การเพิ่มประสิทธิภาพ CSS ด้วย Worklet การระบายสี Houdini ทำได้ในไม่กี่คลิก
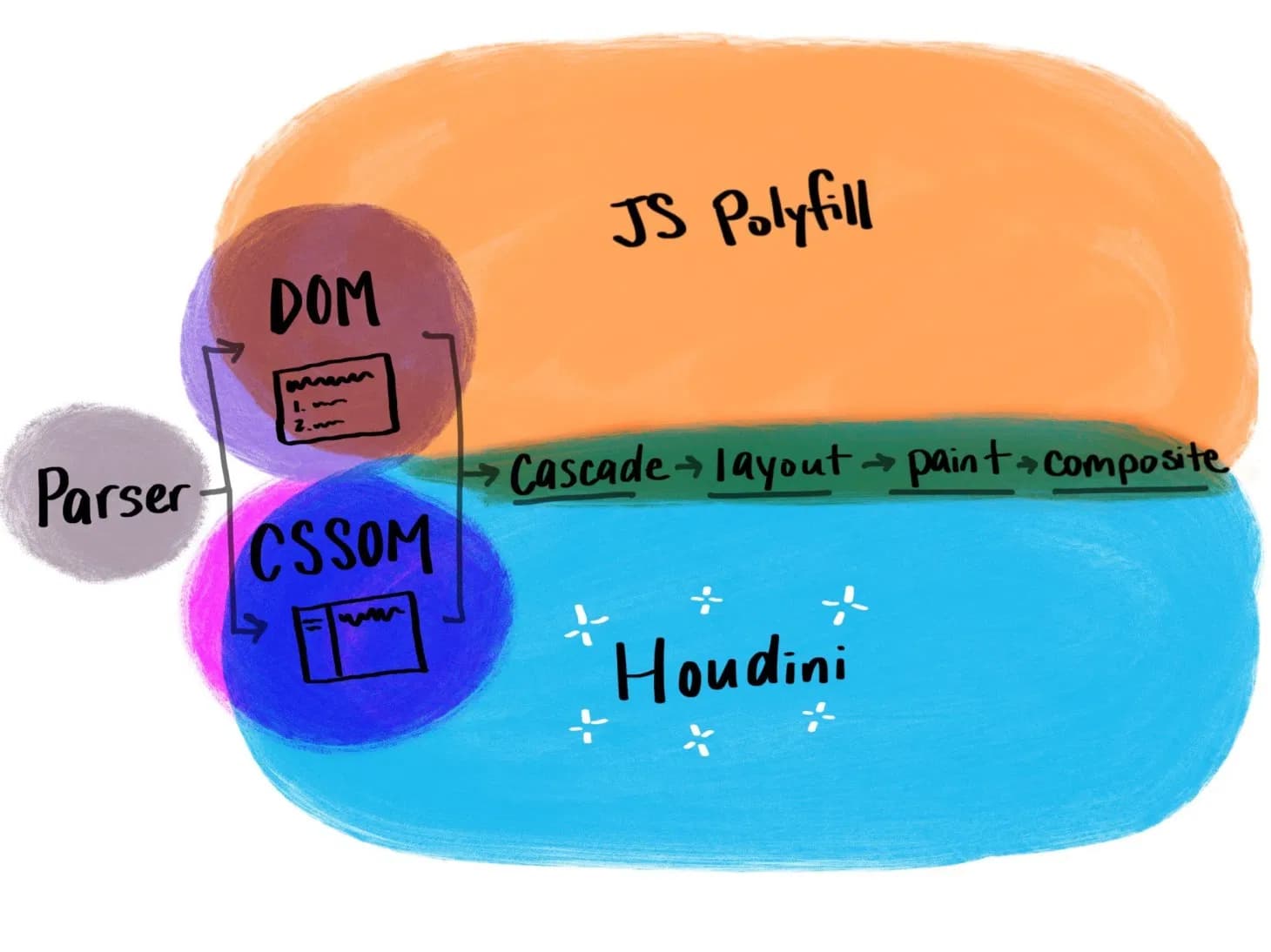
CSS Houdini เป็นคำที่ครอบคลุม อธิบายชุด API ของเบราว์เซอร์ระดับต่ำที่ช่วยให้นักพัฒนาซอฟต์แวร์ควบคุมและมีอำนาจเหนือ สไตล์ที่เขียนได้มากขึ้น

Houdini ช่วยให้ใช้ CSS ที่มีความหมายมากขึ้นด้วยโมเดลออบเจ็กต์ที่มีการพิมพ์ นักพัฒนาซอฟต์แวร์สามารถ กำหนดพร็อพเพอร์ตี้ที่กำหนดเองของ CSS ขั้นสูงด้วยไวยากรณ์ ค่าเริ่มต้น และการรับค่าผ่าน API พร็อพเพอร์ตี้และค่า
นอกจากนี้ ยังมีWorklet สำหรับการระบายสี เลย์เอาต์ และภาพเคลื่อนไหว ซึ่งเปิดโลกแห่งความเป็นไปได้ด้วยการช่วยให้ผู้เขียนเชื่อมต่อกับกระบวนการจัดรูปแบบและเลย์เอาต์ของเครื่องมือแสดงผลของเบราว์เซอร์ได้ง่ายขึ้น
ทำความเข้าใจ Worklet ของ Houdini
Worklet ของ Houdini คือคำสั่งของเบราว์เซอร์ที่ทำงานนอกเทรดหลักและเรียกใช้ได้เมื่อ จำเป็น Worklet ช่วยให้คุณเขียน CSS แบบแยกส่วนเพื่อทำงานที่เฉพาะเจาะจงได้ และต้องใช้ JavaScript เพียงบรรทัดเดียวในการนำเข้าและลงทะเบียน Worklet ของ Houdini จะลงทะเบียนกับแอปพลิเคชันของคุณเช่นเดียวกับ Service Worker สำหรับสไตล์ CSS และเมื่อลงทะเบียนแล้วจะใช้ใน CSS ได้ตามชื่อ
เขียนไฟล์ Worklet ลงทะเบียนโมดูล Worklet (CSS.paintWorklet.addModule(workletURL)) ใช้ Worklet
(background: paint(confetti))
การใช้ฟีเจอร์ของคุณเองด้วย CSS Painting API
Paint API ของ CSS เป็นตัวอย่างของ Worklet ดังกล่าว (Paint Worklet) และช่วยให้นักพัฒนาซอฟต์แวร์กำหนดฟังก์ชันการระบายสีที่กำหนดเองคล้าย Canvas ได้ ซึ่งใช้ใน CSS ได้โดยตรงเป็นพื้นหลัง เส้นขอบ มาสก์ และอื่นๆ คุณสามารถใช้ CSS Paint ในอินเทอร์เฟซผู้ใช้ของคุณเองได้หลากหลายวิธี
เช่น แทนที่จะรอให้เบราว์เซอร์ใช้ฟีเจอร์เส้นขอบแบบทำมุม คุณสามารถเขียน Worklet ของ Paint เอง หรือใช้ Worklet ที่เผยแพร่แล้ว จากนั้นแทนที่จะใช้ border-radius ให้ใช้ Worklet นี้กับเส้นขอบและการตัด
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
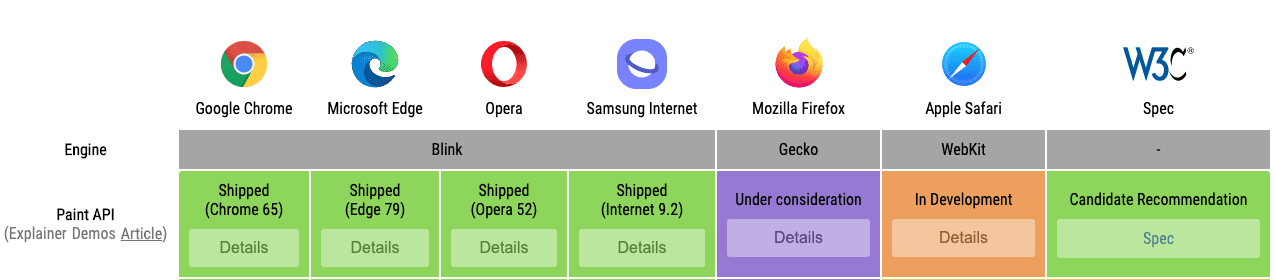
ปัจจุบัน CSS Painting API เป็นหนึ่งใน Houdini API ที่ได้รับการรองรับดีที่สุด โดยข้อมูลจำเพาะเป็นคำแนะนำที่ W3C แนะนำ ปัจจุบันฟีเจอร์นี้เปิดใช้ในเบราว์เซอร์ที่ใช้ Chromium ทั้งหมด รองรับบางส่วนใน Safari และอยู่ระหว่างการพิจารณาสำหรับ Firefox

แต่แม้ว่าเบราว์เซอร์จะไม่รองรับอย่างเต็มรูปแบบ คุณก็ยังคงสร้างสรรค์ด้วย Houdini Paint API และดู รูปแบบของคุณทำงานในเบราว์เซอร์ที่ทันสมัยทั้งหมดได้ด้วย CSS Paint Polyfill และเพื่อแสดงการใช้งานที่ไม่เหมือนใครบางอย่าง รวมถึงเพื่อจัดหาแหล่งข้อมูลและคลัง Worklet ทีมของฉันจึงสร้าง houdini.how ขึ้น
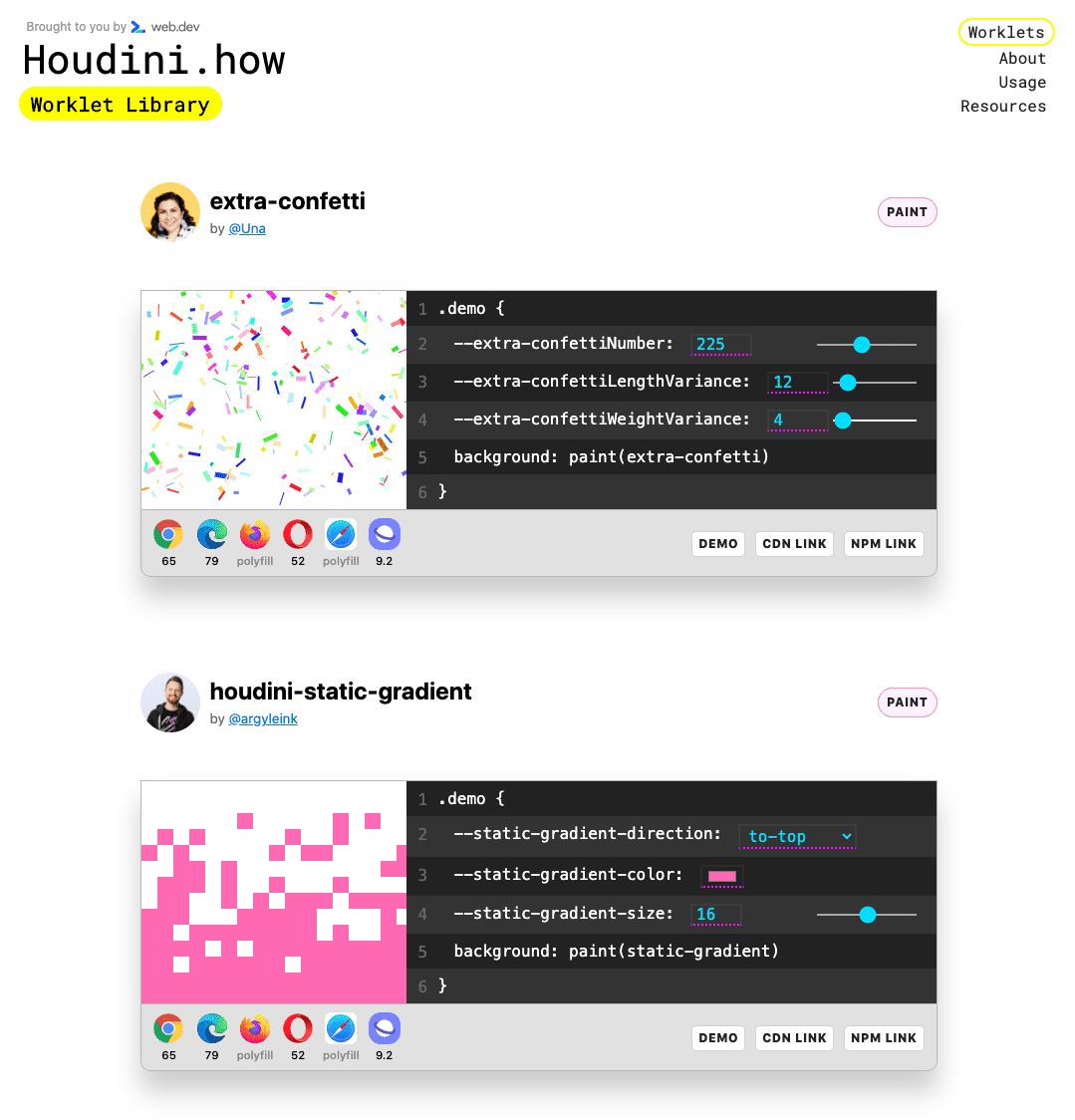
Houdini.how

Houdini.how เป็นคลังและแหล่งข้อมูลอ้างอิงสำหรับ Worklet และทรัพยากรของ Houdini โดยมีทุกสิ่งที่คุณต้องรู้เกี่ยวกับ CSS Houdini ได้แก่ การรองรับเบราว์เซอร์ ภาพรวมของ API ต่างๆ การใช้งาน ข้อมูล แหล่งข้อมูลเพิ่มเติม และตัวอย่าง Worklet การระบายสีแบบเรียลไทม์ ตัวอย่างแต่ละรายการใน Houdini.how ขับเคลื่อนโดย CSS Paint API ซึ่งหมายความว่า ตัวอย่างแต่ละรายการจะทำงานในเบราว์เซอร์ที่ทันสมัยทั้งหมด ลองใช้เลย
การใช้ Houdini
ต้องเรียกใช้ Worklet ของ Houdini ผ่านเซิร์ฟเวอร์ในเครื่องหรือผ่าน HTTPS ในการใช้งานจริง หากต้องการ ใช้ Houdini Worklet คุณจะต้องติดตั้งในเครื่องหรือใช้เครือข่ายนำส่งข้อมูล (CDN) เช่น unpkg เพื่อแสดงไฟล์ จากนั้นคุณจะต้องลงทะเบียน Worklet ในเครื่อง
คุณรวม Worklet ของ Houdini.how Showcase ไว้ในโปรเจ็กต์เว็บของคุณเองได้ 2-3 วิธี โดยสามารถใช้ผ่าน CDN ในความสามารถในการสร้างต้นแบบ หรือคุณจะจัดการ Worklet ด้วยตนเองโดยใช้โมดูล npm ก็ได้ ไม่ว่าจะใช้วิธีใด คุณก็ควรใส่ CSS Paint Polyfill เพื่อให้แน่ใจว่าองค์ประกอบเหล่านั้น ใช้ได้กับทุกเบราว์เซอร์
1. การสร้างต้นแบบด้วย CDN
เมื่อลงทะเบียนจาก unpkg คุณจะลิงก์ไปยังไฟล์ worklet.js ได้โดยตรงโดยไม่ต้องติดตั้ง Worklet ในเครื่อง Unpkg จะเปลี่ยนเส้นทางไปยัง worklet.js เป็นสคริปต์หลัก หรือคุณจะระบุเองก็ได้ Unpkg จะไม่ทำให้เกิดปัญหา CORS เนื่องจากแสดงผ่าน HTTPS
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
โปรดทราบว่าการดำเนินการนี้จะไม่ลงทะเบียนพร็อพเพอร์ตี้ที่กำหนดเองสำหรับไวยากรณ์และค่าสำรอง แต่จะ มีค่าสำรองฝังอยู่ใน Worklet แต่ละรายการแทน
หากต้องการลงทะเบียนพร็อพเพอร์ตี้ที่กำหนดเอง (ไม่บังคับ) ให้รวมไฟล์ properties.js ด้วย
<script src="https://unpkg.com/<package-name>/properties.js"></script>
วิธีรวม CSS Paint Polyfill กับ unpkg
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. การจัดการ Worklet ผ่าน NPM
ติดตั้ง Worklet จาก npm โดยใช้คำสั่งต่อไปนี้
npm install <package-name>
npm install css-paint-polyfill
การนำเข้าแพ็กเกจนี้ไม่ได้แทรก Paint Worklet โดยอัตโนมัติ หากต้องการติดตั้ง Worklet คุณจะต้องสร้าง URL ที่จะเปลี่ยนเส้นทางไปยัง worklet.js ของแพ็กเกจ แล้วลงทะเบียน URL นั้น คุณทำได้โดยใช้สิ่งต่อไปนี้
CSS.paintWorklet.addModule(..file-path/worklet.js)
คุณดูชื่อและลิงก์แพ็กเกจ npm ได้ในการ์ด Worklet แต่ละรายการ
นอกจากนี้ คุณจะต้องรวม CSS Paint Polyfill ผ่านสคริปต์หรือนำเข้าโดยตรงเช่นเดียวกับที่ทำกับเฟรมเวิร์กหรือ Bundler
ตัวอย่างวิธีใช้ Houdini กับ Paint Polyfill ใน Bundler สมัยใหม่มีดังนี้
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
มีส่วนร่วม
ตอนนี้คุณได้ลองใช้ตัวอย่าง Houdini ไปบ้างแล้ว ถึงตาคุณที่จะร่วมสร้างสรรค์ผลงานของคุณเอง Houdini.how ไม่ได้โฮสต์ Worklet ใดๆ ด้วยตนเอง แต่จะแสดงผลงานของชุมชนแทน หากมีเวิร์กเล็ตหรือทรัพยากรที่ต้องการส่ง โปรดดูที่เก็บ github พร้อมหลักเกณฑ์การมีส่วนร่วม เราตื่นเต้นที่จะได้เห็นผลงานของคุณ


