只需点击几下,即可通过 Houdini 绘制工作程序来增强 CSS。
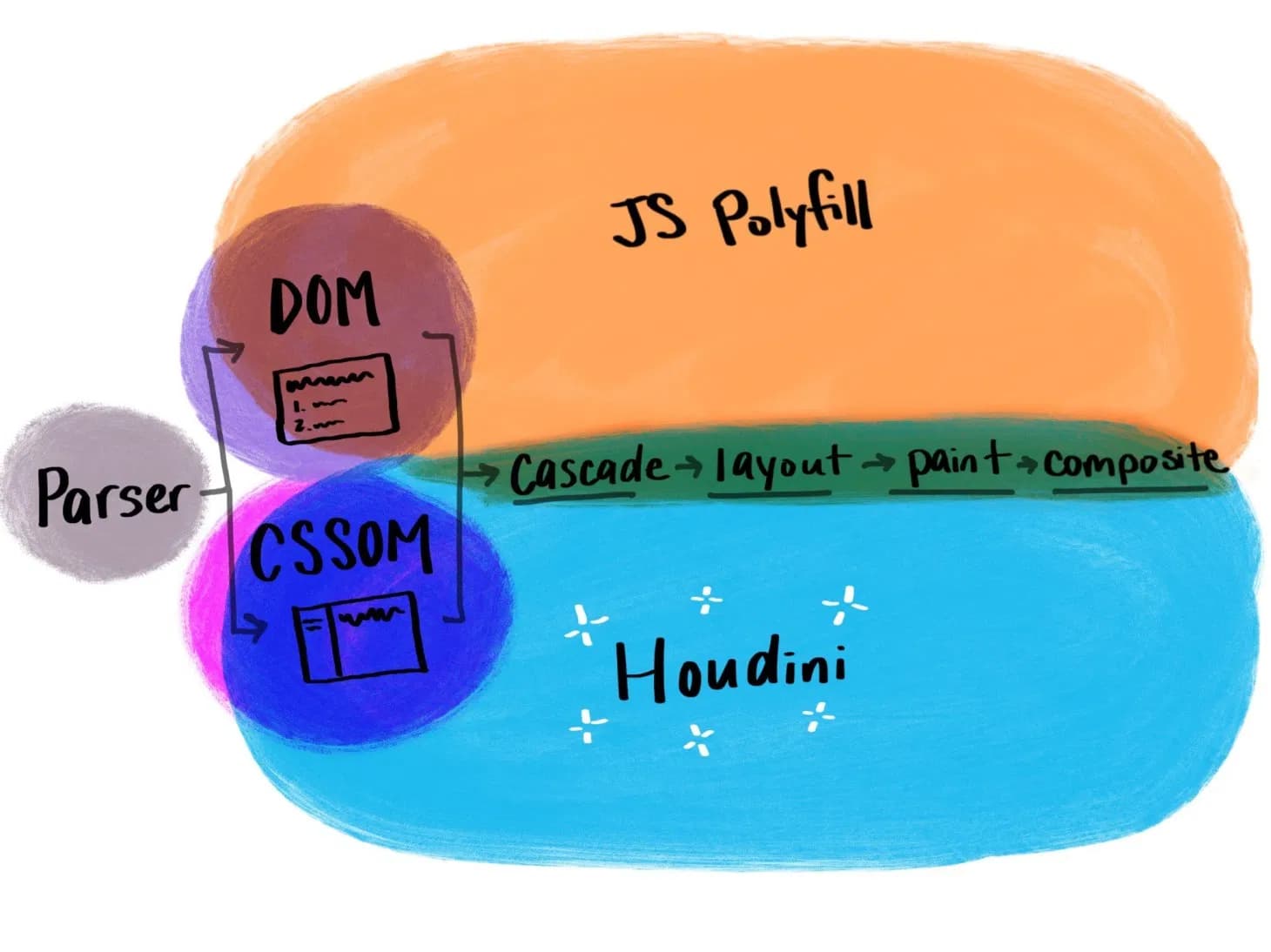
CSS Houdini 是一个总称,用于描述一系列低级浏览器 API,这些 API 可让开发者对他们编写的样式拥有更多控制权和更强大的功能。

Houdini 通过类型化对象模型实现更具语义的 CSS。开发者可以通过 Properties and Values API 使用语法、默认值和沿用方式定义高级 CSS 自定义属性。
它还引入了绘制、布局和动画 worklet,让作者可以更轻松地接入浏览器渲染引擎的样式和布局流程,从而开创了无限可能。
了解 Houdini worklet
Houdini worklet 是在主线程之外运行的浏览器指令,可在需要时调用。借助工作程序,您可以编写模块化 CSS 来完成特定任务,只需一行 JavaScript 代码即可导入和注册。与 CSS 样式的服务工作线程类似,Houdini 工作程序会注册到您的应用,注册后即可按名称在 CSS 中使用。
编写 worklet 文件注册 worklet 模块 (CSS.paintWorklet.addModule(workletURL)) 使用 worklet (background: paint(confetti))
使用 CSS Painting API 实现自己的功能
CSS Painting API 就是这样一种 worklet(即 Paint worklet),它使开发者能够定义类似画布的自定义绘制函数,这些函数可以直接在 CSS 中用作背景、边框、遮罩等。在您自己的界面中,CSS Paint 的用途非常广泛。
例如,您可以编写自己的 Paint worklet,或使用现有的已发布 worklet,而无需等待浏览器实现倾斜边框功能。然后,将此工作程序应用于边框和剪切,而不是使用 border-radius。
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
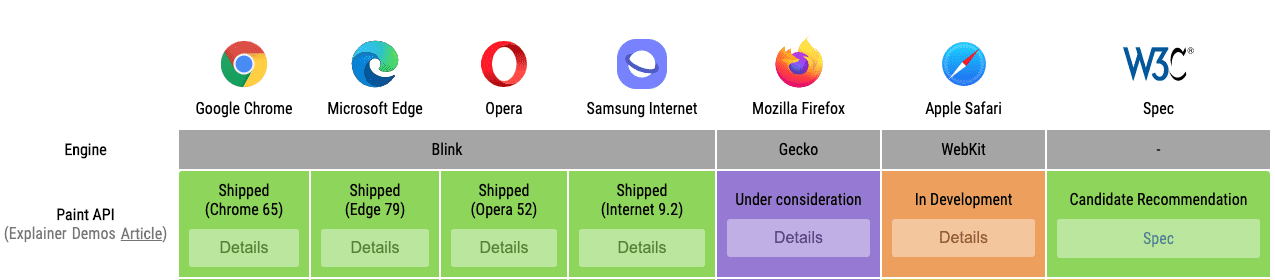
CSS Painting API 目前是支持最好的 Houdini API 之一,其规范是 W3C 候选推荐标准。目前,所有基于 Chromium 的浏览器均已启用该功能,Safari 部分支持该功能,而 Firefox 正在考虑是否支持该功能。

不过,即使没有完整的浏览器支持,您仍然可以利用 Houdini Paint API 尽情发挥创意,并通过 CSS Paint Polyfill 在所有现代浏览器中查看样式效果。为了展示一些独特的实现,并提供资源和 worklet 库,我的团队构建了 houdini.how。
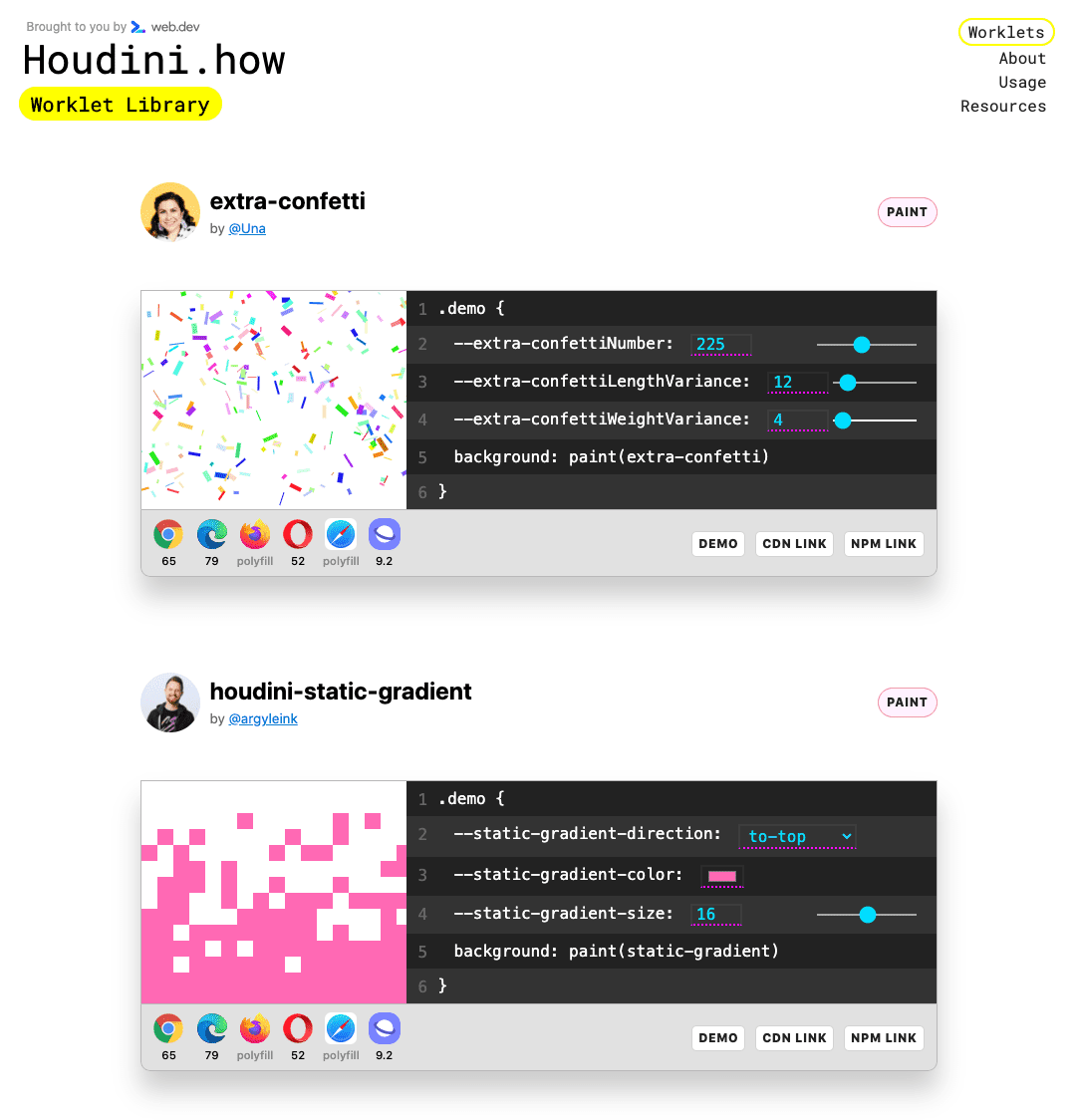
Houdini.how

Houdini.how 是一个针对 Houdini worklet 和资源的库和参考文档。其中提供了您需要了解的有关 CSS Houdini 的所有信息:浏览器支持、各种 API 的概览、使用信息、其他资源以及实时绘制工作程序示例。Houdini.how 上的每个示例都由 CSS Paint API 提供支持,这意味着它们都可以在所有现代浏览器上运行。快来试试吧!
使用 Houdini
Houdini worklet 必须通过本地服务器或在生产环境中通过 HTTPS 运行。为了使用 Houdini worklet,您需要将其安装在本地,或者使用 unpkg 等内容分发网络 (CDN) 来提供文件。然后,您需要在本地注册该 worklet。
您可以通过多种方式在自己的 Web 项目中包含 Houdini.how 展示工作程序。它们可以通过 CDN 以原型设计容量使用,也可以使用 npm 模块自行管理工作程序。无论采用哪种方式,您还需要添加 CSS Paint Polyfill,以确保它们具有跨浏览器兼容性。
1. 使用 CDN 开发原型
从 unpkg 注册时,您可以直接链接到 worklet.js 文件,而无需在本地安装 worklet。Unpkg 将解析为 worklet.js 作为主脚本,您也可以自行指定。Unpkg 通过 HTTPS 提供服务,因此不会导致 CORS 问题。
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
请注意,此方法不会注册语法和回退值的自定义属性。相反,它们各自都有嵌入到 worklet 中的回退值。
如需选择性地注册自定义属性,请同时添加 properties.js 文件。
<script src="https://unpkg.com/<package-name>/properties.js"></script>
如需通过 unpkg 包含 CSS Paint Polyfill,请执行以下操作:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. 通过 NPM 管理 worklet
从 npm 安装工作单元:
npm install <package-name>
npm install css-paint-polyfill
导入此软件包不会自动注入绘制工作程序。如需安装工作单元,您需要生成一个可解析为软件包的 worklet.js 的网址,然后注册该网址。您可以通过以下方式执行此操作:
CSS.paintWorklet.addModule(..file-path/worklet.js)
您可以在每个 worklet 卡片上找到 npm 软件包名称和链接。
您还需要通过脚本包含 CSS Paint Polyfill,或者直接导入它,就像使用框架或打包程序一样。
以下示例展示了如何在现代捆绑器中使用 Houdini 和 paint polyfill:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
贡献
现在,您已经试用了一些 Houdini 示例,接下来该您贡献自己的示例了! Houdini.how 本身不托管任何微程序,而是展示社区的作品。如果您有想要提交的微件或资源,请查看包含贡献指南的 GitHub 代码库。我们很期待看到您的作品!


