Na maioria das vezes, o http://localhost se comporta como HTTPS para fins
de desenvolvimento. No entanto, há alguns casos especiais,
como nomes de host personalizados ou o uso de cookies seguros em vários navegadores, em que você precisa
configurar explicitamente o site de desenvolvimento para que ele se comporte como HTTPS para representar com precisão
como o site funciona na produção. Se o site de produção não
usar HTTPS, priorize a mudança para HTTPS.
Esta página explica como executar seu site localmente com HTTPS.
Para instruções breves, consulte a referência rápida de mkcert.**
Executar seu site localmente com HTTPS usando o mkcert (recomendado)
Para usar o HTTPS com seu site de desenvolvimento local e acessar https://localhost ou
https://mysite.example (nome de host personalizado), você precisa de um
certificado TLS
assinado por uma entidade confiável para o dispositivo e o navegador, chamada de
autoridade de certificação (CA, na sigla em inglês)
confiável.
O navegador verifica se o certificado do servidor de desenvolvimento é assinado por uma
AC confiável antes de criar uma conexão HTTPS.
Recomendamos o uso de mkcert, uma AC multiplataforma, para criar e assinar seu certificado. Para outras opções úteis, consulte Executar seu site localmente com HTTPS: outras opções.
Muitos sistemas operacionais incluem bibliotecas para criar certificados, como openssl. No entanto, elas são mais complexas e menos confiáveis do que o mkcert e não são necessariamente multiplataforma, o que as torna menos acessíveis para equipes de desenvolvedores maiores.
Configuração
Instale o mkcert (somente uma vez).
Siga as instruções para instalar o mkcert no seu sistema operacional. Por exemplo, no macOS:
brew install mkcert brew install nss # if you use FirefoxAdicione mkcert às ACs raiz locais.
No terminal, execute o seguinte comando:
mkcert -installIsso gera uma autoridade certificadora (AC) local. A AC local gerada pelo mkcert só é confiável localmente, no seu dispositivo.
Gere um certificado para seu site, assinado por mkcert.
No terminal, navegue até o diretório raiz do site ou qualquer diretório em que você queira manter o certificado.
Depois, execute:
mkcert localhostSe você estiver usando um nome de host personalizado, como
mysite.example, execute:mkcert mysite.exampleEsse comando faz duas coisas:
- Gera um certificado para o nome do host especificado.
- Permite que o mkcert assine o certificado.
Seu certificado está pronto e assinado por uma autoridade certificadora confiável do navegador localmente.
Configure o servidor para usar o HTTPS com o certificado TLS que você acabou de criar.
Os detalhes de como fazer isso dependem do seu servidor. Confira alguns exemplos:
👩🏻💻 Com o nó:
server.js(substitua{PATH/TO/CERTIFICATE...}e{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 Com http-server:
Inicie o servidor da seguinte forma (substitua
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sexecuta o servidor com HTTPS, enquanto-Cdefine o certificado e-Kdefine a chave.👩🏻💻 Com um servidor de desenvolvimento do React:
Edite o
package.jsonda seguinte maneira e substitua{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Por exemplo, se você criou um certificado para
localhostno diretório raiz do seu site:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...O script
startvai ficar assim:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Outros exemplos:
Abra
https://localhostouhttps://mysite.exampleno navegador para verificar se o site está sendo executado localmente com HTTPS. Nenhum aviso do navegador será exibido, porque o navegador confia no mkcert como uma autoridade de certificados local.
Referência rápida de mkcert
Para executar o site de desenvolvimento local com HTTPS:
-
Configure o mkcert.
Instale o mkcert, por exemplo, no macOS:
brew install mkcert
Consulte install mkcert para instruções sobre Windows e Linux.
Em seguida, crie uma autoridade certificadora local:
mkcert -install -
Crie um certificado confiável.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Isso cria um certificado válido que o mkcert assina automaticamente.
-
Configure o servidor de desenvolvimento para usar HTTPS e o certificado que você criou na etapa 2.
Agora é possível acessar https://{YOUR HOSTNAME} no navegador sem receber avisos
</div>
Executar seu site localmente com HTTPS: outras opções
Confira a seguir outras maneiras de configurar o certificado. Elas geralmente são mais complicadas ou arriscadas do que usar o mkcert.
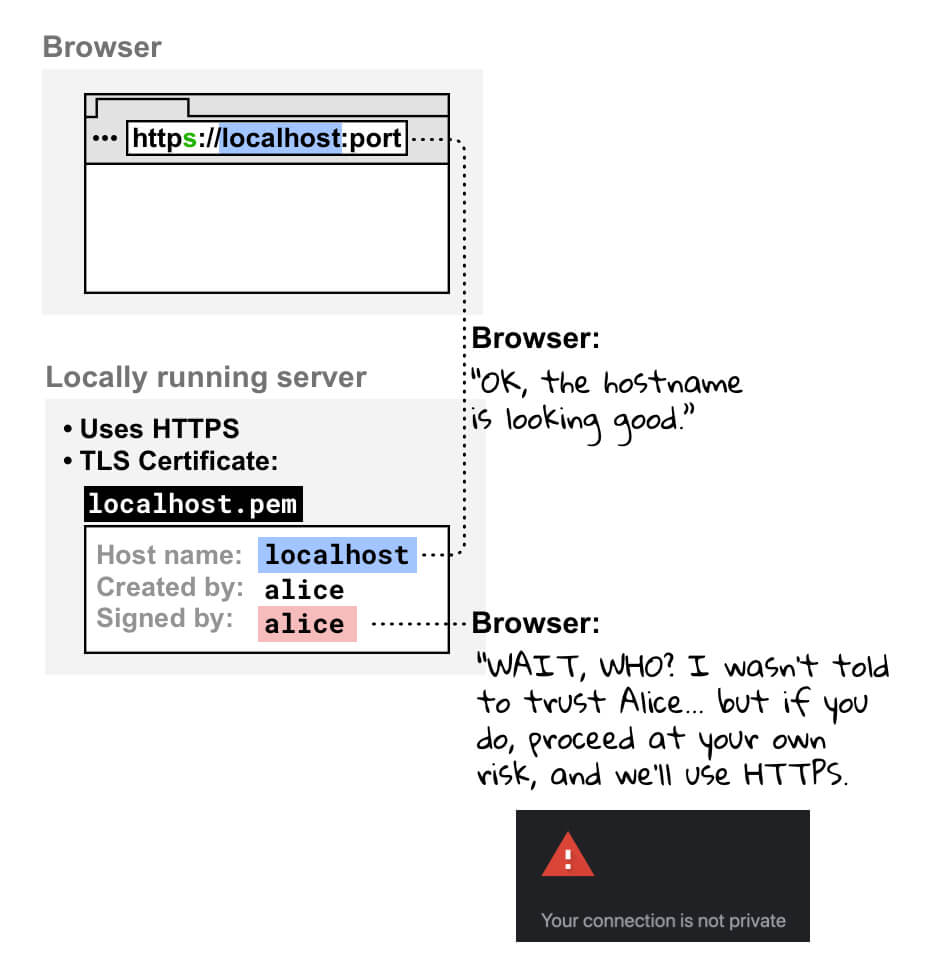
Certificado autoassinado
Você também pode decidir não usar uma autoridade de certificação local, como mkcert, e assinar seu certificado manualmente. Essa abordagem tem algumas armadilhas:
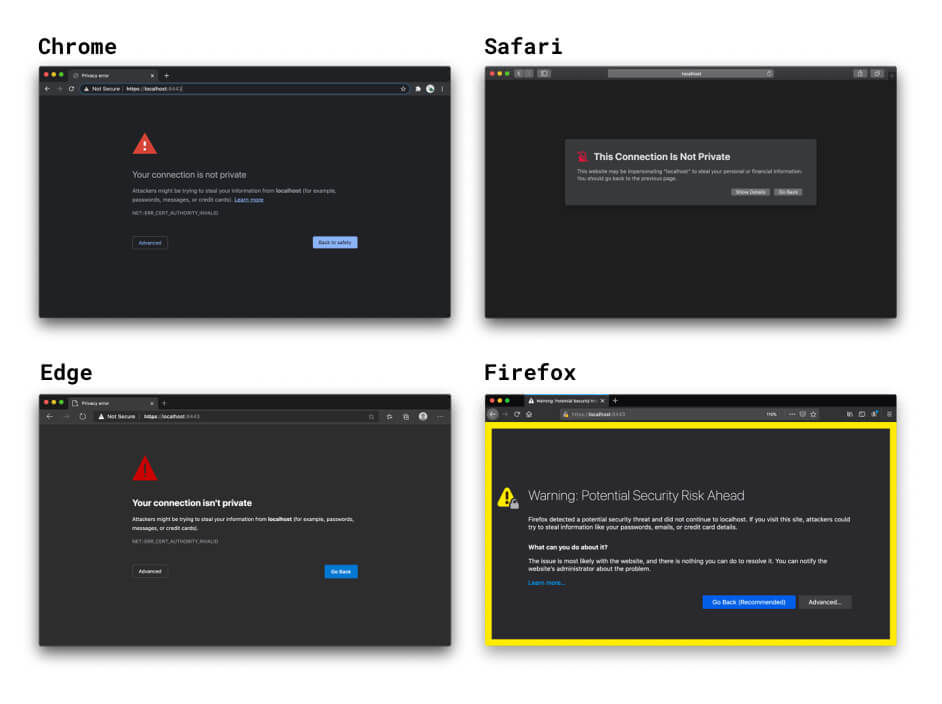
- Como os navegadores não confiam em você como uma autoridade certificadora, eles vão mostrar avisos
que precisam ser ignorados manualmente. No Chrome, é possível usar a flag
#allow-insecure-localhostpara ignorar esse aviso automaticamente nolocalhost. - Isso não é seguro se você estiver trabalhando em uma rede não segura.
- Não é necessariamente mais fácil ou rápido do que usar uma AC local, como mkcert.
- Os certificados autoassinados não se comportam exatamente da mesma forma que os certificados confiáveis.
- Se você não estiver usando essa técnica em um contexto de navegador, desative a verificação de certificado do servidor. Esquecer de reativá-lo na produção causa problemas de segurança.

Se você não especificar um certificado, as opções HTTPS do servidor de desenvolvimento do React e do Vue criam um certificado autoassinado em segundo plano. Isso é rápido, mas vem com os mesmos avisos do navegador e outras armadilhas de certificados autoassinados. Felizmente, é possível usar a opção HTTPS integrada de frameworks de front-end e especificar um certificado de confiança local criado usando mkcert ou algo semelhante. Para mais informações, consulte o exemplo mkcert com React.
Se você abrir o site em execução localmente no navegador usando HTTPS, o navegador vai verificar o certificado do servidor de desenvolvimento local. Quando ele verifica que você assinou o certificado, ele verifica se você está registrado como uma autoridade certificadora confiável. Como você não tem, o navegador não pode confiar no certificado e mostra um aviso informando que a conexão não é segura. A conexão HTTPS ainda será criada se você continuar, mas isso será por sua conta e risco.

Certificado assinado por uma autoridade certificadora regular
Também é possível usar um certificado assinado por uma AC oficial. Isso traz as seguintes complicações:
- Você tem mais trabalho de configuração do que ao usar uma técnica de AC local, como mkcert.
- Você precisa usar um nome de domínio válido que você controla. Isso significa que não é possível
usar ACs oficiais para:
localhoste outros nomes de domínio reservados comoexampleoutest.- Qualquer nome de domínio que você não controla.
- Domínios de nível superior inválidos. Para mais informações, consulte a lista de domínios de nível superior válidos.
Proxy reverso
Outra opção para acessar um site em execução localmente com HTTPS é usar um proxy reverso, como o ngrok. Isso traz os seguintes riscos:
- Qualquer pessoa com quem você compartilhar o URL do proxy reverso pode acessar seu site de desenvolvimento local. Isso pode ser útil para demonstrar seu projeto aos clientes, mas também pode permitir que pessoas não autorizadas compartilhem informações sensíveis.
- Alguns serviços de proxy reverso cobram pelo uso, então o preço pode ser um fator na escolha do serviço.
- Novas medidas de segurança nos navegadores podem afetar o funcionamento dessas ferramentas.
Sinalização (não recomendada)
Se você estiver usando um nome de host personalizado, como mysite.example, no Chrome, use uma
flag para forçar o navegador a considerar mysite.example como seguro. Evite fazer isso
pelos seguintes motivos:
- Você precisa ter 100% de certeza de que
mysite.examplesempre se refere a um endereço local. Caso contrário, você corre o risco de vazar credenciais de produção. - Essa flag só funciona no Chrome, então não é possível depurar em vários navegadores.
Agradecemos as contribuições e o feedback de todos os revisores e colaboradores, especialmente Ryan Sleevi, Filippo Valsorda, Milica Mihajlija e Rowan Merewood. 🙌
Imagem de plano de fundo da imagem principal de @anandu no Unsplash, editada.


