Nascondere i contenuti alle tecnologie per la disabilità
aria-hidden
Un'altra tecnica importante per perfezionare l'esperienza per gli utenti di tecnologie per la disabilità consiste nell'assicurarsi che solo le parti pertinenti della pagina siano esposte a queste tecnologie. Esistono diversi modi per assicurarsi che una sezione del DOM non venga esposta alle API di accessibilità.
Innanzitutto, tutti gli elementi nascosti esplicitamente nel DOM non verranno inclusi
nella struttura di accessibilità. Pertanto, qualsiasi elemento con uno stile CSS visibility:
hidden o display: none o che utilizza l'attributo hidden HTML5 verrà nascosto anche agli utenti delle tecnologie per la disabilità.
Tuttavia, un elemento che non viene visualizzato, ma non è nascosto esplicitamente, è ancora incluso nella struttura ad albero di accessibilità. Una tecnica comune è includere "testo solo per screen reader" in un elemento con posizionamento assoluto fuori dallo schermo.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Inoltre, come abbiamo visto, è possibile fornire testo solo per lo screen reader tramite un attributo aria-label, aria-labelledby o aria-describedby che fa riferimento a un elemento altrimenti nascosto.
Per ulteriori informazioni sulla creazione di testo "solo per screen reader", consulta questo articolo di WebAIM sulle tecniche per nascondere il testo.
Infine, ARIA fornisce un meccanismo per escludere dalla tecnologia per la disabilità i contenuti che non sono nascosti visivamente, utilizzando l'attributo aria-hidden.
L'applicazione di questo attributo a un elemento ne rimuove efficacemente e tutti i suoi discendenti dall'albero di accessibilità. Le uniche eccezioni sono gli elementi
a cui si fa riferimento tramite un attributo aria-labelledby o aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Ad esempio, potresti utilizzare aria-hidden se stai creando un'interfaccia utente modale che blocca l'accesso alla pagina principale. In questo caso, un utente vedente potrebbe vedere un tipo di overlay semitrasparente che indica che al momento la maggior parte della pagina non può essere utilizzata, ma un utente con uno screen reader potrebbe comunque essere in grado di esplorare le altre parti della pagina. In questo caso, oltre a creare la trappola per tastiera spiegata
in precedenza,
devi assicurarti che anche le parti della pagina attualmente fuori ambito
siano aria-hidden.
Ora che conosci le nozioni di base di ARIA, come interagisce con la semantica HTML nativa e come può essere utilizzata per eseguire operazioni piuttosto importanti sull'albero di accessibilità, nonché per modificare la semantica di un singolo elemento, vediamo come possiamo utilizzarla per trasmettere informazioni urgenti.
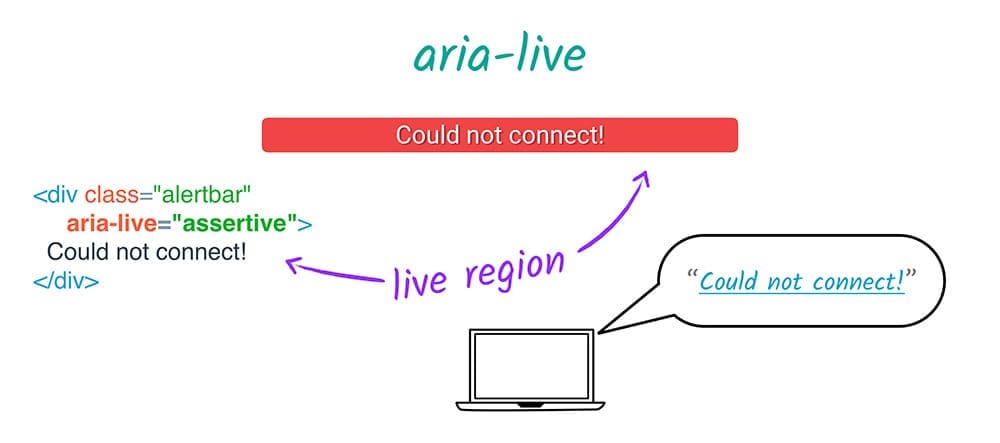
aria-live
aria-live consente agli sviluppatori di contrassegnare una parte della pagina come "pubblicata" nel senso che
gli aggiornamenti devono essere comunicati agli utenti immediatamente, indipendentemente dalla posizione della pagina, piuttosto che se si trovano a esplorare quella parte della pagina. Quando un elemento ha un attributo aria-live, la parte della pagina che lo contiene e i suoi discendenti è chiamata area live.

Ad esempio, una regione in tempo reale potrebbe essere un messaggio di stato visualizzato a seguito di un'azione dell'utente. Se il messaggio è abbastanza importante da attirare l'attenzione di un utente vedente, è abbastanza importante da attirare l'attenzione di un utente di tecnologia per la disabilità impostando l'attributo aria-live. Confronta questa div semplice
<div class="status">Your message has been sent.</div>
con la sua controparte "live".
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live ha tre valori consentiti: polite, assertive e off.
aria-live="polite"indica alla tecnologia per la disabilità di avvisare l'utente di questa variazione al termine dell'operazione in corso. È ideale se qualcosa è importante, ma non urgente, e rappresenta la maggior parte dell'utilizzo diaria-live.aria-live="assertive"indica alla tecnologia per la disabilità di interrompere qualsiasi attività stia svolgendo e di avvisare immediatamente l'utente di questa modifica. Questo vale solo per aggiornamenti importanti e urgenti, ad esempio un messaggio di stato come "Si è verificato un errore del server e le modifiche non sono state salvate. Aggiorna la pagina" o aggiornamenti a un campo di immissione come risultato diretto di un'azione dell'utente, ad esempio i pulsanti su un widget stepper.aria-live="off"indica alla tecnologia per la disabilità di sospendere temporaneamente le interruzioniaria-live.
Esistono alcuni trucchi per assicurarti che le regioni live funzionino correttamente.
Innanzitutto, la regione aria-live dovrebbe essere impostata al caricamento iniziale della pagina.
Non si tratta di una regola fissa, ma se hai difficoltà con una regionearia-live, questo potrebbe essere il problema.
In secondo luogo, gli screen reader reagiscono in modo diverso a diversi tipi di modifiche. Ad esempio, è possibile attivare un avviso su alcuni screen reader impostando lo stile hidden di un elemento discendente su true o false.
Altri attributi che funzionano con aria-live ti consentono di perfezionare ciò che viene comunicato all'utente quando la regione in tempo reale cambia.
aria-atomic indica se l'intera regione deve essere considerata come un insieme quando si comunicano gli aggiornamenti. Ad esempio, se un widget della data composto da giorno, mese e anno ha aria-live=true e aria-atomic=true e l'utente utilizza un controllo incrementale per modificare il valore solo del mese, i contenuti completi del widget della data verranno letti di nuovo. Il valore di aria-atomic può essere true
o false (il valore predefinito).
aria-relevant indica i tipi di modifiche da presentare all'utente.
Esistono alcune opzioni che possono essere utilizzate separatamente o come elenco di token.
- Aggiunte, il che significa che qualsiasi elemento aggiunto all'area live è significativo. Ad esempio, l'aggiunta di uno span a un log esistente di messaggi di stato significherebbe che lo span verrà annunciato all'utente (supponendo che
aria-atomicfossefalse). - text, il che significa che i contenuti di testo aggiunti a qualsiasi nodo discendente sono pertinenti. Ad esempio, la modifica della proprietà
textContentdi un campo di testo personalizzato consente di leggere il testo modificato all'utente. - Rimuovi, il che significa che la rimozione di testo o nodi discendenti deve essere comunicata all'utente.
- all, il che significa che tutte le modifiche sono pertinenti. Tuttavia, il valore predefinito per
aria-relevantèadditions text, il che significa che se non specifichiaria-relevant, l'utente verrà aggiornato per qualsiasi aggiunta all'elemento, che è ciò che molto probabilmente vorrai.
Infine, aria-busy ti consente di comunicare alla tecnologia per la disabilità di ignorare temporaneamente le modifiche a un elemento, ad esempio durante il caricamento. Una volta completata l'operazione, aria-busy deve essere impostato su false per normalizzare il funzionamento del lettore.




