Los navegadores modernos facilitan la personalización de ciertos componentes, como los íconos, el color de la barra de direcciones y hasta la adición de tarjetas personalizadas. Estos simples ajustes pueden aumentar la participación y hacer que los usuarios vuelvan a tu sitio.
Los navegadores modernos facilitan la personalización de ciertos componentes, como los íconos, el color de la barra de direcciones y hasta la adición de elementos como tarjetas personalizadas. Estos simples ajustes pueden aumentar la participación y hacer que los usuarios vuelvan a tu sitio.
Proporciona íconos y tarjetas atractivos
Cuando un usuario visita tu página web, el navegador intenta recuperar un ícono del código HTML. El ícono puede aparecer en muchos lugares, como la pestaña del navegador, el cambio de app reciente, la página de pestañas nueva (o visitada recientemente) y mucho más.
Proporcionar una imagen de alta calidad hará que tu sitio sea más reconocible, lo que facilitará que los usuarios lo encuentren.
Para admitir todos los navegadores, deberás agregar algunas etiquetas al elemento <head> de cada página.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome y Opera
Chrome y Opera usan icon.png, que el dispositivo ajusta al tamaño necesario. Para evitar el escalamiento automático, también puedes proporcionar tamaños adicionales si especificas el atributo sizes.
Safari
Safari también usa la etiqueta <link> con el atributo rel: apple-touch-icon para indicar el ícono de la pantalla principal.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Un PNG no transparente de 180 px o 192 px cuadrados es ideal para el apple-touch-icon.
No se recomienda incluir varias versiones a través del atributo sizes.
Anteriormente, Safari para iOS consideraba la palabra clave -precomposed para evitar agregar efectos visuales, pero no ha sido necesario desde iOS 7.
Internet Explorer y Windows Phone
La nueva experiencia de la pantalla principal de Windows 8 admite cuatro diseños diferentes para los sitios fijados y requiere cuatro íconos. Puedes omitir las metaetiquetas relevantes si no quieres admitir un tamaño específico.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Tarjetas en Internet Explorer
Los "Sitios fijados" y las "Tarjetas interactivas" rotativas de Microsoft van mucho más allá de otras implementaciones y están fuera del alcance de esta guía. Puedes obtener más información sobre cómo crear tarjetas en vivo en MSDN.
Cómo colorear elementos del navegador
Con diferentes elementos meta, puedes personalizar el navegador y hasta los elementos de la plataforma. Ten en cuenta que algunos solo pueden funcionar en ciertas plataformas o navegadores, pero pueden mejorar mucho la experiencia.
Chrome, Firefox OS, Safari, Internet Explorer y Opera Coast te permiten definir colores para los elementos del navegador y hasta de la plataforma con metaetiquetas.
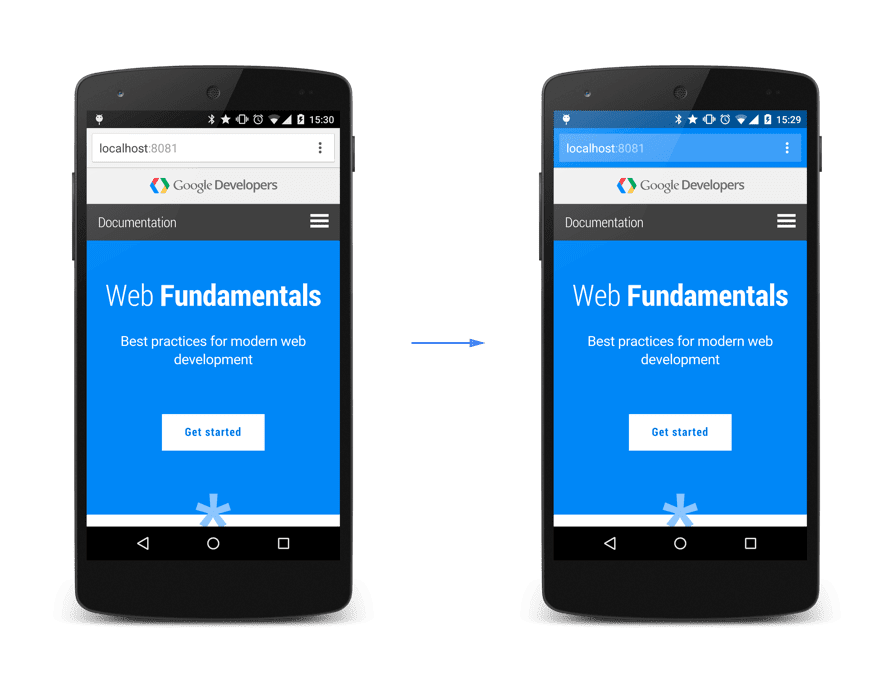
Color del tema Meta para Chrome y Opera
Para especificar el color del tema de Chrome en Android, usa el color del tema meta.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Diseño específico de Safari
Safari te permite aplicar diseño a la barra de estado y especificar una imagen de inicio.
Especifica una imagen de inicio
De forma predeterminada, Safari muestra una pantalla en blanco durante el tiempo de carga y, después de varias cargas, una captura de pantalla del estado anterior de la app. Para evitar esto, puedes decirle a Safari que muestre una imagen de inicio explícita. Para ello, agrega una etiqueta de vínculo con rel=apple-touch-startup-image. Por ejemplo:
<link rel="apple-touch-startup-image" href="icon.png">
La imagen debe tener el tamaño específico de la pantalla del dispositivo de destino o no se usará. Consulta los Lineamientos de Contenido Web de Safari para obtener más detalles.
Si bien la documentación de Apple es escasa sobre este tema, la comunidad de desarrolladores encontró una forma de segmentar anuncios para todos los dispositivos mediante consultas de contenido multimedia avanzadas para seleccionar el dispositivo adecuado y, luego, especificar la imagen correcta. Esta es una solución que funciona, cortesía del gist de tfausak.
Cómo cambiar la apariencia de la barra de estado
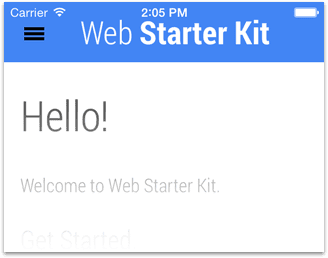
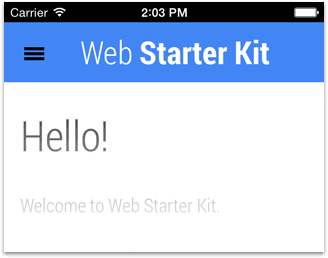
Puedes cambiar la apariencia de la barra de estado predeterminada a black o black-translucent. Con black-translucent, la barra de estado flota sobre el contenido de pantalla completa, en lugar de empujarlo hacia abajo. Esto le da al diseño más altura, pero obstruye la parte superior. Este es el código obligatorio:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black

