Как получать и обслуживать файлы SXG с помощью nginx, а также проблемы предварительной выборки подресурсов.
Как дистрибьютор Signed HTTP Exchanges (SXG) , вы можете доставлять файлы SXG от имени создателей исходного контента. Веб-браузеры, поддерживающие SXG, будут отображать такие файлы SXG, как если бы они были доставлены от исходных создателей контента. Это позволяет реализовать предварительную загрузку между сайтами без нарушения конфиденциальности. В этом руководстве показано, как правильно распространять SXG.
Кроссбраузерная поддержка
Chrome на данный момент является единственным браузером, поддерживающим SXG. Более актуальную информацию см. в разделе «Консенсус и стандартизация» HTTP-обменов с подписью источника .
Получить файлы SXG
Укажите в заголовке запроса Accept , что вы хотите, чтобы сервер возвращал файл SXG вместе с запросом:
Accept: application/signed-exchange;v=b3,*/*;q=0.8
В этом руководстве предполагается, что вы поместили файлы SXG в /var/www/sxg .
Подайте простой файл SXG
Прикрепите следующие заголовки для распространения одного файла SXG:
Content-Type: application/signed-exchange;v=v3
X-Content-Type-Options: nosniff
Настраиваем nginx :
http {
...
types {
application/signed-exchange;v=b3 sxg;
}
add_header X-Content-Type-Options nosniff;
location / {
more_set_headers "Content-Type: application/signed-exchange;v=b3";
alias /var/www/sxg/;
try_files $uri.sxg $uri =404;
autoindex off;
}
...
Загрузите новую конфигурацию в nginx :
sudo systemctl restart nginx.service
nginx начнет обслуживать файлы SXG. Когда Chrome получит доступ к вашему серверу, на панели появится адрес издателя исходного контента!
Предварительная выборка подресурсов
Большинство веб-страниц состоят из нескольких подресурсов, таких как CSS, JavaScript, шрифты и изображения. Содержимое SXG нельзя изменить без закрытого ключа создателя контента. Это вызывает проблемы, когда браузер пытается разрешить подресурсы.
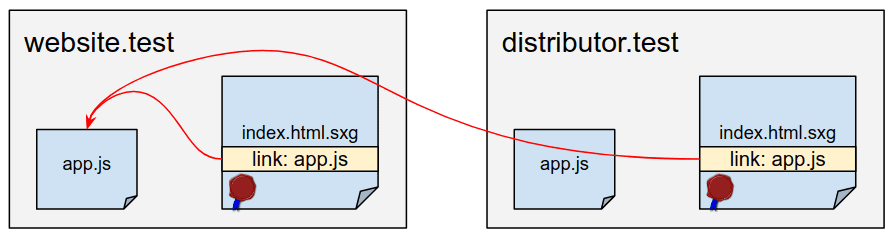
Например, предположим, что index.html.sxg из https://website.test/index.html содержит ссылку на https://website.test/app.js . Когда браузер пользователя получает файл SXG с https://distributor.test/example.com/index.html.sxg , он находит ссылку на https://website.test/app.js . Браузер может получить https://website.test/app.js непосредственно при фактическом доступе, но это не следует делать на этапе предварительной загрузки, чтобы сохранить конфиденциальность. Если бы ресурс был получен на этапе предварительной загрузки, создатель контента ( website.test ) мог бы определить, какой распространитель контента ( distributor.test ) запрашивает ресурс.

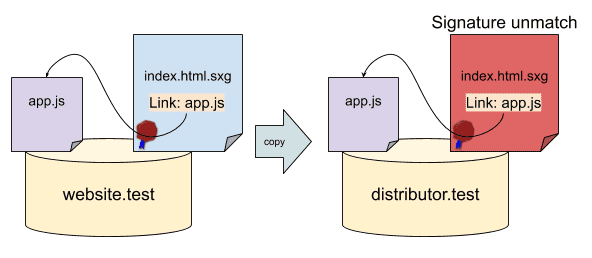
Если дистрибьютор хочет обслуживать app.js.sxg из своего собственного сервиса и пытается изменить https://website.test/app.js чтобы он стал версией этого подресурса дистрибьютора (например https://distributor.test/website.test/app.js.sxg ), это приведет к несоответствию подписи и сделает SXG недействительным.

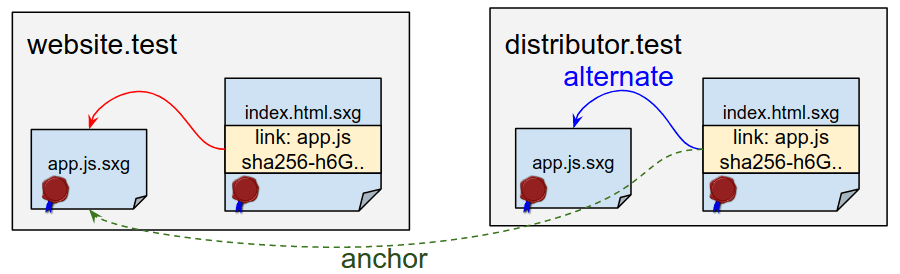
Чтобы решить эту проблему, в Chrome теперь есть экспериментальная функция предварительной загрузки подресурсов SXG. Вы можете включить его по адресу: about://flags/#enable-sxg-subresource-prefetching . Чтобы использовать предварительную выборку подресурсов, должны быть выполнены следующие условия:
- Издатель должен встроить запись заголовка ответа в SXG, например:
link: <https://website.test/app.js>;rel="preload";as="script",<https://website.test/app.js>;rel="allowed-alt-sxg";header-integrity="sha256-h6GuCtTXe2nITIHHpJM+xCxcKrYDpOFcIXjihE4asxk=". Здесь указывается подресурс, который можно заменить специальным хэшем целостности SXG. - При обслуживании SXG дистрибьютор должен прикрепить заголовок ответа, например:
link: <https://distributor.test/website.test/app.js.sxg>;rel="alternate";type="application/signed-exchange;v=b3";anchor="https://website.test/app.js". Это указывает путь кapp.jsи соответствует подресурсу.

Первый из них относительно прост, поскольку nginx-sxg-module может вычислять хеши целостности и встраивать их в заголовки ссылок из восходящих ответов. А вот второй сложнее, поскольку распространитель контента должен знать об указанных подресурсах в SXG.
Если нет других подресурсов, кроме https://website.test/app.js , все, что вам нужно добавить в конфигурацию nginx, это:
add_header link <https://distributor.test/website.test/app.js.sxg>;rel="alter...
Но такие случаи редки, поскольку типичные веб-сайты состоят из множества подресурсов. Кроме того, дистрибьютор должен прикрепить правильный заголовок привязки ссылки при обслуживании файла SXG. В настоящее время не существует простого способа решить эту проблему, поэтому следите за обновлениями!
Отправить отзыв
Инженеры Chromium будут рады услышать ваши отзывы о распространении SXG по адресу webpackage-dev@chromium.org . Вы также можете присоединиться к обсуждению спецификации или сообщить об ошибке команде. Ваши отзывы очень помогут процессу стандартизации, а также помогут решить проблемы реализации. Спасибо!


