네트워크를 통해 리소스를 가져오는 것은 느리고 비용이 많이 듭니다.
- 대용량 응답에는 브라우저와 서버 간의 왕복이 여러 번 필요합니다.
- 모든 중요한 리소스가 완전히 다운로드될 때까지 페이지가 로드되지 않습니다.
- 사용자가 제한된 모바일 데이터 요금제를 사용하여 사이트에 액세스하는 경우 불필요한 네트워크 요청은 모두 비용 낭비입니다.
불필요한 네트워크 요청을 방지하려면 어떻게 해야 하나요? 브라우저의 HTTP 캐시가 최전방 방어선입니다. 반드시 가장 강력하거나 유연한 접근 방식은 아니며 캐시된 응답의 전체 기간을 제한적으로 제어할 수 있지만 효과적이며 모든 브라우저에서 지원되며 많은 작업이 필요하지 않습니다.
이 가이드에서는 효과적인 HTTP 캐싱 구현의 기본사항을 설명합니다.
브라우저 호환성
실제로 HTTP 캐시라는 단일 API는 없습니다. 웹 플랫폼 API 모음의 일반적인 이름입니다. 다음 API는 모든 브라우저에서 지원됩니다.
Cache-Control
ETag
Last-Modified
HTTP 캐시의 작동 방식
브라우저에서 실행하는 모든 HTTP 요청은 먼저 브라우저 캐시로 라우팅되어 요청을 처리하는 데 사용할 수 있는 유효한 캐시된 응답이 있는지 확인합니다. 일치하는 항목이 있으면 캐시에서 응답을 읽으므로 전송 시 발생하는 네트워크 지연 시간과 데이터 비용이 모두 제거됩니다.
HTTP 캐시의 동작은 요청 헤더와 응답 헤더의 조합으로 제어됩니다. 이상적인 시나리오는 요청 헤더를 결정하는 웹 애플리케이션의 코드와 응답 헤더를 결정하는 웹 서버의 구성을 모두 제어할 수 있는 경우입니다.
개념에 관한 자세한 개요는 MDN의 HTTP 캐싱 도움말을 참고하세요.
요청 헤더: 일반적으로 기본값을 사용합니다.
웹 앱의 발신 요청에 포함되어야 하는 여러 중요한 헤더가 있지만 브라우저는 요청할 때 거의 항상 개발자를 대신하여 헤더를 설정합니다. 최신성 확인에 영향을 미치는 요청 헤더(예: If-None-Match 및 If-Modified-Since)는 브라우저가 HTTP 캐시의 현재 값을 이해하는 방식에 따라 표시됩니다.
이는 좋은 소식입니다. HTML에 <img src="my-image.png">와 같은 태그를 계속 포함할 수 있으며 브라우저가 추가 작업 없이 HTTP 캐싱을 자동으로 처리해 줍니다.
응답 헤더: 웹 서버 구성
HTTP 캐싱 설정에서 가장 중요한 부분은 웹 서버가 각 발신 응답에 추가하는 헤더입니다. 다음 헤더는 모두 효과적인 캐싱 동작에 영향을 미칩니다.
Cache-Control. 서버는Cache-Control지시어를 반환하여 브라우저 및 기타 중간 캐시가 개별 응답을 캐시하는 방법과 기간을 지정할 수 있습니다.ETag. 브라우저가 만료된 캐시된 응답을 발견하면 작은 토큰 (일반적으로 파일 콘텐츠의 해시)을 서버로 전송하여 파일이 변경되었는지 확인할 수 있습니다. 서버에서 동일한 토큰을 반환하면 파일이 동일하므로 다시 다운로드할 필요가 없습니다.Last-Modified. 이 헤더는ETag와 동일한 목적을 수행하지만ETag의 콘텐츠 기반 전략과 달리 시간 기반 전략을 사용하여 리소스가 변경되었는지 확인합니다.
일부 웹 서버는 기본적으로 이러한 헤더 설정을 지원하는 기능을 내장하고 있지만, 명시적으로 구성하지 않으면 헤더를 완전히 제외하는 서버도 있습니다. 헤더를 구성하는 방법의 세부정보는 사용하는 웹 서버에 따라 크게 다르므로 가장 정확한 세부정보를 확인하려면 서버의 문서를 참고해야 합니다.
검색 시간을 절약할 수 있도록 다음과 같이 몇 가지 인기 있는 웹 서버를 구성하는 방법을 안내해 드립니다.
Cache-Control 응답 헤더를 생략해도 HTTP 캐싱이 사용 중지되지 않습니다. 대신 브라우저는 특정 콘텐츠 유형에 가장 적합한 캐싱 동작 유형을 효과적으로 추측합니다. 이보다 더 세부적인 제어를 원하는 경우가 많으므로 시간을 내어 응답 헤더를 구성하세요.
어떤 응답 헤더 값을 사용해야 하나요?
웹 서버의 응답 헤더를 구성할 때는 두 가지 중요한 시나리오를 고려해야 합니다.
버전 관리된 URL의 장기 캐싱
서버에서 브라우저에 CSS 파일을 1년 동안 캐시하도록 지시했지만 (Cache-Control: max-age=31536000) 디자이너가 즉시 배포해야 하는 긴급 업데이트를 방금 실행했다고 가정해 보겠습니다. 브라우저에 파일의 '오래된' 캐시된 사본을 업데이트하도록 알리려면 어떻게 해야 하나요? 리소스의 URL을 변경하지 않으면 변경할 수 없습니다.
브라우저가 응답을 캐시한 후에는 캐시된 버전이 max-age 또는 expires에 의해 더 이상 최신 버전이 아닌 것으로 확인될 때까지 또는 다른 이유로 캐시에서 삭제될 때까지(예: 사용자가 브라우저 캐시를 삭제함) 사용됩니다. 따라서 페이지가 생성될 때 사용자마다 다른 버전의 파일을 사용하게 될 수 있습니다. 리소스를 가져온 사용자는 새 버전을 사용하고, 이전 버전 (유효한 버전)을 캐시한 사용자는 이전 버전의 응답을 사용합니다.
클라이언트 측 캐싱과 빠른 업데이트라는 두 가지 장점을 모두 누리려면 어떻게 해야 하나요? 리소스의 URL을 변경하고 콘텐츠가 변경될 때마다 사용자가 새 응답을 다운로드하도록 강제합니다. 일반적으로 파일의 지문이나 버전 번호를 파일 이름에 삽입하여 이를 수행합니다(예: style.x234dff.css).
'디지털 지문' 또는 버전 관리 정보가 포함되어 있고 콘텐츠가 변경되지 않는 URL 요청에 응답할 때는 응답에 Cache-Control: max-age=31536000를 추가합니다.
이 값을 설정하면 브라우저에 향후 1년 (31,536,000초, 지원되는 최대 값) 동안 언제든지 동일한 URL을 로드해야 할 때 웹 서버에 네트워크 요청을 전혀 하지 않고도 HTTP 캐시의 값을 즉시 사용할 수 있다고 알립니다. 네트워크를 우회하여 안정성과 속도를 즉시 얻으셨습니다.
webpack과 같은 빌드 도구는 애셋 URL에 해시 지문을 할당하는 프로세스를 자동화할 수 있습니다.
버전이 지정되지 않은 URL의 서버 재검증
로드하는 모든 URL에 버전이 있는 것은 아닙니다. 웹 앱을 배포하기 전에 빌드 단계를 포함할 수 없어 애셋 URL에 해시를 추가할 수 없는 경우도 있습니다. 또한 모든 웹 애플리케이션에는 HTML 파일이 필요합니다. 이러한 파일에는 버전 관리 정보가 거의 포함되지 않습니다. 방문할 URL이 https://example.com/index.34def12.html임을 기억해야 한다면 아무도 웹 앱을 사용하지 않을 것이기 때문입니다. 이러한 URL을 사용하려면 어떻게 해야 하나요?
이 경우 패배를 인정해야 합니다. HTTP 캐싱만으로는 네트워크를 완전히 피하기에 충분하지 않습니다. (걱정하지 마세요. 곧 서비스 워커에 대해 알아볼 예정입니다. 이 기능은 전투에서 유리한 고지를 점령하는 데 필요한 지원을 제공합니다.) 하지만 네트워크 요청이 최대한 빠르고 효율적으로 이루어지도록 할 수 있는 몇 가지 단계가 있습니다.
다음 Cache-Control 값을 사용하면 버전이 지정되지 않은 URL이 캐시되는 위치와 방식을 미세 조정할 수 있습니다.
no-cache. 이렇게 하면 브라우저에 캐시된 URL 버전을 사용하기 전에 매번 서버에서 다시 검증해야 한다고 지시합니다.no-store. 이렇게 하면 브라우저와 기타 중간 캐시 (예: CDN)에 파일의 버전을 저장하지 않도록 지시합니다.private. 브라우저는 파일을 캐시할 수 있지만 중간 캐시는 할 수 없습니다.public. 응답은 모든 캐시에 저장할 수 있습니다.
사용할 Cache-Control 값을 결정하는 프로세스를 시각화하려면 부록: Cache-Control 플로우 차트를 참고하세요. Cache-Control는 쉼표로 구분된 지시어 목록도 허용합니다. 부록: Cache-Control 예시를 참고하세요.
ETag 또는 Last-Modified를 설정하는 것도 도움이 될 수 있습니다. 응답 헤더에서 언급한 바와 같이 ETag와 Last-Modified는 모두 동일한 목적, 즉 브라우저에서 만료된 캐시된 파일을 다시 다운로드해야 하는지 여부를 결정합니다. ETag를 사용하는 것이 더 정확합니다.
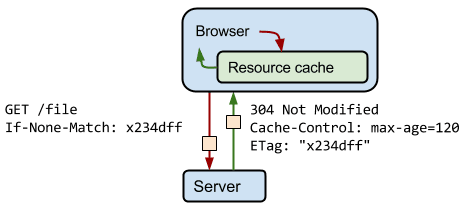
초기 가져오기 후 120초가 지났고 브라우저가 동일한 리소스에 대한 새 요청을 시작한 것으로 가정해 보겠습니다. 먼저 브라우저가 HTTP 캐시를 확인하고 이전 응답을 찾습니다. 죄송하지만 응답이 만료되어 브라우저에서 이전 응답을 사용할 수 없습니다. 이 시점에서 브라우저는 새 요청을 전달하고 새 전체 응답을 가져올 수 있습니다. 하지만 이는 비효율적입니다. 리소스가 변경되지 않았다면 이미 캐시에 있는 동일한 정보를 다운로드할 이유가 없기 때문입니다.
ETag 헤더에 지정된 유효성 검사 토큰이 해결하도록 설계된 문제입니다. 서버는 임의의 토큰을 생성하고 반환합니다. 이 토큰은 일반적으로 파일 콘텐츠의 해시 또는 기타 지문입니다. 브라우저는 지문 생성 방식을 알 필요가 없습니다. 다음 요청 시 서버에 지문을 전송하기만 하면 됩니다. 지문값이 여전히 동일하면 리소스가 변경되지 않았으므로 브라우저에서 다운로드를 건너뛸 수 있습니다.
ETag 또는 Last-Modified를 설정하면 요청 헤더에 언급된 If-Modified-Since 또는 If-None-Match 요청 헤더를 트리거하여 재검증 요청을 훨씬 더 효율적으로 처리할 수 있습니다.
올바르게 구성된 웹 서버에서 이러한 수신 요청 헤더를 확인하면 브라우저의 HTTP 캐시에 이미 있는 리소스 버전이 웹 서버의 최신 버전과 일치하는지 확인할 수 있습니다. 일치하는 항목이 있으면 서버는 304 Not Modified HTTP 응답으로 응답할 수 있습니다. 이는 '이미 있는 항목을 계속 사용하세요'와 같습니다. 이 유형의 응답을 전송할 때 전송할 데이터가 거의 없으므로 요청된 실제 리소스의 사본을 실제로 다시 전송하는 것보다 일반적으로 훨씬 빠릅니다.

/file를 요청하고 If-None-Match 헤더를 포함하여 서버의 파일 ETag가 브라우저의 If-None-Match 값과 일치하지 않는 경우에만 전체 파일을 반환하도록 서버에 지시합니다. 이 경우 두 값이 일치하므로 서버는 파일을 더 오래 캐시해야 하는 시간 (Cache-Control: max-age=120)에 관한 안내가 포함된 304 Not Modified 응답을 반환합니다.
요약
HTTP 캐시는 불필요한 네트워크 요청을 줄여주므로 부하 성능을 개선하는 데 효과적인 방법입니다. 모든 브라우저에서 지원되며 설정하는 데 많은 작업이 필요하지 않습니다.
다음 Cache-Control 구성을 사용해 보세요.
- 매번 사용하기 전에 서버에서 유효성을 다시 검증해야 하는 리소스의 경우
Cache-Control: no-cache입니다. - 캐시하면 안 되는 리소스의 경우
Cache-Control: no-store - 버전 관리 리소스의 경우
Cache-Control: max-age=31536000
또한 ETag 또는 Last-Modified 헤더를 사용하면 만료된 캐시 리소스의 유효성을 더 효율적으로 재확인할 수 있습니다.
자세히 알아보기
Cache-Control 헤더 사용에 관한 기본사항을 넘어서려면 제이크 아치볼드의 캐싱 권장사항 및 max-age 문제 가이드를 참고하세요.
재방문자를 위해 캐시 사용을 최적화하는 방법에 관한 안내는 캐시 활용하기를 참고하세요.
부록: 추가 도움말
시간이 더 있다면 다음과 같이 HTTP 캐시 사용을 최적화할 수 있습니다.
- 일관된 URL을 사용하세요. 서로 다른 URL에 동일한 콘텐츠를 게재하면 해당 콘텐츠가 여러 번 가져와서 저장됩니다.
- 앱 제거를 최소화합니다. 리소스의 일부 (예: CSS 파일)는 자주 업데이트되지만 나머지 파일은 업데이트되지 않는 경우 (예: 라이브러리 코드) 자주 업데이트되는 코드를 별도의 파일로 분할하고 자주 업데이트되는 코드에는 짧은 기간 캐싱 전략을, 자주 변경되지 않는 코드에는 긴 캐싱 기간 전략을 사용하는 것이 좋습니다.
Cache-Control정책에서 어느 정도의 비활성 상태가 허용되는 경우 새로운stale-while-revalidate디렉티브를 확인하세요.
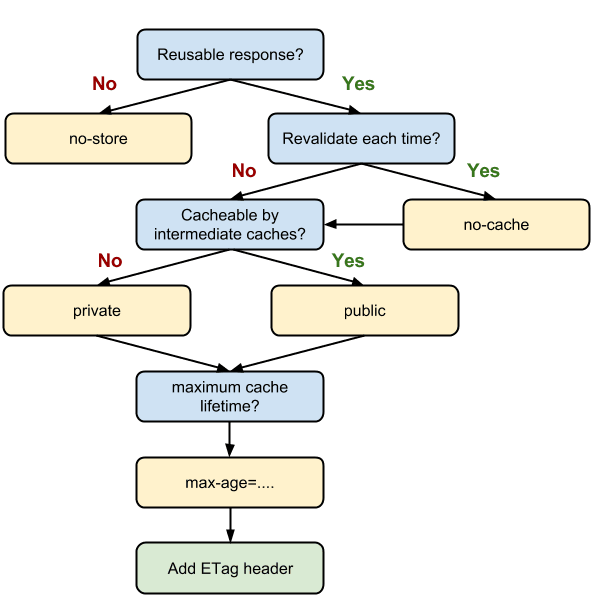
부록: Cache-Control 플로우 차트

Cache-Control 헤더를 설정하기 위한 결정 프로세스입니다.
부록: Cache-Control 예시
Cache-Control 값 |
설명 |
|---|---|
max-age=86400 |
응답은 브라우저 및 중간 캐시에서 최대 1일 (60초 x 60분 x 24시간) 동안 캐시될 수 있습니다. |
private, max-age=600 |
응답은 브라우저 (중간 캐시 제외)에 최대 10분 (60초 x 10분) 동안 캐시될 수 있습니다. |
public, max-age=31536000 |
응답은 모든 캐시에서 1년 동안 저장할 수 있습니다. |
no-store |
응답은 캐시할 수 없으며 모든 요청에서 전체를 가져와야 합니다. |


