只要按幾下滑鼠,就能使用 Houdini 繪製工作單,大幅提升 CSS 效能。
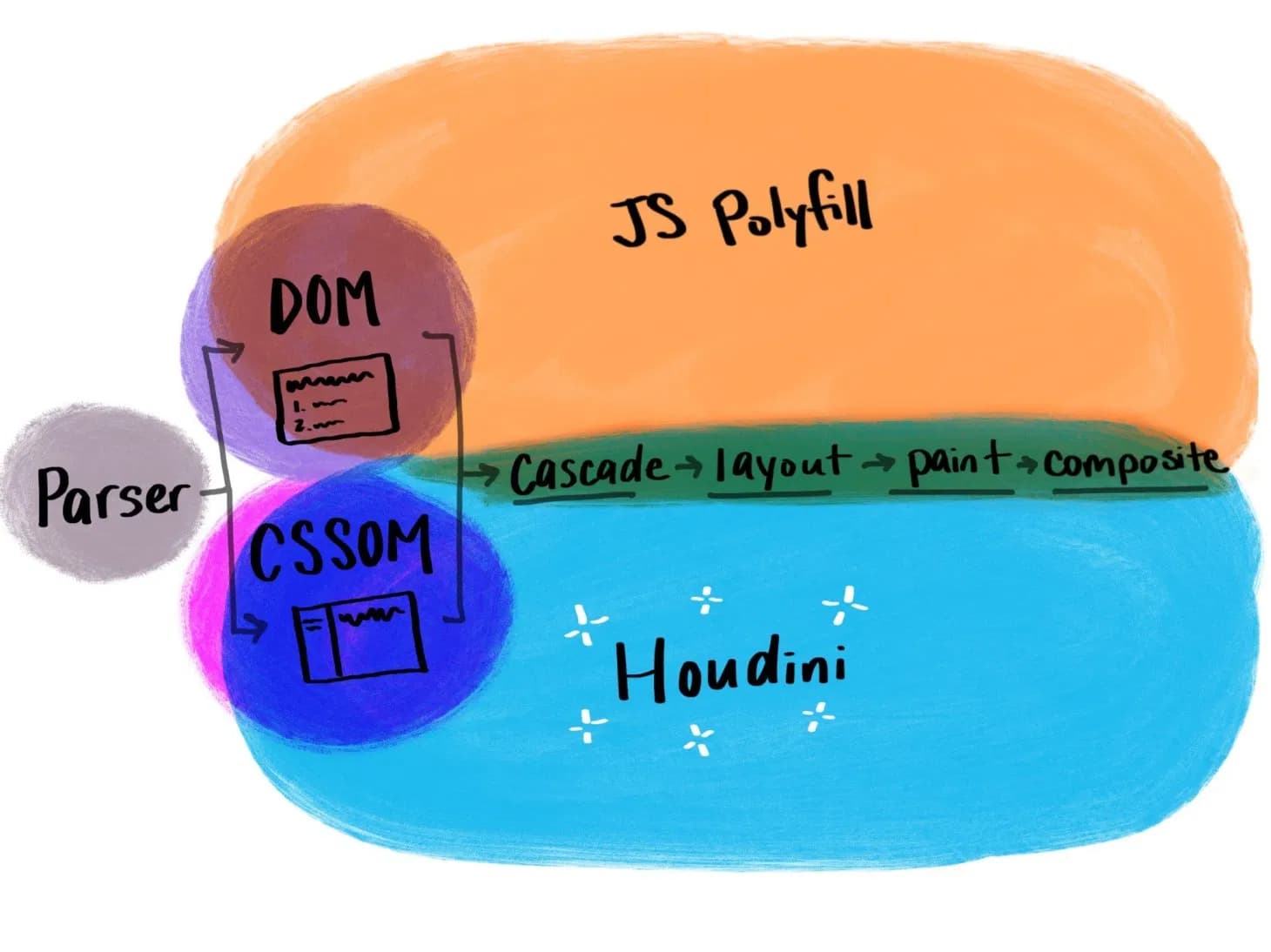
CSS Houdini 是統稱,用來描述一系列低階瀏覽器 API,可讓開發人員更有效控制及運用所編寫的樣式。

Houdini 可透過型別物件模型啟用更多語意 CSS。開發人員可透過 Properties and Values API,使用語法、預設值和繼承定義進階 CSS 自訂屬性。
此外,這項技術也引進了繪製、版面配置和動畫 worklet,讓作者更容易連結瀏覽器算繪引擎的樣式和版面配置程序,開啟無限可能。
瞭解 Houdini worklet
Houdini Worklet 是在主執行緒外執行的瀏覽器指令,可在需要時呼叫。您可以使用工作單編寫模組化 CSS 來完成特定工作,而且只需要一行 JavaScript 即可匯入及註冊。與 CSS 樣式的服務工作人員類似,Houdini 工作單會註冊至應用程式,註冊後即可在 CSS 中依名稱使用。
撰寫 Worklet 檔案註冊 Worklet 模組 (CSS.paintWorklet.addModule(workletURL)) 使用 Worklet
(background: paint(confetti))
使用 CSS Painting API 實作自己的功能
CSS Painting API 就是這類工作單 (Paint 工作單) 的例子,可讓開發人員定義類似畫布的自訂繪圖函式,直接在 CSS 中做為背景、邊框、遮罩等使用。在自己的使用者介面中,您可以使用 CSS Paint 實現各種可能性。
舉例來說,您不必等待瀏覽器實作傾斜邊框功能,可以自行編寫 Paint worklet,或使用現有的已發布 worklet。然後,不要使用 border-radius,而是將這個 worklet 套用至邊框和剪裁。
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
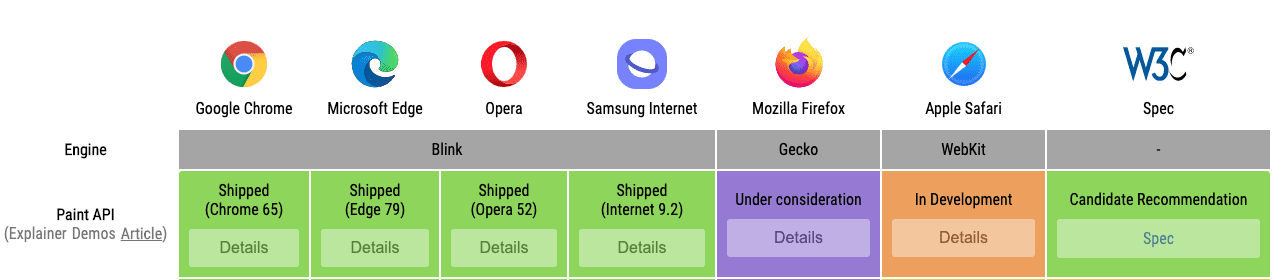
CSS Painting API 是目前支援度最高的 Houdini API 之一,其規格為 W3C 候選建議。目前所有以 Chromium 為基礎的瀏覽器都已啟用這項功能,Safari 則部分支援,Firefox 正在考慮是否支援。

不過,即使沒有完整的瀏覽器支援,您還是可以運用 Houdini Paint API 發揮創意,並透過 CSS Paint Polyfill,在所有新式瀏覽器中套用樣式。為了展示幾個獨特的實作項目,並提供資源和工作集區程式庫,我的團隊建構了 houdini.how。
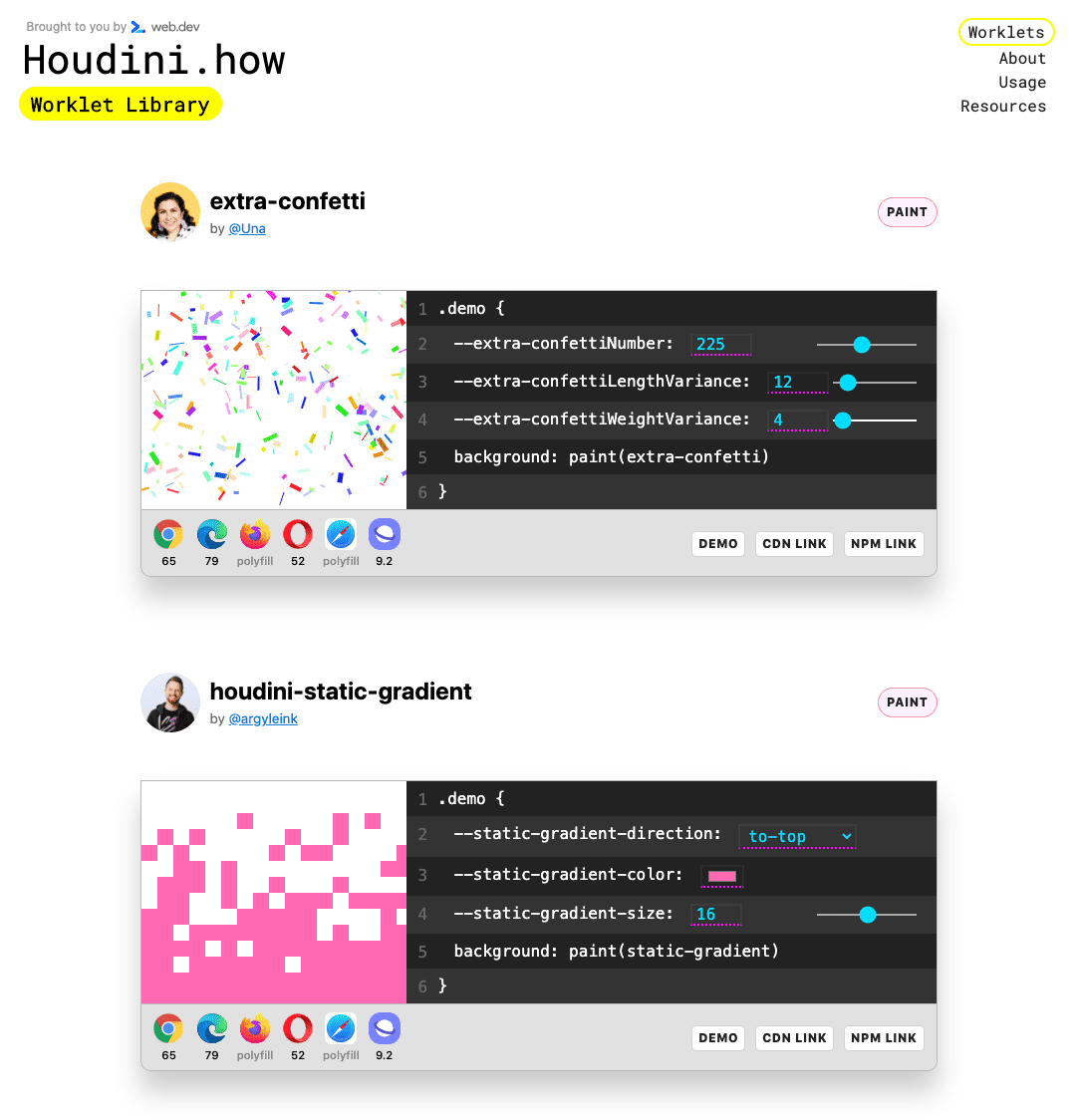
Houdini.how

Houdini.how 是 Houdini Worklet 和資源的程式庫和參考資料。這份文件提供您需要瞭解的 CSS Houdini 相關資訊,包括瀏覽器支援、各種 API 的總覽、使用資訊、其他資源,以及即時繪製工作單元範例。Houdini.how 上的每個範例都以 CSS Paint API 為基礎,因此適用於所有新式瀏覽器。快來試試看!
使用 Houdini
Houdini 工作單必須透過本機伺服器執行,或在實際工作環境中透過 HTTPS 執行。如要使用 Houdini worklet,您必須在本機安裝,或使用 unpkg 等內容傳遞聯播網 (CDN) 提供檔案。接著您將需要在本機註冊 worklet。
將 Houdini.how 展示工作集納入自己的網頁專案的方法有幾種。您可以透過 CDN 使用這些工作單進行原型設計,也可以使用 npm 模組自行管理工作單。無論採用哪種方式,您都應加入 CSS Paint Polyfill,確保這些屬性與跨瀏覽器相容。
1. 使用 CDN 建立原型
從 unpkg 註冊時,您可以直接連結至 worklet.js 檔案,不必在本機安裝 worklet。Unpkg 會將 worklet.js 解析為主要指令碼,您也可以自行指定。Unpkg 是透過 HTTPS 提供服務,因此不會造成 CORS 問題。
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
請注意,這不會註冊語法和備用值的自訂屬性。而是各自在工作單元中嵌入備用值。
如要視需要註冊自訂屬性,請一併加入 properties.js 檔案。
<script src="https://unpkg.com/<package-name>/properties.js"></script>
如要透過 unpkg 納入 CSS Paint Polyfill,請按照下列步驟操作:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. 透過 NPM 管理工作單元
從 npm 安裝工作單元:
npm install <package-name>
npm install css-paint-polyfill
匯入這個套件不會自動插入繪製工作單元。如要安裝工作單元,您需要產生可解析為套件 worklet.js 的網址,並註冊該網址。方法如下:
CSS.paintWorklet.addModule(..file-path/worklet.js)
您可以在每個工作單資訊卡上找到 npm 套件名稱和連結。
您也需要透過指令碼加入 CSS Paint Polyfill,或直接匯入,就像使用架構或打包工具一樣。
以下範例說明如何在現代的 Bundler 中,搭配 paint polyfill 使用 Houdini:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
提供圖像
您已試用過一些 Houdini 範例,現在輪到您貢獻自己的範例了!Houdini.how 本身不會代管任何工作單元,而是展示社群的作品。如有想提交的 Worklet 或資源,請參閱 GitHub 存放區的貢獻指南。我們很期待看到你的作品!


