Sebagian besar waktu, http://localhost berperilaku seperti HTTPS untuk tujuan
pengembangan. Namun, ada beberapa kasus khusus,
seperti nama host kustom atau menggunakan cookie aman di seluruh browser, yang mengharuskan Anda
menyiapkan situs pengembangan secara eksplisit agar berperilaku seperti HTTPS untuk mewakili cara kerja situs Anda secara akurat dalam produksi. (Jika situs produksi Anda tidak
menggunakan HTTPS, prioritaskan untuk beralih ke HTTPS).
Halaman ini menjelaskan cara menjalankan situs secara lokal dengan HTTPS.
Untuk petunjuk singkat, lihat referensi cepat mkcert.**
Menjalankan situs secara lokal dengan HTTPS menggunakan mkcert (direkomendasikan)
Untuk menggunakan HTTPS dengan situs pengembangan lokal dan mengakses https://localhost atau
https://mysite.example (nama host kustom), Anda memerlukan
sertifikat TLS
yang ditandatangani oleh entitas yang dipercaya perangkat dan browser Anda, yang disebut
otoritas sertifikasi (CA) tepercaya.
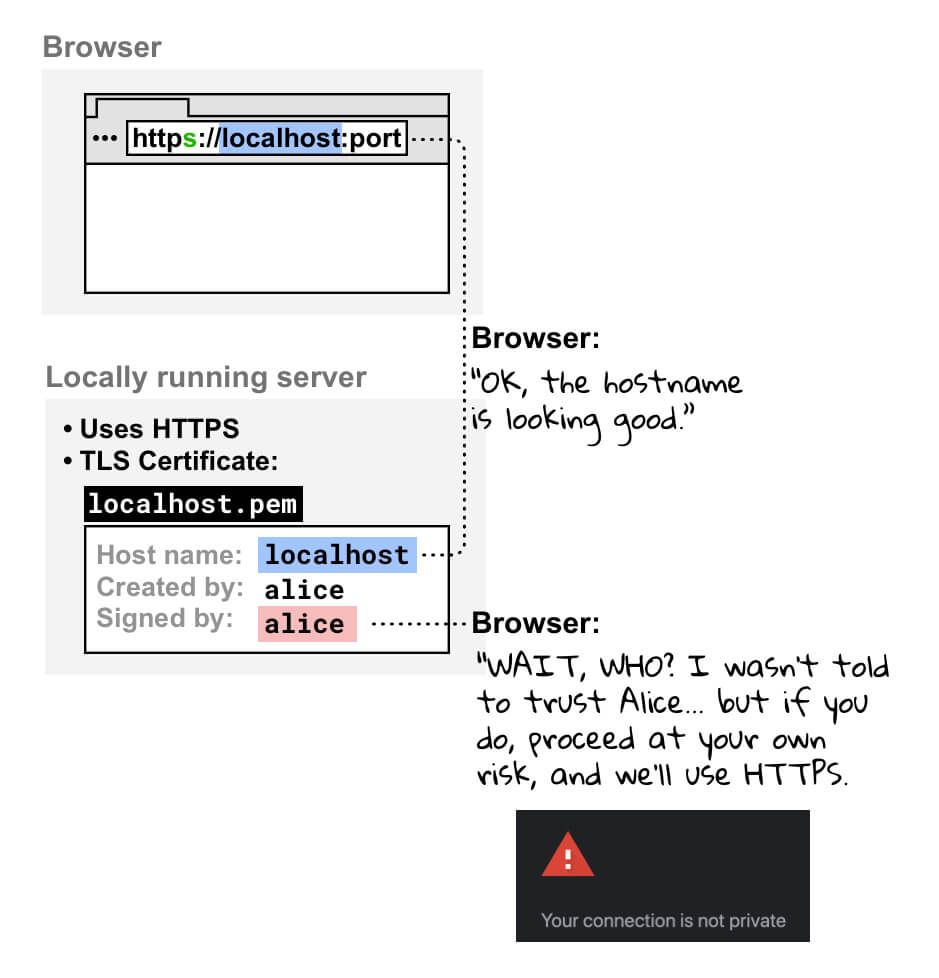
Browser memeriksa apakah sertifikat server pengembangan Anda ditandatangani oleh
CA tepercaya sebelum membuat koneksi HTTPS.
Sebaiknya gunakan mkcert, CA lintas platform, untuk membuat dan menandatangani sertifikat Anda. Untuk opsi lain yang bermanfaat, lihat Menjalankan situs secara lokal dengan HTTPS: opsi lainnya.
Banyak sistem operasi menyertakan library untuk membuat sertifikat, seperti openssl. Namun, keduanya lebih kompleks dan kurang andal daripada mkcert, dan tidak selalu lintas platform, sehingga membuatnya kurang dapat diakses oleh tim developer yang lebih besar.
Penyiapan
Instal mkcert (hanya sekali).
Ikuti petunjuk untuk menginstal mkcert di sistem operasi Anda. Misalnya, di macOS:
brew install mkcert brew install nss # if you use FirefoxTambahkan mkcert ke CA root lokal Anda.
Di terminal, jalankan perintah berikut:
mkcert -installTindakan ini akan menghasilkan certificate authority (CA) lokal. CA lokal yang dibuat mkcert hanya dipercaya secara lokal, di perangkat Anda.
Buat sertifikat untuk situs Anda, yang ditandatangani oleh mkcert.
Di terminal, buka direktori utama situs atau direktori mana pun yang ingin Anda gunakan untuk menyimpan sertifikat.
Kemudian, jalankan:
mkcert localhostJika Anda menggunakan nama host kustom seperti
mysite.example, jalankan:mkcert mysite.examplePerintah ini melakukan dua hal:
- Membuat sertifikat untuk nama host yang telah Anda tentukan.
- Mari kita minta mkcert menandatangani sertifikat.
Sertifikat Anda kini siap dan ditandatangani oleh certificate authority yang dipercaya browser Anda secara lokal.
Konfigurasikan server Anda untuk menggunakan HTTPS dengan sertifikat TLS yang baru saja Anda buat.
Detail cara melakukannya bergantung pada server Anda. Berikut beberapa contohnya:
👩🏻💻 Dengan node:
server.js(ganti{PATH/TO/CERTIFICATE...}dan{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 Dengan http-server:
Mulai server Anda sebagai berikut (ganti
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Smenjalankan server Anda dengan HTTPS, sedangkan-Cmenetapkan sertifikat dan-Kmenetapkan kunci.👩🏻💻 Dengan server pengembangan React:
Edit
package.jsonAnda sebagai berikut, dan ganti{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Misalnya, jika Anda telah membuat sertifikat untuk
localhostdi direktori utama situs:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Kemudian, skrip
startAnda akan terlihat seperti ini:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Contoh lainnya:
Buka
https://localhostatauhttps://mysite.exampledi browser untuk memeriksa kembali apakah Anda menjalankan situs secara lokal dengan HTTPS. Anda tidak akan melihat peringatan browser, karena browser Anda memercayai mkcert sebagai otoritas sertifikat lokal.
Referensi cepat mkcert
Untuk menjalankan situs pengembangan lokal dengan HTTPS:
-
Siapkan mkcert.
Jika Anda belum melakukannya, instal mkcert, misalnya di macOS:
brew install mkcert
Lihat menginstal mkcert untuk mengetahui petunjuk Windows dan Linux.
Kemudian, buat certificate authority lokal:
mkcert -install -
Buat sertifikat tepercaya.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Tindakan ini akan membuat sertifikat valid yang ditandatangani mkcert secara otomatis.
-
Konfigurasikan server pengembangan Anda untuk menggunakan HTTPS dan sertifikat yang Anda buat di Langkah 2.
Anda kini dapat mengakses https://{YOUR HOSTNAME} di browser, tanpa peringatan
</div>
Menjalankan situs secara lokal dengan HTTPS: opsi lain
Berikut adalah cara lain untuk menyiapkan sertifikat Anda. Hal ini umumnya lebih rumit atau berisiko daripada menggunakan mkcert.
Sertifikat yang ditandatangani sendiri
Anda juga dapat memutuskan untuk tidak menggunakan otoritas sertifikat lokal seperti mkcert, dan menandatangani sertifikat sendiri. Pendekatan ini memiliki beberapa kelemahan:
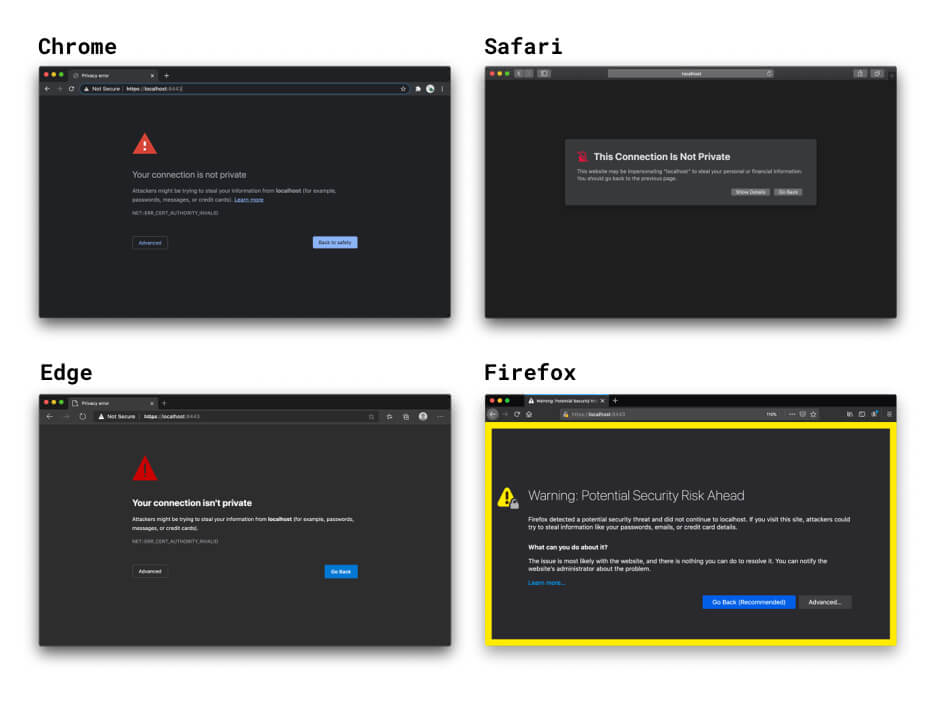
- Browser tidak memercayai Anda sebagai certificate authority, sehingga browser akan menampilkan peringatan
yang perlu Anda abaikan secara manual. Di Chrome, Anda dapat menggunakan flag
#allow-insecure-localhostuntuk mengabaikan peringatan ini secara otomatis dilocalhost. - Tindakan ini tidak aman jika Anda bekerja di jaringan yang tidak aman.
- Cara ini tidak selalu lebih mudah atau lebih cepat daripada menggunakan CA lokal seperti mkcert.
- Sertifikat yang ditandatangani sendiri tidak akan berperilaku sama persis dengan sertifikat tepercaya.
- Jika tidak menggunakan teknik ini dalam konteks browser, Anda harus menonaktifkan verifikasi sertifikat untuk server. Lupa mengaktifkannya kembali dalam produksi akan menyebabkan masalah keamanan.

Jika Anda tidak menentukan sertifikat, opsi HTTPS server pengembangan React dan Vue akan membuat sertifikat yang ditandatangani sendiri di belakang layar. Cara ini cepat, tetapi disertai dengan peringatan browser yang sama dan kelemahan lain dari sertifikat yang ditandatangani sendiri. Untungnya, Anda dapat menggunakan opsi HTTPS bawaan framework frontend dan menentukan sertifikat tepercaya lokal yang dibuat menggunakan mkcert atau yang serupa. Untuk informasi selengkapnya, lihat contoh mkcert dengan React.
Jika Anda membuka situs yang berjalan secara lokal di browser menggunakan HTTPS, browser akan memeriksa sertifikat server pengembangan lokal Anda. Jika melihat bahwa Anda telah menandatangani sertifikat sendiri, sistem akan memeriksa apakah Anda terdaftar sebagai certificate authority tepercaya. Karena Anda tidak, browser tidak dapat memercayai sertifikat, dan akan menampilkan peringatan yang memberi tahu Anda bahwa koneksi Anda tidak aman. Koneksi HTTPS akan tetap dibuat jika Anda melanjutkan, tetapi Anda melakukannya dengan risiko Anda sendiri.

Sertifikat ditandatangani oleh otoritas sertifikat reguler
Anda juga dapat menggunakan sertifikat yang ditandatangani oleh CA resmi. Hal ini memiliki detail berikut:
- Anda memiliki lebih banyak pekerjaan penyiapan yang harus dilakukan daripada saat menggunakan teknik CA lokal seperti mkcert.
- Anda harus menggunakan nama domain yang valid dan Anda kontrol. Artinya, Anda tidak dapat
menggunakan CA resmi untuk hal berikut:
localhostdan nama domain yang dicadangkan lainnya sepertiexampleatautest.- Nama domain apa pun yang tidak Anda kontrol.
- Domain level teratas tidak valid. Untuk informasi selengkapnya, lihat daftar domain level teratas yang valid.
Reverse proxy
Opsi lain untuk mengakses situs yang berjalan secara lokal dengan HTTPS adalah menggunakan reverse proxy seperti ngrok. Hal ini memiliki risiko berikut:
- Siapa pun yang Anda ajak berbagi URL reverse proxy dapat mengakses situs pengembangan lokal Anda. Hal ini dapat membantu untuk mendemonstrasikan project Anda kepada klien, tetapi juga dapat memungkinkan orang yang tidak berwenang membagikan informasi sensitif.
- Beberapa layanan reverse proxy mengenakan biaya penggunaan, sehingga harga mungkin menjadi faktor dalam pilihan layanan Anda.
- Tindakan keamanan baru di browser dapat memengaruhi cara kerja alat ini.
Melaporkan (tidak direkomendasikan)
Jika menggunakan nama host kustom seperti mysite.example di Chrome, Anda dapat menggunakan
tanda untuk memaksa browser menganggap mysite.example aman. Hindari melakukan hal ini
karena alasan berikut:
- Anda harus 100% yakin bahwa
mysite.exampleselalu me-resolve ke alamat lokal. Jika tidak, Anda berisiko membocorkan kredensial produksi. - Flag ini hanya berfungsi di Chrome, sehingga Anda tidak dapat men-debug di seluruh browser.
Kami mengucapkan terima kasih banyak atas kontribusi dan masukan dari semua peninjau dan kontributor—terutama Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, dan Rowan Merewood. 🙌
Latar belakang gambar hero oleh @anandu di Unsplash, diedit.


