הסתרת תוכן מטכנולוגיה מסייעת
aria-hidden
שיטה חשובה נוספת לשיפור חוויית השימוש של משתמשים בטכנולוגיה מסייעת היא לוודא שרק חלקים רלוונטיים של הדף חשופים לטכנולוגיה המסייעת. יש כמה דרכים לוודא שחלק מ-DOM לא נחשף לממשקי API של נגישות.
קודם כול, כל מה שמוסתר באופן מפורש מה-DOM לא ייכלל גם בעץ הנגישות. לכן, כל דבר עם סגנון CSS של visibility:
hidden או display: none או שמשתמש במאפיין hidden של HTML5 יהיה מוסתר גם ממשתמשים בטכנולוגיה מסייעת.
עם זאת, רכיב שלא עבר עיבוד חזותי אבל לא מוסתר באופן מפורש עדיין נכלל בעץ הנגישות. אחת מהשיטות הנפוצות היא לכלול 'טקסט לקורא מסך בלבד' ברכיב שממוקם במיקום מוחלט מחוץ למסך.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
כמו כן, כפי שראינו, אפשר לספק טקסט לקורא מסך בלבד באמצעות מאפיין aria-label, aria-labelledby או aria-describedby שמתייחס לאלמנט שהיה מוסתר אחרת.
מידע נוסף על יצירת טקסט 'רק לקורא מסך' זמין במאמר של WebAIM בנושא שיטות להסתרת טקסט.
לבסוף, ARIA מספק מנגנון להחרגת תוכן מטכנולוגיה מסייעת שלא מוסתר באופן חזותי, באמצעות המאפיין aria-hidden.
החלת המאפיין הזה על אלמנט מסירה אותו ואת כל הצאצאים שלו מעץ הנגישות. היוצאים מן הכלל היחיד הם רכיבים שמפנים אליהם באמצעות מאפיין aria-labelledby או aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
לדוגמה, אפשר להשתמש ב-aria-hidden אם יוצרים ממשק משתמש מודלי שחוסם את הגישה לדף הראשי. במקרה כזה, משתמש שרואה יכול לראות שכבת-על למחצה שמציינת שאי אפשר להשתמש כרגע ברוב הדף, אבל משתמש עם קורא מסך עדיין יכול לעבור לחלקים אחרים של הדף. במקרה כזה, בנוסף ליצירת מלכודת המקלדת שמתוארת למעלה, צריך לוודא שגם החלקים בדף שכרגע לא נכללים בהיקף הם aria-hidden.
עכשיו, אחרי שהבנתם את העקרונות הבסיסיים של ARIA, איך היא פועלת עם סמנטיקה של HTML מקורי ואיך אפשר להשתמש בה כדי לבצע ניתוחים משמעותיים למדי בעץ הנגישות, וגם לשנות את הסמנטיקה של רכיב יחיד, נראה איך אפשר להשתמש בה כדי להעביר מידע שזמן הפרסום שלו מוגבל.
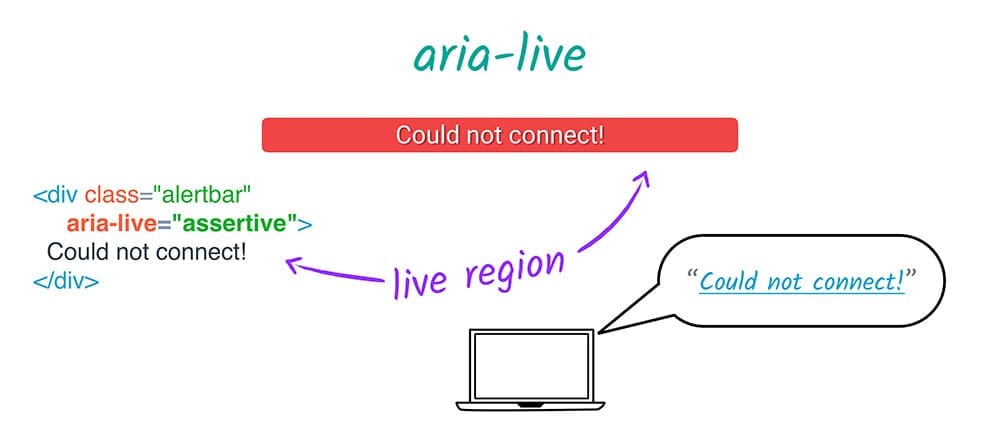
aria-live
aria-live מאפשר למפתחים לסמן חלק מהדף כ'פעיל', במובן שצריך להעביר את העדכונים למשתמשים באופן מיידי, ללא קשר למיקום הדף, ולא רק אם הם ייכנסו בטעות לחלק הזה בדף. כשרכיב מכיל את המאפיין aria-live, החלק בדף שמכיל אותו ואת הצאצאים שלו נקרא אזור פעיל.

לדוגמה, אזור פעיל יכול להיות הודעת סטטוס שמופיעה כתוצאה מפעולה של משתמש. אם ההודעה חשובה מספיק כדי למשוך את תשומת הלב של משתמש רואה, היא חשובה מספיק כדי למשוך את תשומת הלב של משתמש בטכנולוגיה מסייעת. לשם כך, צריך להגדיר את המאפיין aria-live. השוואה בין div פשוט
<div class="status">Your message has been sent.</div>
עם המקבילה 'הפעילה' שלה.
<div class="status" aria-live="polite">Your message has been sent.</div>
יש שלושה ערכים מותרים בשדה aria-live: polite, assertive ו-off.
aria-live="polite"מורה לטכנולוגיה המסייעת להתריע למשתמש על השינוי הזה אחרי שהיא תסיים את הפעולה הנוכחית. כדאי להשתמש בהם כשמדובר בנושא חשוב אבל לא דחוף, והם מהווים את רוב השימוש ב-aria-live.aria-live="assertive"מורה לטכנולוגיה המסייעת להפסיק את הפעולה שבה היא עוסקת ולהתריע למשתמש על השינוי הזה באופן מיידי. האפשרות הזו מיועדת רק לעדכונים חשובים ודחופים, כמו הודעת סטטוס כמו "אירעה שגיאה בשרת והשינויים שלך לא נשמרו. עליך לרענן את הדף", או עדכונים בשדה קלט כתוצאה ישירה מפעולה של משתמש, כמו לחצנים בווידג'ט של סטפר.aria-live="off"מורה לטכנולוגיה המסייעת להשעות זמנית אתaria-liveההפרעות.
יש כמה טריקים שיעזרו לכם לוודא שהאזורים הפעילים פועלים כמו שצריך.
קודם כול, מומלץ להגדיר את האזור aria-live בטעינה הראשונית של הדף.
זה לא כלל קבוע, אבל אם אתם נתקלים בבעיות באזור aria-live, יכול להיות שזו הסיבה.
שנית, קוראים מסך שונים מגיבים באופן שונה לסוגים שונים של שינויים. לדוגמה, אפשר להפעיל התראה בקוראי מסך מסוימים על ידי החלפת הסגנון hidden של צאצא מ-true ל-false.
מאפיינים אחרים שפועלים עם aria-live עוזרים לכם לשפר את ההודעה שמועברת למשתמש כשהאזור הפעיל משתנה.
השדה aria-atomic מציין אם צריך להתייחס לכל האזור כמכלול כשמפיצים עדכונים. לדוגמה, אם ווידג'ט תאריך שמכיל יום, חודש ושנה כולל את הערכים aria-live=true ו-aria-atomic=true, והמשתמש משתמש בלחצן של פס ההזזה כדי לשנות את הערך של החודש בלבד, התוכן המלא של ווידג'ט התאריך ייקרא שוב. הערך של aria-atomic יכול להיות true
או false (ברירת המחדל).
aria-relevant מציין אילו סוגי שינויים צריך להציג למשתמש.
יש אפשרויות מסוימות שאפשר להשתמש בהן בנפרד או כרשימה של אסימונים.
- הוספות, כלומר כל רכיב שמתווסף לאזור הפעיל הוא משמעותי. לדוגמה, הוספת span ליומן קיים של הודעות סטטוס תגרום להצגת ה-span למשתמש (בהנחה ש-
aria-atomicהיהfalse). - text, כלומר תוכן הטקסט שנוסף לכל צומת צאצא רלוונטי. לדוגמה, שינוי של המאפיין
textContentשל שדה טקסט מותאם אישית יגרום לקריאת הטקסט המותאם אישית למשתמש. - הסרות, כלומר יש להעביר למשתמש הודעה על הסרת טקסט או צמתים צאצאים.
- all, כלומר כל השינויים רלוונטיים. עם זאת, ערך ברירת המחדל של
aria-relevantהואadditions text, כלומר אם לא מציינים אתaria-relevant, המשתמש יקבל עדכון על כל הוספה לאלמנט, וזה מה שסביר להניח שתרצו.
לבסוף, aria-busy מאפשר להודיע לטכנולוגיה מסייעת שעליה להתעלם באופן זמני משינויים ברכיב, למשל כשדברים נטענים. אחרי שמסיימים, צריך להגדיר את aria-busy כ-false כדי לנרמל את הפעולה של הקורא.




