ほとんどの場合、http://localhost は開発目的で HTTPS のように動作します。ただし、カスタム ホスト名やブラウザ間での安全な Cookie の使用など、特別なケースもあります。このような場合は、本番環境でのサイトの動作を正確に表すために、開発サイトを HTTPS のように動作するように明示的に設定する必要があります。(本番環境のウェブサイトで HTTPS を使用していない場合は、HTTPS への切り替えを優先してください)。
このページでは、HTTPS でサイトをローカルに実行する方法について説明します。
簡単な手順については、mkcert クイック リファレンスをご覧ください。**
mkcert を使用して HTTPS でローカルでサイトを実行する(推奨)
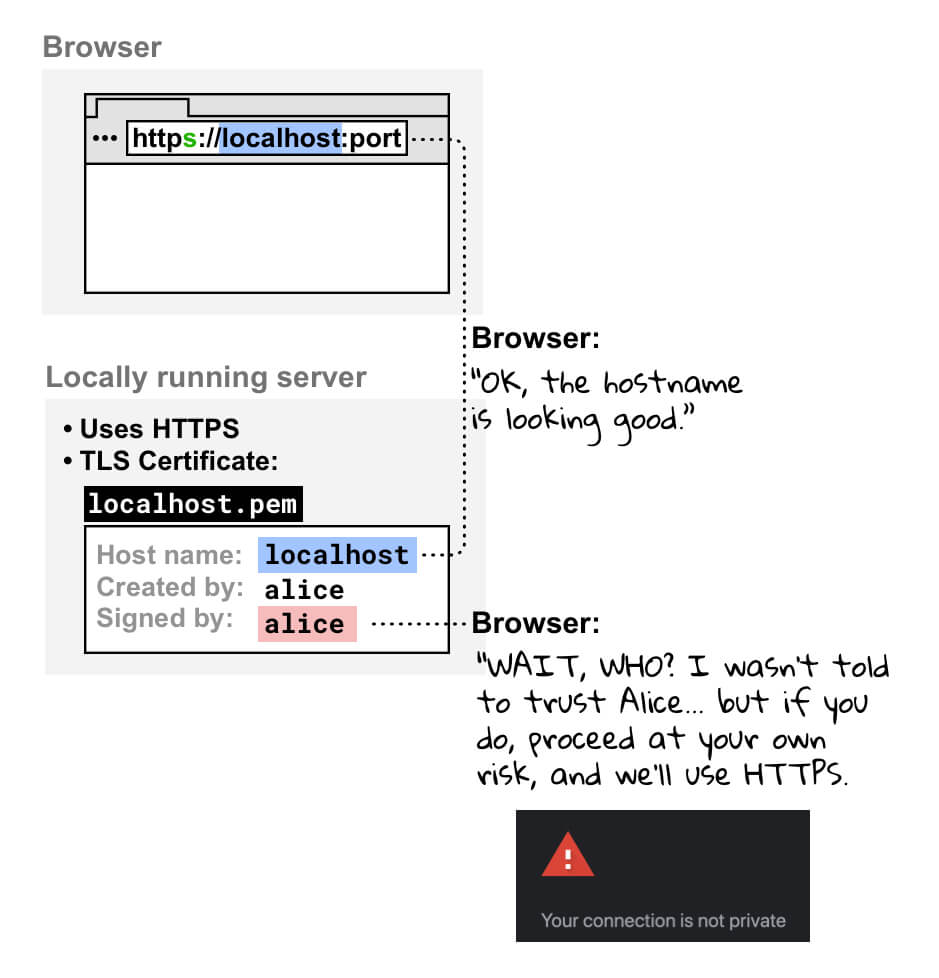
ローカル開発サイトで HTTPS を使用して https://localhost または https://mysite.example(カスタム ホスト名)にアクセスするには、デバイスとブラウザが信頼するエンティティ(信頼できる認証局(CA))によって署名された TLS 証明書が必要です。ブラウザは、HTTPS 接続を作成する前に、開発用サーバーの証明書が信頼できる CA によって署名されているかどうかを確認します。
クロスプラットフォーム CA である mkcert を使用して証明書を作成して署名することをおすすめします。その他の便利なオプションについては、HTTPS でローカルにサイトを実行する: その他のオプションをご覧ください。
多くのオペレーティング システムには、openssl などの証明書の作成用ライブラリが含まれています。ただし、mkcert よりも複雑で信頼性が低く、必ずしもクロス プラットフォームではないため、大規模なデベロッパー チームには使いづらい場合があります。
セットアップ
mkcert をインストールします(1 回のみ)。
オペレーティング システムに mkcert をインストールする手順に沿って操作します。たとえば、macOS の場合は次のようにします。
brew install mkcert brew install nss # if you use Firefoxmkcert をローカルのルート CA に追加します。
ターミナルで、次のコマンドを実行します。
mkcert -installこれにより、ローカル認証局(CA)が生成されます。mkcert で生成されたローカル CA は、デバイスのローカルでのみ信頼されます。
mkcert によって署名された、サイトの証明書を生成します。
ターミナルで、サイトのルート ディレクトリまたは証明書を保存するディレクトリに移動します。
次のコマンドを実行します。
mkcert localhostmysite.exampleなどのカスタム ホスト名を使用している場合は、次のコマンドを実行します。mkcert mysite.exampleこのコマンドは次の 2 つの処理を行います。
- 指定したホスト名の証明書を生成します。
- mkcert で証明書に署名します。
これで証明書の準備が整い、ブラウザがローカルで信頼する認証局によって署名されます。
作成した TLS 証明書を使用して HTTPS を使用するようにサーバーを構成します。
具体的な方法はサーバーによって異なります。以下に例を示します。
👩🏻💻 ノードあり:
server.js({PATH/TO/CERTIFICATE...}と{PORT}に置き換えます):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 http-server を使用:
次のようにサーバーを起動します(
{PATH/TO/CERTIFICATE...}を置き換えます)。http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sは HTTPS でサーバーを実行します。-Cは証明書を設定し、-Kは鍵を設定します。👩🏻💻 React 開発用サーバーを使用する場合:
package.jsonを次のように編集し、{PATH/TO/CERTIFICATE...}を置き換えます。"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"たとえば、サイトのルート ディレクトリに
localhostの証明書を作成した場合は、次のようになります。|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...startスクリプトは次のようになります。"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 その他の例:
ブラウザで
https://localhostまたはhttps://mysite.exampleを開き、サイトが HTTPS でローカルで実行されていることを再確認します。ブラウザは mkcert をローカル証明書認証局として信頼しているため、ブラウザの警告は表示されません。
mkcert クイック リファレンス
HTTPS でローカル開発サイトを実行するには:
-
mkcert を設定します。
mkcert をまだインストールしていない場合は、インストールします(macOS の場合)。
brew install mkcert
Windows と Linux の手順については、mkcert をインストールするをご覧ください。
次に、ローカル認証局を作成します。
mkcert -install -
信頼できる証明書を作成します。
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
これにより、mkcert が自動的に署名する有効な証明書が作成されます。
-
HTTPS と手順 2 で作成した証明書を使用するように開発サーバーを構成します。
ブラウザで https://{YOUR HOSTNAME} に警告なしでアクセスできるようになりました
</div>
HTTPS でローカルにサイトを実行する: その他のオプション
証明書を設定するには、次の方法もあります。通常、これらは mkcert を使用するよりも複雑でリスクが高いです。
自己署名証明書
mkcert などのローカル認証局を使用しないで、代わりに証明書に自分で署名することもできます。このアプローチにはいくつかの注意点があります。
- ブラウザは、ユーザーを認証局として信頼しないため、手動でバイパスする必要がある警告が表示されます。Chrome では、
#allow-insecure-localhostフラグを使用して、localhostでこの警告を自動的にバイパスできます。 - 安全でないネットワークで作業している場合は、安全ではありません。
- mkcert などのローカル CA を使用する場合よりも簡単または高速になるとは限りません。
- 自己署名証明書は、信頼できる証明書とまったく同じ動作をしません。
- ブラウザのコンテキストでこの手法を使用していない場合は、サーバーの証明書検証を無効にする必要があります。本番環境で再度有効にしないと、セキュリティの問題が発生します。

証明書を指定しない場合、React と Vue のデベロッパー サーバー HTTPS オプションは、自己署名証明書を自動的に作成します。これは簡単ですが、自己署名証明書と同じブラウザの警告やその他の落とし穴があります。幸い、フロントエンド フレームワークの組み込み HTTPS オプションを使用して、mkcert などで作成されたローカルで信頼できる証明書を指定できます。詳細については、React を使用した mkcert の例をご覧ください。
HTTPS を使用してローカルで実行されているサイトをブラウザで開くと、ブラウザはローカル開発サーバー証明書を確認します。証明書に自己署名したことが検出されると、信頼できる認証局として登録されているかどうかが確認されます。そのため、ブラウザは証明書を信頼できず、接続が安全でないことを示す警告が表示されます。続行すると HTTPS 接続は作成されますが、ご自身の責任で行っていただく必要があります。

通常の認証局によって署名された証明書
公式の CA によって署名された証明書を使用することもできます。これには次の複雑さが伴います。
- mkcert などのローカル CA 手法を使用する場合よりも、設定作業が増えます。
- 管理している有効なドメイン名を使用する必要があります。つまり、次の用途には公式 CA を使用できません。
localhostや、exampleやtestなどの予約済みドメイン名。- 管理していないドメイン名。
- トップレベル ドメインが無効です。詳しくは、有効なトップレベル ドメインのリストをご覧ください。
リバース プロキシ
HTTPS でローカルで実行されているサイトにアクセスするもう 1 つの方法は、ngrok などのリバース プロキシを使用することです。これには次のようなリスクがあります。
- リバース プロキシ URL を共有したユーザーは、ローカル開発サイトにアクセスできます。これは、クライアントにプロジェクトのデモを示す場合に役立ちますが、不正なユーザーが機密情報を共有する可能性もあります。
- リバース プロキシ サービスによっては使用量に応じて料金が発生するため、料金がサービスの選択要因になる場合があります。
- ブラウザの新しいセキュリティ対策は、これらのツールの動作に影響する可能性があります。
報告(非推奨)
Chrome で mysite.example などのカスタム ホスト名を使用している場合は、フラグを使用して、ブラウザに mysite.example を安全と見なすように強制できます。次の理由から、この操作は行わないでください。
mysite.exampleが常にローカル アドレスに解決されることを 100% 確信する必要があります。そうしないと、本番環境の認証情報が漏洩する可能性があります。- このフラグは Chrome でのみ機能するため、ブラウザ間でデバッグすることはできません。
レビュー担当者とコントリビューターの皆様、特に Ryan Sleevi、Filippo Valsorda、Milica Mihajlija、Rowan Merewood の皆様、ご協力とフィードバックに感謝いたします。🙌


