Nella maggior parte dei casi, http://localhost si comporta come HTTPS per scopi di sviluppo. Tuttavia, esistono alcuni casi speciali, come i nomi host personalizzati o l'utilizzo di cookie sicuri su più browser, in cui devi configurare esplicitamente il sito di sviluppo in modo che si comporti come HTTPS per rappresentare con precisione il funzionamento del sito in produzione. Se il tuo sito web di produzione non utilizza HTTPS, dai la priorità al passaggio a HTTPS.
Questa pagina spiega come eseguire il tuo sito localmente con HTTPS.
Per istruzioni brevi, consulta la guida rapida di mkcert.**
Esegui il tuo sito localmente con HTTPS utilizzando mkcert (opzione consigliata)
Per utilizzare HTTPS con il tuo sito di sviluppo locale e accedere a https://localhost o
https://mysite.example (nome host personalizzato), devi disporre di un
certificato TLS
firmato da un'entità attendibile per il tuo dispositivo e il tuo browser, chiamata autorità di certificazione (CA).
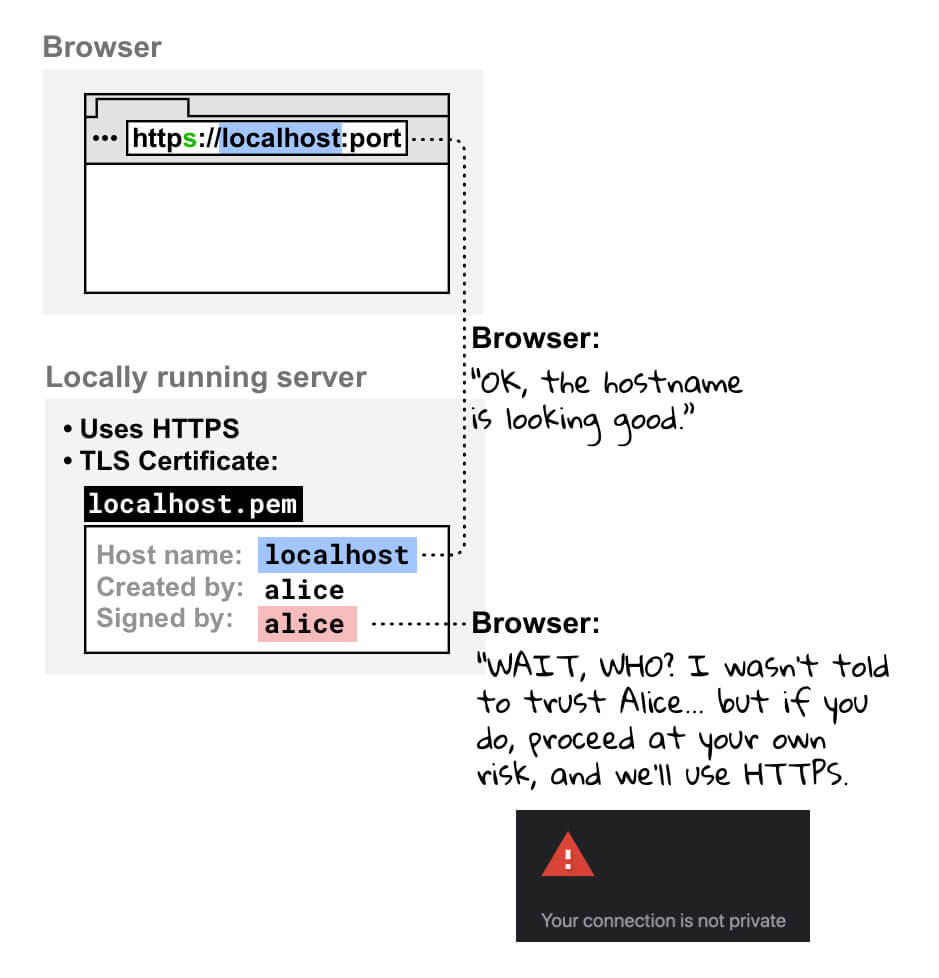
Il browser controlla se il certificato del server di sviluppo è firmato da un'autorità di certificazione attendibile prima di creare una connessione HTTPS.
Ti consigliamo di utilizzare mkcert, un'autorità di certificazione cross-platform, per creare e firmare il certificato. Per altre opzioni utili, consulta Eseguire il sito localmente con HTTPS: altre opzioni.
Molti sistemi operativi includono librerie per la creazione di certificati, come openssl. Tuttavia, sono più complessi e meno affidabili di mkcert e non sono necessariamente multipiattaforma, il che li rende meno accessibili a team di sviluppatori più grandi.
Configurazione
Installa mkcert (una sola volta).
Segui le istruzioni per installare mkcert sul tuo sistema operativo. Ad esempio, su macOS:
brew install mkcert brew install nss # if you use FirefoxAggiungi mkcert alle CA radice locali.
Nel terminale, esegui il seguente comando:
mkcert -installVerrà generata un'autorità di certificazione (CA) locale. La CA locale generata da mkcert è attendibile solo localmente, sul tuo dispositivo.
Genera un certificato per il tuo sito, firmato da mkcert.
Nel terminale, vai alla directory principale del tuo sito o a quella in cui vuoi conservare il certificato.
Dopodiché, esegui:
mkcert localhostSe utilizzi un nome host personalizzato come
mysite.example, esegui:mkcert mysite.exampleQuesto comando esegue due operazioni:
- Genera un certificato per il nome host specificato.
- Consenti a mkcert di firmare il certificato.
Il certificato è ora pronto e firmato da un'autorità di certificazione attendibile dal browser a livello locale.
Configura il server in modo che utilizzi HTTPS con il certificato TLS che hai appena creato.
I dettagli su come eseguire questa operazione dipendono dal server. Ecco alcuni esempi:
👩🏻💻 Con il nodo:
server.js(sostituisce{PATH/TO/CERTIFICATE...}e{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});👩🏻💻 Con http-server:
Avvia il server come segue (sostituisci
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sesegue il server con HTTPS, mentre-Cimposta il certificato e-Kimposta la chiave.👩🏻💻 Con un server di sviluppo React:
Modifica il tuo
package.jsoncome segue e sostituisci{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Ad esempio, se hai creato un certificato per
localhostnella directory principale del tuo sito:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...Lo script
startdovrebbe avere il seguente aspetto:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Altri esempi:
Apri
https://localhostohttps://mysite.examplenel browser per verificare che il tuo sito sia in esecuzione localmente con HTTPS. Non visualizzerai alcun avviso del browser, perché il browser considera attendibile mkcert come autorità di certificazione locale.
Riferimento rapido a mkcert
Per eseguire il tuo sito di sviluppo locale con HTTPS:
-
Configura mkcert.
Se non l'hai ancora fatto, installa mkcert, ad esempio su macOS:
brew install mkcert
Consulta Installa mkcert per le istruzioni su Windows e Linux.
Poi, crea un'autorità di certificazione locale:
mkcert -install -
Crea un certificato attendibile.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Viene creato un certificato valido che viene firmato automaticamente da mkcert.
-
Configura il server di sviluppo in modo che utilizzi HTTPS e il certificato creato nel passaggio 2.
Ora puoi accedere a https://{YOUR HOSTNAME} nel browser senza avvisi
</div>
Eseguire il sito localmente con HTTPS: altre opzioni
Di seguito sono riportati altri modi per configurare il certificato. In genere sono più complicate o rischiose dell'utilizzo di mkcert.
Certificato autofirmato
Puoi anche decidere di non utilizzare un'autorità di certificazione locale come mkcert e firmare autonomamente il certificato. Questo approccio presenta alcuni inconvenienti:
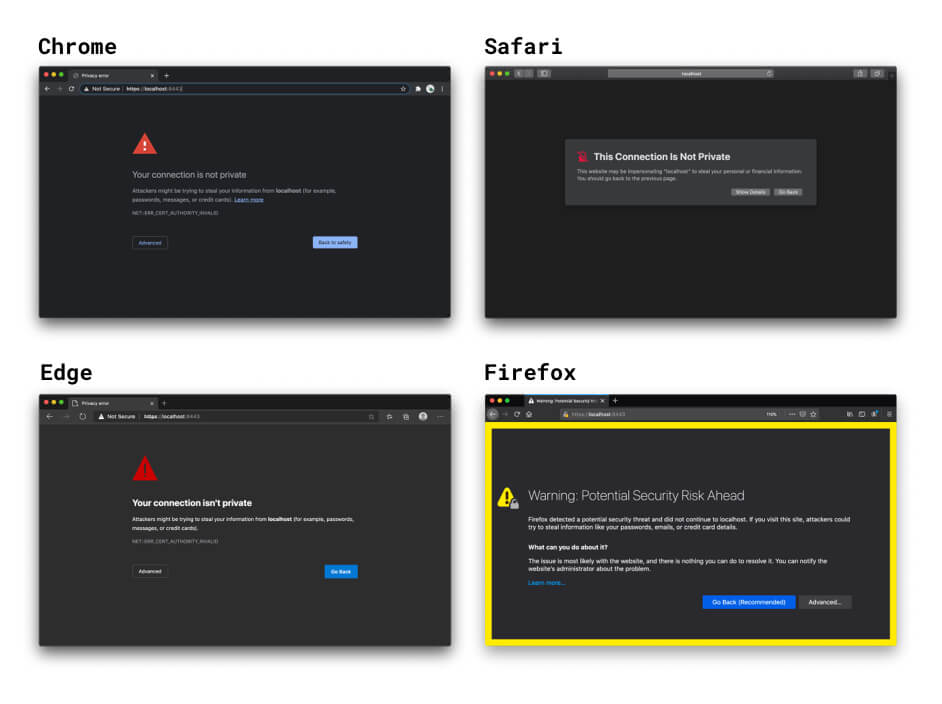
- I browser non ti considerano attendibile come autorità di certificazione, pertanto mostreranno avvisi che dovrai ignorare manualmente. In Chrome, puoi utilizzare il flag
#allow-insecure-localhostper ignorare automaticamente questo avviso sulocalhost. - Questa operazione non è sicura se utilizzi una rete non sicura.
- Non è necessariamente più facile o veloce rispetto all'utilizzo di una CA locale come mkcert.
- I certificati autofirmati non si comportano esattamente come i certificati attendibili.
- Se non utilizzi questa tecnica in un contesto del browser, devi disattivare la verifica del certificato per il tuo server. Se dimentichi di riattivarlo in produzione, si verificano problemi di sicurezza.

Se non specifichi un certificato, le opzioni HTTPS del server di sviluppo di React e Vue creano un certificato autofirmato. Questa operazione è rapida, ma presenta gli stessi avvisi del browser e gli altri inconvenienti dei certificati autofirmati. Fortunatamente, puoi utilizzare l'opzione HTTPS integrata dei framework frontend e specificare un certificato attendibile a livello locale creato utilizzando mkcert o un programma simile. Per saperne di più, consulta l'esempio di mkcert con React.
Se apri il sito in esecuzione locale nel browser utilizzando HTTPS, il browser controlla il certificato del server di sviluppo locale. Quando viene rilevato che hai firmato il certificato, viene controllato se hai effettuato la registrazione come autorità di certificazione attendibile. Poiché non lo hai fatto, il browser non può considerare attendibile il certificato e mostra un avviso che ti informa che la connessione non è sicura. Se continui, la connessione HTTPS viene comunque creata, ma a tuo rischio.

Certificato firmato da un'autorità di certificazione normale
Puoi anche utilizzare un certificato firmato da un'autorità di certificazione ufficiale. Ciò comporta le seguenti complicazioni:
- Devi eseguire più operazioni di configurazione rispetto all'utilizzo di una tecnica CA locale come mkcert.
- Devi utilizzare un nome di dominio valido di tua proprietà. Ciò significa che non puoi
utilizzare le CA ufficiali per quanto segue:
localhoste altri nomi di dominio riservati comeexampleotest.- Qualsiasi nome di dominio che non controlli.
- Domini di primo livello non validi. Per ulteriori informazioni, consulta l'elenco dei domini di primo livello validi.
Reverse proxy
Un'altra opzione per accedere a un sito in esecuzione locale con HTTPS è utilizzare un reverse proxy come ngrok. Ciò comporta i seguenti rischi:
- Chiunque condivida l'URL del proxy inverso può accedere al tuo sito di sviluppo locale. Questa opzione può essere utile per mostrare il progetto ai clienti, ma può anche consentire a persone non autorizzate di condividere informazioni sensibili.
- Alcuni servizi di proxy inverso prevedono un costo per l'utilizzo, pertanto i prezzi potrebbero influire sulla scelta del servizio.
- Le nuove misure di sicurezza nei browser possono influire sul funzionamento di questi strumenti.
Segnala (non consigliato)
Se utilizzi un nome host personalizzato come mysite.example in Chrome, puoi utilizzare un indicazione per forzare il browser a considerare mysite.example sicuro. Evita di farlo per i seguenti motivi:
- Devi avere la certezza al 100% che
mysite.examplerisolva sempre in un indirizzo locale. In caso contrario, rischi di divulgare le credenziali di produzione. - Questo flag funziona solo in Chrome, quindi non puoi eseguire il debug su più browser.
Un ringraziamento a tutti i revisori e i collaboratori per i contributi e i feedback, in particolare a Ryan Sleevi, Filippo Valsorda, Milica Mihajlija e Rowan Merewood. 🙌
Sfondo dell'immagine hero di @anandu su Unsplash, modificato.


