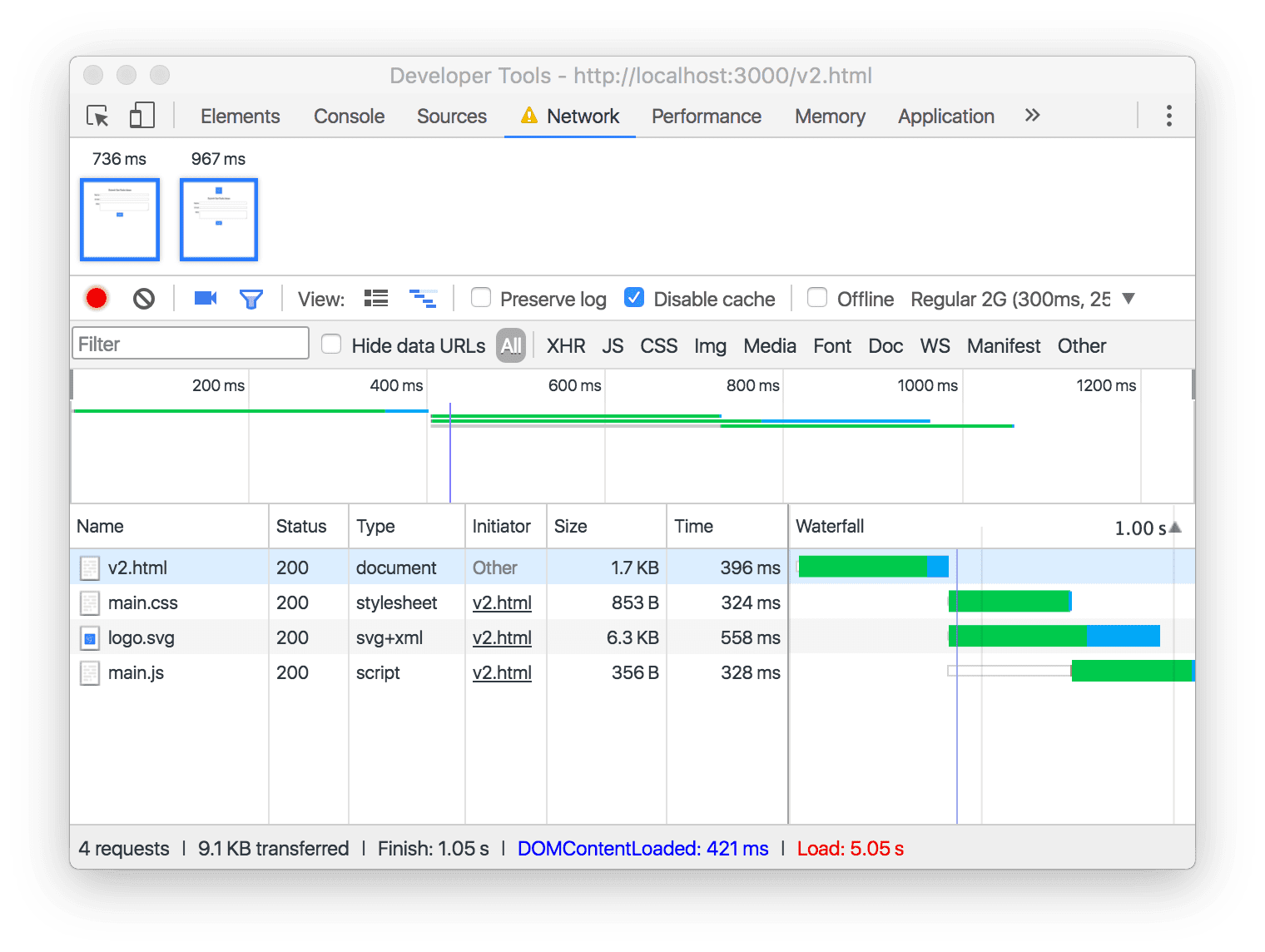
ブラウザのデベロッパー ツールの [Network] パネルを使用すると、読み込まれるリソースと読み込まれるタイミングを特定できます。[ネットワーク] パネルの各行は、ウェブアプリが読み込んだ特定の URL に対応しています。

読み込む内容を把握する
ウェブ アプリケーションに適したキャッシュ戦略を策定するには、読み込む内容を把握する必要があります。信頼性の高いウェブ アプリケーションを構築する場合、ネットワークはあらゆる種類のダーク フォースの対象となる可能性があります。アプリでネットワークの脆弱性に対処するには、ネットワークの脆弱性を理解する必要があります。
ウェブ アプリケーションが読み込む内容については、すでによく把握していると思われるかもしれません。静的 HTML、JavaScript、CSS、画像ファイルが少数しか使用されていない場合は、そのとおりです。ただし、コンテンツ配信ネットワークでホストされているサードパーティ リソースを、動的 API リクエストとサーバー生成のレスポンスを使用して混在させると、状況はすぐに複雑になります。
たとえば、数個の小さな CSS ファイルに適したキャッシュ戦略は、数百もの大きな画像には適さない可能性があります。
読み込みのタイミングを確認する
読み込み全体のもう 1 つの要素は、すべてが読み込まれるタイミングです。
最初の HTML のナビゲーション リクエストなど、ネットワークへのリクエストの一部は、ユーザーが特定の URL にアクセスするとすぐに無条件で実行されます。その HTML には、インタラクティブなページを表示するために読み込む必要がある重要な CSS ファイルまたは JavaScript ファイルへのハードコードされた参照が含まれている場合があります。これらのリクエストはすべて、クリティカルな読み込みパスにあります。高速で信頼性の高い動作を実現するには、これらのデータを積極的にキャッシュに保存する必要があります。
API リクエストや遅延読み込みアセットなどの他のリソースは、最初の読み込みがすべて完了してからかなり時間が経過するまで読み込みを開始しないことがあります。これらのリクエストが特定のユーザー操作の順序に従ってのみ発生する場合、同じページに複数回アクセスしたときに、まったく異なるリソースセットがリクエストされる可能性があります。重要な読み込みパスの外部にあると判断されたコンテンツには、よりアグレッシブでないキャッシュ戦略が適している場合が多いです。
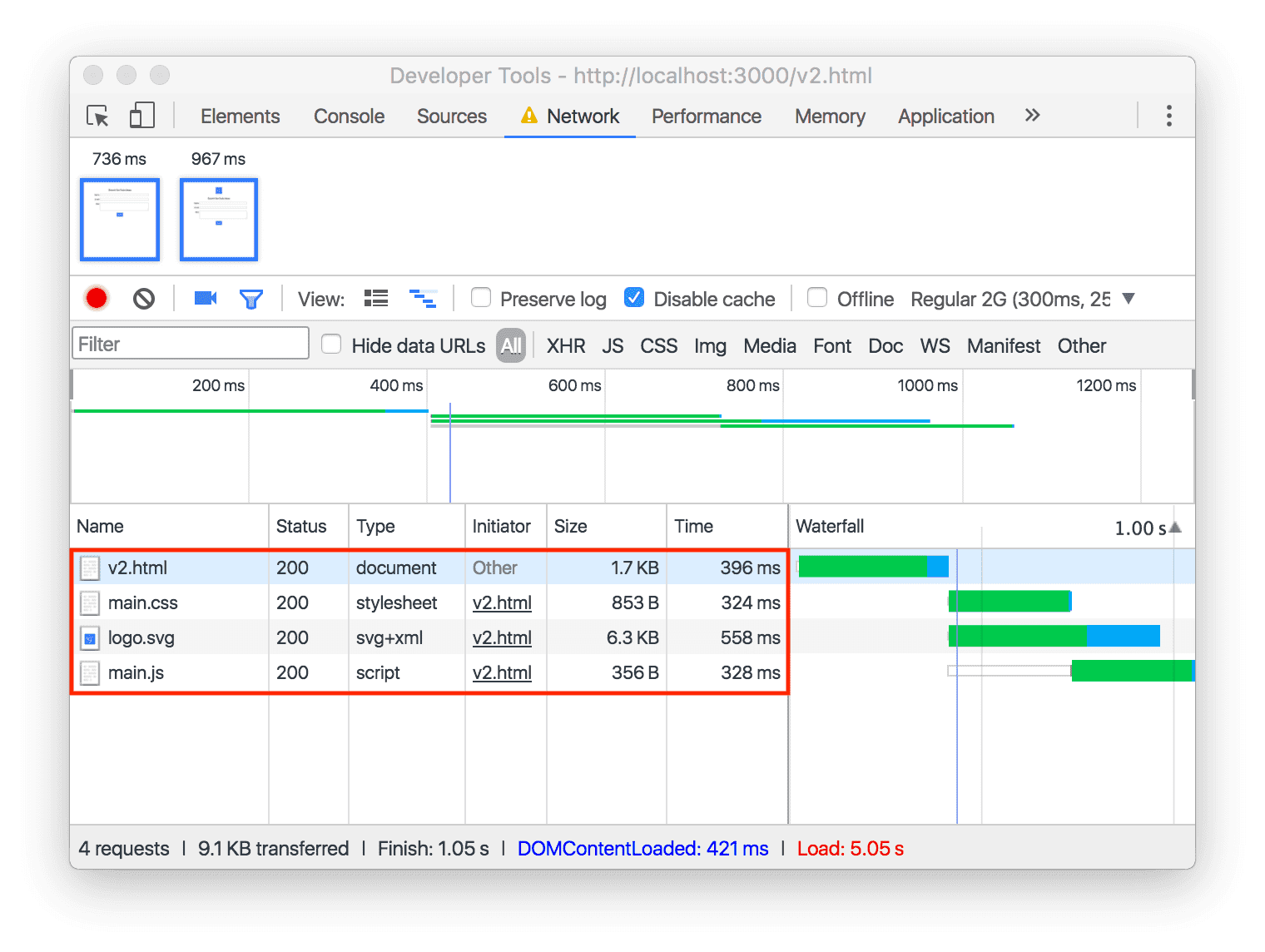
[名前] 列と [タイプ] 列は、何
[名前] 列と [タイプ] 列は、読み込まれている内容を把握するのに役立ちます。上記の例の「何が読み込まれている?」に対する回答は、合計 4 つの URL で、それぞれが固有のコンテンツ タイプを表します。

[名前] は、ブラウザがリクエストした URL を表します。ただし、URL パスの最後の部分のみが表示されます。たとえば、https://example.com/main.css が読み込まれると、[名前] に main.css のみが表示されます。
URL パスの末尾のドット以降の文字列(例: css)は、URL の拡張子と呼ばれます。通常、URL の拡張子は、リクエストされているリソースのタイプを示します。また、[タイプ] 列に表示される情報に直接マッピングされます。たとえば、v2.html はドキュメントで、main.css はスタイルシートです。
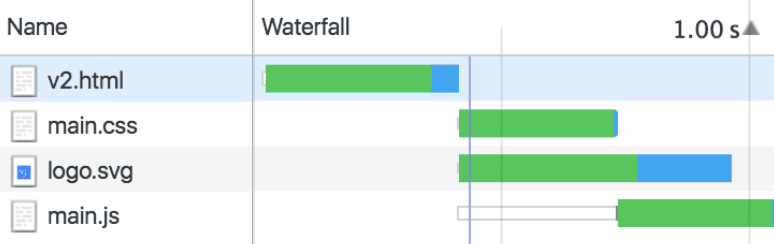
[ウォーターフォール] 列は、
上から下に向かってウォーターフォール列を確認します。各棒の長さは、各リソースの読み込みに費やされた合計時間を表します。重要な読み込みパスの一部として行われたリクエストと、ページの最初の読み込みが完了してからかなり経ってから動的に送信されたリクエストの違いを判断するにはどうすればよいですか?
ウォーターフォールの最初のリクエストは常に HTML ドキュメント(v2.html など)に対するものです。その後のすべてのリクエストは、HTML ドキュメントが参照する画像、スクリプト、スタイルに基づいて、この最初のナビゲーション リクエストから(ウォーターフォールのように)流れます。

ウォーターフォールから、v2.html の読み込みが完了するとすぐに、v2.html が参照するアセット(サブリソース)のリクエストが開始されることがわかります。ブラウザは複数のサブリソースを同時にリクエストできます。これは、ウォーターフォール列の main.css と logo.svg の重複するバーで表されます。最後に、スクリーンショットから、main.js の読み込みが最後に開始され、他の 3 つの URL の読み込みが完了した後に読み込みが完了することがわかります。


