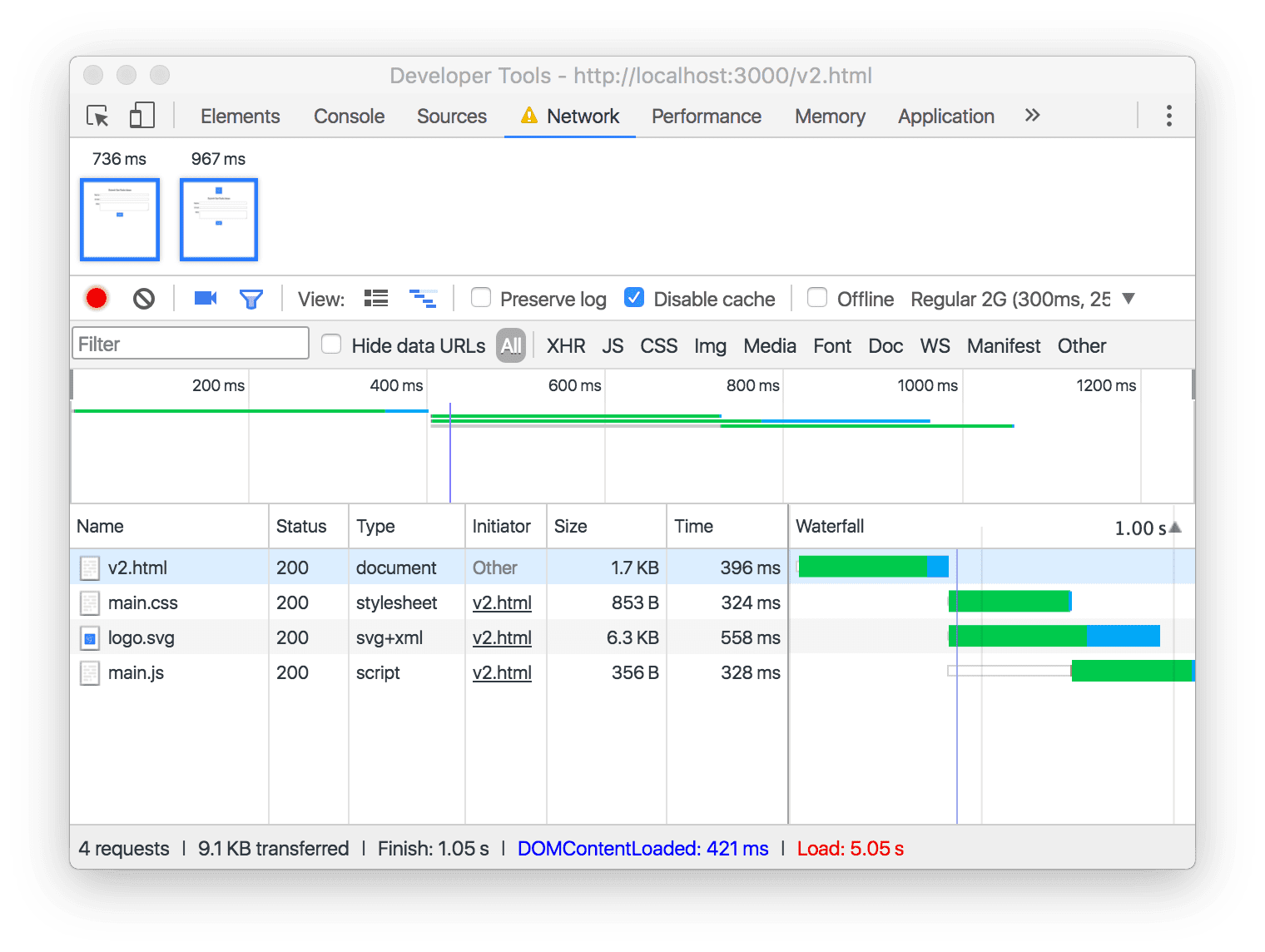
浏览器开发者工具中的“Network”面板可帮助您确定哪些资源 以及何时加载。“Network”面板中的每一行都对应 您的 Web 应用已加载的特定网址。

了解您加载的内容
为 Web 应用制定合适的缓存策略需要 从而掌握您要加载的确切内容。构建可靠的 Web 应用时 网络可能会受到各种黑暗势力的影响。您需要 并理解网络的漏洞, 应用。
你可能认为自己已经非常清楚自己的网络 。如果您只是使用少量的静态 HTML, JavaScript、CSS 和图片文件,可能会存在此问题。但是,您一开始 混合使用托管在内容分发网络上的第三方资源, 动态 API 请求和服务器生成的响应, 更模糊。
适用于少数小型 CSS 文件的缓存策略可能 适合处理数百个大图片的情况。
了解何时加载
整体加载过程的另一个部分是所有内容加载的时间。
向广告联盟发送的某些请求 导航请求 会在用户访问指定的 网址。该 HTML 可能包含对关键 CSS 或 JavaScript 的硬编码引用 要显示您的互动式页面,必须同时加载这些文件。这些 所有请求都放在关键加载路径中您需要积极 确保这些内容能够快速可靠地运行
其他资源(例如 API 请求或延迟加载的资源)可能 直到所有初始加载全部完成后才开始加载如果 这些请求只会在一系列特定的用户交互后发生 则系统可能会向同一组 对同一网页的多次访问。不太激进的缓存策略是 通常适合那些您已经确定为不在线的内容。 关键加载路径
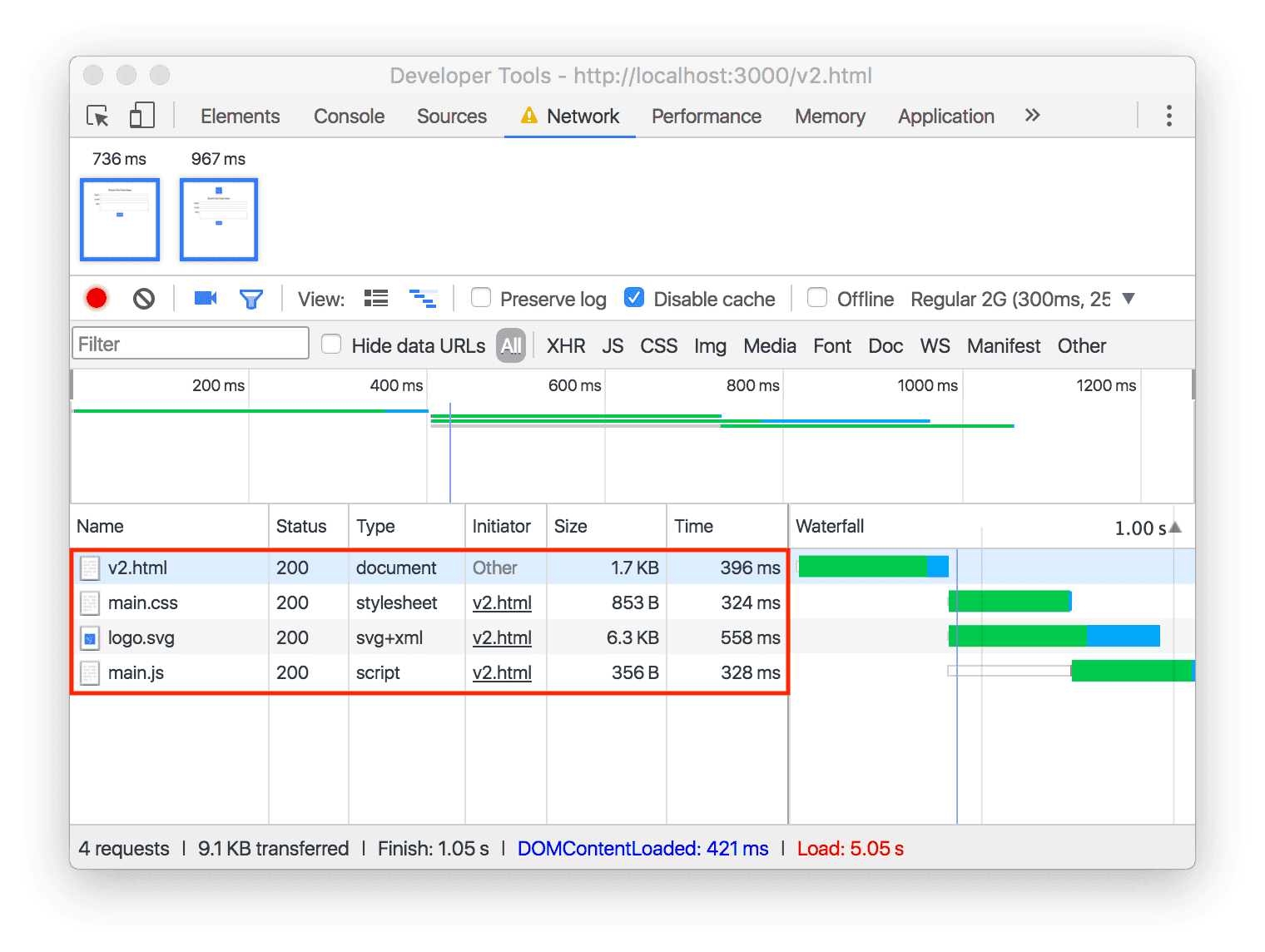
“名称”和“类型”列
“名称”和“类型”列有助于您清楚了解所要做的内容 。您知道会加载什么内容吗?也就是 四个网址,每个网址代表一种独特的内容类型。

“名称”表示浏览器请求的网址,不过,您只会看到
列出的网址路径的最后一部分。例如,如果
https://example.com/main.css 已加载,您最终只会看到 main.css
。
网址路径的最后几个字符,紧跟在
句点(例如“css”)称为网址的扩展名。
网址的扩展名通常会告诉您请求的资源类型,
并直接映射到“类型”列中显示的信息。例如:
v2.html 是文档,main.css 是样式表。
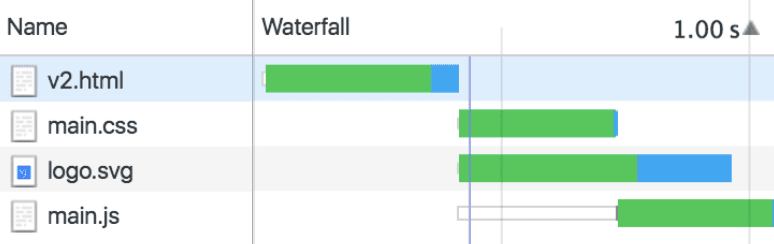
“瀑布”列有助于确定何时
查看“瀑布”列,从顶部开始,一直向下。通过 每个条形的长度表示加载所用的总时间 每个资源如何区分 关键加载路径的一部分和动态触发的请求, ?
广告瀑布流中的第一个请求始终是针对 HTML 文档
例如 v2.html。所有后续请求都会进行传输(例如
从此初始导航请求中提取广告瀑布流!)
并设置 HTML 文档引用的样式。

广告瀑布流显示,只要 v2.html 加载完毕,请求就会立即
为其引用的资产(也称为“子资源”)启动。通过
浏览器可以同时请求多个子资源
用“瀑布流”列中的重叠条表示 main.css,
logo.svg。最后,从屏幕截图中可以看出,main.js 启动
并且在其他三个网址完成加载后才完成加载
。


