Los lectores de pantalla tienen comandos para saltar rápidamente entre encabezados o a regiones de referencia específicas. De hecho, una encuesta a usuarios de lectores de pantalla reveló que, con mayor frecuencia, exploran los encabezados para navegar por una página desconocida.
Si utilizas los elementos de encabezado y punto de referencia correctos, puedes mejorar significativamente la experiencia de navegación en tu sitio para los usuarios de tecnologías de accesibilidad.
Usa encabezados para crear un esquema de la página
Usa elementos h1-h6 para crear un esquema estructural de tu página. El objetivo es crear un esqueleto o un esquema de la página para que cualquier persona que navegue por los encabezados pueda formarse una imagen mental.
Una práctica común es usar un solo h1 para el título o el logotipo principal de una página, elementos h2 para designar las secciones principales y elementos h3 en las subsecciones de apoyo:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
No omitas niveles de encabezado
Los desarrolladores suelen omitir niveles de encabezado para usar los estilos predeterminados del navegador que coinciden con su diseño. Esto se considera un antipatrón porque rompe el modelo de esquema.
En lugar de depender del tamaño de fuente predeterminado del navegador para los encabezados, usa tu propio CSS y no omitas niveles.
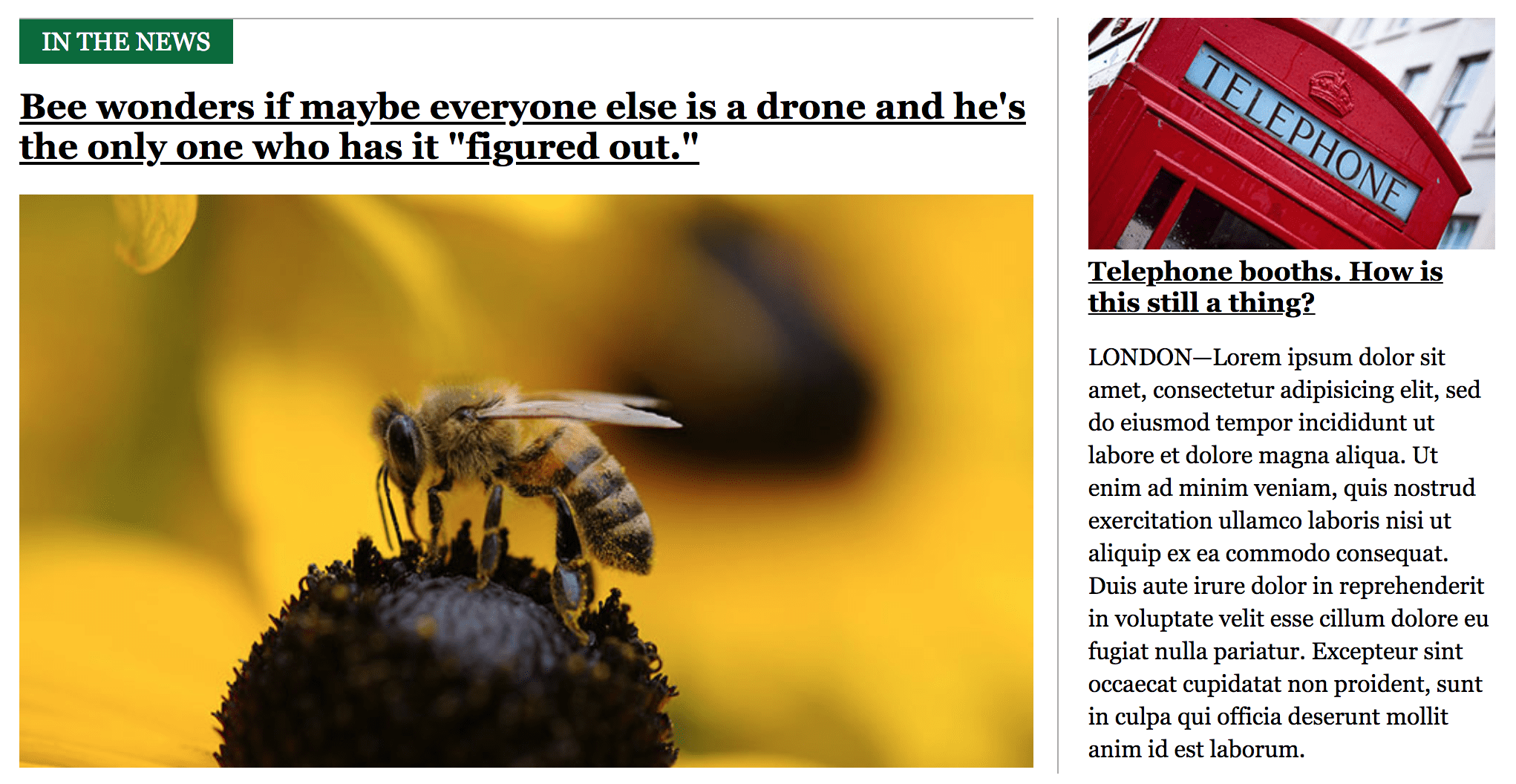
Por ejemplo, este sitio tiene una sección llamada "EN LAS NOTICIAS", seguida de dos titulares:

El encabezado de la sección, "EN LAS NOTICIAS", podría ser un h2, y los encabezados de respaldo podrían ser elementos h3.
Dado que el font-size de "EN LAS NOTICIAS" es más pequeño que el título, puede ser tentador hacer que el título de la primera noticia sea un h2 y que "EN LAS NOTICIAS" sea un h3. Si bien eso puede coincidir con el diseño predeterminado del navegador, interrumpiría el esquema que se transmite a un usuario de lector de pantalla.
Aunque pueda parecer contradictorio, no importa si visualmente los elementos h3 y h4 son más grandes que sus contrapartes h2 o h1.
Lo que importa es el esquema que transmiten los elementos y el orden de estos.
Puedes usar Lighthouse para verificar si tu página omite algún nivel de encabezado. Ejecuta la auditoría de accesibilidad (Lighthouse > Opciones > Accesibilidad) y busca los resultados de la auditoría Los encabezados no omiten niveles.
Usa puntos de referencia para facilitar la navegación
Los elementos HTML5, como main, nav y aside, actúan como puntos de referencia o regiones especiales en la página a las que puede saltar un lector de pantalla.
Usa etiquetas de referencia para definir las secciones principales de tu página, en lugar de depender de los elementos div. Ten cuidado de no exagerar, ya que tener demasiados puntos de referencia puede ser abrumador. Por ejemplo, usa solo un elemento main en lugar de 3 o 4.
Lighthouse recomienda auditar tu sitio de forma manual para verificar que "se usen elementos de referencia de HTML5 para mejorar la navegación". Puedes usar esta lista de elementos de referencia para revisar tu página.
Cómo omitir contenido repetitivo con vínculos para omitir
Muchos sitios contienen navegación repetitiva en sus encabezados, lo que puede ser molesto para navegar con tecnología de asistencia. Usa un vínculo de navegación para permitir que los usuarios omitan este contenido.
Un vínculo para omitir es un anclaje fuera de la pantalla que siempre es el primer elemento enfocable en el DOM. Por lo general, contiene un vínculo in-page al contenido principal de la página. Como es el primer elemento del DOM, solo se necesita una acción de la tecnología de asistencia para enfocarlo y evitar la navegación repetitiva.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
Muchos sitios populares, como GitHub, The NY Times y Wikipedia, contienen vínculos para omitir. Intenta visitar los sitios y presionar la tecla TAB del teclado varias veces.
Lighthouse puede ayudarte a verificar si tu página contiene un vínculo para omitir contenido. Vuelve a ejecutar la auditoría de accesibilidad y busca los resultados de la auditoría La página contiene un título, un vínculo de omisión o una región de punto de referencia.


