Trong hầu hết các trường hợp, http://localhost hoạt động giống như HTTPS cho mục đích phát triển. Tuy nhiên, có một số trường hợp đặc biệt, chẳng hạn như tên máy chủ tuỳ chỉnh hoặc sử dụng cookie bảo mật trên các trình duyệt, trong đó bạn cần thiết lập rõ ràng trang web phát triển để hoạt động như HTTPS nhằm thể hiện chính xác cách trang web hoạt động trong môi trường thực tế. (Nếu trang web chính thức của bạn không sử dụng HTTPS, hãy ưu tiên chuyển sang HTTPS).
Trang này giải thích cách chạy trang web cục bộ bằng HTTPS.
Để biết hướng dẫn ngắn gọn, hãy xem tài liệu tham khảo nhanh về mkcert.**
Chạy trang web của bạn cục bộ bằng HTTPS thông qua mkcert (nên dùng)
Để sử dụng HTTPS với trang web phát triển cục bộ và truy cập vào https://localhost hoặc https://mysite.example (tên máy chủ tuỳ chỉnh), bạn cần có chứng chỉ TLS do một thực thể mà thiết bị và trình duyệt của bạn tin cậy ký, được gọi là tổ chức phát hành chứng chỉ (CA) đáng tin cậy.
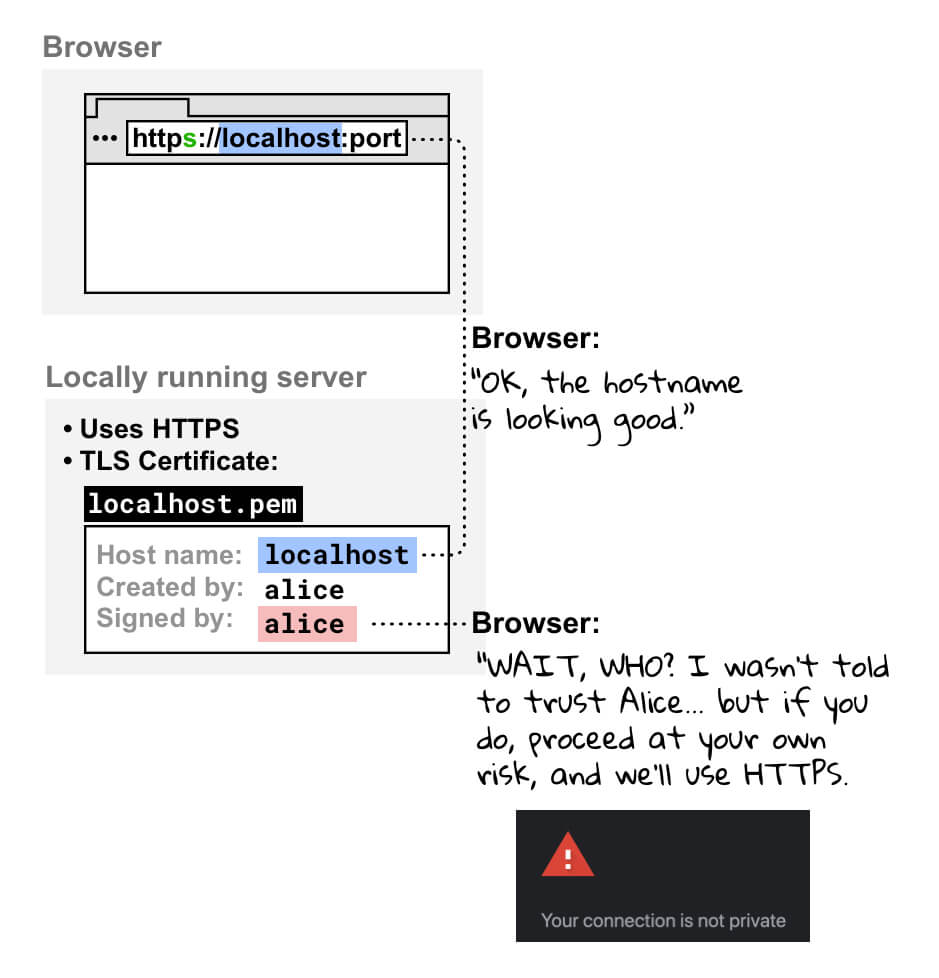
Trình duyệt sẽ kiểm tra xem chứng chỉ của máy chủ phát triển có được một CA đáng tin cậy ký hay không trước khi tạo kết nối HTTPS.
Bạn nên sử dụng mkcert, một CA đa nền tảng, để tạo và ký chứng chỉ. Để biết các tuỳ chọn hữu ích khác, hãy xem bài viết Chạy trang web của bạn trên máy cục bộ bằng HTTPS: các tuỳ chọn khác.
Nhiều hệ điều hành có các thư viện để tạo chứng chỉ, chẳng hạn như openssl. Tuy nhiên, các công cụ này phức tạp và kém đáng tin cậy hơn mkcert, đồng thời không nhất thiết phải đa nền tảng, khiến các nhóm nhà phát triển lớn khó tiếp cận hơn.
Thiết lập
Cài đặt mkcert (chỉ một lần).
Làm theo hướng dẫn để cài đặt mkcert trên hệ điều hành của bạn. Ví dụ: trên macOS:
brew install mkcert brew install nss # if you use FirefoxThêm mkcert vào các CA gốc cục bộ.
Trong dòng lệnh, hãy chạy lệnh sau:
mkcert -installThao tác này sẽ tạo một tổ chức phát hành chứng chỉ (CA) cục bộ. CA cục bộ do mkcert tạo chỉ được tin cậy tại cục bộ, trên thiết bị của bạn.
Tạo chứng chỉ cho trang web của bạn, do mkcert ký.
Trong thiết bị đầu cuối, hãy chuyển đến thư mục gốc của trang web hoặc bất kỳ thư mục nào bạn muốn lưu trữ chứng chỉ.
Sau đó, hãy chạy:
mkcert localhostNếu bạn đang sử dụng tên máy chủ tuỳ chỉnh như
mysite.example, hãy chạy:mkcert mysite.exampleLệnh này thực hiện hai việc:
- Tạo chứng chỉ cho tên máy chủ mà bạn đã chỉ định.
- Hãy để mkcert ký chứng chỉ.
Chứng chỉ của bạn hiện đã sẵn sàng và được ký bởi một tổ chức phát hành chứng chỉ mà trình duyệt của bạn tin cậy trên máy.
Định cấu hình máy chủ của bạn để sử dụng HTTPS bằng chứng chỉ TLS mà bạn vừa tạo.
Thông tin chi tiết về cách thực hiện việc này sẽ phụ thuộc vào máy chủ của bạn. Sau đây là một số ví dụ:
👩🏻💻 Có nút:
server.js(thay thế{PATH/TO/CERTIFICATE...}và{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 Với http-server:
Khởi động máy chủ như sau (thay thế
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Schạy máy chủ của bạn bằng HTTPS, trong khi-Cđặt chứng chỉ và-Kđặt khoá.👩🏻💻 Với máy chủ phát triển React:
Chỉnh sửa
package.jsonnhư sau và thay thế{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Ví dụ: nếu bạn đã tạo chứng chỉ cho
localhosttrong thư mục gốc của trang web:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Sau đó, tập lệnh
startcủa bạn sẽ có dạng như sau:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Các ví dụ khác:
Mở
https://localhosthoặchttps://mysite.exampletrong trình duyệt để kiểm tra kỹ rằng bạn đang chạy trang web trên máy bằng HTTPS. Bạn sẽ không thấy cảnh báo nào của trình duyệt vì trình duyệt của bạn tin tưởng mkcert là một cơ quan phát hành chứng chỉ cục bộ.
Tài liệu tham khảo nhanh về mkcert
Cách chạy trang web phát triển cục bộ bằng HTTPS:
-
Thiết lập mkcert.
Nếu bạn chưa cài đặt, hãy cài đặt mkcert, ví dụ: trên macOS:
brew install mkcert
Hãy xem phần cài đặt mkcert để biết hướng dẫn dành cho Windows và Linux.
Sau đó, hãy tạo một tổ chức phát hành chứng chỉ cục bộ:
mkcert -install -
Tạo chứng chỉ đáng tin cậy.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Thao tác này sẽ tạo một chứng chỉ hợp lệ mà mkcert sẽ tự động ký.
-
Định cấu hình máy chủ phát triển để sử dụng HTTPS và chứng chỉ bạn đã tạo trong Bước 2.
Giờ đây, bạn có thể truy cập vào https://{YOUR HOSTNAME} trong trình duyệt mà không gặp cảnh báo
</div>
Chạy trang web trên máy cục bộ bằng HTTPS: các tuỳ chọn khác
Sau đây là các cách khác để thiết lập chứng chỉ. Các phương pháp này thường phức tạp hơn hoặc rủi ro hơn so với việc sử dụng mkcert.
Chứng chỉ tự ký
Bạn cũng có thể quyết định không sử dụng tổ chức phát hành chứng chỉ cục bộ như mkcert mà thay vào đó là tự ký chứng chỉ của mình. Phương pháp này có một vài cạm bẫy:
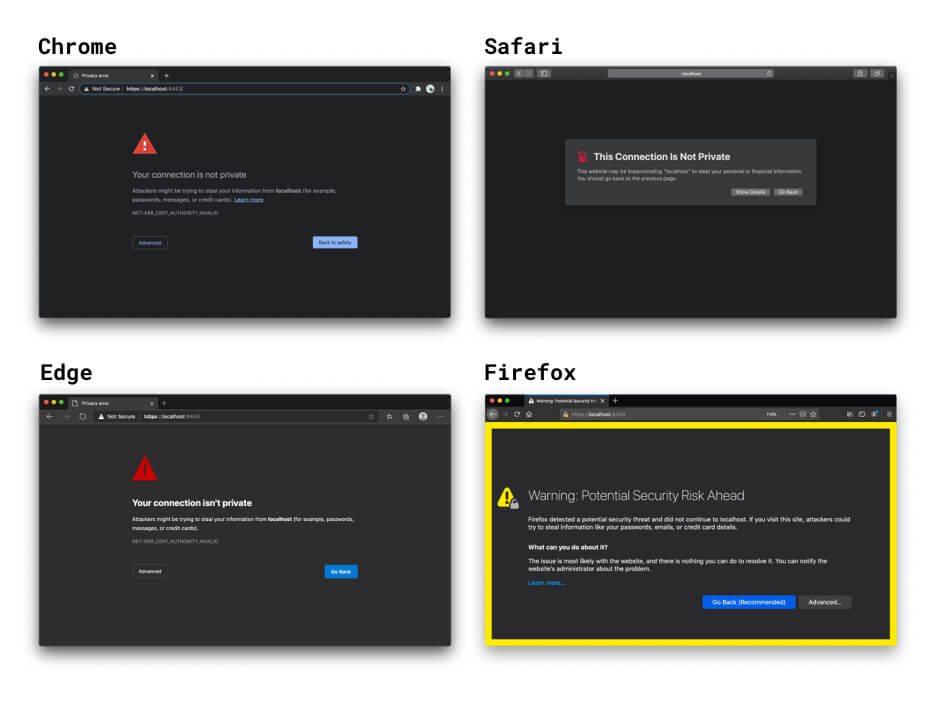
- Trình duyệt không tin tưởng bạn là một tổ chức phát hành chứng chỉ, vì vậy, trình duyệt sẽ hiển thị cảnh báo mà bạn cần bỏ qua theo cách thủ công. Trong Chrome, bạn có thể sử dụng cờ
#allow-insecure-localhostđể tự động bỏ qua cảnh báo này trênlocalhost. - Việc này không an toàn nếu bạn đang làm việc trên một mạng không an toàn.
- Cách này không nhất thiết dễ dàng hoặc nhanh hơn so với việc sử dụng CA cục bộ như mkcert.
- Chứng chỉ tự ký sẽ không hoạt động giống hệt như chứng chỉ đáng tin cậy.
- Nếu không sử dụng kỹ thuật này trong ngữ cảnh trình duyệt, bạn cần tắt tính năng xác minh chứng chỉ cho máy chủ. Việc quên bật lại tính năng này trong môi trường phát hành công khai sẽ gây ra vấn đề bảo mật.

Nếu bạn không chỉ định chứng chỉ, các tuỳ chọn HTTPS của máy chủ phát triển React và Vue sẽ tạo một chứng chỉ tự ký. Cách này nhanh chóng nhưng cũng đi kèm với các cảnh báo của trình duyệt và các cạm bẫy khác của chứng chỉ tự ký. May mắn thay, bạn có thể sử dụng tuỳ chọn HTTPS tích hợp sẵn của khung giao diện người dùng và chỉ định một chứng chỉ đáng tin cậy cục bộ được tạo bằng mkcert hoặc công cụ tương tự. Để biết thêm thông tin, hãy xem ví dụ về mkcert với React.
Nếu bạn mở trang web đang chạy cục bộ trong trình duyệt bằng HTTPS, trình duyệt sẽ kiểm tra chứng chỉ của máy chủ phát triển cục bộ. Khi thấy bạn tự ký chứng chỉ, trình duyệt sẽ kiểm tra xem bạn có được đăng ký làm tổ chức phát hành chứng chỉ đáng tin cậy hay không. Vì bạn không phải là người dùng, trình duyệt của bạn không thể tin tưởng chứng chỉ và sẽ hiển thị cảnh báo cho bạn biết rằng kết nối của bạn không an toàn. Ứng dụng vẫn tạo kết nối HTTPS nếu bạn tiếp tục, nhưng bạn phải tự chịu rủi ro.

Chứng chỉ do một tổ chức phát hành chứng chỉ thông thường ký
Bạn cũng có thể sử dụng chứng chỉ do một CA chính thức ký. Mặt đồng hồ này có các chức năng sau:
- Bạn sẽ phải thiết lập nhiều hơn so với khi sử dụng kỹ thuật CA cục bộ như mkcert.
- Bạn cần sử dụng một tên miền hợp lệ mà bạn kiểm soát. Điều này có nghĩa là bạn không thể sử dụng CA chính thức cho những trường hợp sau:
localhostvà các tên miền đặt trước khác nhưexamplehoặctest.- Mọi tên miền mà bạn không kiểm soát.
- Miền cấp cao nhất không hợp lệ. Để biết thêm thông tin, hãy tham khảo danh sách các miền cấp cao nhất hợp lệ.
Proxy ngược
Một cách khác để truy cập vào trang web chạy cục bộ bằng HTTPS là sử dụng proxy đảo ngược, chẳng hạn như ngrok. Việc này có các rủi ro sau:
- Bất kỳ ai được bạn chia sẻ URL proxy ngược đều có thể truy cập vào trang web phát triển cục bộ của bạn. Điều này có thể hữu ích khi bạn giới thiệu dự án của mình cho khách hàng, nhưng cũng có thể cho phép những người không được phép chia sẻ thông tin nhạy cảm.
- Một số dịch vụ proxy ngược tính phí sử dụng, vì vậy, giá có thể là một yếu tố ảnh hưởng đến việc bạn chọn dịch vụ.
- Các biện pháp bảo mật mới trong trình duyệt có thể ảnh hưởng đến cách hoạt động của các công cụ này.
Gắn cờ (không nên)
Nếu đang sử dụng tên máy chủ tuỳ chỉnh như mysite.example trong Chrome, bạn có thể sử dụng một cờ để buộc trình duyệt coi mysite.example là an toàn. Tránh làm việc này vì những lý do sau:
- Bạn cần chắc chắn 100% rằng
mysite.exampleluôn phân giải đến một địa chỉ cục bộ. Nếu không, bạn có nguy cơ rò rỉ thông tin xác thực chính thức. - Cờ này chỉ hoạt động trong Chrome, vì vậy, bạn không thể gỡ lỗi trên nhiều trình duyệt.
Xin cảm ơn tất cả những người xem xét và đóng góp ý kiến phản hồi, đặc biệt là Ryan Sleevi, Filippo Valsorda, Milica Mihajlija và Rowan Merewood. 🙌
Phông nền hình ảnh chính của @anandu trên Unsplash, đã chỉnh sửa.


