אופטימיזציה של ביצועי האתר ושיפור ההמרות.
במדריכים האחרים שלנו בנושא מסחר אלקטרוני, למדתם מה כדאי למדוד כדי לשפר את הביצועים ואיך למדוד מדדים ולדווח עליהם כדי ליצור תרבות של ביצועים.

במדריך הזה נסביר על הדרכים השונות לביצוע אופטימיזציה של אתר כדי לשפר את הביצועים ולהשיג מקסימום המרות בסוף המשפך.
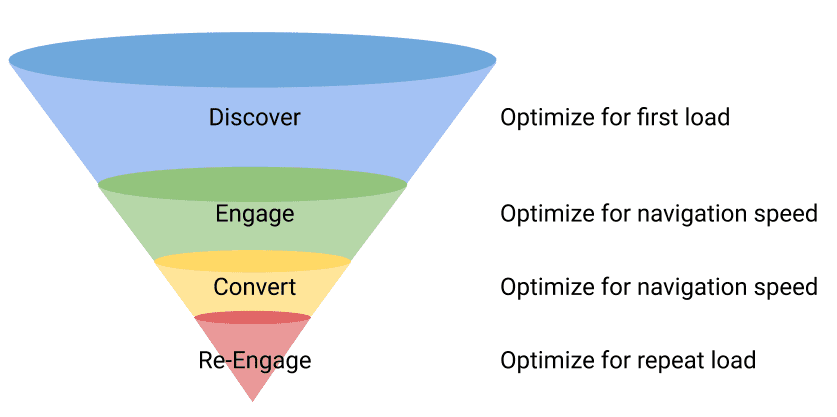
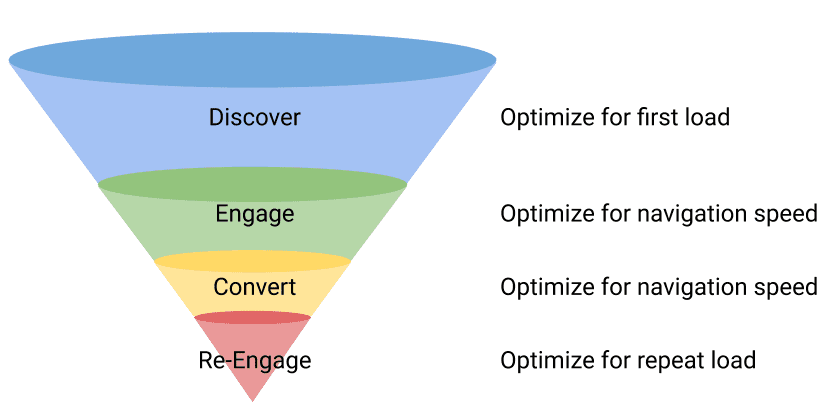
גילוי
ברוב המקרים, משתמשים חדשים מגלים אתר דרך חיפוש אורגני, שיתוף ברשתות חברתיות, קישורים לאתר או קמפיינים בתשלום. ביצועי האתר משפיעים ישירות על חלק ממנגנוני החשיפה החשובים. יכול להיות שסורק האתרים יתקשה להוסיף לאינדקס אתרים שהטעינה שלהם איטית או שיש בהם עיבוד בצד הלקוח ו-JavaScript נרחבים.
מהירות יכולה להיות גם גורם ישיר לדירוג, למשל בחיפוש אינטרנט, בקמפיינים פרסומיים או ברשתות חברתיות. חשוב לזכור שמשתמשים חדשים שמוצאים את האתר שלכם יקבלו טעינה ראשונה ללא שמירה במטמון, כלומר, בעצם חוויית השימוש הגרועה ביותר האפשרית. המצב הזה יכול להיות מתסכל במיוחד אם השקעתם כסף כדי למשוך את המשתמש לאתר, רק כדי לראות אותו עוזב בגלל זמן טעינה ארוך של הדף הראשון.
חשוב להשתמש בכלים המתאימים כפי שמתואר בקטע זמני טעינה מהירים כדי לבצע אופטימיזציה לטעינת הדף הראשונה, כי החוויה הראשונה חשובה – אם טעינת הדף הראשונה איטית מדי, יכול להיות שהמשתמש לא יראה אף פעם את טעינת הדף השנייה שעברה אופטימיזציה או לא יישאר כדי להציג את המוצרים שלכם. באופן כללי, זמני הטעינה של אתר משויכים היטב לשיעורי העזיבה, ושיעורי העזיבה בתורו קשורים לעיתים קרובות להמרות.
מעורבות
אחרי שמצליחים למשוך משתמשים לאתר, צריך לשמור על מידת התעניינות גבוהה בקרב המשתמשים בתוכן. כדי לוודא זאת, אפשר להיעזר בכלי הניתוח שבחרתם ולבחון את משך הסשן, את משך הביקור בדף, את מספר הדפים בסשן ואת תהליכי השימוש הכלליים.

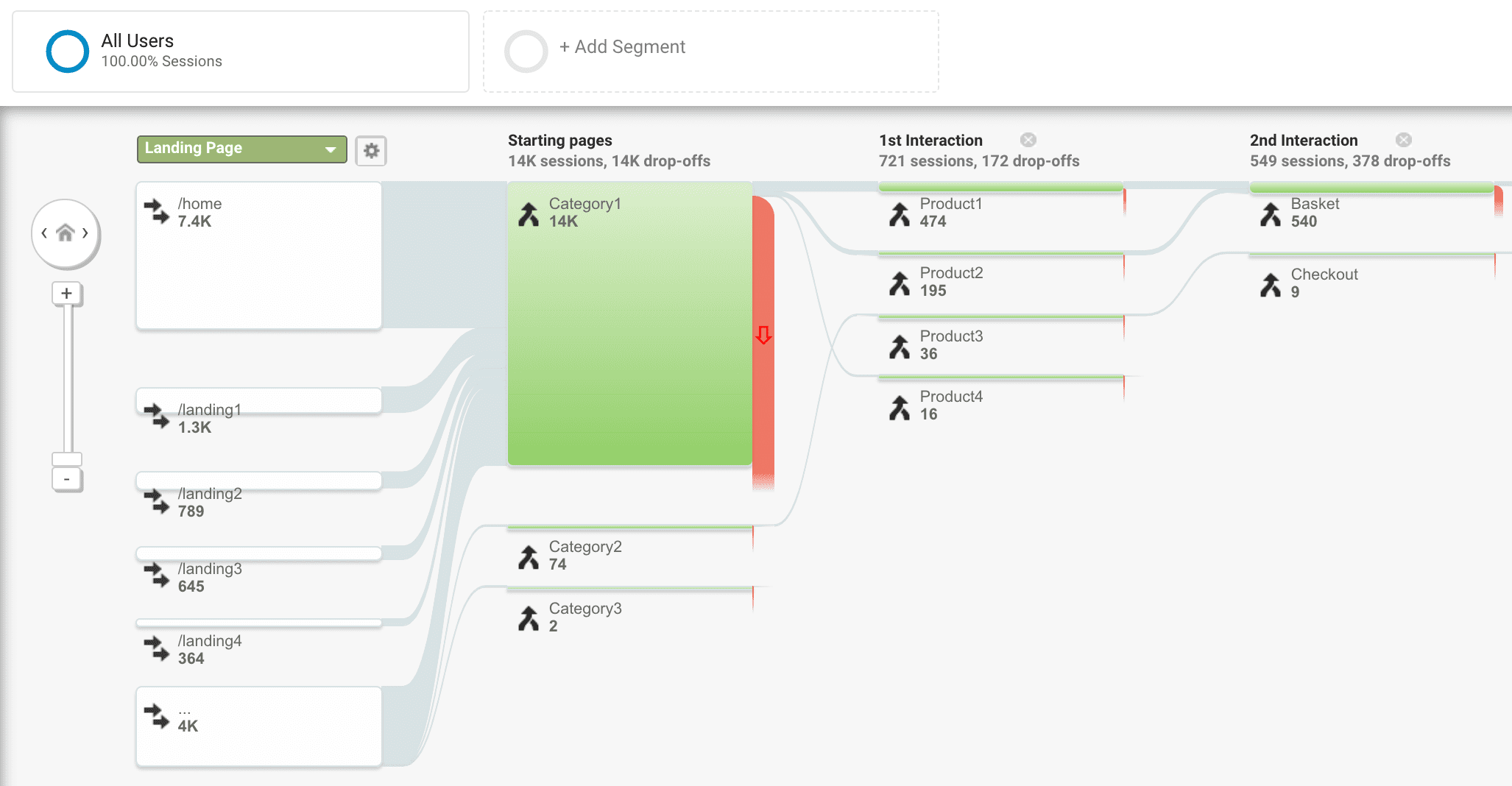
בנוסף לשיטות מומלצות שונות לחוויית משתמש, חוויה חלקה, מהירה ורספונסיבית היא המפתח כאן. אופטימיזציה של אתר לצורך חשיפת האתר היא אופטימיזציה לטעינה הראשונה, ואילו אופטימיזציה לצורך התעניינות היא אופטימיזציה לניווט מהיר ולטעינות חוזרות מהירות. ניתוח של השלבים בתהליך שבהם המשתמשים נוטשים, ולאחר מכן התייחסות חזרה למדדי המהירות של הניווטים האלה. אפשר לנתח את הנתונים האלה, למשל, באמצעות WebPageTest, Puppeteer או באמצעות התכונה הקלטה בכלי הפיתוח של Chrome. נציג דוגמאות נוספות לכך במדריכים הבאים.
המרה
בדרך כלל, המרות באתר קשורות למודעות Discovery טובות בשילוב עם התעניינות רבה, אבל יש כמה דברים נוספים שחשוב לזכור. המשתמשים מצפים שתמונות ה-Hero ייטענו במהירות, שאפשר יהיה להציג במהירות את לחצני הקריאה לפעולה ולתייג אותם, שהדף יהיה רספונסיבי ושלא יהיו שינויים פתאומיים בפריסת הדף. משתמש לא יקנה כלום אם הוא לא יוכל ללחוץ על הלחצן קנו עכשיו בגלל מעבד עסוק או לחצן שמקפץ או לא מסומן. באופן כללי, מומלץ למדוד ולעקוב אחרי משך הזמן שחלף מהגעה לדף הנחיתה ועד לביצוע המרה או יעד משנה שלה, למשל משך הזמן החציוני שחולף מהגעה לדף הנחיתה ועד לצפייה במוצר ועד להשלמת התשלום .
עידוד לאינטראקציה חוזרת
מסתבר שרק 2% מהמשתמשים מבצעים המרה בביקור הראשון, לכן חשוב לגרום ל-98% האחרים לחזור לאתר ולעורר שוב את העניין שלהם בתוכן שלכם. באתרים מודרניים יש דרכים שונות לעשות זאת, למשל באמצעות דואר, מודעות לרשת המדיה בהתאמה אישית ברימרקטינג או התראות. כדי שהשיטה הזו תפעל בצורה הטובה ביותר, חשוב שהמעבר מהפעלת מחדש של העניין בעסק לאתר יהיה חלק ככל האפשר. לצערנו, זה לא תמיד המצב. לדוגמה, אפליקציות אימייל פותחות לעיתים קרובות קישורים ב-webview שלהן בתוך האפליקציה, מה שמאט את טעינת הדפים ומקשה על כניסות באמצעות אחסון שונה של מטמון וקובצי cookie. חשוב לבצע אופטימיזציה לטעינות חוזרות מהירות ולתהליכים חלקים של חוויית המשתמש כדי להגדיל את הסיכויים לאינטראקציה חוזרת.
Recap
אתרי מסחר אלקטרוני תמיד שואפים להשיג המרות, שנמצאות בסוף משפך הרכישה. צריך לבצע אופטימיזציה של מהירות האתר בכל שלב במשפך כדי למזער את שיעורי העזיבה והנטישה. בכל שלב יש דברים שונים שצריך לבצע אופטימיזציה שלהם, מלכודות שונות וגורמים שונים שצריך להימנע מהם:

למידע נוסף, מומלץ לקרוא את הפוסטים האחרים בסדרה הזו בנושא מדידה לשיפור הביצועים ואיך מדווחים על מדדים כדי ליצור תרבות של ביצועים.
תמונה ראשית (Hero) מאת Campaign Creators ב-Unsplash.


