nginx का इस्तेमाल करके, एसएक्सजी फ़ाइलें पाने और उन्हें दिखाने का तरीका. साथ ही, सब-रिसॉर्स को प्रीफ़ेच करने से जुड़ी समस्याएं.
साइन किए गए एचटीटीपी एक्सचेंज (एसएक्सजी) के डिस्ट्रिब्यूटर के तौर पर, आपके पास ओरिजनल कॉन्टेंट क्रिएटर्स की ओर से एसएक्सजी फ़ाइलें डिलीवर करने का विकल्प होता है. एसएक्सजी के साथ काम करने वाले वेब ब्राउज़र, ऐसी एसएक्सजी फ़ाइलों को इस तरह दिखाएंगे जैसे वे ओरिजनल कॉन्टेंट क्रिएटर्स से डिलीवर की गई हों. इससे, निजता का उल्लंघन किए बिना, क्रॉस-साइट प्रीलोडिंग की सुविधा लागू की जा सकती है. इस गाइड में, SXG को सही तरीके से डिस्ट्रिब्यूट करने का तरीका बताया गया है.
अलग-अलग ब्राउज़र पर काम करना
फ़िलहाल, Chrome ही एक ऐसा ब्राउज़र है जो SXG के साथ काम करता है. अप-टू-डेट जानकारी के लिए, ऑरिजिन से हस्ताक्षर किए गए एचटीटीपी एक्सचेंज का सहमति और मानक सेट करने से जुड़ा सेक्शन देखें.
SXG फ़ाइलें पाना
अपने Accept अनुरोध हेडर में बताएं कि आपको सर्वर से अनुरोध के साथ एसएक्सजी फ़ाइल भी चाहिए:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
इस गाइड में यह माना गया है कि आपने अपनी SXG फ़ाइलों को /var/www/sxg में डाला है.
कोई सामान्य एसएक्सजी फ़ाइल दिखाना
किसी एक SXG फ़ाइल को डिस्ट्रिब्यूट करने के लिए, नीचे दिए गए हेडर अटैच करें:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
nginx को कॉन्फ़िगर करने के लिए:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
nginx में नया कॉन्फ़िगरेशन लोड करें:
sudo systemctl restart nginx.service
nginx, एसएक्सजी फ़ाइलें दिखाना शुरू कर देगा.
जब Chrome आपके सर्वर को ऐक्सेस करेगा, तो बार में ओरिजनल कॉन्टेंट पब्लिशर का पता दिखेगा!
सब-रिसॉर्स को प्रीफ़ेच करना
ज़्यादातर वेब पेजों में कई सब-रिसॉर्स होते हैं, जैसे कि सीएसएस, JavaScript, फ़ॉन्ट, और इमेज. कॉन्टेंट क्रिएटर के निजी पासकोड के बिना, SXG का कॉन्टेंट नहीं बदला जा सकता. इससे, ब्राउज़र को सब-रिसॉर्स को रिज़ॉल्व करने में समस्याएं आती हैं.
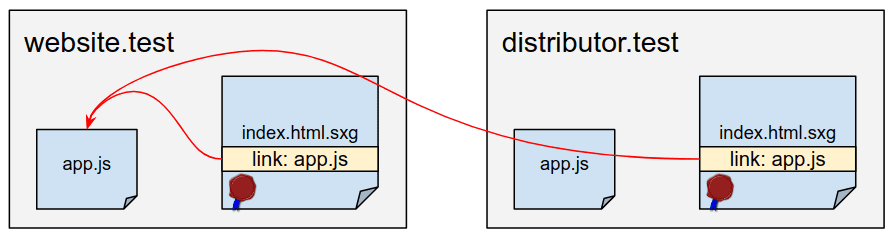
उदाहरण के लिए, मान लें कि https://website.test/index.html से index.html.sxg में https://website.test/app.js का लिंक है. जब किसी उपयोगकर्ता के ब्राउज़र को https://distributor.test/example.com/index.html.sxg से एसएक्सजी फ़ाइल मिलती है, तो उसे https://website.test/app.js का लिंक मिल जाएगा.
ब्राउज़र, https://website.test/app.js को सीधे तौर पर ऐक्सेस करने पर फ़ेच कर सकता है. हालांकि, निजता बनाए रखने के लिए, इसे पहले से लोड करने के दौरान नहीं किया जाना चाहिए.
अगर रिसॉर्स को प्रीलोड करने के दौरान फ़ेच किया गया था, तो कॉन्टेंट क्रिएटर (website.test) यह पता लगा सकता है कि रिसॉर्स का अनुरोध कौनसा कॉन्टेंट डिस्ट्रिब्यूटर (distributor.test) कर रहा है.

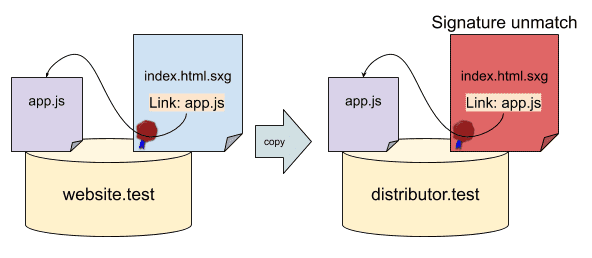
अगर डिस्ट्रिब्यूटर अपनी सेवा से app.js.sxg दिखाना चाहता है और https://website.test/app.js को उस सब-रिसॉर्स (जैसे, https://distributor.test/website.test/app.js.sxg) के डिस्ट्रिब्यूटर के वर्शन में बदलने की कोशिश करता है, तो हस्ताक्षर मेल नहीं खाएगा और एसएक्सजी अमान्य हो जाएगा.

इस समस्या को हल करने के लिए, Chrome में अब एक्सपेरिमेंट के तौर पर SXG सब-रिसॉर्स को पहले से लोड करने की सुविधा उपलब्ध है.
इसे चालू करने के लिए, यहां जाएं: about://flags/#enable-sxg-subresource-prefetching.
सब-रिसॉर्स को पहले से लोड करने की सुविधा का इस्तेमाल करने के लिए, ये शर्तें पूरी होनी चाहिए:
- पब्लिशर को SXG में रिस्पॉन्स हेडर एंट्री एम्बेड करनी होगी, जैसे कि:
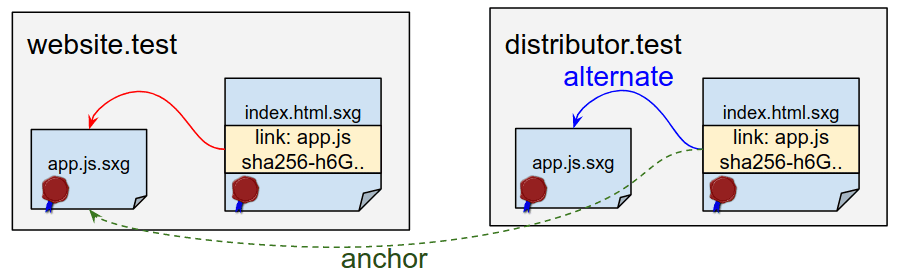
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". इससे उस सब-रिसॉर्स के बारे में पता चलता है जिसे SXG के खास इंटिग्रिटी हैश से बदला जा सकता है. - डिस्ट्रिब्यूटर को SXG दिखाते समय, रिस्पॉन्स हेडर अटैच करना होगा, जैसे कि:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". यहapp.jsका पाथ बताता है और सब-रिसॉर्स से जुड़ा होता है.

पहला तरीका अपेक्षाकृत आसान है, क्योंकि nginx-sxg-module, इंटिग्रिटी हैश का हिसाब लगा सकता है और उन्हें अपस्ट्रीम रिस्पॉन्स के लिंक हेडर में जोड़ सकता है. हालांकि, दूसरा तरीका ज़्यादा मुश्किल है, क्योंकि कॉन्टेंट डिस्ट्रिब्यूटर को SXG में बताए गए सब-रिसॉर्स के बारे में पता होना चाहिए.
अगर https://website.test/app.js के अलावा कोई अन्य सब-रिसॉर्स नहीं है, तो आपको अपने nginx कॉन्फ़िगरेशन में सिर्फ़ यह जोड़ना होगा:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
हालांकि, ऐसे मामले बहुत कम होते हैं, क्योंकि आम तौर पर वेबसाइटों में कई सब-रिसॉर्स होते हैं. इसके अलावा, डिस्ट्रिब्यूटर को SXG फ़ाइल दिखाते समय सही ऐंकर लिंक हेडर अटैच करना होगा. फ़िलहाल, इस समस्या को हल करने का कोई आसान तरीका नहीं है. इसलिए, अपडेट के लिए हमारे साथ बने रहें!
सुझाव भेजें
Chromium के इंजीनियर, webpackage-dev@chromium.org पर एसएक्सजी को डिस्ट्रिब्यूट करने के बारे में आपका सुझाव, राय या शिकायत सुनना चाहते हैं. आपके पास स्पेसिफ़िकेशन की चर्चा में शामिल होने या टीम को किसी गड़बड़ी की शिकायत करने का विकल्प भी है. आपके सुझाव/राय/शिकायत से, स्टैंडर्ड बनाने की प्रोसेस को काफ़ी मदद मिलेगी. साथ ही, इसे लागू करने से जुड़ी समस्याओं को हल करने में भी मदद मिलेगी. धन्यवाद!


