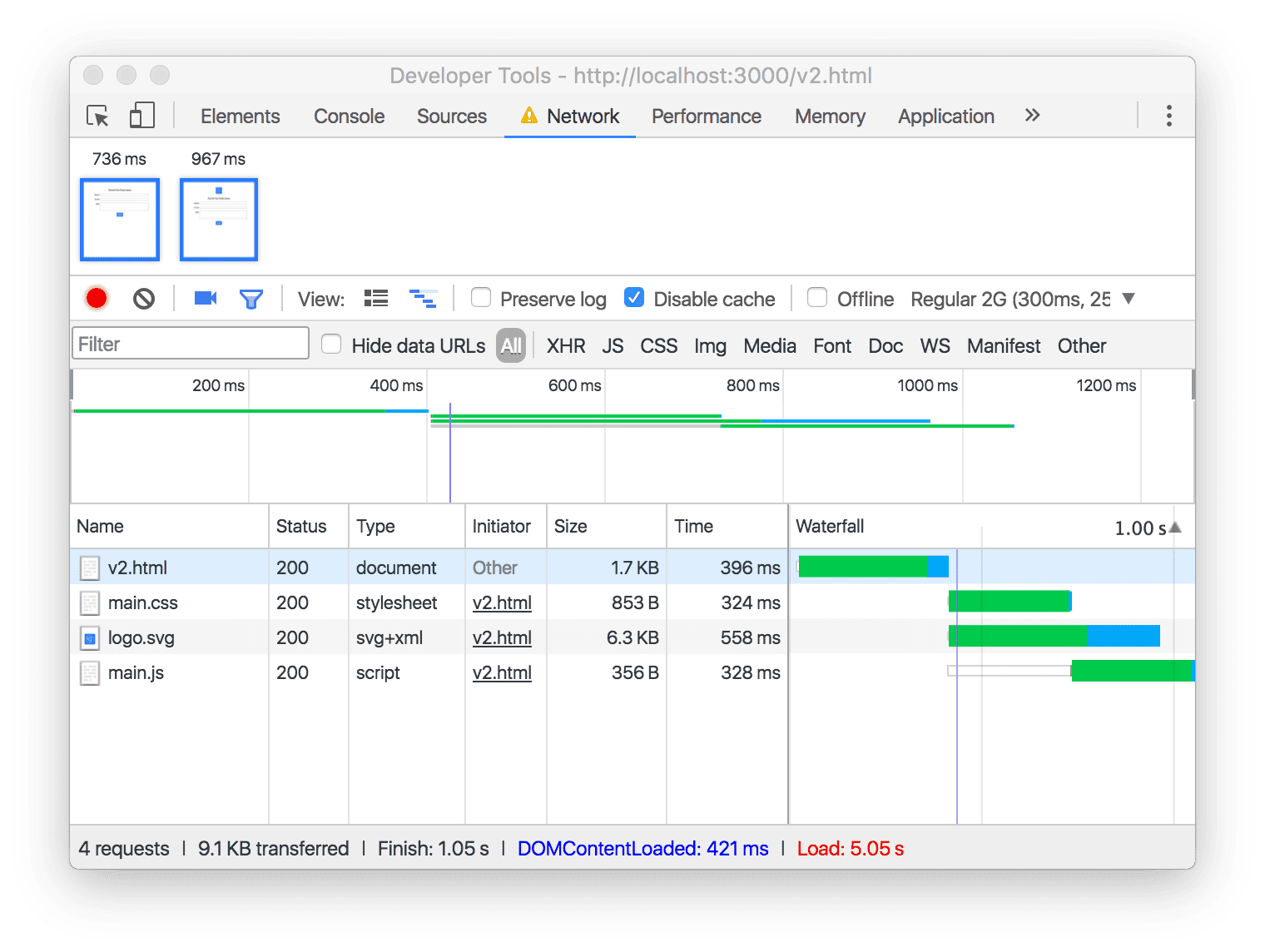
แผงเครือข่ายใน DevTools ของเบราว์เซอร์จะช่วยระบุทรัพยากรที่โหลดและเวลาที่โหลด แต่ละแถวในแผงเครือข่ายจะสอดคล้องกับ URL ที่เฉพาะเจาะจงซึ่งเว็บแอปโหลด

รู้ว่าคุณโหลดอะไร
การกำหนดกลยุทธ์การแคชที่เหมาะสมสำหรับเว็บแอปพลิเคชันนั้นจำเป็นต้องเข้าใจสิ่งที่คุณโหลด เมื่อสร้างเว็บแอปพลิเคชันที่เชื่อถือได้ เครือข่ายอาจถูกโจมตีจากภัยคุกคามทุกประเภท คุณต้องเข้าใจช่องโหว่ของเครือข่ายหากต้องการรับมือกับช่องโหว่เหล่านั้นในแอป
คุณอาจคิดว่าคุณทราบดีว่าเว็บแอปพลิเคชันโหลดอะไรบ้าง กรณีนี้อาจเป็นไปได้หากคุณใช้ HTML แบบคงที่, JavaScript, CSS และไฟล์รูปภาพเพียงไม่กี่รายการ แต่ทันทีที่คุณเริ่มผสมทรัพยากรของบุคคลที่สามที่โฮสต์ในเครือข่ายนำส่งเนื้อหา โดยใช้คำขอ API แบบไดนามิกและการตอบกลับที่เซิร์ฟเวอร์สร้างขึ้น ภาพรวมจะยิ่งซับซ้อนขึ้นอย่างรวดเร็ว
ตัวอย่างเช่น กลยุทธ์การแคชที่เหมาะกับไฟล์ CSS ขนาดเล็ก 2-3 ไฟล์อาจไม่เหมาะกับรูปภาพขนาดใหญ่หลายร้อยรูป
รู้ว่าคุณโหลดเมื่อใด
ส่วนอีกส่วนหนึ่งของภาพรวมการโหลดคือเมื่อโหลดทุกอย่างแล้ว
คำขอบางอย่างในเครือข่าย เช่น คำขอการนําทางสําหรับ HTML เริ่มต้น จะส่งโดยไม่มีเงื่อนไขทันทีที่ผู้ใช้เข้าชม URL หนึ่งๆ HTML ดังกล่าวอาจมีการอ้างอิงแบบฮาร์ดโค้ดไปยังไฟล์ CSS หรือ JavaScript ที่สำคัญซึ่งต้องโหลดด้วยเพื่อแสดงหน้าเว็บแบบอินเทอร์แอกทีฟ คําขอเหล่านี้ทั้งหมดอยู่ในเส้นทางการโหลดที่สําคัญ คุณจะต้องแคชรายการเหล่านี้อย่างหนักเพื่อให้โหลดได้อย่างรวดเร็ว
ทรัพยากรอื่นๆ เช่น คำขอ API หรือชิ้นงานที่โหลดแบบ Lazy อาจไม่เริ่มโหลดจนกว่าจะโหลดครั้งแรกทั้งหมดเสร็จสิ้นแล้ว หากคำขอเหล่านั้นเกิดขึ้นตามลำดับการโต้ตอบของผู้ใช้ที่เฉพาะเจาะจงเท่านั้น ระบบอาจขอชุดทรัพยากรที่แตกต่างออกไปโดยสิ้นเชิงจากการเข้าชมหน้าเดียวกันหลายครั้ง กลยุทธ์การแคชที่ทำงานน้อยลงมักเหมาะกับเนื้อหาที่คุณระบุว่าอยู่นอกเส้นทางการโหลดที่สำคัญ
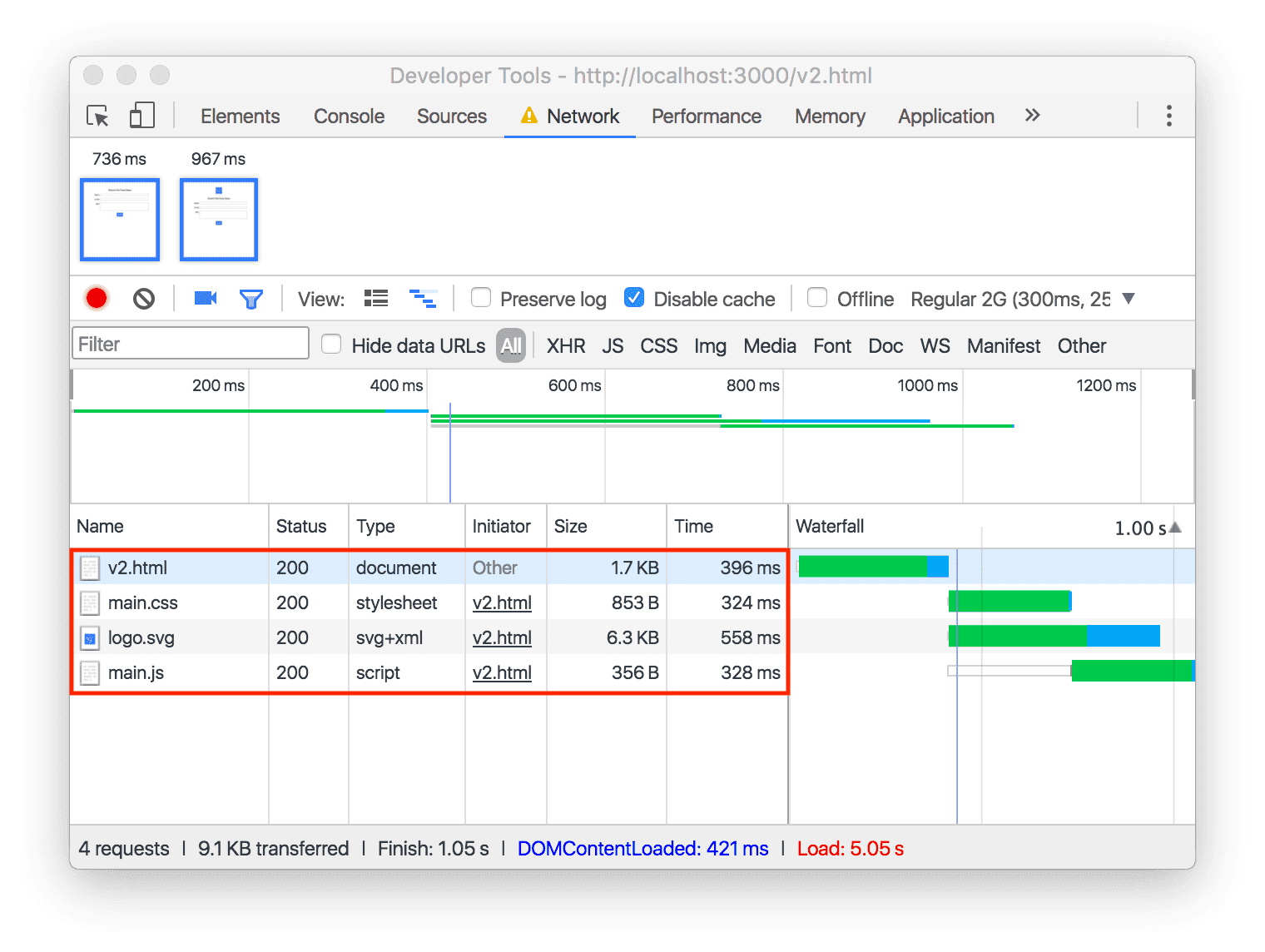
คอลัมน์ชื่อและประเภทจะช่วยระบุ
คอลัมน์ชื่อและประเภทช่วยให้เห็นภาพรวมที่ชัดเจนเกี่ยวกับสิ่งที่โหลด คำตอบสำหรับ "กำลังโหลดอะไร" ในตัวอย่างข้างต้นคือ URL ทั้งหมด 4 รายการ โดยแต่ละรายการแสดงถึงเนื้อหาประเภทที่ไม่ซ้ำกัน

ชื่อแสดง URL ที่เบราว์เซอร์ขอ แต่คุณจะเห็นเฉพาะส่วนสุดท้ายของเส้นทาง URL ที่แสดง เช่น หากโหลด https://example.com/main.css คุณจะเห็นเฉพาะ main.css แสดงอยู่ใต้ชื่อ
อักขระ 2-3 ตัวสุดท้ายของเส้นทาง URL ซึ่งอยู่หลังจุด (เช่น "css") เรียกว่านามสกุลของ URL
โดยทั่วไป ส่วนขยายของ URL จะบอกประเภททรัพยากรที่ขอ และเชื่อมโยงกับข้อมูลที่แสดงในคอลัมน์ "ประเภท" โดยตรง เช่น v2.html คือเอกสาร และ main.css คือสไตล์ชีต
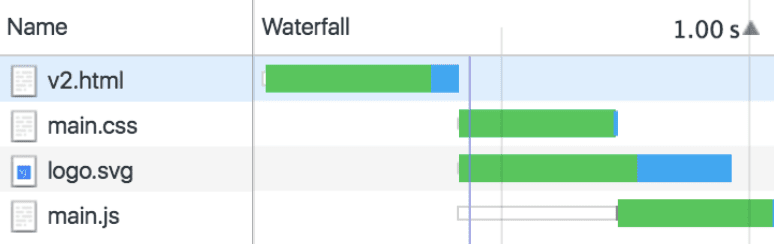
คอลัมน์ Waterfall ช่วยระบุเวลา
ตรวจสอบคอลัมน์ Waterfall โดยเริ่มจากด้านบนไล่ลงไปด้านล่าง ความยาวของแต่ละแท่งแสดงถึงเวลาทั้งหมดที่ใช้โหลดทรัพยากรแต่ละรายการ คุณจะบอกความแตกต่างระหว่างคำขอที่สร้างขึ้นเป็นส่วนหนึ่งของเส้นทางการโหลดที่สำคัญกับคำขอที่เริ่มทํางานแบบไดนามิกได้นานหลังจากที่การโหลดครั้งแรกของหน้าเสร็จสมบูรณ์แล้วได้อย่างไร
คําขอแรกในการแสดงโฆษณาสื่อกลางตามลำดับขั้นจะเป็นคําขอสำหรับเอกสาร HTML เสมอ เช่น v2.html คําขอทั้งหมดที่ตามมาจะไหล (เหมือนน้ำตก) จากคําขอการนําทางเริ่มต้นนี้ โดยอิงตามรูปภาพ สคริปต์ และสไตล์ที่เอกสาร HTML อ้างอิง

Waterfall แสดงให้เห็นว่าทันทีที่ v2.html โหลดเสร็จ ระบบจะเริ่มส่งคําขอสําหรับชิ้นงานที่อ้างอิง (หรือที่เรียกว่าทรัพยากรย่อย) เบราว์เซอร์สามารถขอทรัพยากรย่อยหลายรายการพร้อมกันได้ ซึ่งแสดงด้วยแถบทับซ้อนกันในคอลัมน์การแสดงโฆษณาสื่อกลางตามลำดับขั้นสําหรับ main.css และ logo.svg สุดท้าย คุณจะเห็นจากภาพหน้าจอว่า main.js เริ่มโหลดเป็น URL สุดท้าย และโหลดเสร็จหลังจาก URL อื่นๆ 3 รายการโหลดเสร็จแล้ว


