支援技術からコンテンツを非表示にする
aria-hidden
支援技術のユーザー向けのエクスペリエンスを微調整するうえで、もう一つの重要な手法は、ページの関連部分のみを支援技術に公開することです。DOM の一部がユーザー補助 API に公開されないようにするには、いくつかの方法があります。
まず、DOM から明示的に非表示になっているものは、ユーザー補助ツリーにも含まれません。そのため、CSS スタイルが visibility:
hidden または display: none であるものや、HTML5 の hidden 属性を使用するものは、支援技術のユーザーからも非表示になります。
ただし、視覚的にレンダリングされず、明示的に非表示にされていない要素は、ユーザー補助ツリーに引き続き含まれます。一般的な手法の 1 つは、画面外に絶対配置された要素に「スクリーン リーダー専用のテキスト」を含めることです。
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
また、これまでに説明したように、通常は非表示になる要素を参照する aria-label、aria-labelledby、または aria-describedby 属性を使用して、スクリーン リーダー専用のテキストを指定することもできます。
「スクリーン リーダー専用」のテキストを作成する方法については、WebAIM のテキストを非表示にする手法に関する記事をご覧ください。
最後に、ARIA には、aria-hidden 属性を使用して、視覚的には非表示ではないコンテンツを支援技術から除外するメカニズムがあります。この属性を要素に適用すると、その要素とそのすべての子孫がユーザー補助ツリーから効果的に削除されます。唯一の例外は、aria-labelledby 属性または aria-describedby 属性によって参照される要素です。
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
たとえば、メインページへのアクセスをブロックするモーダル UI を作成する場合は、aria-hidden を使用します。この場合、視覚的なユーザーには、ページの大部分が現在使用できないことを示す半透明のオーバーレイが表示されますが、スクリーンリーダー ユーザーはページの他の部分を操作できる場合があります。この場合、前述のキーボード トラップを作成するだけでなく、現在スコープ外にあるページの部分も aria-hidden にする必要があります。
ARIA の基本、ネイティブ HTML セマンティクスとの連携方法、ユーザー補助ツリーにかなり大規模な変更を加えたり、単一要素のセマンティクスを変更したりするために ARIA を使用する方法について理解できたところで、ARIA を使用して時間に敏感な情報を伝達する方法について説明します。
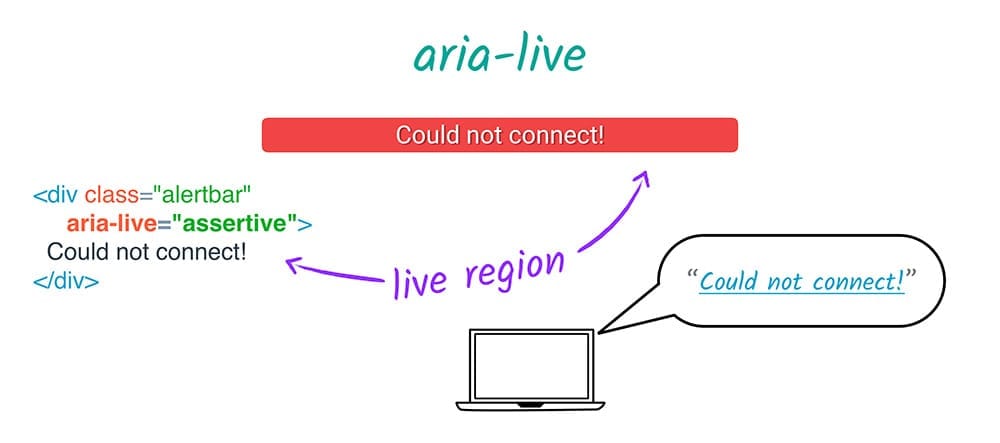
aria-live
aria-live を使用すると、デベロッパーはページの一部を「ライブ」としてマークできます。これは、ユーザーがページのその部分を偶然閲覧したときではなく、ページの位置に関係なく、更新をすぐにユーザーに伝える必要があるという意味です。要素に aria-live 属性が含まれている場合、その要素とその子孫を含むページの部分はライブ領域と呼ばれます。

たとえば、ライブリージョンは、ユーザー アクションの結果として表示されるステータス メッセージです。メッセージが視覚的なユーザーの注意を引くほど重要であれば、aria-live 属性を設定して、支援技術ユーザーの注意を引くほど重要です。このプレーンな div と比較
<div class="status">Your message has been sent.</div>
を「ライブ」の対応するコンテンツに置き換えます。
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live には、polite、assertive、off の 3 つの値を使用できます。
aria-live="polite"は、現在行っている処理が完了したら、この変更をユーザーに通知するようユーザー補助技術に指示します。重要だが緊急でない場合に適しており、aria-liveの使用の大部分を占めています。aria-live="assertive"は、現在行っている作業を中断し、この変更を直ちにユーザーに通知するよう支援技術に指示します。これは、重要な緊急の更新のみに使用します。たとえば、「サーバーエラーが発生したため、変更は保存されませんでした。ページを更新してください」などのステータス メッセージや、ユーザー操作の直接的な結果として入力フィールドが更新される場合(ステッパー ウィジェットのボタンなど)に使用します。aria-live="off"は、支援技術にaria-liveの中断を一時的に停止するよう指示します。
ライブリージョンが正しく動作するようにするためのヒントをいくつかご紹介します。
まず、aria-live リージョンは最初のページ読み込みで設定する必要があります。これは絶対的なルールではありませんが、aria-live リージョンで問題が発生している場合は、これが原因である可能性があります。
2 つ目は、スクリーン リーダーによって、変更の種類によって反応が異なることです。たとえば、子要素の hidden スタイルを true から false に切り替えることで、一部のスクリーン リーダーでアラートをトリガーできます。
aria-live と連携する他の属性を使用すると、ライブ配信中の地域が変更されたときにユーザーに通知する内容を微調整できます。
aria-atomic は、更新情報を伝達する際にリージョン全体を 1 つとして扱うかどうかを示します。たとえば、日、月、年で構成される日付ウィジェットに aria-live=true と aria-atomic=true があり、ユーザーがステップ コントロールを使用して月の値のみを変更した場合、日付ウィジェットのコンテンツ全体が再度読み上げられます。aria-atomic の値は true または false(デフォルト)です。
aria-relevant は、ユーザーに表示する変更の種類を示します。一部のオプションは、個別に使用することも、トークンリストとして使用することもできます。
- 追加: ライブ領域に追加される要素は重要です。たとえば、ステータス メッセージの既存のログにスパンを追加すると、そのスパンがユーザーに通知されます(
aria-atomicがfalseであると仮定)。 - text: 子ノードに追加されるテキスト コンテンツが関連付けられていることを意味します。たとえば、カスタム テキスト フィールドの
textContentプロパティを変更すると、変更されたテキストがユーザーに読み上げられます。 - 削除: テキストまたは子ノードの削除をユーザーに伝える必要があります。
- all: すべての変更が関連する。ただし、
aria-relevantのデフォルト値はadditions textです。つまり、aria-relevantを指定しない場合、要素に追加されたユーザーが更新されます。これは、ほとんどの場合、望ましい動作です。
最後に、aria-busy を使用すると、読み込み中など、要素の変更を一時的に無視するように支援技術に通知できます。すべてが整ったら、aria-busy を false に設定して、リーダーの動作を正常化する必要があります。




