ברוב המקרים, http://localhost מתנהג כמו HTTPS למטרות פיתוח. עם זאת, יש כמה מקרים מיוחדים, כמו שמות מארחים מותאמים אישית או שימוש בקובצי cookie מאובטחים בדפדפנים שונים, שבהם צריך להגדיר באופן מפורש את אתר הפיתוח כך שיפעל כמו HTTPS כדי לייצג במדויק את אופן הפעולה של האתר בסביבת הייצור. (אם אתר הייצור שלכם לא משתמש ב-HTTPS, חשוב להפוך את המעבר ל-HTTPS לעדיפות גבוהה).
בדף הזה מוסבר איך להפעיל את האתר באופן מקומי באמצעות HTTPS.
הוראות קצרות מפורטות במאמר mkcert quick reference.**
הפעלת האתר באופן מקומי באמצעות HTTPS באמצעות mkcert (מומלץ)
כדי להשתמש ב-HTTPS באתר הפיתוח המקומי ולגשת אל https://localhost או https://mysite.example (שם מארח מותאם אישית), צריך אישור TLS שחתום על ידי ישות שהמכשיר והדפדפן שלכם סומכים עליה, שנקראת רשות אישורים (CA) מהימנה.
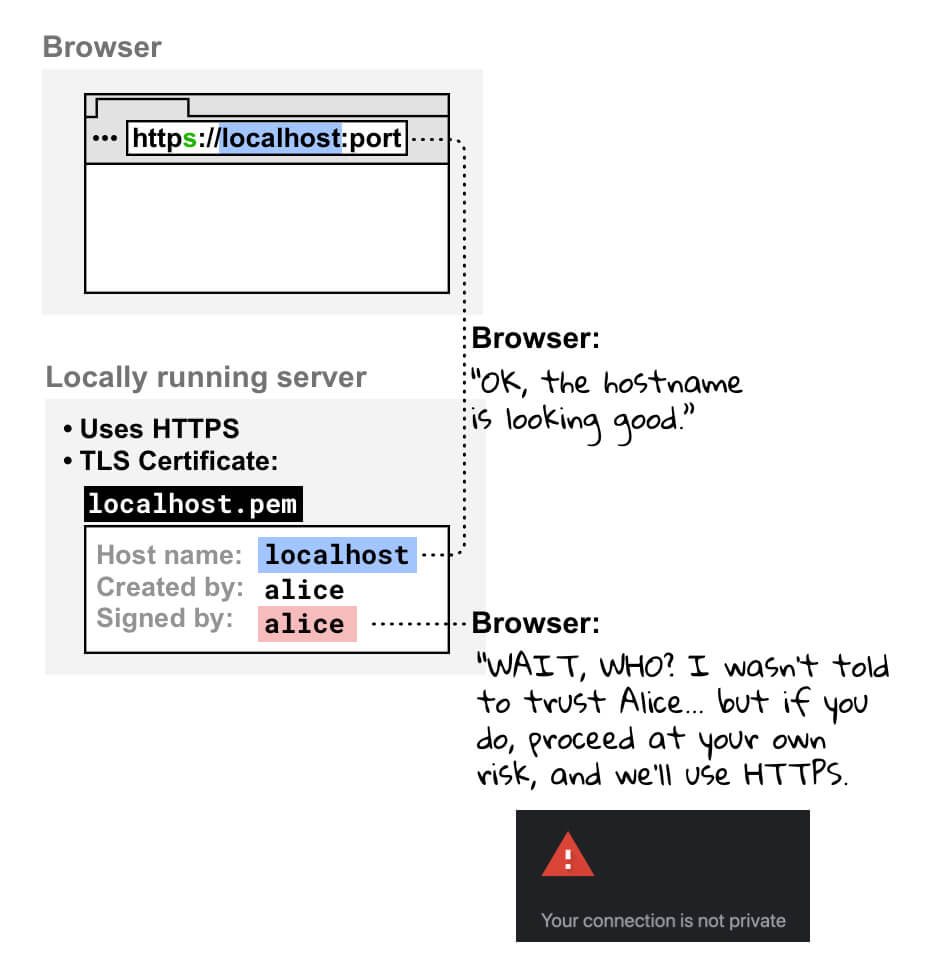
לפני יצירת חיבור HTTPS, הדפדפן בודק אם אישור השרת לפיתוח נחתם על ידי רשות אישורים מהימנה.
מומלץ להשתמש ב-mkcert, רשות אישורים בפלטפורמות שונות, כדי ליצור את האישור ולחתום עליו. אפשרויות מועילות נוספות מפורטות במאמר הפעלת האתר באופן מקומי באמצעות HTTPS: אפשרויות אחרות.
מערכות הפעלה רבות כוללות ספריות ליצירת אישורים, כמו openssl. עם זאת, הם מורכבים יותר ופחות מהימנים מ-mkcert, והם לא בהכרח פועלים בפלטפורמות שונות, ולכן הם פחות נגישים לצוותים גדולים יותר של מפתחים.
הגדרה
מתקינים את mkcert (פעם אחת בלבד).
פועלים לפי ההוראות להתקנת mkcert במערכת ההפעלה. לדוגמה, ב-macOS:
brew install mkcert brew install nss # if you use Firefoxמוסיפים את mkcert לרשות האישורים ברמה הבסיסית (root) המקומית.
מריצים את הפקודה הבאה בטרמינל:
mkcert -installהפעולה הזו יוצרת רשות אישורים (CA) מקומית. הרשות המקומית לסמלי אימות (CA) שנוצרה באמצעות mkcert מהימנה רק מקומית, במכשיר שלכם.
יצירת אישור לאתר, החתום על ידי mkcert.
בטרמינל, עוברים לספריית השורש של האתר או לספרייה שבה רוצים לשמור את האישור.
לאחר מכן, מריצים את הפקודה:
mkcert localhostאם משתמשים בשם מארח מותאם אישית כמו
mysite.example, מריצים את הפקודה:mkcert mysite.exampleהפקודה הזו מבצעת שתי פעולות:
- יצירת אישור עבור שם המארח שציינתם.
- מאפשרים ל-mkcert לחתום על האישור.
האישור מוכן עכשיו וחתום על ידי רשות אישורים שהדפדפן שלכם סומך עליה באופן מקומי.
מגדירים את השרת כך שישתמש ב-HTTPS עם אישור ה-TLS שיצרתם.
האופן שבו עושים זאת תלוי בשרת. הנה כמה דוגמאות:
👩🏻💻 באמצעות צומת:
server.js(מחליפים את{PATH/TO/CERTIFICATE...}ואת{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 באמצעות http-server:
מפעילים את השרת באופן הבא (מחליפים את
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pemהפקודה
-Sמפעילה את השרת באמצעות HTTPS, והפקודה-Cמגדירה את האישור והפקודה-Kמגדירה את המפתח.👩🏻💻 באמצעות שרת פיתוח של React:
עורכים את
package.jsonבאופן הבא ומחליפים את{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"לדוגמה, אם יצרתם אישור עבור
localhostבספריית הבסיס של האתר:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...סקריפט
startאמור להיראות כך:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 דוגמאות נוספות:
פותחים את
https://localhostאוhttps://mysite.exampleבדפדפן כדי לוודא שהאתר פועל באופן מקומי באמצעות HTTPS. לא יופיעו התראות בדפדפן כי הדפדפן סומך על mkcert כסמכות אישורים מקומית.
מדריך למתחילים בנושא mkcert
כדי להפעיל את אתר הפיתוח המקומי באמצעות HTTPS:
-
מגדירים את mkcert.
אם עדיין לא עשיתם זאת, מתקינים את mkcert, לדוגמה ב-macOS:
brew install mkcert
הוראות ל-Windows ול-Linux זמינות במאמר install mkcert.
לאחר מכן, יוצרים רשות אישורים מקומית:
mkcert -install -
יוצרים אישור מהימן.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
הפקודה הזו יוצרת אישור תקף ש-mkcert חותם עליו באופן אוטומטי.
-
מגדירים את שרת הפיתוח כך שישתמש ב-HTTPS ובאישור שיצרתם בשלב 2.
עכשיו יש לך גישה אל https://{YOUR HOSTNAME} בדפדפן, ללא אזהרות
</div>
הפעלת האתר באופן מקומי באמצעות HTTPS: אפשרויות אחרות
ריכזנו כאן דרכים נוספות להגדרת האישור. בדרך כלל, הדרכים האלה מסובכות יותר או מסוכנות יותר מאשר השימוש ב-mkcert.
אישור בחתימה עצמית
אפשר גם להחליט לא להשתמש ברשות אישורים מקומית כמו mkcert, ובמקום זאת לחתום על האישור בעצמכם. לגישה הזו יש כמה מלכודות:
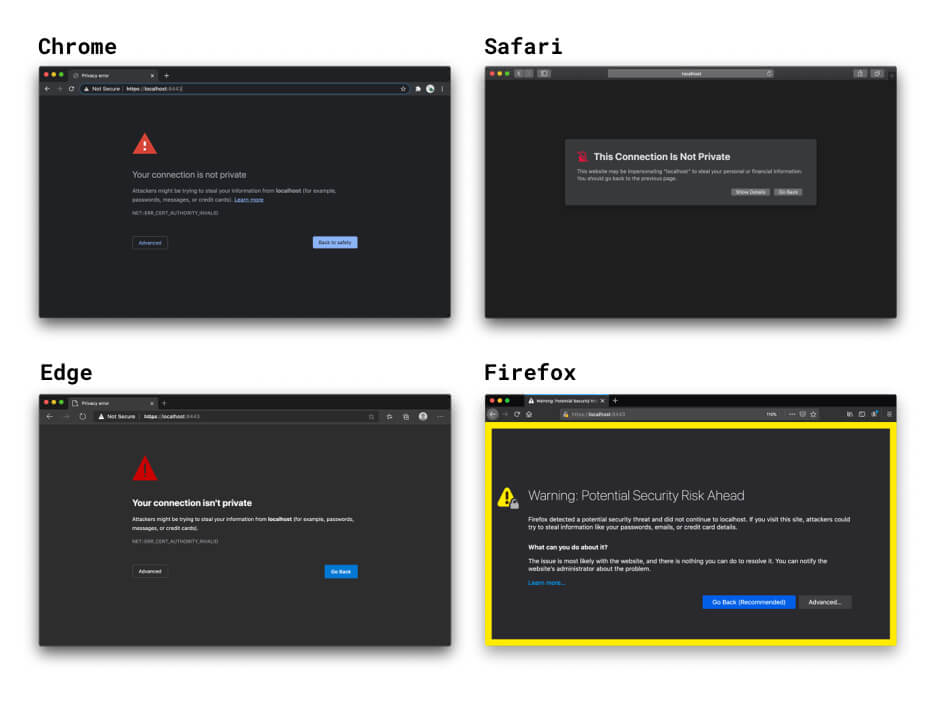
- הדפדפנים לא סומכים עליכם כארגון שמנפיק אישורים, ולכן יוצגו אזהרות שתצטרכו לעקוף באופן ידני. ב-Chrome, אפשר להשתמש בדגל
#allow-insecure-localhostכדי לעקוף את האזהרה הזו באופן אוטומטי ב-localhost. - הדבר לא בטוח אם אתם עובדים ברשת לא מאובטחת.
- השימוש ב-CA מקומי כמו mkcert לא בהכרח קל או מהיר יותר.
- אישורים עם חתימה עצמית לא יפעלו בדיוק באותו אופן כמו אישורים מהימנים.
- אם אתם לא משתמשים בשיטה הזו בהקשר של דפדפן, עליכם להשבית את אימות האישור בשרת. אם שוכחים להפעיל אותו מחדש בסביבת הייצור, עלולות להיווצר בעיות אבטחה.

אם לא מציינים אישור, אפשרויות ה-HTTPS של שרת הפיתוח של React ושל Vue יוצרות אישור בחתימה עצמית ברקע. הדרך הזו מהירה, אבל היא כוללת את אותן אזהרות בדפדפן ואת אותן מלכודות אחרות של אישורים בחתימה עצמית. למרבה המזל, אפשר להשתמש באפשרות HTTPS המובנית של מסגרות חזית ולהגדיר אישור מהימן מקומי שנוצר באמצעות mkcert או כלי דומה. מידע נוסף זמין בדוגמה mkcert with React.
אם פותחים את האתר שפועל באופן מקומי בדפדפן באמצעות HTTPS, הדפדפן בודק את האישור של שרת הפיתוח המקומי. כשהמערכת רואה שחתמתם על האישור בעצמכם, היא בודקת אם אתם רשומים כרשות אישורים מהימנה. מכיוון שאתם לא, הדפדפן לא יכול לסמוך על האישור, והוא מציג אזהרה על כך שהחיבור לא מאובטח. אם תמשיכו, החיבור ל-HTTPS עדיין ייווצר, אבל אתם עושים זאת באחריותכם.

אישור חתום על ידי רשות אישורים רגילה
אפשר גם להשתמש באישור חתום על ידי רשות אישורים רשמית. יש לכך את הבעיות הבאות:
- תצטרכו לבצע יותר עבודות הגדרה מאשר כשמשתמשים בשיטה מקומית של CA כמו mkcert.
- צריך להשתמש בשם דומיין חוקי שנמצא בשליטתכם. המשמעות היא שאתם לא יכולים להשתמש ברשות אישורים רשמית לצורך:
localhostושמות דומיינים שמורים אחרים, כמוexampleאוtest.- כל שם דומיין שאינו בשליטתכם.
- דומיינים ברמה העליונה לא חוקיים. מידע נוסף זמין ברשימת הדומיינים החוקיים ברמה העליונה.
שרת proxy הפוך
אפשרות נוספת לגשת לאתר שפועל באופן מקומי באמצעות HTTPS היא באמצעות שרת proxy הפוך כמו ngrok. יש לכך את הסיכונים הבאים:
- כל מי ששיתפתם איתו את כתובת ה-URL של שרת ה-proxy ההפוך יוכל לגשת לאתר הפיתוח המקומי שלכם. האפשרות הזו יכולה להיות שימושית להצגת הדגמה של הפרויקט ללקוחות, אבל היא גם יכולה לאפשר לאנשים לא מורשים לשתף מידע רגיש.
- בחלק משירותי שרת ה-proxy ההפוך גובים על השימוש, ולכן המחיר עשוי להשפיע על בחירת השירות.
- אמצעי אבטחה חדשים בדפדפנים יכולים להשפיע על אופן הפעולה של הכלים האלה.
סימון (לא מומלץ)
אם אתם משתמשים בשם מארח מותאם אישית כמו mysite.example ב-Chrome, תוכלו להשתמש בדגל כדי לאלץ את הדפדפן להתייחס ל-mysite.example כמאובטח. אין לעשות זאת מהסיבות הבאות:
- צריך להיות לכם ביטחון מלא ש-
mysite.exampleתמיד מומר לכתובת מקומית. אחרת, אתם עלולים לחשוף את פרטי הכניסה לסביבת הייצור. - הדגל הזה פועל רק ב-Chrome, כך שלא ניתן לנפות באגים בדפדפנים שונים.
תודה רבה לכל הבודקים והתורמים על התרומות והמשוב, במיוחד ל-Ryan Sleevi, Filippo Valsorda, Milica Mihajlija ו-Rowan Merewood. 🙌
הרקע של התמונה הראשית (Hero) מאת @anandu ב-Unsplash, עבר עריכה.

