אפשר לשפר את שירות ה-CSS באמצעות Houdini paint worklets בכמה קליקים בלבד.
CSS Houdini הוא מונח כללי שמתאר סדרה של ממשקי API ברמה נמוכה בדפדפן, שנותנים למפתחים הרבה יותר שליטה ויכולות על הסגנונות שהם כותבים.

Houdini מאפשר CSS סמנטי יותר באמצעות Typed Object Model. מפתחים יכולים להגדיר מאפיינים מותאמים אישית מתקדמים של CSS עם תחביר, ערכי ברירת מחדל וירושה באמצעות Properties and Values API.
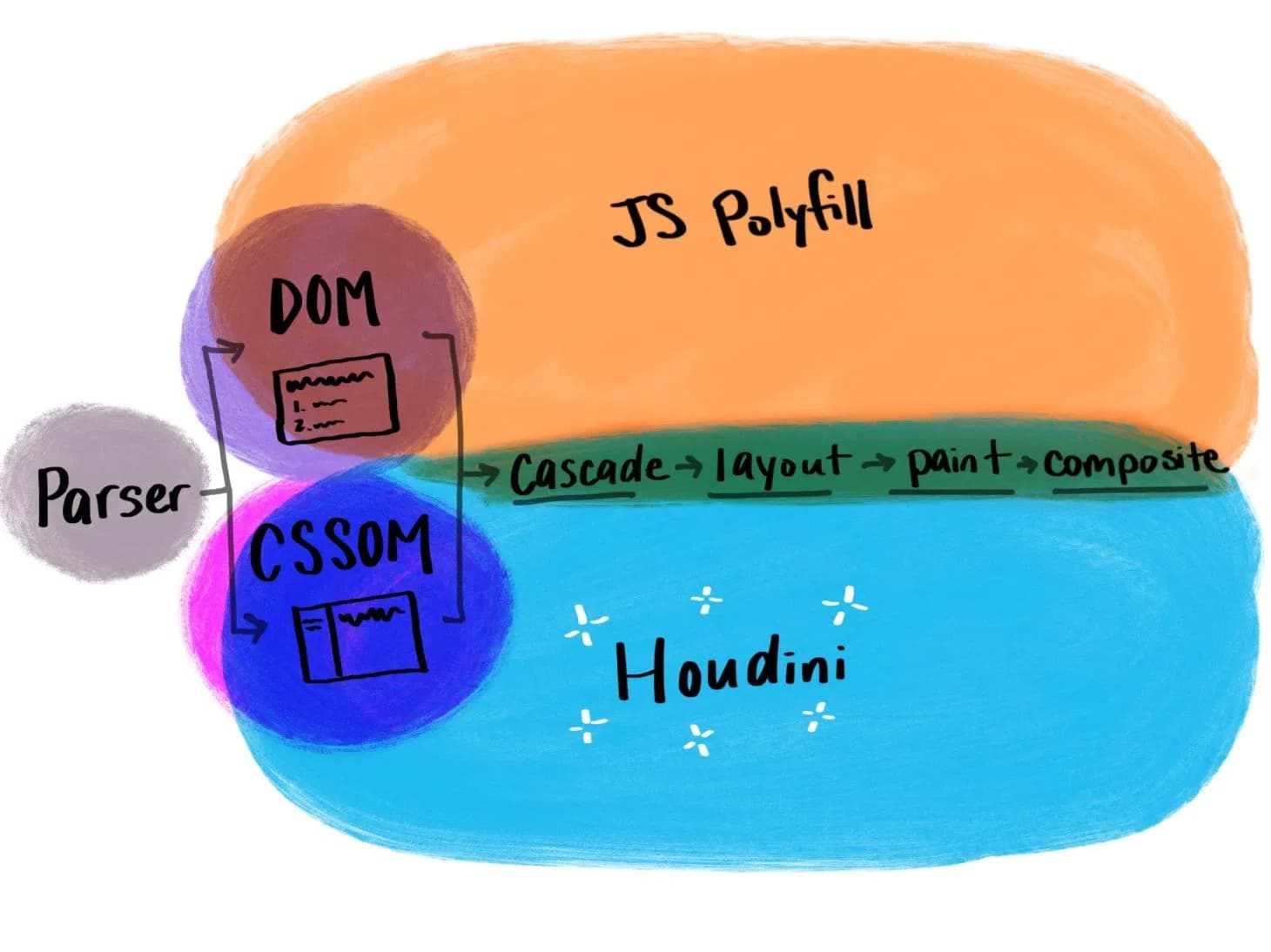
בנוסף, הוא מציג worklets של צביעה, פריסה ואנימציה, שפותחים עולם של אפשרויות, כי הם מאפשרים למפתחים להתחבר בקלות לתהליך העיצוב והפריסה של מנוע העיבוד של הדפדפן.
הסבר על Houdini worklets
Worklets של Houdini הם הוראות לדפדפן שמופעלות מחוץ ל-thread הראשי, ואפשר להפעיל אותן כשצריך. בעזרת Worklets אפשר לכתוב CSS מודולרי כדי לבצע משימות ספציפיות, וצריך רק שורת JavaScript אחת כדי לייבא ולרשום. בדומה ל-service workers בסגנון CSS, Houdini worklets נרשמים באפליקציה שלכם, ואחרי הרישום אפשר להשתמש בהם ב-CSS לפי שם.
כתיבת קובץ worklet רישום מודול worklet (CSS.paintWorklet.addModule(workletURL)) שימוש ב-worklet (background: paint(confetti))
הטמעה של תכונות משלכם באמצעות CSS Painting API
CSS Painting API הוא דוגמה ל-worklet כזה (ה-Paint worklet), והוא מאפשר למפתחים להגדיר פונקציות ציור מותאמות אישית דמויות canvas שאפשר להשתמש בהן ישירות ב-CSS כרקעים, גבולות, מסכות ועוד. יש עולם שלם של אפשרויות לשימוש ב-CSS Paint בממשקי משתמש משלכם.
לדוגמה, במקום לחכות עד שדפדפן מסוים יטמיע תכונה של גבולות בזווית, אפשר לכתוב Paint worklet משלכם או להשתמש ב-worklet קיים שפורסם. במקום להשתמש ב-border-radius מחילים את ה-worklet הזה על גבולות ועל חיתוך.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
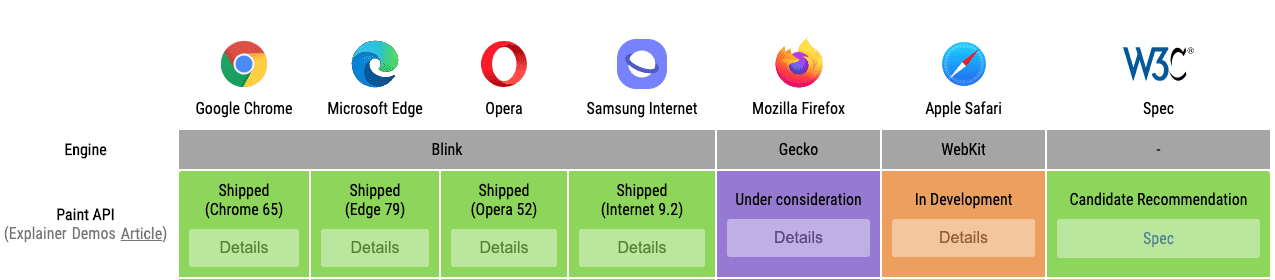
CSS Painting API הוא כרגע אחד מממשקי ה-API של Houdini עם התמיכה הכי טובה, והמפרט שלו הוא המלצה פוטנציאלית של W3C. היא מופעלת כרגע בכל הדפדפנים שמבוססים על Chromium, יש תמיכה חלקית ב-Safari, והיא נמצאת בבדיקה ב-Firefox.

אבל גם בלי תמיכה מלאה בדפדפן, עדיין אפשר להיות יצירתיים עם Houdini Paint API ולראות את הסגנונות שלכם פועלים בכל הדפדפנים המודרניים עם CSS Paint Polyfill. כדי להציג כמה יישומים ייחודיים, וכדי לספק משאב וספריית worklet, הצוות שלי יצר את houdini.how.
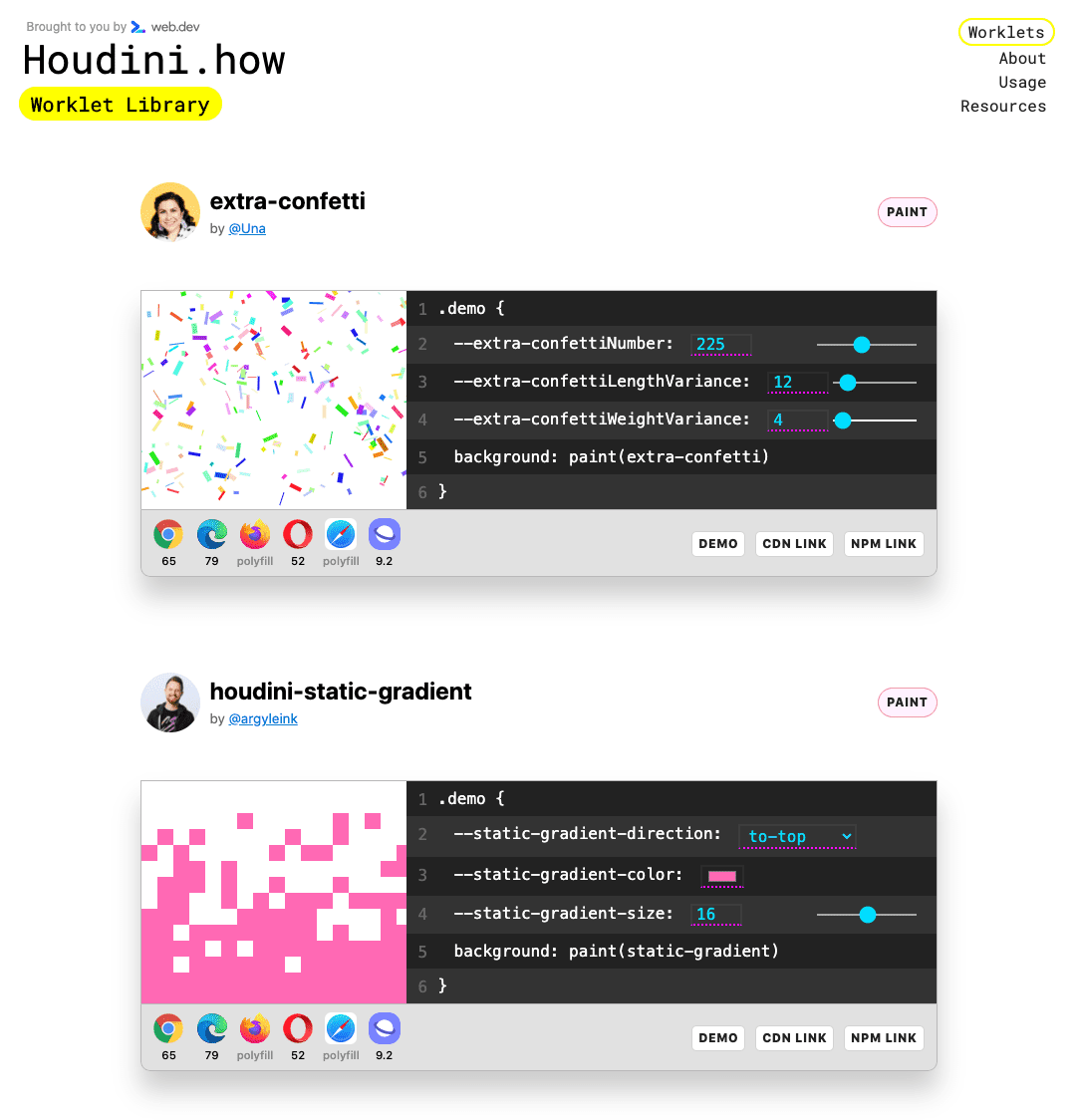
Houdini.how

Houdini.how הוא מאגר והפניה ל-Houdini worklets ולמשאבים. במאמר הזה מוסבר כל מה שצריך לדעת על CSS Houdini: תמיכה בדפדפנים, סקירה כללית של ממשקי ה-API השונים שלו, מידע על שימוש, מקורות מידע נוספים ודוגמאות ל-worklet של צביעה בזמן אמת. כל דוגמה ב-Houdini.how מגובה על ידי CSS Paint API, כלומר כל אחת מהן פועלת בכל הדפדפנים המודרניים. רוצה לנסות?
שימוש ב-Houdini
צריך להריץ את ה-worklets של Houdini דרך שרת באופן מקומי, או ב-HTTPS בסביבת ייצור. כדי לעבוד עם Houdini worklet, צריך להתקין אותו באופן מקומי או להשתמש ברשת להצגת תכנים (CDN) כמו unpkg כדי להציג את הקבצים. לאחר מכן תצטרכו לרשום את ה-worklet באופן מקומי.
יש כמה דרכים לכלול את הווידג'טים של Houdini.how בפרויקטים שלכם באינטרנט. אפשר להשתמש בהם באמצעות CDN לצורך יצירת אב טיפוס, או לנהל את ה-worklets בעצמכם באמצעות מודולי npm. בכל מקרה, כדאי לכלול גם את CSS Paint Polyfill כדי לוודא שהם תואמים לדפדפנים שונים.
1. יצירת אב טיפוס עם CDN
כשנרשמים מ-unpkg, אפשר לקשר ישירות לקובץ worklet.js בלי להתקין את ה-worklet באופן מקומי. Unpkg יפתור את הבעיה ב-worklet.js כסקריפט הראשי, או שתוכלו לציין אותו בעצמכם. לא יהיו בעיות ב-CORS ב-unpkg כי הוא מוגש באמצעות HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
שימו לב: הפעולה הזו לא רושמת את המאפיינים המותאמים אישית עבור תחביר וערכי ברירת מחדל. במקום זאת, לכל אחד מהם יש ערכי ברירת מחדל שמוטמעים ב-worklet.
כדי לרשום את המאפיינים המותאמים אישית (אופציונלי), צריך לכלול גם את הקובץ properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
כדי לכלול את CSS Paint Polyfill ב-unpkg:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. ניהול של Worklets באמצעות NPM
מתקינים את ה-worklet מ-npm:
npm install <package-name>
npm install css-paint-polyfill
ייבוא החבילה הזו לא יזריק אוטומטית את ה-worklet של הצביעה. כדי להתקין את ה-worklet, צריך ליצור כתובת URL שמפנה אל worklet.js של החבילה ולרשום אותה. אפשר לעשות זאת באמצעות:
CSS.paintWorklet.addModule(..file-path/worklet.js)
אפשר למצוא את שם חבילת ה-npm והקישור בכרטיס של כל worklet.
תצטרכו גם לכלול את CSS Paint Polyfill באמצעות סקריפט או לייבא אותו ישירות, כמו במקרה של framework או bundler.
הנה דוגמה לאופן השימוש ב-Houdini עם paint polyfill בחבילות מודרניות:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
הוספת תוכן
אחרי ששיחקתם עם כמה דוגמאות של Houdini, הגיע התור שלכם לתרום דוגמאות משלכם. האתר Houdini.how לא מארח בעצמו אף Worklet, אלא מציג את העבודות של הקהילה. אם יש לכם רכיב Worklet או משאב שאתם רוצים לשלוח, כדאי לעיין במאגר github עם הנחיות לשליחת תרומות. נשמח לראות מה יצא לך!


