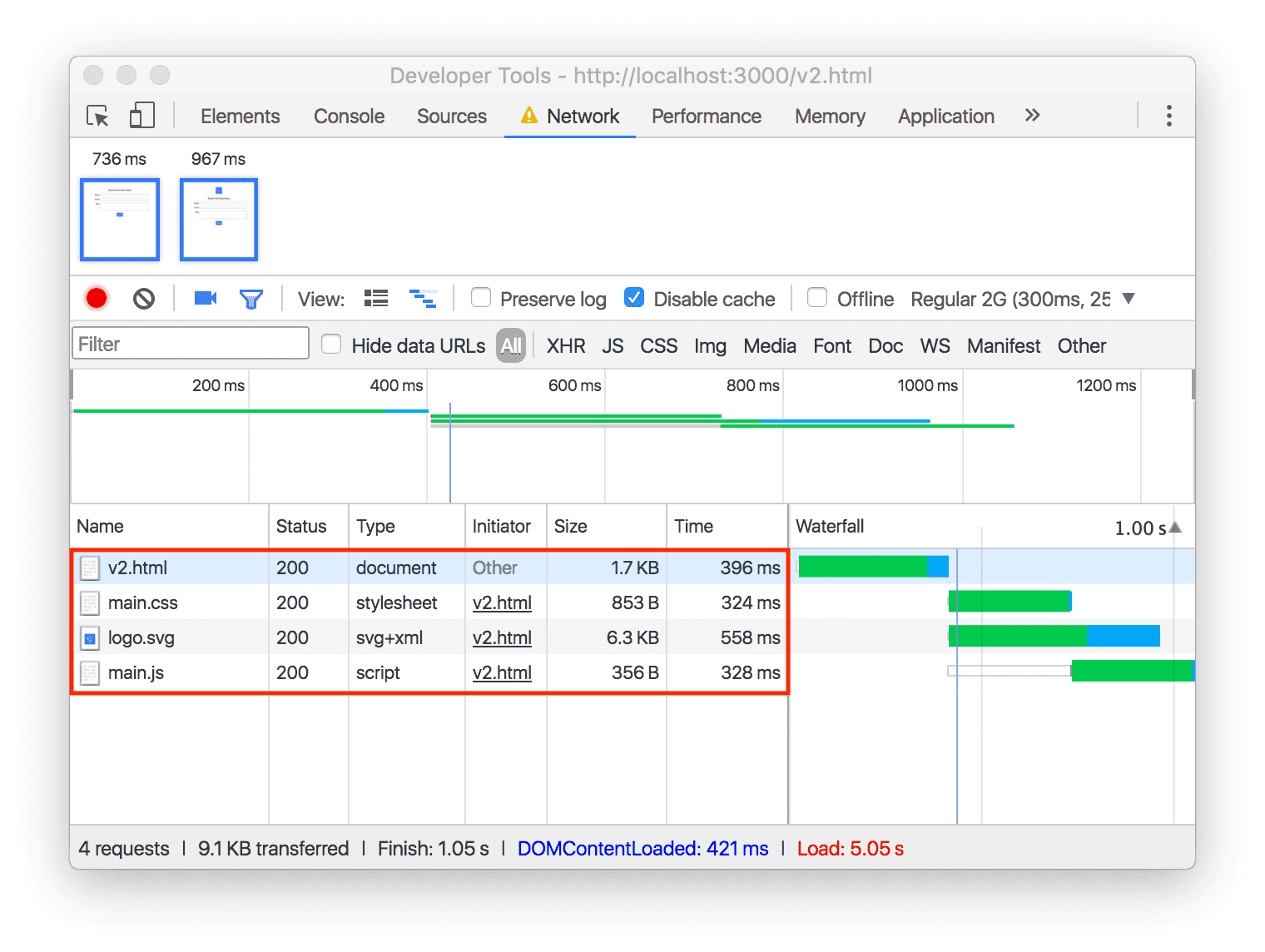
As colunas "Nome" e "Tipo" ajudam a entender o que está sendo carregado. A resposta para "o que está sendo carregado?" no exemplo acima é um total de quatro URLs, cada um representando um tipo de conteúdo exclusivo.

O nome representa o URL que seu navegador solicitou, embora você só veja
a última parte do caminho do URL listado. Por exemplo, se
https://example.com/main.css for carregado, você só vai encontrar main.css
listada em "Nome".
Os últimos caracteres do caminho do URL, após o
ponto (por exemplo, "css"), são conhecidos como a extensão do URL.
A extensão do URL geralmente informa o tipo de recurso que está sendo solicitado e é mapeado diretamente para as informações exibidas na coluna "Tipo". Por exemplo,
v2.html é um documento, e main.css é uma folha de estilo.
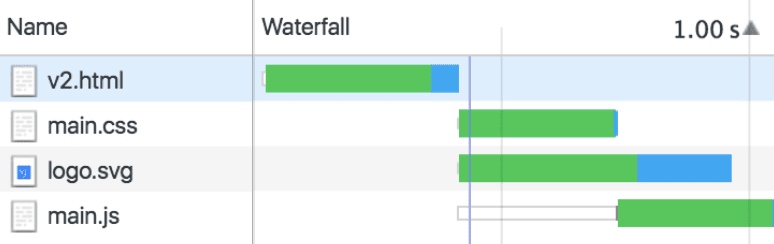
A coluna em cascata ajuda com o momento
Examine a coluna "Cascata", começando pela parte de cima e descendo. O comprimento de cada barra representa a quantidade total de tempo gasto no carregamento de cada recurso. Como saber a diferença entre uma solicitação feita como parte do caminho de carregamento crítico e uma solicitação disparada dinamicamente, muito depois que o carregamento inicial da página é concluído?
A primeira solicitação na hierarquia sempre será para o documento HTML,
por exemplo, v2.html. Todas as solicitações subsequentes vão fluir (como uma
cascata!) a partir dessa solicitação de navegação inicial, com base nas imagens, scripts
e estilos que o documento HTML referencia.

O gráfico em cascata mostra que, assim que v2.html termina de carregar, as solicitações
dos recursos a que ele faz referência (também chamados de subrecursos) começam. O
navegador pode solicitar vários subrecursos ao mesmo tempo, e isso é
representado pelas barras sobrepostas na coluna Waterfall para main.css e
logo.svg. Por fim, na captura de tela, main.js começa a ser
carregado por último e termina depois que os outros três URLs também são
carregados.


