A veces, necesitas ejecutar tu sitio de desarrollo local con HTTPS. Consejos y herramientas para hacer esto de forma rápida y segura.
En esta publicación, las declaraciones sobre el localhost son válidas para 127.0.0.1 y [::1], ya que ambas describen la dirección de la computadora local, a esta tambien se le conoce como "dirección del loopback". Además, para simplificar las cosas, no se especifica el número de puerto.Entonces, cuando veas http://localhost, léelo como http://localhost:{PORT} o como http://127.0.0.1:{PORT}.
Si tu sitio web de producción usa HTTPS, deseas que tu sitio de desarrollo local se comporte como un sitio HTTPS (si es que tu sitio web de producción no usa HTTPS, haz que tu prioridad sea cambiar a HTTPS). La mayoría de las veces, puedes confiar en que http://localhost se comporte como un sitio HTTPS. Pero en algunos casos, debes de ejecutar tu sitio localmente con HTTPS. Echemos un vistazo a cómo hacer esto.
⏩ ¿Estás buscando instrucciones rápidas o ya estuviste aquí antes? Saltate al sumario.
Ejecutar tu sitio localmente con HTTPS usando mkcert (recomendación)
Para usar HTTPS en tu sitio de desarrollo local y acceder a https://localhost o https://mysite.example (nombre de host personalizado), necesitas de un certificado TLS. Pero los navegadores no considerarán válido cualquier certificado: tu certificado debe estar firmado por una entidad en la que tu navegador confía, a esto se le conoce como autoridad certificadora (CA) de confianza.
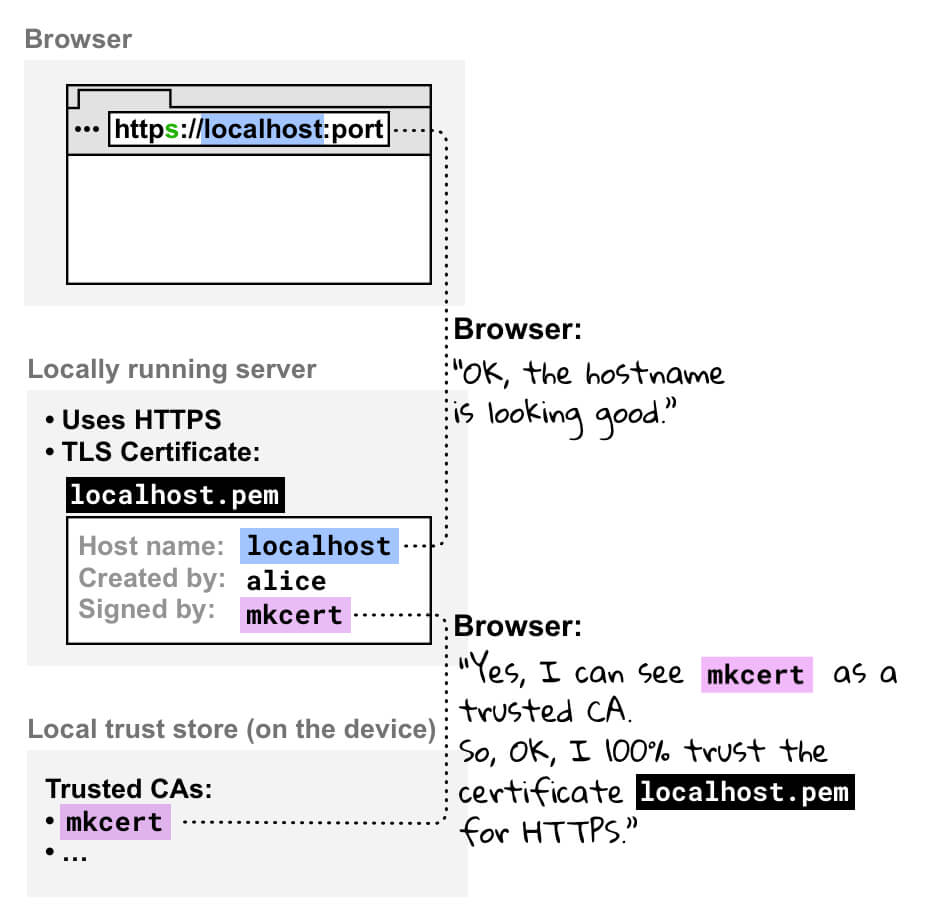
Lo que debes de hacer es crear un certificado y firmarlo con una CA en la que tu dispositivo y navegador confíen localmente. mkcert es una herramienta que te ayudará a hacer esto con unos pocos comandos. Así es como funciona:
- Si abres tu sitio que se ejecuta localmente en tu navegador usando HTTPS, tu navegador verifica el certificado de tu servidor de desarrollo local.
- Al ver que el certificado ha sido firmado por la autoridad de certificación generada por mkcert, el navegador verifica si está registrado como una autoridad de certificación confiable.
- mkcert está considerado como una autoridad de confianza, por lo que tu navegador confía en el certificado y crea una conexión HTTPS.

mkcert (y herramientas similares) proporcionan varios beneficios:
- mkcert está especializado en la creación de certificados que cumplen con lo que los navegadores consideran certificados válidos. Este se mantiene actualizado para cumplir con los requisitos y las mejores prácticas. ¡Es por eso que no tendrás que ejecutar comandos mkcert con configuraciones o argumentos complejos para generar los certificados correctos!
- mkcert es una herramienta multiplataforma. Cualquiera de tu equipo puede usarla.
mkcert es la herramienta que recomendamos para crear un certificado TLS para desarrollo local. También puedes consultar otras opciones.
Muchos sistemas operativos pueden incluir bibliotecas para producir certificados, como openssl. A diferencia de mkcert y herramientas similares, es posible que estas bibliotecas no produzcan certificados correctos de manera consistente, pueden requerir la ejecución de comandos complejos y no son necesariamente multiplataforma.
Precaución
Configuración
Instala mkcert (solo una vez).
Sigue las instrucciones para instalar mkcert en tu sistema operativo. Por ejemplo, en macOS:
brew install mkcert brew install nss # if you use FirefoxAgrega mkcert a sus raíces locales de CA.
En tu terminal, ejecuta el siguiente comando:
mkcert -installEsto genera una autoridad de certificación (CA) local. Tu CA local generada por mkcert solo es de confianza localmente, en tu dispositivo.
Genera un certificado para tu sitio, firmado por mkcert.
En tu terminal, navega hasta el directorio raíz de tu sitio o cualquier directorio en el que deseas que se ubiquen los certificados.
Luego ejecutas lo siguiente:
mkcert localhostSi estás utilizando un nombre de host personalizado como
mysite.example, ejecuta:mkcert mysite.exampleEl comando anterior hace dos cosas:
- Genera un certificado para el nombre de host que has especificado
- Permite que el mkcert (que agregaste como CA local en el paso 2) firme este certificado.
Ahora, tu certificado está listo y firmado por una autoridad de certificación en la que su navegador confía localmente. Ya casi has terminado, ¡pero tu servidor aún no reconoce tu certificado!
Configura tu servidor.
Ahora debes de decirle a tu servidor que use HTTPS (ya que los servidores de desarrollo tienden a usar HTTP de forma predeterminada) y que use el certificado TLS que acabas de crear.
Hacer esto depende exactamente de tu servidor. Algunos ejemplos:
👩🏻💻 Con Node:
server.js(reemplaza{PATH/TO/CERTIFICATE...}and{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 Con http-server:
Inicie su servidor de la siguiente manera (reemplaza
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sejecuta tu servidor con HTTPS, mientras que-Cestablece el certificado y-Kestablece la llave (key).👩🏻💻 Con un servidor de desarrollo React:
Edita tu
package.jsonde la siguiente manera y reemplaza{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Por ejemplo, si creaste un certificado para
localhostque se encuentra en el directorio raíz de su sitio de la siguiente manera:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Entonces tu script de
startdebe de verse así:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Otros ejemplos:
✨ ¡Ya terminaste! Abre
https://localhostohttps://mysite.exampleen tu navegador: ya estas ejecutando tu sitio localmente con HTTPS. No verás ninguna advertencia del navegador, porque tu navegador confía en mkcert como una autoridad de certificación local.
Usando mkcert: sumario
Para ejecutar tu sitio de desarrollo local con HTTPS:
-
Configura mkcert.
Si aún no lo has hecho, instala mkcert, ejemplo de instalación en macOS:
brew install mkcert
Comprueba las instrucciones de instalación de mkcert para Windows y Linux.
Luego, crea una autoridad de certificación local:
mkcert -install -
Crea un certificado de confianza.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Esto crea un certificado válido (que será firmado por
mkcert). -
Configura tu servidor de desarrollo para usar HTTPS y el certificado que creaste en el paso 2.
-
✨ ¡Ya terminaste! Ahora puedes acceder a
https://{YOUR HOSTNAME}en tu navegador, sin advertencias
Ejecutar tu sitio de manera local con HTTPS: otras opciones
Certificado autofirmado
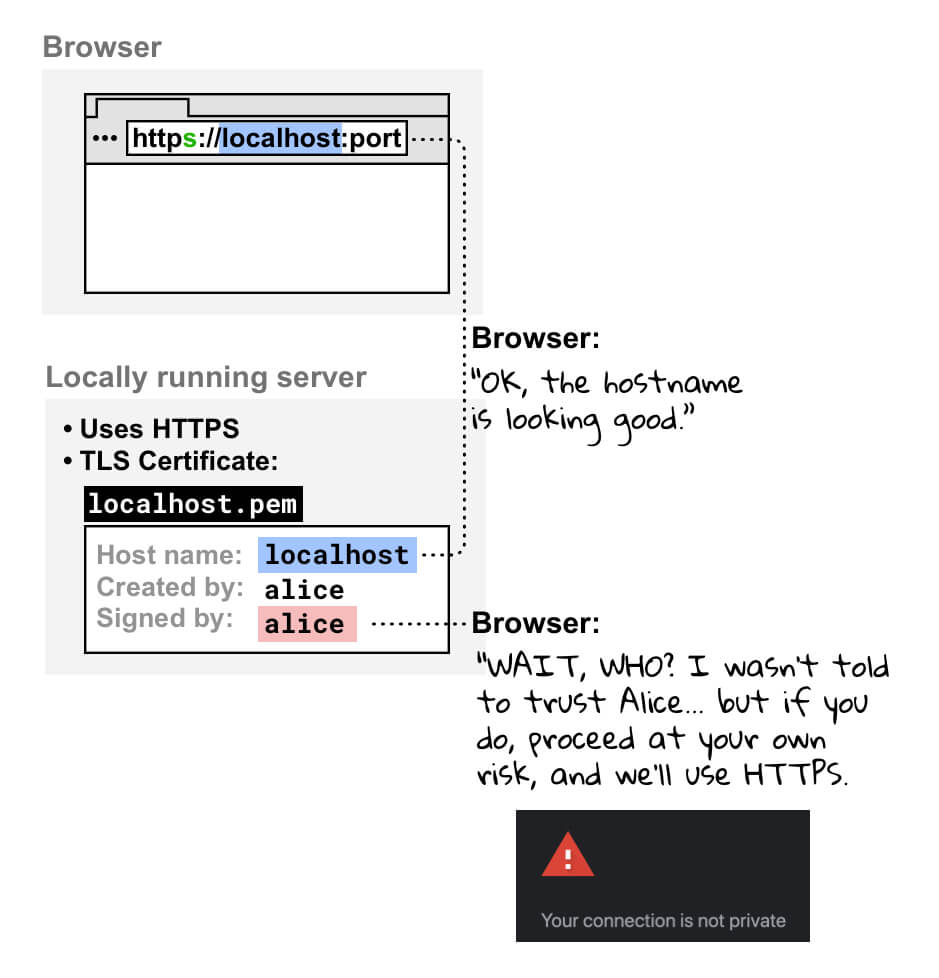
También puedes decidir no utilizar una autoridad de certificación local como mkcert y, en su lugar, firmar tu certificado tú mismo.
Ten cuidado con algunas trampas con esta aproximación:
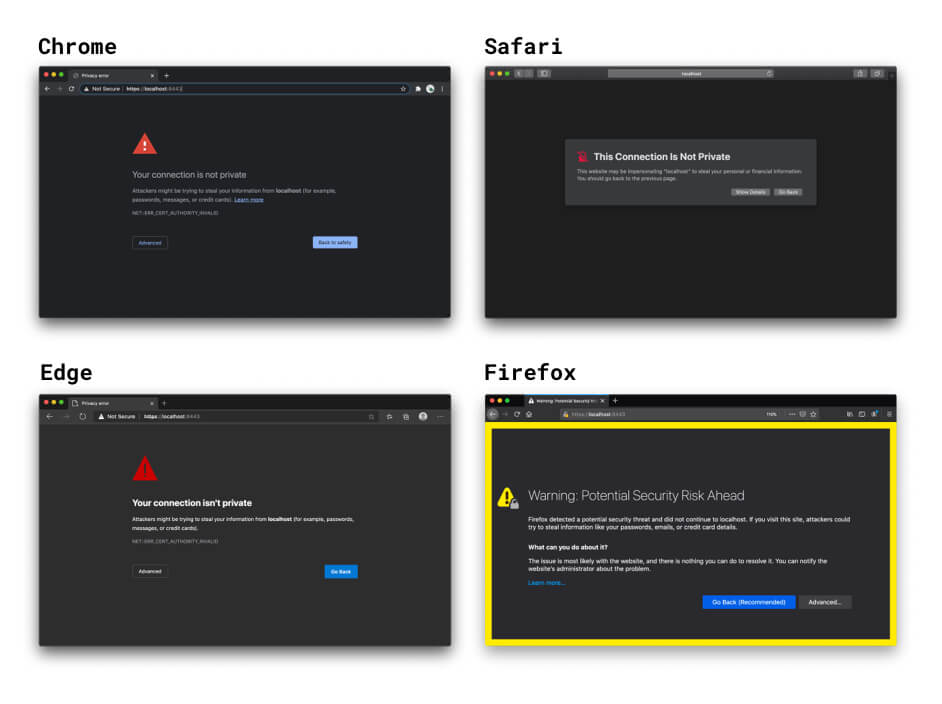
- Los navegadores no confían en ti como autoridad de certificación y mostrarán advertencias que deberás omitir manualmente. En Chrome, puedes usar la bandera de
#allow-insecure-localhostpara omitir esta advertencia automáticamente enlocalhost. Si hacer esto se siente un poco extraño, es porque lo es. - Esto no es seguro si trabajas en una red insegura.
- Los certificados autofirmados no se comportarán exactamente de la misma manera que los certificados de confianza.
- No es necesariamente más fácil o más rápido que usar una CA local como mkcert.
- Si no estás utilizando esta técnica en el contexto de un navegador, es posible que debas de deshabilitar la verificación del certificado para tu servidor. Omitir volver a habilitarlo en producción sería peligroso.

Si abres tu sitio que se ejecuta localmente en tu navegador usando HTTPS, tu navegador verificará el certificado de tu servidor de desarrollo local. Cuando veas que el certificado ha sido firmado por ti mismo, este comprueba si estás registrado como una autoridad certificadora de confianza. Como no lo eres, tu navegador no puede confiar en el certificado; muestra una advertencia que te indica que tu conexión no es segura. Puedes proceder bajo su propio riesgo; si lo haces, se creará una conexión HTTPS.

Certificado firmado por una autoridad certificadora regular
También puedes encontrar técnicas basadas en que una autoridad certificadora real, no una local, firme tu certificado.
Algunas cosas a tener en cuenta si estás considerando usar estas técnicas:
- Tendrás más cosas que hacer en la configuración por hacer que cuando se usa una técnica de CA local como mkcert.
- Debes de utilizar un nombre de dominio que controles y que sea válido. Esto significa que no puedes utilizar autoridades de certificación reales para:
localhosty otros nombres de dominio que están reservados, comoexampleotest.- Cualquier nombre de dominio que no controles.
- Dominios de nivel superior que no son válidos. Consulta la lista de dominios de nivel superior válidos.
Proxy inverso
Otra opción para acceder a un sitio que se ejecuta localmente con HTTPS es utilizar un proxy inverso como ngrok.
Algunos puntos a considerar:
- Cualquiera puede acceder a tu sitio de desarrollo local una vez que compartas con ellos una URL creada con un proxy inverso. ¡Esto puede ser muy útil cuando demuestres tu proyecto a los clientes! O esto puede ser un inconveniente, si tu proyecto es delicado.
- Es posible que debas de considerar los precios.
- Las nuevas medidas de seguridad en los navegadores pueden afectar la forma en que funcionan estas herramientas.
Bandera (no recomendado)
Si estás usando un nombre de host personalizado como mysite.example, en Chrome puedes usar una bandera (flag) para considerar forzosamente a mysite.example como un sitio seguro. Evita hacer esto porque:
- Debes de estar 100% seguro de que
mysite.examplesiempre se resuelve en una dirección local; de lo contrario, podrías filtrar las credenciales de producción. - No podrás depurar varios navegadores con este truco 🙀.
Muchas gracias por las contribuciones y comentarios a todos los editores y colaboradores, especialmente a Ryan Sleevi, Filippo Valsorda, Milica Mihajlija y Rowan Merewood. 🙌

