Bạn chỉ cần nhấp chuột vài lần để tăng tốc CSS bằng các worklet vẽ Houdini.
CSS Houdini là một thuật ngữ chung mô tả một loạt API trình duyệt cấp thấp, giúp nhà phát triển có nhiều quyền kiểm soát và sức mạnh hơn đối với các kiểu mà họ viết.

Houdini cho phép sử dụng CSS ngữ nghĩa hơn với Mô hình đối tượng được nhập. Nhà phát triển có thể xác định các thuộc tính tuỳ chỉnh CSS nâng cao bằng cú pháp, giá trị mặc định và tính kế thừa thông qua API Thuộc tính và giá trị.
Bài viết này cũng giới thiệu worklet vẽ, bố cục và hoạt ảnh. Các worklet này mở ra vô vàn khả năng bằng cách giúp tác giả dễ dàng tham gia vào quy trình tạo kiểu và bố cục của công cụ kết xuất của trình duyệt.
Tìm hiểu về worklet Houdini
Worklet Houdini là các chỉ dẫn của trình duyệt chạy ngoài luồng chính và có thể được gọi khi cần. Worklet cho phép bạn viết CSS theo mô-đun để hoàn thành các tác vụ cụ thể và chỉ cần một dòng JavaScript để nhập và đăng ký. Tương tự như các worker dịch vụ cho kiểu CSS, các worklet Houdini được đăng ký với ứng dụng của bạn và sau khi đăng ký, bạn có thể sử dụng chúng trong CSS theo tên.
Ghi tệp worklet Đăng ký mô-đun worklet (CSS.paintWorklet.addModule(workletURL)) Sử dụng worklet (background: paint(confetti))
Triển khai các tính năng của riêng bạn bằng CSS Painting API
CSS Painting API là một ví dụ về worklet như vậy (Paint worklet) và cho phép nhà phát triển xác định các hàm vẽ tuỳ chỉnh tương tự như canvas có thể được dùng trực tiếp trong CSS làm nền, đường viền, mặt nạ và nhiều thành phần khác. Có vô vàn khả năng để bạn có thể sử dụng CSS Paint trong giao diện người dùng của riêng mình.
Ví dụ: thay vì chờ trình duyệt triển khai tính năng đường viền có góc, bạn có thể viết Paint worklet của riêng mình hoặc sử dụng một worklet đã xuất bản hiện có. Sau đó, thay vì sử dụng border-radius, hãy áp dụng worklet này cho đường viền và việc cắt.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
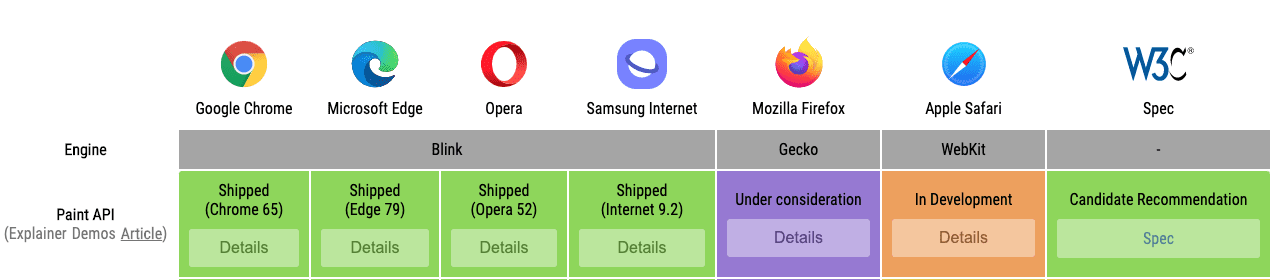
CSS Painting API hiện là một trong những Houdini API được hỗ trợ tốt nhất, thông số kỹ thuật của API này là đề xuất ứng cử viên của W3C. Tính năng này hiện được bật trong tất cả các trình duyệt dựa trên Chromium, được hỗ trợ một phần trong Safari và đang được xem xét cho Firefox.

Tuy nhiên, ngay cả khi không có sự hỗ trợ đầy đủ của trình duyệt, bạn vẫn có thể thoả sức sáng tạo với Houdini Paint API và xem các kiểu của mình hoạt động trên tất cả các trình duyệt hiện đại bằng CSS Paint Polyfill. Để giới thiệu một số cách triển khai riêng biệt, cũng như cung cấp một thư viện tài nguyên và worklet, nhóm của tôi đã tạo ra houdini.how.
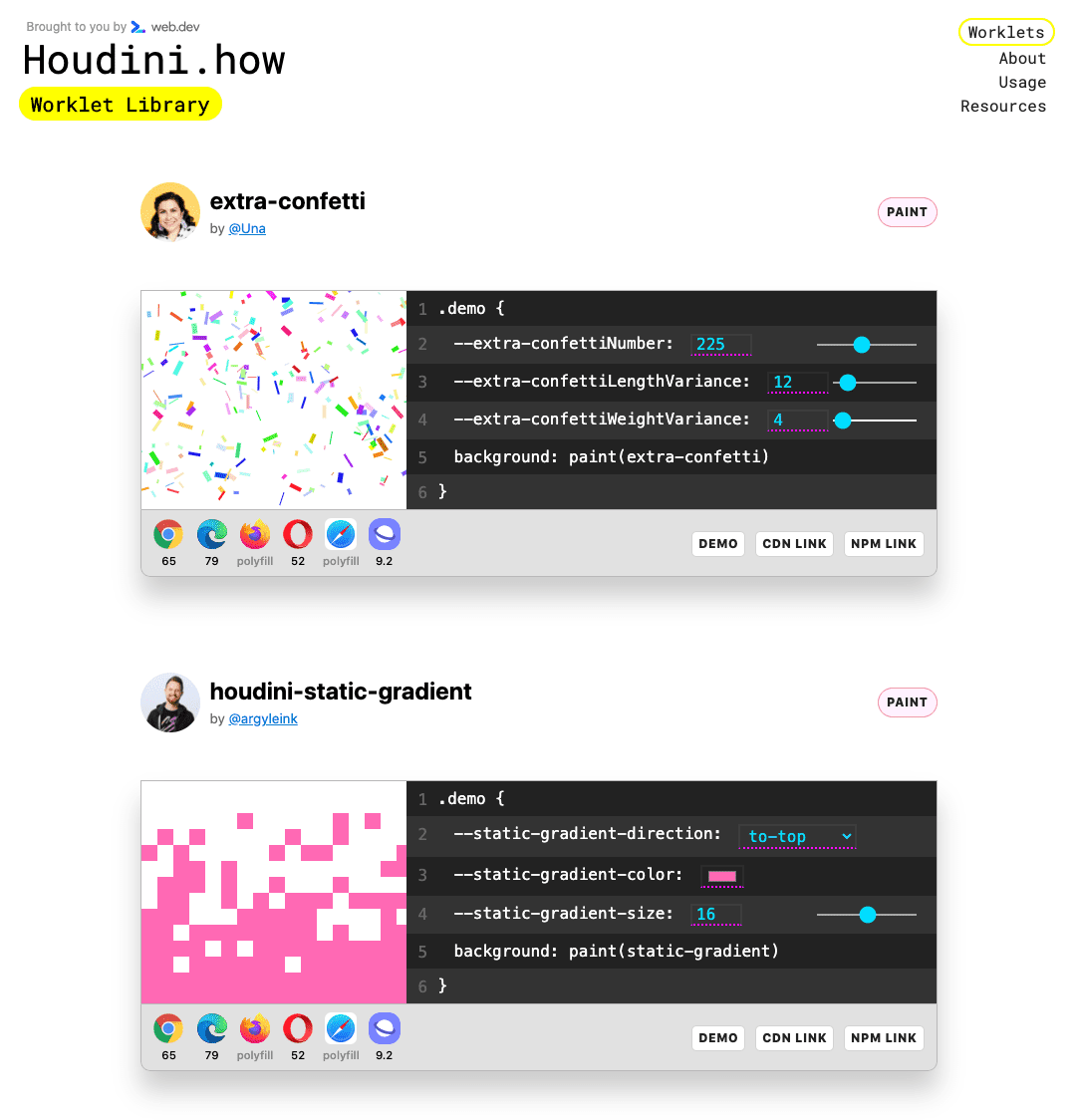
Houdini.how

Houdini.how là một thư viện và tài liệu tham khảo cho các worklet và tài nguyên Houdini. Trang này cung cấp mọi thông tin bạn cần biết về CSS Houdini: khả năng hỗ trợ của trình duyệt, thông tin tổng quan về nhiều API của CSS Houdini, thông tin về cách sử dụng, tài nguyên bổ sung và các mẫu paint worklet trực tiếp. Mỗi mẫu trên Houdini.how đều được hỗ trợ bởi CSS Paint API, tức là mỗi mẫu đều hoạt động trên tất cả các trình duyệt hiện đại. Hãy thử xem!
Sử dụng Houdini
Các worklet Houdini phải được chạy thông qua một máy chủ cục bộ hoặc trên HTTPS trong quá trình sản xuất. Để làm việc với một worklet Houdini, bạn sẽ cần cài đặt worklet đó cục bộ hoặc sử dụng mạng phân phối nội dung (CDN) như unpkg để phân phát các tệp. Sau đó, bạn cần đăng ký worklet cục bộ.
Có một số cách để đưa các worklet giới thiệu Houdini.how vào các dự án web của riêng bạn. Bạn có thể sử dụng các worklet này thông qua CDN trong quá trình tạo mẫu hoặc tự quản lý các worklet bằng cách sử dụng các mô-đun npm. Dù bằng cách nào, bạn cũng nên thêm CSS Paint Polyfill để đảm bảo các thành phần đó tương thích với nhiều trình duyệt.
1. Tạo nguyên mẫu bằng CDN
Khi đăng ký từ unpkg, bạn có thể liên kết trực tiếp đến tệp worklet.js mà không cần cài đặt worklet cục bộ. Unpkg sẽ phân giải thành worklet.js dưới dạng tập lệnh chính hoặc bạn có thể tự chỉ định. Unpkg sẽ không gây ra vấn đề về CORS vì được phân phát qua HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Xin lưu ý rằng thao tác này không đăng ký các thuộc tính tuỳ chỉnh cho cú pháp và giá trị dự phòng. Thay vào đó, mỗi worklet đều có các giá trị dự phòng được nhúng.
Để đăng ký các thuộc tính tuỳ chỉnh (không bắt buộc), hãy thêm cả tệp properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
Cách thêm CSS Paint Polyfill bằng unpkg:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Quản lý worklet thông qua NPM
Cài đặt worklet từ npm:
npm install <package-name>
npm install css-paint-polyfill
Việc nhập gói này không tự động chèn paint worklet. Để cài đặt worklet, bạn cần tạo một URL phân giải thành worklet.js của gói và đăng ký URL đó. Bạn thực hiện việc này bằng cách:
CSS.paintWorklet.addModule(..file-path/worklet.js)
Bạn có thể tìm thấy tên và đường liên kết của gói npm trên mỗi thẻ worklet.
Bạn cũng cần phải thêm CSS Paint Polyfill thông qua tập lệnh hoặc nhập trực tiếp, như bạn vẫn làm với một khung hoặc trình đóng gói.
Dưới đây là ví dụ về cách sử dụng Houdini với polyfill vẽ trong các trình đóng gói hiện đại:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Đóng góp
Giờ bạn đã thử một số mẫu Houdini, đã đến lượt bạn đóng góp mẫu của riêng mình! Houdini.how không lưu trữ bất kỳ worklet nào mà thay vào đó, trang web này giới thiệu các worklet của cộng đồng. Nếu bạn có một worklet hoặc tài nguyên muốn gửi, hãy xem kho lưu trữ github có các nguyên tắc đóng góp. Chúng tôi rất mong được thấy thành quả của bạn!


