Nowoczesne przeglądarki ułatwiają dostosowywanie niektórych elementów, takich jak ikony czy kolor paska adresu, a nawet dodawanie elementów niestandardowych, np. kafelków niestandardowych. Te proste zmiany mogą zwiększyć zaangażowanie i przyciągnąć użytkowników z powrotem do Twojej witryny.
Nowoczesne przeglądarki ułatwiają dostosowywanie niektórych elementów, takich jak ikony czy kolor paska adresu, a nawet dodawanie elementów niestandardowych, np. kafelków niestandardowych. Te proste zmiany mogą zwiększyć zaangażowanie i przyciągnąć użytkowników z powrotem do Twojej witryny.
Udostępnianie świetnych ikon i kafelków
Gdy użytkownik odwiedza Twoją stronę internetową, przeglądarka próbuje pobrać ikonę z HTML. Ikona może się wyświetlać w wielu miejscach, m.in. na karcie przeglądarki, stronie Ostatnie (lub Ostatnio odwiedzone) karty, a także w ramach przełączania aplikacji.
Dzięki udostępnieniu obrazu wysokiej jakości Twoja witryna będzie bardziej rozpoznawalna, co ułatwi użytkownikom jej znalezienie.
Aby zapewnić pełną obsługę we wszystkich przeglądarkach, musisz dodać kilka tagów do elementu <head> na każdej stronie.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome i Opera
Chrome i Opera używają icon.png, które jest skalowane do odpowiedniego rozmiaru przez urządzenie. Aby zapobiec automatycznemu skalowaniu, możesz też podać dodatkowe rozmiary, podając atrybut sizes.
Safari
Safari używa też tagu <link> z atrybutem rel: apple-touch-icon do wskazywania ikony na ekranie głównym.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Kwadratowy obraz PNG bez przezroczystości o rozmiarze 180 lub 192 piksele jest idealny do użycia jako ikona apple-touch-icon.
Nie zalecamy dodawania wielu wersji za pomocą atrybutu sizes.
Wcześniej Safari na iOS brało pod uwagę słowo kluczowe -precomposed, aby uniknąć dodawania efektów wizualnych, ale od iOS 7 nie jest to już konieczne.
Internet Explorer i Windows Phone
Nowy ekran główny w Windows 8 obsługuje 4 różne układy dla przypiętych witryn i wymaga 4 ikon. Jeśli nie chcesz obsługiwać określonego rozmiaru, możesz pominąć odpowiednie metatagi.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Glazura i terakota w Internet Explorerze
„Przypięte witryny” i rotujące „żywe kafelki” firmy Microsoft znacznie wykraczają poza inne implementacje i nie są objęte zakresem tego przewodnika. Więcej informacji o tworzeniu kart na żywo znajdziesz na stronie MSDN.
Kolorowanie elementów przeglądarki
Za pomocą różnych elementów meta możesz dostosować przeglądarkę i elementy platformy. Pamiętaj, że niektóre z nich mogą działać tylko na określonych platformach lub w określonych przeglądarkach, ale mogą znacznie ulepszyć działanie.
Chrome, Firefox OS, Safari, Internet Explorer i Opera Coast umożliwiają definiowanie kolorów elementów przeglądarki, a nawet platformy za pomocą metatagów.
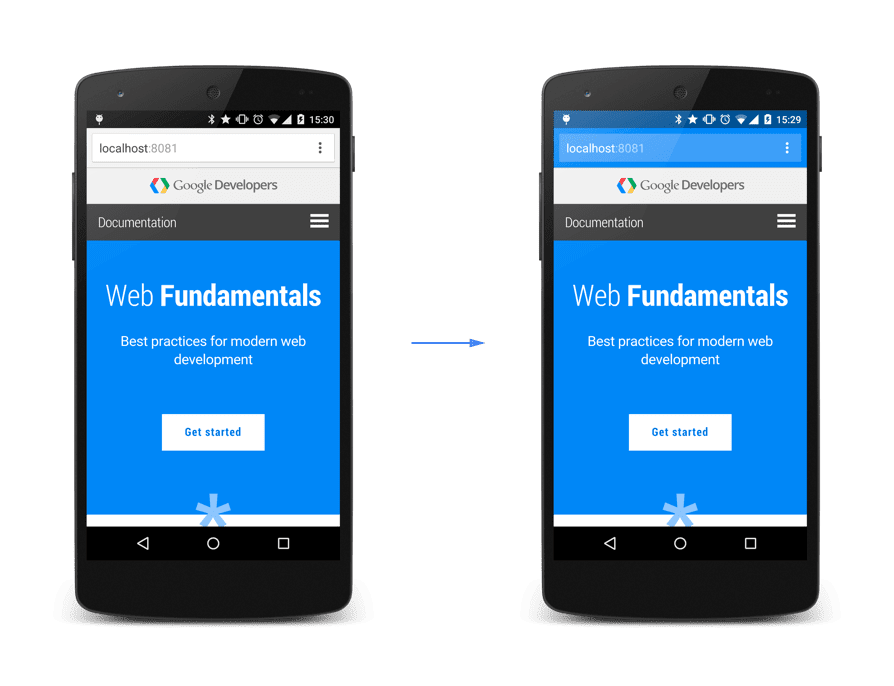
Meta Theme Color w Chrome i Opera
Aby określić kolor motywu w Chrome na Androidzie, użyj metatagu koloru motywu.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Stylizacja specyficzna dla Safari
Safari umożliwia stylizowanie paska stanu i określanie obrazu uruchamiania.
Określanie obrazu startowego
Domyślnie Safari wyświetla pusty ekran podczas wczytywania i po kilku takich operacjach wczytuje zrzut ekranu z poprzedniego stanu aplikacji. Możesz temu zapobiec, nakazując Safari wyświetlać wyraźny obraz wczytywania, dodając tag linku za pomocą rel=apple-touch-startup-image. Na przykład:
<link rel="apple-touch-startup-image" href="icon.png">
Obraz musi mieć określony rozmiar ekranu urządzenia docelowego, w przeciwnym razie nie zostanie użyty. Więcej informacji znajdziesz we wskazówkach dotyczących treści internetowych w Safari.
Dokumentacja Apple na ten temat jest skąpa, ale społeczność deweloperów znalazła sposób na kierowanie reklam na wszystkie urządzenia za pomocą zaawansowanych zapytań dotyczących multimediów, które umożliwiają wybranie odpowiedniego urządzenia i wskazanie właściwego obrazu. Oto działające rozwiązanie udostępnione przez tfausak's gist
Zmienianie wyglądu paska stanu
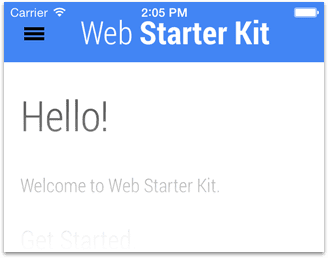
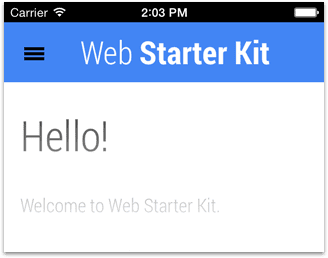
Możesz zmienić wygląd domyślnego paska stanu na black lub black-translucent. W przypadku black-translucent pasek stanu unosi się nad treścią pełnoekranową, a nie przesuwa jej w dół. Dzięki temu układ ma większą wysokość, ale zasłania górną część. Oto wymagany kod:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black

