보조 기술에서 콘텐츠 숨기기
aria-hidden
보조 기술 사용자를 위한 환경을 미세 조정하는 데 중요한 또 다른 기술은 페이지의 관련성 있는 부분만 보조 기술에 노출되도록 하는 것입니다. DOM의 섹션이 접근성 API에 노출되지 않도록 하는 방법에는 여러 가지가 있습니다.
첫째, DOM에서 명시적으로 숨겨진 항목도 접근성 트리에 포함되지 않습니다. 따라서 CSS 스타일이 visibility:
hidden 또는 display: none이거나 HTML5 hidden 속성을 사용하는 모든 항목도 보조 기술 사용자에게 숨겨집니다.
그러나 시각적으로 렌더링되지 않지만 명시적으로 숨겨지지 않은 요소는 여전히 접근성 트리에 포함됩니다. 일반적인 기법 중 하나는 화면 밖에 절대 배치된 요소에 '스크린 리더 전용 텍스트'를 포함하는 것입니다.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
또한 앞서 보았듯이 숨겨진 요소를 참조하는 aria-label, aria-labelledby 또는 aria-describedby 속성을 통해 스크린 리더 전용 텍스트를 제공할 수 있습니다.
'스크린 리더 전용' 텍스트를 만드는 방법에 관한 자세한 내용은 텍스트 숨기기 기법에 관한 이 WebAIM 도움말을 참고하세요.
마지막으로 ARIA는 aria-hidden 속성을 사용하여 시각적으로 숨겨지지 않은 콘텐츠를 보조 기술에서 제외하는 메커니즘을 제공합니다.
이 속성을 요소에 적용하면 접근성 트리에서 요소 및 모든 하위 요소가 효과적으로 삭제됩니다. 유일한 예외는 aria-labelledby 또는 aria-describedby 속성에서 참조하는 요소입니다.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
예를 들어 기본 페이지에 대한 액세스를 차단하는 모달 UI를 만드는 경우 aria-hidden를 사용할 수 있습니다. 이 경우 시각 장애가 없는 사용자에게는 현재 페이지의 대부분을 사용할 수 없음을 나타내는 반투명 오버레이가 표시될 수 있지만 스크린 리더 사용자는 페이지의 다른 부분을 계속 탐색할 수 있습니다. 이 경우 앞서 설명한 키보드 트랩을 만드는 것 외에도 현재 범위에 해당하지 않는 페이지 부분도 aria-hidden여야 합니다.
이제 ARIA의 기본사항, ARIA가 네이티브 HTML 시맨틱스와 상호작용하는 방식, 접근성 트리에 상당히 큰 수술을 수행하고 단일 요소의 시맨틱스를 변경하는 데 ARIA를 사용하는 방법을 이해했으므로 ARIA를 사용하여 시간에 민감한 정보를 전달하는 방법을 살펴보겠습니다.
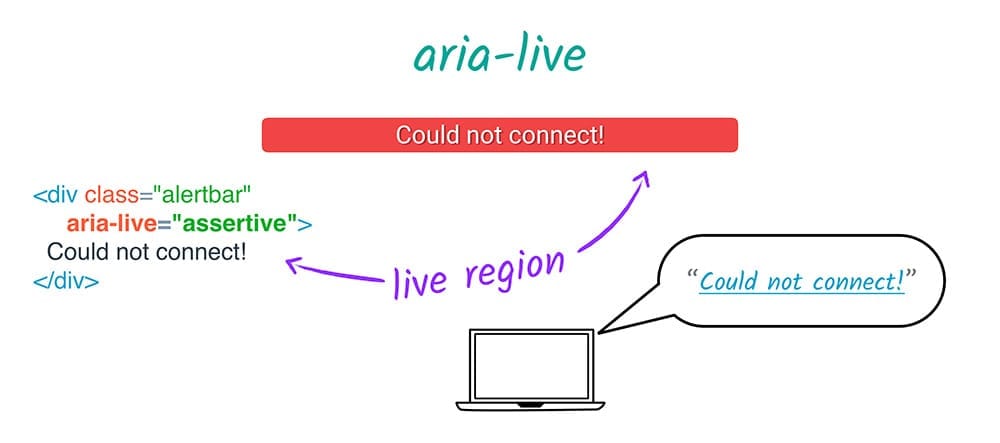
aria-live
aria-live를 사용하면 개발자가 페이지의 일부를 '실시간'으로 표시할 수 있습니다. 즉, 사용자가 페이지의 해당 부분을 탐색하는 것이 아니라 페이지 위치와 관계없이 업데이트가 사용자에게 즉시 전달되어야 한다는 의미입니다. 요소에 aria-live 속성이 있는 경우 요소와 그 하위 요소가 포함된 페이지의 부분을 실시간 영역이라고 합니다.

예를 들어 실시간 영역은 사용자 작업의 결과로 표시되는 상태 메시지일 수 있습니다. 메시지가 시각 장애가 없는 사용자의 주목을 끌기에 충분히 중요하다면 aria-live 속성을 설정하여 보조 기술 사용자의 주목을 끌기에 충분히 중요합니다. 이 일반 div와 비교
<div class="status">Your message has been sent.</div>
'실시간' 버전과 비교합니다.
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live에는 polite, assertive, off의 세 가지 허용되는 값이 있습니다.
aria-live="polite"는 보조 기술이 현재 수행 중인 작업을 완료하면 사용자에게 이 변경사항을 알리도록 지시합니다. 중요하지만 긴급하지 않은 경우 사용하면 좋으며aria-live사용의 대부분을 차지합니다.aria-live="assertive"는 보조 기술에 현재 수행 중인 작업을 중단하고 사용자에게 이 변경사항을 즉시 알리도록 지시합니다. 이는 '서버 오류가 발생하여 변경사항이 저장되지 않았습니다. 페이지를 새로고침하세요'와 같은 상태 메시지 또는 스테퍼 위젯의 버튼과 같이 사용자 작업의 직접적인 결과로 입력란이 업데이트되는 등 중요하고 긴급한 업데이트에만 적용됩니다.aria-live="off"는 보조 기술에aria-live중단을 일시적으로 정지하도록 지시합니다.
실시간 지역이 올바르게 작동하도록 하는 몇 가지 방법이 있습니다.
먼저 aria-live 리전은 초기 페이지 로드에서 설정해야 합니다.
이는 엄격한 규칙은 아니지만 aria-live 지역에 문제가 있는 경우 이 문제가 원인일 수 있습니다.
둘째, 스크린 리더마다 다양한 유형의 변경사항에 다르게 반응합니다. 예를 들어 하위 요소의 hidden 스타일을 true에서 false로 전환하여 일부 스크린 리더에서 알림을 트리거할 수 있습니다.
aria-live와 함께 작동하는 다른 속성을 사용하면 실시간 지역이 변경될 때 사용자에게 전달되는 내용을 미세 조정할 수 있습니다.
aria-atomic는 업데이트를 전달할 때 전체 지역을 하나의 전체로 간주해야 하는지 여부를 나타냅니다. 예를 들어 일, 월, 연도로 구성된 날짜 위젯에 aria-live=true 및 aria-atomic=true가 있고 사용자가 스테퍼 컨트롤을 사용하여 월의 값만 변경하면 날짜 위젯의 전체 콘텐츠가 다시 읽혀집니다. aria-atomic의 값은 true 또는 false (기본값)일 수 있습니다.
aria-relevant는 사용자에게 표시해야 하는 변경사항 유형을 나타냅니다.
개별적으로 또는 토큰 목록으로 사용할 수 있는 옵션이 있습니다.
- 추가: 실시간 영역에 추가되는 모든 요소가 중요함을 의미합니다. 예를 들어 기존 상태 메시지 로그에 스팬을 추가하면 스팬이 사용자에게 공지됩니다 (
aria-atomic이false이라고 가정). - text: 하위 노드에 추가되는 텍스트 콘텐츠가 관련이 있음을 의미합니다. 예를 들어 맞춤 텍스트 필드의
textContent속성을 수정하면 수정된 텍스트가 사용자에게 읽혀집니다. - 삭제: 텍스트 또는 하위 노드의 삭제가 사용자에게 전달되어야 함을 의미합니다.
- all: 모든 변경사항이 관련이 있음을 의미합니다. 하지만
aria-relevant의 기본값은additions text입니다. 즉,aria-relevant를 지정하지 않으면 요소에 추가된 항목에 대해 사용자가 업데이트되며 이는 개발자가 가장 원하는 결과입니다.
마지막으로 aria-busy를 사용하면 항목이 로드되는 경우와 같이 요소의 변경사항을 일시적으로 무시해야 한다고 보조 기술에 알릴 수 있습니다. 모든 것이 준비되면 aria-busy를 false로 설정하여 리더의 작업을 정규화해야 합니다.




