Jak pobierać i przekazywać pliki SXG za pomocą nginx oraz jakie problemy wiążą się z pobieraniem wstępnym zasobów podrzędnych.
Jako dystrybutor podpisanej wymiany HTTP (SXG) możesz dostarczać pliki SXG w imieniu twórców oryginalnych treści. Przeglądarki internetowe obsługujące SXG będą wyświetlać takie pliki SXG tak, jakby pochodziły od pierwotnych twórców treści. Dzięki temu możesz stosować wstępny wczytywanie w wielu witrynach bez naruszania prywatności. Z tego przewodnika dowiesz się, jak prawidłowo rozpowszechniać SXG.
Obsługa w różnych przeglądarkach
Obecnie Chrome to jedyna przeglądarka, która obsługuje SXG. Aby uzyskać aktualne informacje, zapoznaj się z sekcją Konsensus i standardy w artykule Giełdy HTTP z podpisami źródłowymi.
Pobieranie plików SXG
W nagłówku żądania Accept określ, że chcesz, aby serwer zwrócił plik SXG wraz z żądaniem:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
W tym przewodniku zakładamy, że pliki SXG znajdują się w folderze /var/www/sxg.
Przesyłanie prostego pliku SXG
Aby rozpowszechnić pojedynczy plik SXG, dołącz te nagłówki:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
Konfiguracja nginx:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Załaduj nową konfigurację do nginx:
sudo systemctl restart nginx.service
nginx zacznie wyświetlać pliki SXG.
Gdy Chrome uzyska dostęp do Twojego serwera, na pasku pojawi się adres pierwotnego wydawcy treści.
Pobieranie z wyprzedzeniem zasobów podrzędnych
Większość stron internetowych składa się z wielu zasobów podrzędnych, takich jak CSS, JavaScript, czcionki i obrazy. Treści SXG nie można zmienić bez klucza prywatnego twórcy treści. Powoduje to problemy, gdy przeglądarka próbuje rozwiązać zasoby podrzędne.
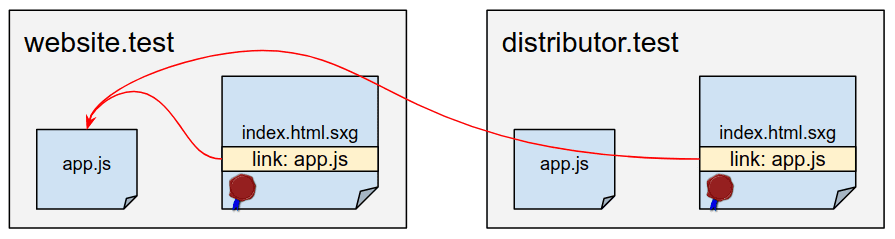
Załóżmy na przykład, że index.html.sxg z https://website.test/index.html ma link do https://website.test/app.js. Gdy przeglądarka użytkownika otrzyma plik SXG z adresu https://distributor.test/example.com/index.html.sxg, znajdzie link do adresu https://website.test/app.js.
Przeglądarka może pobierać dane https://website.test/app.js bezpośrednio po uzyskaniu dostępu, ale nie powinno się tego robić na etapie wstępnego wczytania, aby zachować prywatność.
Jeśli zasób został pobrany podczas fazy wstępnego wczytania, twórca treści (website.test) mógłby wykryć, który dystrybutor treści (distributor.test) prosi o zasób.

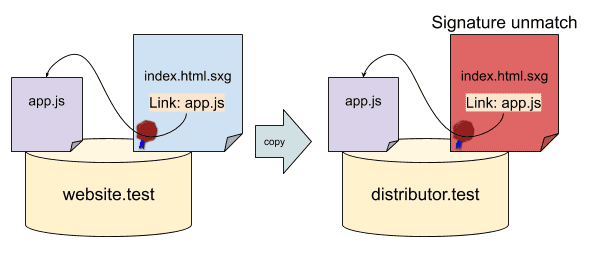
Jeśli dystrybutor chce wyświetlać app.js.sxg z własnej usługi i próbuje zmodyfikować https://website.test/app.js, aby była to wersja dystrybutora tego zasobu podrzędnego (np. https://distributor.test/website.test/app.js.sxg), spowoduje to niezgodność podpisu i unieważnioną SXG.

Aby rozwiązać ten problem, w Chrome dostępna jest eksperymentalna funkcja wstępnego pobierania zasobów podrzędnych SXG.
Możesz go włączyć tutaj: about://flags/#enable-sxg-subresource-prefetching.
Aby można było korzystać z wstępnego pobierania zasobów podrzędnych, muszą być spełnione następujące warunki:
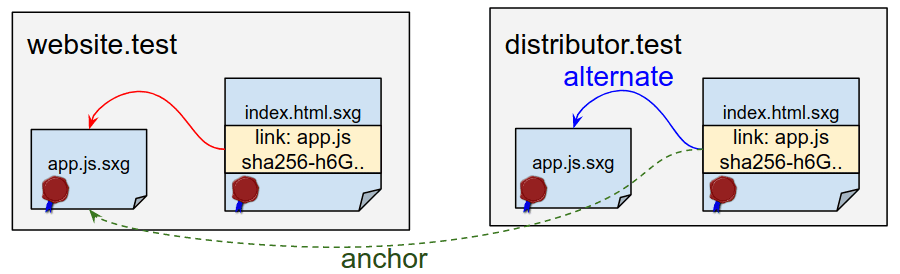
- Wydawca musi umieścić w pliku SXG element nagłówka odpowiedzi, np.
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Określa on zasób podrzędny, który można zastąpić specyficznym ciągiem znaków integralności SXG. - Dystrybutor musi dołączyć nagłówek odpowiedzi, gdy udostępnia SXG, np.:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Określa ścieżkęapp.jsi odpowiada zasobowi podrzędnemu.

Pierwsza z nich jest stosunkowo łatwa, ponieważ nginx-sxg-module może obliczać sumy kontrolne integralności i osadzać je w nagłówkach linków z odpowiedzi upstream. Druga opcja jest trudniejsza, ponieważ dystrybutor treści musi znać określone zasoby podrzędne w SXG.
Jeśli nie ma żadnych innych zasobów podrzędnych niż https://website.test/app.js, w pliku konfiguracyjnym nginx musisz dodać tylko:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Takie przypadki są jednak rzadkie, ponieważ typowe witryny składają się z wielu zasobów podrzędnych. Dodatkowo dystrybutor musi dołączyć odpowiedni nagłówek linku kotwicy podczas wyświetlania pliku SXG. Obecnie nie ma łatwego sposobu rozwiązania tego problemu, więc bądź na bieżąco z aktualizacjami.
Prześlij opinię
Inżynierowie Chromium chętnie poznają Twoją opinię na temat dystrybucji SXG. Napisz do nich na adres webpackage-dev@chromium.org. Możesz też dołączyć do dyskusji na temat specyfikacji lub zgłosić błąd zespołowi. Twoja opinia znacznie ułatwi proces standaryzacji i pomoże rozwiązać problemy z wdrażaniem. Dziękujemy!


