Masquer du contenu aux technologies d'assistance
aria-hidden
Une autre technique importante pour affiner l'expérience des utilisateurs de technologies d'assistance consiste à s'assurer que seules les parties pertinentes de la page sont exposées à ces technologies. Il existe plusieurs façons de s'assurer qu'une section du DOM n'est pas exposée aux API d'accessibilité.
Tout d'abord, tout élément explicitement masqué du DOM ne sera pas non plus inclus dans l'arborescence d'accessibilité. Par conséquent, tout élément dont le style CSS est visibility:
hidden ou display: none, ou qui utilise l'attribut HTML5 hidden, sera également masqué pour les utilisateurs de technologies d'assistance.
Toutefois, un élément qui n'est pas affiché visuellement, mais qui n'est pas explicitement masqué, est toujours inclus dans l'arborescence d'accessibilité. Une technique courante consiste à inclure du "texte réservé aux lecteurs d'écran" dans un élément dont la position absolue est hors écran.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
De plus, comme nous l'avons vu, il est possible de fournir du texte réservé aux lecteurs d'écran via un attribut aria-label, aria-labelledby ou aria-describedby référençant un élément qui est autrement masqué.
Pour en savoir plus sur la création de texte "lecteur d'écran uniquement", consultez l'article WebAIM sur les techniques de masquage du texte.
Enfin, ARIA fournit un mécanisme permettant d'exclure du contenu de la technologie d'assistance qui n'est pas masqué visuellement, à l'aide de l'attribut aria-hidden.
Appliquer cet attribut à un élément le supprime et tous ses descendants de l'arborescence d'accessibilité. Les seules exceptions concernent les éléments référencés par un attribut aria-labelledby ou aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Par exemple, vous pouvez utiliser aria-hidden si vous créez une UI modale qui bloque l'accès à la page principale. Dans ce cas, un utilisateur voyant peut voir une superposition semi-transparente indiquant que la majeure partie de la page ne peut pas être utilisée pour le moment, mais un utilisateur de lecteur d'écran peut toujours accéder aux autres parties de la page. Dans ce cas, en plus de créer le piège de clavier expliqué précédemment, vous devez vous assurer que les parties de la page qui sont actuellement hors du champ d'application sont également aria-hidden.
Maintenant que vous connaissez les principes de base d'ARIA, comment il interagit avec la sémantique HTML native et comment il peut être utilisé pour effectuer des modifications assez importantes sur l'arborescence d'accessibilité, ainsi que pour modifier la sémantique d'un seul élément, voyons comment l'utiliser pour transmettre des informations à caractère urgent.
aria-live
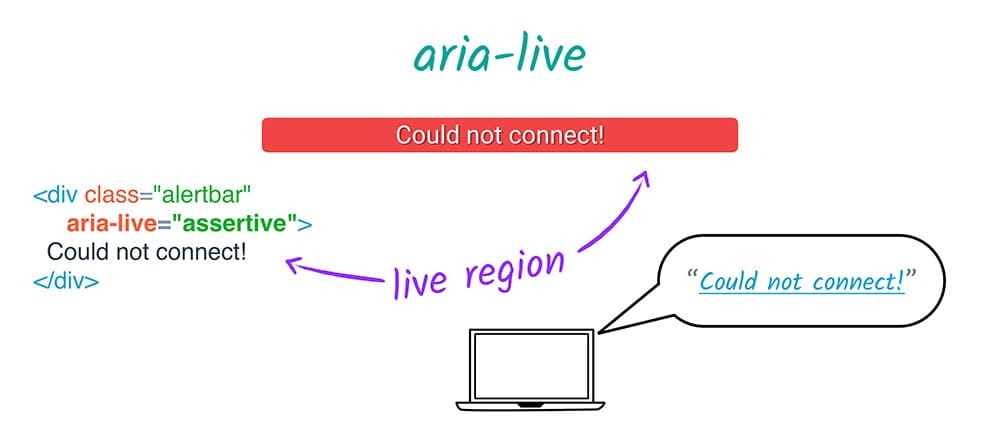
aria-live permet aux développeurs de marquer une partie de la page comme "active", c'est-à-dire que les mises à jour doivent être communiquées aux utilisateurs immédiatement, quelle que soit la position de la page, plutôt que s'ils explorent simplement cette partie de la page. Lorsqu'un élément possède un attribut aria-live, la partie de la page qui le contient, ainsi que ses descendants, est appelée région active.

Par exemple, une région en direct peut être un message d'état qui s'affiche à la suite d'une action de l'utilisateur. Si le message est suffisamment important pour attirer l'attention d'un utilisateur voyant, il est suffisamment important pour attirer l'attention d'un utilisateur d'une technologie d'assistance en définissant son attribut aria-live. Comparer cette div simple
<div class="status">Your message has been sent.</div>
avec son homologue "en direct".
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live peut avoir trois valeurs: polite, assertive et off.
aria-live="polite"indique à la technologie d'assistance de signaler cette modification à l'utilisateur une fois qu'elle a terminé ce qu'elle est en train de faire. Il est idéal à utiliser si quelque chose est important, mais pas urgent, et représente la majorité des utilisations dearia-live.aria-live="assertive"indique à la technologie d'assistance d'interrompre ce qu'elle est en train de faire et d'alerter immédiatement l'utilisateur de ce changement. Cette fonctionnalité ne s'applique qu'aux mises à jour importantes et urgentes, telles qu'un message d'état tel que "Une erreur de serveur s'est produite et vos modifications ne sont pas enregistrées. Veuillez actualiser la page", ou les mises à jour d'un champ de saisie en raison directe d'une action de l'utilisateur, comme les boutons d'un widget de curseur.aria-live="off"indique à la technologie d'assistance de suspendre temporairement les interruptionsaria-live.
Voici quelques astuces pour vous assurer que vos régions en direct fonctionnent correctement.
Tout d'abord, votre région aria-live doit probablement être définie lors du chargement initial de la page.
Ce n'est pas une règle absolue, mais si vous rencontrez des difficultés avec une région aria-live, cela peut être le problème.
Deuxièmement, les différents lecteurs d'écran réagissent différemment aux différents types de modifications. Par exemple, il est possible de déclencher une alerte sur certains lecteurs d'écran en basculant le style hidden d'un élément descendant de "true" à "false".
D'autres attributs compatibles avec aria-live vous aident à affiner ce qui est communiqué à l'utilisateur lorsque la région en direct change.
aria-atomic indique si l'ensemble de la région doit être considéré comme un tout lors de la communication des mises à jour. Par exemple, si un widget de date composé d'un jour, d'un mois et d'une année comporte aria-live=true et aria-atomic=true, et que l'utilisateur utilise un sélecteur pour modifier uniquement la valeur du mois, l'intégralité du contenu du widget de date est lue à nouveau. La valeur de aria-atomic peut être true ou false (valeur par défaut).
aria-relevant indique les types de modifications à présenter à l'utilisateur.
Certaines options peuvent être utilisées séparément ou sous forme de liste de jetons.
- ajouts, ce qui signifie que tout élément ajouté à la région active est important. Par exemple, ajouter une étendue à un journal existant de messages d'état signifie que l'étendue sera annoncée à l'utilisateur (en supposant que
aria-atomicétaitfalse). - text, ce qui signifie que le contenu textuel ajouté à un nœud descendant est pertinent. Par exemple, modifier la propriété
textContentd'un champ de texte personnalisé lirait le texte modifié à l'utilisateur. - suppressions, ce qui signifie que la suppression de tout texte ou de tout nœud descendant doit être communiquée à l'utilisateur.
- toutes, ce qui signifie que toutes les modifications sont pertinentes. Toutefois, la valeur par défaut de
aria-relevantestadditions text. Par conséquent, si vous ne spécifiez pasaria-relevant, l'utilisateur sera informé de toute addition à l'élément, ce qui est probablement ce que vous souhaitez.
Enfin, aria-busy vous permet d'informer la technologie d'assistance qu'elle doit ignorer temporairement les modifications apportées à un élément, par exemple lors du chargement d'éléments. Une fois que tout est en place, aria-busy doit être défini sur "false" pour normaliser le fonctionnement du lecteur.




