Cara mendapatkan dan menayangkan file SXG menggunakan nginx, serta tantangan pengambilan data sub-resource.
Sebagai distributor Signed HTTP Exchanges (SXG), Anda dapat mengirimkan file SXG atas nama kreator konten asli. Browser web yang mendukung SXG akan menampilkan file SXG tersebut seolah-olah dikirim dari kreator konten asli. Dengan demikian, Anda dapat menerapkan pramuat lintas situs tanpa melanggar privasi. Panduan ini menunjukkan cara mendistribusikan SXG dengan benar.
Dukungan lintas browser
Chrome saat ini adalah satu-satunya browser yang mendukung SXG. Lihat bagian Konsensus & Standardisasi di Pertukaran HTTP yang Ditandatangani Origin untuk mengetahui informasi terbaru.
Mendapatkan file SXG
Tentukan di header permintaan Accept bahwa Anda ingin server menampilkan file SXG bersama dengan permintaan:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
Panduan ini mengasumsikan bahwa Anda menempatkan file SXG di /var/www/sxg.
Menayangkan file SXG sederhana
Lampirkan header berikut untuk mendistribusikan satu file SXG:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
Konfigurasi nginx:
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Muat konfigurasi baru ke nginx:
sudo systemctl restart nginx.service
nginx akan mulai menayangkan file SXG.
Saat Chrome mengakses server Anda, alamat penayang konten asli akan muncul di kolom URL.
Mengambil subresource
Sebagian besar halaman web terdiri dari beberapa sub-resource, seperti CSS, JavaScript, font, dan gambar. Konten SXG tidak dapat diubah tanpa kunci pribadi kreator konten. Hal ini menyebabkan masalah saat browser mencoba me-resolve subresource.
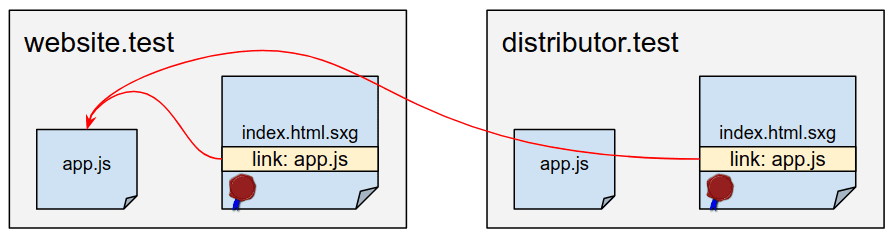
Misalnya, index.html.sxg dari https://website.test/index.html memiliki link ke https://website.test/app.js. Saat browser pengguna menerima file SXG dari https://distributor.test/example.com/index.html.sxg, browser akan menemukan link ke https://website.test/app.js.
Browser dapat mengambil https://website.test/app.js secara langsung pada akses sebenarnya, tetapi tidak boleh dilakukan dalam fase pramuat untuk menjaga privasi.
Jika resource diambil selama fase pramuat, kreator konten (website.test) dapat mendeteksi distributor konten (distributor.test) mana yang meminta resource tersebut.

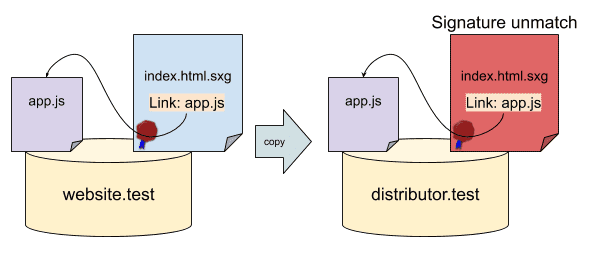
Jika distributor ingin menayangkan app.js.sxg dari layanannya sendiri dan mencoba mengubah https://website.test/app.js menjadi versi sub-resource distributor tersebut (seperti https://distributor.test/website.test/app.js.sxg), tindakan ini akan menyebabkan ketidakcocokan tanda tangan dan membuat SXG tidak valid.

Untuk mengatasi masalah ini, kini ada fitur pengambilan data sub-resource SXG eksperimental di Chrome.
Anda dapat mengaktifkannya di: about://flags/#enable-sxg-subresource-prefetching.
Untuk menggunakan pengambilan data sub-resource, kondisi berikut harus dipenuhi:
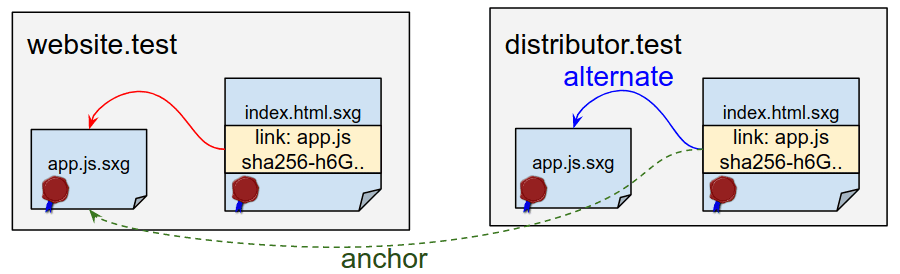
- Penayang harus menyematkan entri header respons di SXG, seperti:
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Ini menentukan subresource yang dapat diganti dengan hash integritas spesifik SXG. - Distributor harus melampirkan header respons saat menayangkan SXG, seperti:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Ini menentukan jalurapp.jsdan sesuai dengan sub-resource.

Yang pertama relatif mudah karena nginx-sxg-module dapat menghitung hash integritas dan menyematkannya ke header link dari respons upstream. Namun, cara kedua lebih sulit karena distributor konten harus mengetahui sub-resource yang ditentukan dalam SXG.
Jika tidak ada sub-resource selain https://website.test/app.js, yang perlu Anda tambahkan di konfigurasi nginx adalah:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Namun, kasus seperti itu jarang terjadi karena situs standar terdiri dari banyak sub-resource. Selain itu, distributor harus melampirkan header link anchor yang sesuai saat menayangkan file SXG. Saat ini, tidak ada cara mudah untuk mengatasi masalah ini, jadi pantau terus untuk mengetahui info terbaru.
Kirim masukan
Engineer Chromium ingin mendengar masukan Anda tentang mendistribusikan SXG di webpackage-dev@chromium.org. Anda juga dapat bergabung ke diskusi spesifikasi, atau melaporkan bug kepada tim. Masukan Anda akan sangat membantu proses standardisasi dan juga membantu mengatasi masalah penerapan. Terima kasih!


