تاريخ النشر: 22 آب (أغسطس) 2012، تاريخ آخر تعديل: 14 نيسان (أبريل) 2025
مع توفّر العديد من الأجهزة في السوق، هناك مجموعة كبيرة جدًا من كثافات وحدات البكسل في الشاشة. يحتاج مطوّرو التطبيقات إلى توفير مجموعة من كثافات البكسل، ما قد يشكّل تحديًا كبيرًا. على الويب المتوافق مع الأجهزة الجوّالة، تتفاقم الصعوبات بسبب عدة عوامل:
- مجموعة كبيرة من الأجهزة بأشكال مختلفة
- معدّل نقل البيانات للشبكة وعمر البطارية محدودان
في ما يتعلّق بالصور، يهدف مطوّرو الويب إلى عرض الصور الأعلى جودة بأكبر قدر ممكن من الكفاءة. سنتناول هنا بعض التقنيات المفيدة لإجراء ذلك الآن وفي المستقبل.
تجنُّب استخدام الصور متى أمكن
قبل افتراض أنّك بحاجة إلى تضمين صورة، تذكَّر أنّ الويب تتضمّن العديد من
التقنيات القوية التي لا تعتمد إلى حدٍ كبير على الدقة وعدد النقاط لكل بوصة.
على وجه التحديد، يعمل النص وSVG ومعظم صفحات الأنماط المتتالية (CSS) "ببساطة" بسبب
ميزة تكبير/تصغير البكسل التلقائية على الويب باستخدام
devicePixelRatio.
ومع ذلك، لا يمكنك دائمًا تجنُّب استخدام الصور المخصّصة للطباعة. على سبيل المثال، قد يتم منحك مواد عرض يصعب تكرارها في ملفات SVG أو CSS خالصة. قد تكون تتعامل مع صورة فوتوغرافية. على الرغم من أنّه يمكنك تحويل صورة إلى ملف SVG تلقائيًا، لا يُنصح بتحويل الصور الفوتوغرافية إلى ملفات SVG لأنّ الإصدارات الموسّعة لا تبدو عادةً جيدة.
سجلّ كثافة البكسل
في الأيام الأولى، كانت كثافة وحدات البكسل في شاشات الكمبيوتر تبلغ 72 أو 96 نقطة لكل بوصة (DPI).
تحسّنت شاشات الأجهزة تدريجيًا من حيث كثافة البكسل، ويعود ذلك إلى حد كبير إلى تطوّر الأجهزة الجوّالة، لأنّ المستخدمين يضعون هواتفهم عادةً أقرب إلى وجوههم، ما يجعل البكسل أكثر ظهورًا. بحلول عام 2008، أصبحت الهواتف التي تبلغ دقتها 150 نقطة لكل بوصة هي المعيار الجديد. استمرت زيادة كثافة الشاشة، وأصبحت هواتف اليوم مزوّدة بشاشات تتعدى كثافة 300 نقطة لكل بوصة.
من الناحية العملية، من المفترض أن تظهر الصور ذات الكثافة المنخفضة بالشكل نفسه على الشاشات الجديدة مقارنةً بالقديمة، ولكن مقارنةً بالصور الواضحة ذات الكثافة العالية التي اعتاد المستخدمون رؤيتها، تبدو الصور ذات الكثافة المنخفضة مزعجة ومموّهة. في ما يلي محاكاة تقريبية لشكل صورة بحجم 1x على شاشة بحجم 2x. في المقابل، تبدو الصورة المكبّرة مرتين جيدة جدًا.
| بكسل واحد | بكسل مزدوج |
 |
 |
وحدات البكسل على الويب
عند تصميم الويب، كانت نسبة% 99 من الشاشات بدقة 96 نقطة لكل بوصة، ولم يتم توفير سوى القليل من الأحكام للمتغيرات. في الوقت الحالي، أصبح لدينا تباين كبير في أحجام الشاشات وكثافتها، لذا نحتاج إلى طريقة قياسية لعرض الصور بشكل جيد على جميع الشاشات.
عالجت مواصفات HTML هذه المشكلة من خلال تحديد بكسل مرجعي يستخدمه المصنّعون لتحديد حجم بكسل CSS.
باستخدام وحدة البكسل المرجعية، يمكن لجهة التصنيع تحديد حجم وحدة البكسل الفعلية للجهاز مقارنةً بوحدة البكسل العادية أو المثالية. وتُعرف هذه النسبة باسم نسبة وحدات البكسل على الجهاز.
احتساب نسبة وحدات البكسل على الجهاز
لنفترض أنّ هاتفًا جوّالاً يحتوي على شاشة بحجم بكسل فعلي يبلغ 180 بكسل لكل بوصة (ppi). تستغرق عملية احتساب نسبة وحدات البكسل على الجهاز ثلاث مراحل:
قارِن المسافة الفعلية التي يتم فيها تثبيت الجهاز مع المسافة لوحدة البكسل المرجعية.
وفقًا للمواصفات، نعلم أنّ الدقة المثالية هي 96 بكسل لكل بوصة عند عرض 28 بوصة. ندرك أنّ وجوه الأشخاص تكون أقرب إلى أجهزتهم عند استخدام الهاتف الجوّال مقارنةً باستخدام أجهزة الكمبيوتر المحمول وأجهزة الكمبيوتر المكتبي. بالنسبة إلى العلامات التالية المعادلات، نقدر هذه المسافة بـ 45.72 سم.
اضرب نسبة المسافة في الكثافة العادية (96ppi) للحصول على كثافة البكسل المثالية للمسافة المحدّدة.
idealPixelDensity = (28/18) * 96 = 150 بكسل لكل بوصة (تقريبًا)
احسب نسبة كثافة وحدات البكسل الفعلية إلى كثافة وحدات البكسل المثالية للحصول على نسبة وحدات البكسل على الجهاز.
devicePixelRatio = 180/150 = 1.2

وبالتالي، عندما يحتاج المتصفّح إلى معرفة كيفية تغيير حجم صورة لتلائم الشاشة، وفقًا لدرجة الدقة المثالية أو العادية، يشير المتصفّح إلى نسبة وحدات البكسل على الجهاز التي تبلغ 1.2. وهذا يعني أنّه مقابل كل بكسل مثالي، يحتوي هذا الجهاز على 1.2 بكسل فعلي. في ما يلي الصيغة للتحويل بين وحدات البكسل المثالية (على النحو المحدّد في مواصفات الويب) ووحدات البكسل الفعلية (النقاط على شاشة الجهاز):
physicalPixels = window.devicePixelRatio * idealPixels
في السابق، كان مورّدو الأجهزة يميلون إلى تقريب devicePixelRatios
(DPR). تُظهر أجهزة iPhone وiPad من Apple نسبة عرض إلى ارتفاع تبلغ 1، بينما تُظهر الأجهزة المزوّدة بشاشة Retina
نسبة عرض إلى ارتفاع تبلغ 2. تنص مواصفات CSS على ما يلي:
تشير وحدة البكسل إلى العدد الكامل لوحدات البكسل في الجهاز الذي يقترب بشكلٍ أفضل من وحدات البكسل المرجعية.
من بين الأسباب التي تجعل النسب المستديرة أفضل هو أنّها قد تؤدي إلى استخدام عدد أقل من العناصر المرئية على مستوى البكسل الفرعي.
ومع ذلك، فإنّ الواقع في ما يتعلّق بالأجهزة الأفقية يختلف كثيرًا، وغالباً ما يكون معدّل DPR لهواتف Android هو 1.5. يمتلك جهاز Nexus 7 اللوحي نسبة عرض إلى ارتفاع تبلغ ~1.33، وقد تمّ الوصول إلى هذه النسبة من خلال عملية حسابية مشابهة للمثال السابق. من المتوقّع أن نطرح هذه الميزة على المزيد من الأجهزة في المستقبل. ولهذا السبب، يجب عدم افتراض أنّ عملاءك لديهم معدلات استرداد تكلفة إيجابية صحيحة.
تقنيات الصور ذات الكثافة العالية لكل بوصة (HiDPI)
هناك العديد من الأساليب لحلّ مشكلة عرض أفضل الصور بأسرع وقت ممكن، وتندرج هذه الأساليب بشكل عام ضمن فئتين:
- تحسين الصور الفردية
- تحسين الاختيار بين صور متعددة
طرق استخدام صورة واحدة: استخدِم صورة واحدة، ولكن احرص على استخدامها بطريقة ذكية. يتمثل عيب هذه الأساليب في أنّك ستضطر إلى التضحية بالأداء، لأنّك ستضطر إلى تنزيل صور بدرجة دقة عالية، حتى على الأجهزة القديمة التي تتميز بدرجة دقة أقل. في ما يلي بعض الأساليب المتعلّقة بالحالة التي تتضمّن صورة واحدة:
- صورة HiDPI مضغوطة بشدة
- تنسيق الصورة رائع جدًا
- تنسيق الصورة المتقدّمة
طرق استخدام صور متعددة: استخدِم صورًا متعددة، ولكن اتّبِع أسلوبًا ذكيًا لاختيار الصور التي تريد تحميلها. تتطلّب هذه الأساليب من المطوّر قضاء وقتٍ في إنشاء إصدارات متعددة من مادة العرض نفسها، ثم تحديد استراتيجية اتّخاذ القرار. في ما يلي الخيارات المتاحة:
- JavaScript
- التسليم من جهة الخادم
- طلبات الاستعلام عن الوسائط في CSS
- ميزات المتصفّح المضمّنة (
image-set()،<img srcset>)
صورة HiDPI مضغوطة بشدة
تشكّل الصور حاليًا نسبة كبيرة تبلغ% 60 من معدل نقل البيانات المستخدَم في تنزيل موقع إلكتروني عادي. من خلال عرض صور بدقة عالية لجميع العملاء، نزيد هذا العدد. ما هو الحد الأقصى لحجمه؟
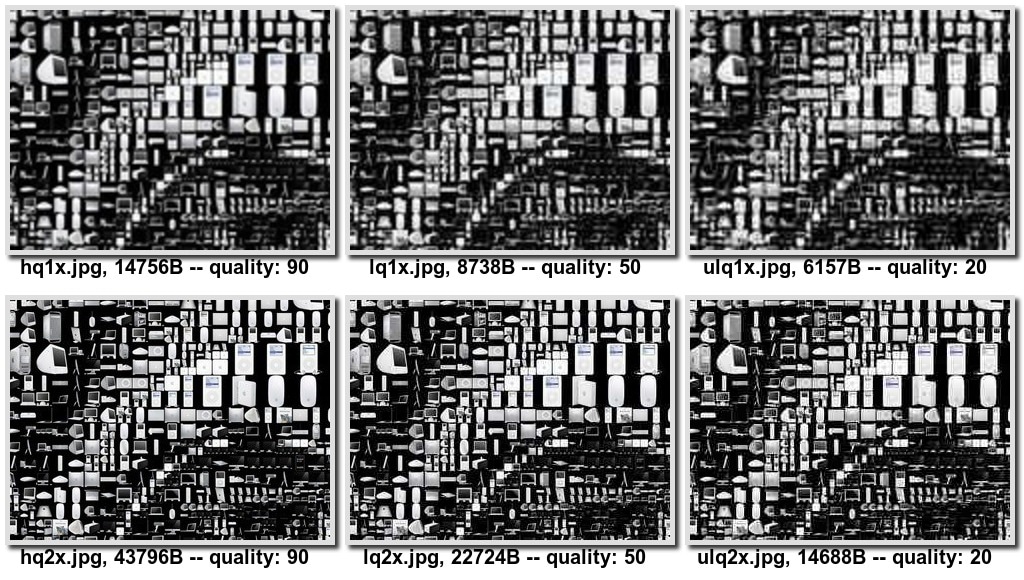
أجريتُ بعض الاختبارات التي أدّت إلى إنشاء أجزاء من الصور بحجمَين 1x و2x بجودة JPEG 90 و50 و20.



من خلال هذه العينة الصغيرة غير العلمية، يبدو أنّ ضغط الصور الكبيرة يقدّم توازنًا جيدًا بين الجودة والحجم. في رأيي، تبدو الصور المضغوطة بشدة مرتين أفضل من الصور غير المضغوطة مرتين.
ومع ذلك، فإنّ عرض صور بحجم 2x منخفضة الجودة ومضغوطة للغاية على الأجهزة التي تعمل بحجم 2x هو أسوأ من عرض صور ذات جودة أعلى، وسيؤدي هذا النهج إلى
التعرّض لعقوبات جودة الصورة. إذا قارنت quality: 90
الصور بصور quality: 20، ستلاحظ انخفاضًا في درجة وضوح الصورة
وزيادة في درجة وضوحها. قد لا تكون العناصر التي تحمل القيمة quality:20 مقبولة
في التطبيقات التي تُعدّ الصور العالية الجودة فيها مهمة (مثل تطبيق لعرض الصور
) أو في التطبيقات التي لا يقبل مطوّروها أي حل وسط.
تم إجراء هذه المقارنة بالكامل باستخدام ملفات JPEG مضغوطة. تجدر الإشارة إلى أنّ هناك العديد من المفاضلات بين تنسيقات الصور التي يتم استخدامها على نطاق واسع (JPEG وPNG وGIF)، ما ينقلنا إلى…
WebP: تنسيق صور رائع تمامًا
WebP هو تنسيق صور جذاب يضغط الصور بشكل جيد جدًا مع الحفاظ على دقتها العالية.
يمكنك استخدام JavaScript للتحقّق من توفّر WebP. حمِّل صورة data-uriبحجم 1 بكسل، وانتظِر بدء أحداث "التحميل" أو "الخطأ"، ثمّ التحقّق من صحة الحجم. يتضمّن Modernizr
نصًا برمجيًا لرصد الميزات مماثلاً، وهو متاح
مع Modernizr.webp.
ومع ذلك، هناك طريقة أفضل لإجراء ذلك وهي في CSS مباشرةً باستخدام دالة image(). إذا كانت لديك صورة WebP وصورة JPEG احتياطية، يمكنك كتابة ما يلي:
#pic {
background: image("foo.webp", "foo.jpg");
}
هناك بعض المشاكل في هذا النهج. أولاً، لم يتم تنفيذ image()
على نطاق واسع على الإطلاق. ثانيًا، على الرغم من أنّ ضغط WebP يتفوق على JPEG، إلا أنّه لا يزال يحقّق تحسُّنًا تدريجيًا نسبيًا، ويقلّ حجمه بنسبة% 30 تقريبًا استنادًا إلى معرض WebP هذا. وبالتالي، فإنّ WebP
وحده ليس كافيًا لحلّ مشكلة كثافة البكسل العالية.
تنسيقات الصور المتقدّمة
توفّر تنسيقات الصور التدريجية، مثل JPEG 2000 وProgressive JPEG وProgressive PNG وGIF، ميزة (مثيرة للجدل إلى حدّ ما) وهي ظهور الصورة في مكانها قبل تحميلها بالكامل. وقد تؤدي إلى زيادة بعض الأحجام، على الرغم من توفّر أدلة متضاربة حول ذلك. زعم "جيف أتووود" أنّ الوضع التدريجي "يضيف حوالي% 20 إلى حجم صور PNG، ويضيف حوالي% 10 إلى حجم صور JPEG وGIF". ومع ذلك، ادّعى ستويان ستيفانوف أنّ الوضع التدريجي أكثر فعالية (في معظم الحالات) بالنسبة إلى الملفات الكبيرة.
تبدو الصور التدريجية واعدة جدًا للوهلة الأولى في سياق عرض الصور بأعلى جودة ممكنة في أسرع وقت ممكن. والفكرة هي أنّه يمكن للمتصفح التوقف عن تنزيل صورة وفك ترميزها بعد أن يعلم أنّ البيانات الإضافية لن تزيد من جودة الصورة (أي أنّ كل تحسينات الدقّة تكون على مستوى البكسل الفرعي).
على الرغم من أنّه يمكن إنهاء عمليات الربط بسرعة، غالبًا ما تكون إعادة بدؤها مكلفة. بالنسبة إلى الموقع الإلكتروني الذي يتضمّن العديد من الصور، فإنّ الطريقة الأكثر فعالية هي الحفاظ على اتصال HTTP واحد، وإعادة استخدامه لأطول فترة ممكنة. إذا تم إنهاء الاتصال قبل الأوان لأنّه تم تنزيل صورة واحدة بقدر كافٍ، يحتاج المتصفّح إلى إنشاء اتصال جديد، والذي يمكن أن يكون بطيئًا جدًا في البيئات التي تتسم بوقت استجابة منخفض.
ومن بين الحلول البديلة لاستخدام هذا الإجراء، استخدام طلب نطاق HTTP الذي يتيح للمتصفّحات تحديد نطاق وحدات البايت التي تريد جلبها. يمكن للمتصفح الذكي إرسال طلب HEAD للوصول إلى العنوان ومعالجته وتحديد مقدار المحتوى المطلوب من الصورة، ثم استرجاعه. لا يتوفّر نطاق HTTP بشكل جيد في خوادم الويب، ما يجعل هذا النهج غير عملي.
أخيرًا، من القيود الواضحة لهذا النهج أنّه لا يمكنك اختيار الصورة التي تريد تحميلها، بل يمكنك فقط تحميل صور مختلفة بدرجة دقة مختلفة للصورة نفسها. نتيجةً لذلك، لا يعالج ذلك حالة استخدام "اتجاه الفن".
استخدام JavaScript لتحديد الصورة المطلوب تحميلها
إنّ الطريقة الأولى والأكثر وضوحًا لتحديد الصورة التي سيتم تحميلها هي
استخدام JavaScript في العميل. يتيح لك هذا النهج معرفة
كل شيء عن وكيل المستخدم واتّخاذ الإجراء المناسب. يمكنك تحديد نسبة وحدات البكسل على الجهاز باستخدام window.devicePixelRatio، والحصول على عرض الشاشة
وارتفاعها، وربما إجراء بعض عمليات فحص اتصال الشبكة باستخدام navigator.connection أو إصدار طلب مزيّف، مثلما تفعل مكتبة
foresight.js. بعد جمع كل
هذه المعلومات، يمكنك تحديد الصورة التي تريد تحميلها.
هناك ما يقرب من مليون مكتبة JavaScript تستخدم هذه التقنية. للأسف، لا يُعدّ أيّ منها مميّزًا بشكل خاص.
ومن بين العيوب الكبيرة أنّك تؤخّر تحميل الصورة إلى أن ينتهي معالج تحليل المحتوى المُسبَق. يعني ذلك بشكل أساسي أنّه لن يبدأ تنزيل الصور إلا بعد بدء حدث pageload. يمكنك الاطّلاع على مزيد من المعلومات حول هذا الموضوع في مقالة "جيسون غريغسبي".
تحديد الصورة المطلوب تحميلها على الخادم
يمكنك تأجيل القرار إلى جانب الخادم من خلال كتابة معالجات طلبات مخصّصة لكل صورة تقدّمها. سيتحقّق معالِج مثل هذا من توفّر ميزة Retina استنادًا إلى User-Agent (المعلومة الوحيدة التي تتم مشاركتها مع الخادم). بعد ذلك، استنادًا إلى ما إذا كان المنطق من جهة الخادم يريد عرض مواد عرض بدرجة عالية من الدقة، يمكنك تحميل مادة العرض المناسبة (التي تم تسميتها وفقًا لبعض الاصطلاحات المعروفة).
لا يقدّم User-Agent بالضرورة معلومات كافية لتحديد ما إذا كان يجب أن يتلقّى الجهاز صورًا عالية أو منخفضة الجودة. ويجب تجنُّب أي حل يستخدم User-Agent لاتخاذ قرارات بشأن
الأسلوب.
استخدام طلبات البحث عن الوسائط في CSS
بما أنّ طلبات الاستعلام عن الوسائط في CSS تصفية، فهي تتيح لك التعبير عن رغبتك،
وتسمح للمتصفّح باتخاذ الإجراء المناسب نيابةً عنك. بالإضافة إلى الاستخدام
الأكثر شيوعًا لطلبات البحث عن الوسائط، وهو مطابقة حجم الجهاز، يمكنك
مطابقة devicePixelRatio أيضًا. طلب البحث المرتبط بالوسائط هو
device-pixel-ratio، ويتضمّن الصيغتين الأدنى والأعلى المرتبطة به، كما هو متوقّع.
إذا كنت تريد تحميل صور عالية الكثافة (DPI) وتجاوزت نسبة بكسل الجهاز الحدّ المسموح به، إليك الإجراءات التي يمكنك اتّخاذها:
#my-image { background: (low.png); }
@media only screen and (min-device-pixel-ratio: 1.5) {
#my-image { background: (high.png); }
}
يصبح الأمر أكثر تعقيدًا مع اختلاط جميع بادئات المورّدين معًا، خاصةً بسبب الاختلافات الكبيرة في مواضع بادئات "min" و "max":
@media only screen and (min--moz-device-pixel-ratio: 1.5),
(-o-min-device-pixel-ratio: 3/2),
(-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5) {
#my-image {
background:url(high.png);
}
}
باستخدام هذا النهج، يمكنك استعادة مزايا التحليل المُسبَق الذي فقدته باستخدام حلّ JavaScript. يمكنك أيضًا الاستفادة من مرونة اختيار نقاط بدء التحميل المتوافق مع الأجهزة الجوّالة (على سبيل المثال، يمكنك الحصول على صور بكثافة بكسل منخفضة ومتوسطة وعالية)، وهي ميزة لم تكن متاحة باستخدام النهج من جهة الخادم.
لا يزال هذا الإجراء غير عملي إلى حدٍ ما، ويؤدي إلى استخدام ملف CSS ذو مظهر غريب أو يتطلّب معالجة مسبقة. يقتصر هذا النهج أيضًا على
سمات CSS، لذا لا تتوفّر طريقة لضبط <img src>، ويجب أن تكون صورك
جميعها عناصر لها خلفية. أخيرًا، من خلال الاعتماد بشكل صارم على
نسبة كثافة وحدات البكسل في الجهاز، قد تواجه حالات ينتهي فيها هاتفك المحمول المزوّد بدرجة دقة عالية
بتحميل مادة عرض صورة كبيرة بمقدار ضعف أثناء استخدام
اتصال EDGE. هذه ليست أفضل تجربة للمستخدم.
بما أنّ image-set() هي دالة CSS، لا تعالج المشكلة في علامات
<img>. أدخِل @srcset، وهو العنصر الذي يعالج هذه المشكلة.
يتناول القسم التالي image-set وsrcset بمزيد من التفصيل.
ميزات المتصفّح لتوفير كثافة وحدات البكسل العالية
في النهاية، تعتمد طريقة التعامل مع ميزة دعم كثافة البكسل العالية على متطلباتك الخاصة. هناك عيوب في جميع الأساليب المذكورة أعلاه.
وبما أنّ image-set وsrcset متاحَين على نطاق واسع، فإنّهما أفضل
الحلول. هناك أفضل الممارسات الإضافية التي يمكن أن تجعلنا أقرب
للمتصفّحات القديمة.
ما هو الفرق بين هذين الإجراءَين؟ حسنًا، image-set() هي دالة CSS
، وهي مناسبة للاستخدام كقيمة لسمة CSS للخلفية.
srcset هي سمة خاصة بعناصر <img>، وتستخدم بنية مشابهة.
تتيح لك كلتا العلامتَين تحديد بيانات الصور، ولكنّ السمة srcset
تتيح لك أيضًا ضبط الصورة المطلوب تحميلها استنادًا إلى حجم مساحات العرض.
أفضل الممارسات المتعلّقة بمجموعة الصور
تأخذ بنية image-set() بيان صورة واحدًا أو أكثر مفصولًا بفواصل،
يتألف من سلسلة عنوان URL أو دالة url() متبوعة بدرجة الدقة المناسبة. على سبيل المثال:
image-set(
url("image1.jpg") 1x,
url("image2.jpg") 2x
);
/* You can also include image-set without `url()` */
image-set(
"image1.jpg" 1x,
"image2.jpg" 2x
);
يُعلم هذا المتصفّح بأنّ هناك صورتَين للاختيار من بينهما. تم تحسين صورة واحدة للعرض على شاشات بحجم عادي والأخرى للعرض على شاشات بحجم مزدوج. بعد ذلك، يختار المتصفّح الصفحة التي سيتم تحميلها استنادًا إلى مجموعة متنوعة من عوامل ، والتي قد تشمل أيضًا سرعة الشبكة إذا كان المتصفّح ذكيًا بدرجة كافية.
بالإضافة إلى تحميل الصورة الصحيحة، يغيّر المتصفّح حجمها وفقًا لذلك. بعبارة أخرى، يفترض المتصفّح أنّ الصورتَين أكبر مرتين من الصور ذات الحجم العادي، لذا يقلّل حجم الصورة التي تبلغ مرتين حجم الصورة العادية بمقدار مرتين، بحيث تظهر الصورة بالحجم نفسه على الصفحة.
بدلاً من تحديد 1x أو 1.5x أو Nx، يمكنك أيضًا تحديد كثافة بكسل معيّنة للجهاز بوحدة كثافة النقاط لكل بوصة (DPI).
إذا كنت قلقًا بشأن المتصفّحات القديمة التي لا تتوافق مع السمة image-set
، يمكنك إضافة عنصر احتياطي لضمان عرض الصورة. على سبيل المثال:
/* Fallback support. */
background-image: url(icon1x.jpg);
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
تحمِّل هذه العيّنة من الرمز البرمجي مادة العرض المناسبة في المتصفّحات التي تتيح استخدام علامة image-set، وتتوقّف عن استخدامها وتستخدم مادة العرض ذات المقاس 1x في حال عدم توفّرها.
في هذه المرحلة، قد تتساءل لماذا لا يتم استخدام polyfill (أي
إنشاء بديل لـ JavaScript) في image-set() وحلّ المشكلة؟ لقد تبيّن أنّه من الصعب جدًا تنفيذ حلول polyfill فعّالة لوظائف CSS. (للاطّلاع على شرح مفصّل لسبب ذلك، يُرجى الاطّلاع على هذه المناقشة حول أسلوب www).
سمة srcset للصور
بالإضافة إلى البيانات التي يوفّرها image-set،
يستخدم عنصر srcset أيضًا قيم العرض والارتفاع التي تتوافق مع
حجم مساحة العرض، في محاولة لعرض النسخة الأكثر صلة.
<img alt="my awesome image"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x, banner-phone.jpeg 640w, banner-phone-HD.jpeg 640w 2x">
يعرض هذا المثال banner-phone.jpeg على الأجهزة التي يقلّ فيها عرض إطار العرض عن
640 بكسل، وbanner-phone-HD.jpeg على الأجهزة التي تتضمّن شاشة صغيرة وكثافة بكسل عالية،
banner-HD.jpeg على الأجهزة التي تتضمّن كثافة بكسل عالية وشاشة أكبر من 640 بكسل،
banner.jpeg على جميع الأجهزة الأخرى.
استخدام عنصر image-set لعناصر الصور
قد يكون من المغري استبدال عناصر img بعناصر <div>s
مع خلفيات واستخدام نهج مجموعة الصور. يمكن إجراء ذلك، ولكن مع مراعاة
بعض المحاذير. ويتمثل العيب هنا في أنّ العلامة <img> لها قيمة دلالية لعدة سنوات. من الناحية العملية، هذا مهم لإمكانية الوصول و
زاحف الويب.
يمكنك استخدام خاصية CSS للمحتوى التي تعمل تلقائيًا على تغيير حجم الصورة
استنادًا إلى devicePixelRation. على سبيل المثال:
<div id="my-content-image"
style="content: -webkit-image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x);">
</div>
عنصر srcset في ميزة "تعويض الميزات المفقودة من المتصفحات"
من الميزات المفيدة في srcset أنّه يتضمّن بديلاً طبيعيًا.
في حال عدم تنفيذ سمة srcset، تعرف جميع المتصفّحات
معالجة سمة src. وبما أنّها مجرد سمة HTML، من الممكن إنشاء polyfills باستخدام
JavaScript.
تأتي هذه الإضافة مع اختبارات وحدات لضمان أنّها أقرب ما يمكن إلى المواصفات. بالإضافة إلى ذلك، هناك عمليات تحقّق متوفّرة تمنع polyfill من تنفيذ أي رمز برمجي في حال تم تنفيذ srcset بشكل أصلي.
الخاتمة
إنّ أفضل حلّ للصور ذات الكثافة العالية للنقاط هو استخدام ملفات SVG وCSS. ومع ذلك، لا يكون هذا الحلّ واقعيًا في بعض الأحيان، لا سيّما بالنسبة إلى المواقع الإلكترونية التي تتضمّن عددًا كبيرًا من الصور.
لكل من حلول JavaScript وCSS والحلول من جهة الخادم نقاط قوته
وعيوبه. إنّ النهج الأكثر فاعلية هو استخدام image-set وsrcset.
باختصار، إليك اقتراحاتي:
- بالنسبة إلى صور الخلفية، استخدِم image-set مع العناصر الاحتياطية المناسبة للمتصفحات التي لا تتوافق معها.
- بالنسبة إلى صور المحتوى، استخدِم مجموعة polyfill لـ srcset، أو استخدِم استخدام image-set كخيار احتياطي (راجِع أعلاه).
- في الحالات التي تكون فيها مستعدًا للتضحية بجودة الصورة، ننصحك باستخدام صور مضغوطة بدرجة كبيرة بمقدار ضعف حجمها الأصلي.

