Web tabanlı ödeme uygulamanızı Web Ödemeleri'ne nasıl uyarlayacağınız ve müşterilere daha iyi bir kullanıcı deneyimi nasıl sunacağınız.
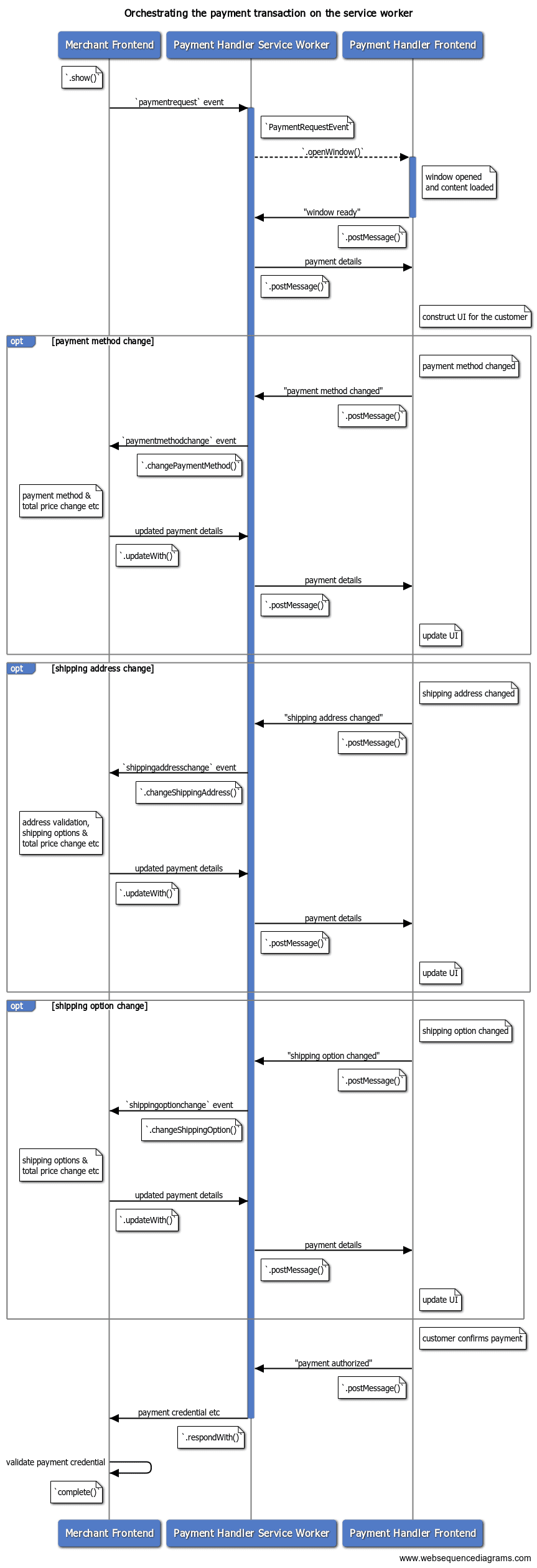
Web tabanlı bir ödeme uygulaması ödeme isteği aldığında ve ödeme işlemi başlattığında, hizmet çalışanı satıcı ile ödeme uygulaması arasındaki iletişimin merkezi olarak hareket eder. Bu yayında, ödeme uygulamasının hizmet çalışanı kullanarak ödeme yöntemi, kargo adresi veya iletişim bilgileriyle ilgili bilgileri satıcıya nasıl iletebileceği açıklanmaktadır.

Satıcıyı bilgilendirme
Satıcıyı aşağıdaki değişiklikler hakkında bilgilendirmeniz önemlidir.
Ödeme yöntemi değişikliği
Ödeme uygulamaları, farklı ödeme yöntemleriyle birden fazla ödeme aracını destekleyebilir.
| Müşteri | Ödeme Yöntemi | Ödeme Aracı |
|---|---|---|
| A | 1. Kredi Kartını Veren Kuruluş | ****1234 |
| 1. Kredi Kartını Veren Kuruluş | ****4242 |
|
| X Bankası | ******123 |
|
| B | Kredi Kartını Veren Kuruluş 2 | ****5678 |
| X Bankası | ******456 |
Örneğin, yukarıdaki tabloda A müşterisinin web tabanlı cüzdanında iki kredi kartı ve bir banka hesabı kayıtlıdır. Bu durumda uygulama üç ödeme aracı (****1234, ****4242, ******123) ve iki ödeme yöntemi (1. Kredi Kartı Veren Kuruluş ve X Bankası) işliyor. Ödeme uygulaması, ödeme işlemi sırasında müşterinin ödeme araçlarından birini seçmesine ve satıcıya ödeme yapmak için kullanmasına olanak tanıyabilir.

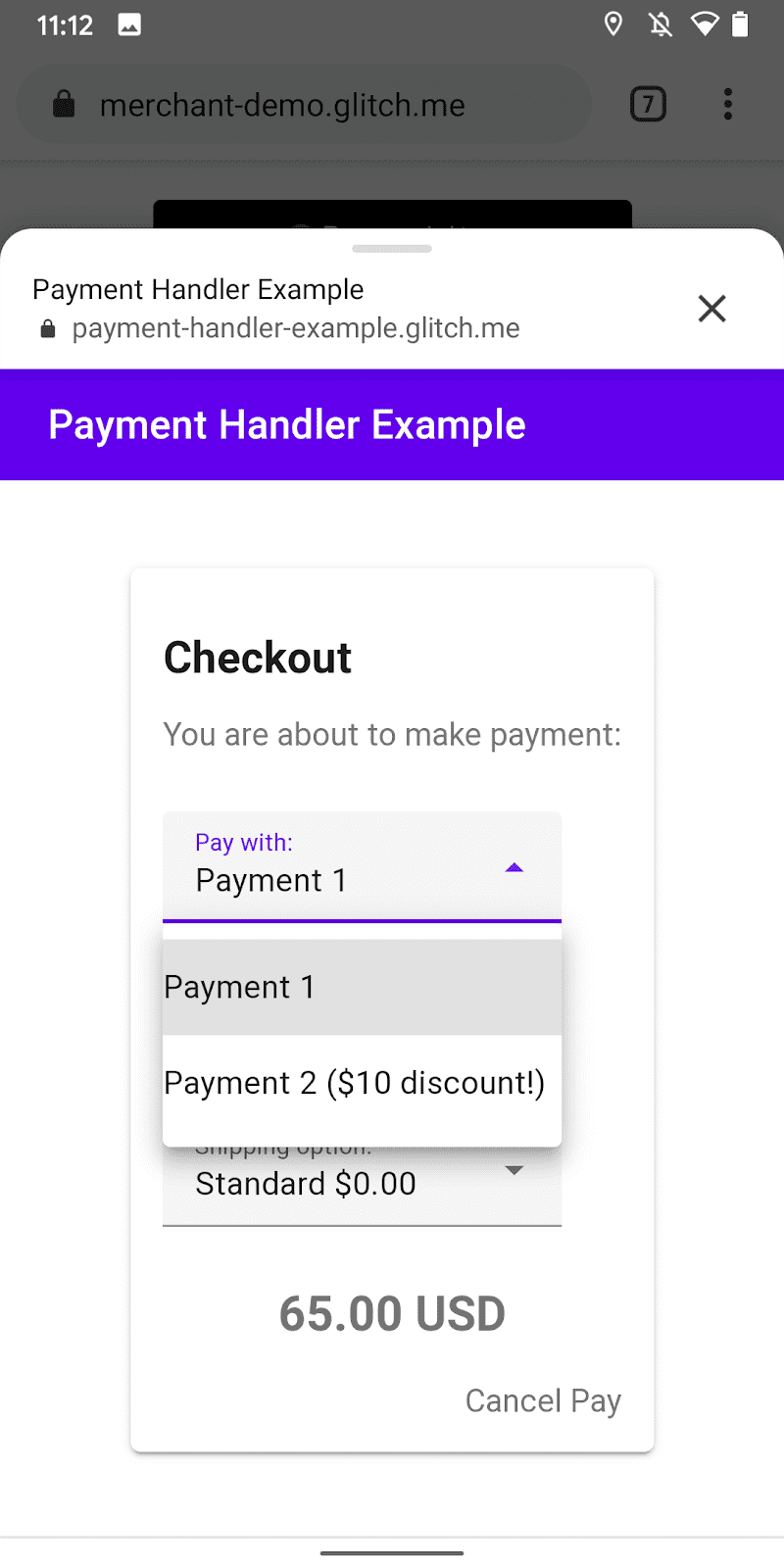
Ödeme uygulaması, tam ödeme yanıtını göndermeden önce müşterinin hangi ödeme yöntemini seçtiğini satıcıya bildirebilir. Bu özellik, satıcı belirli bir ödeme yöntemi markası için indirim kampanyası yayınlamak istediğinde kullanışlıdır.
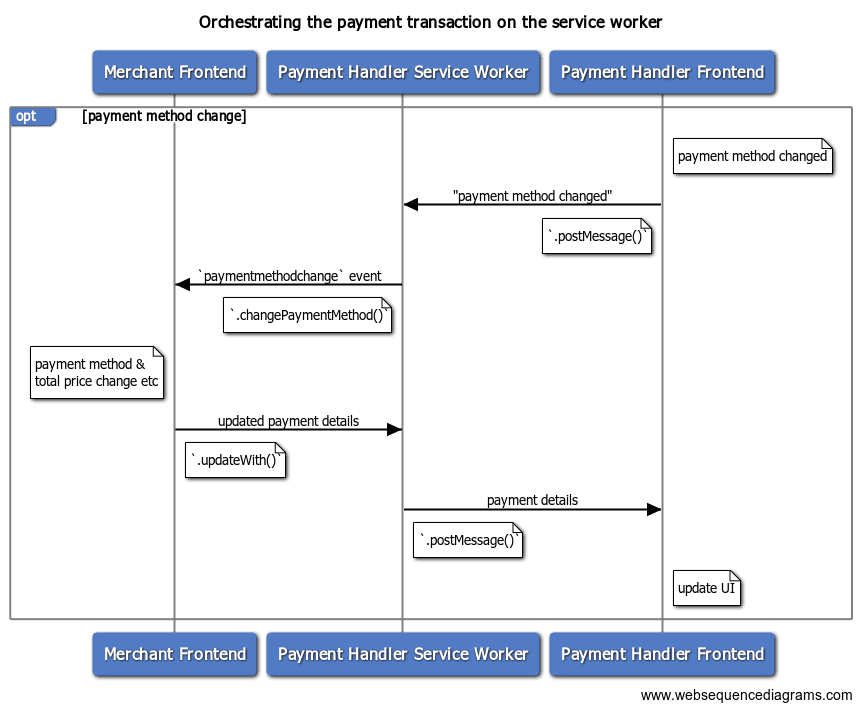
Ödeme İşleyici API'si ile ödeme uygulaması, yeni ödeme yöntemi tanımlayıcısını bildirmek için bir hizmet çalışanı aracılığıyla satıcıya "ödeme yöntemi değişikliği" etkinliği gönderebilir. Service worker, yeni ödeme yöntemi bilgileriyle PaymentRequestEvent.changePaymentMethod() işlevini çağırmalıdır.

Ödeme uygulamaları, methodDetails için isteğe bağlı ikinci bağımsız değişken olarak bir PaymentRequestEvent.changePaymentMethod() nesnesi iletebilir. Bu nesne, satıcının değişiklik etkinliğini işlemesi için gereken rastgele ödeme yöntemi ayrıntılarını içerebilir.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Satıcı, Payment Request API'den paymentmethodchange etkinliği aldığında ödeme ayrıntılarını güncelleyebilir ve PaymentDetailsUpdate nesnesiyle yanıt verebilir.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Satıcı yanıt verdiğinde, PaymentRequestEvent.changePaymentMethod()
iade edilen ürünün PaymentRequestDetailsUpdate
ile çözüleceği sözü verilir.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Öğeyi kullanarak ön uçtaki kullanıcı arayüzünü güncelleyin. Güncellenen ödeme ayrıntılarını yansıtma bölümüne bakın.
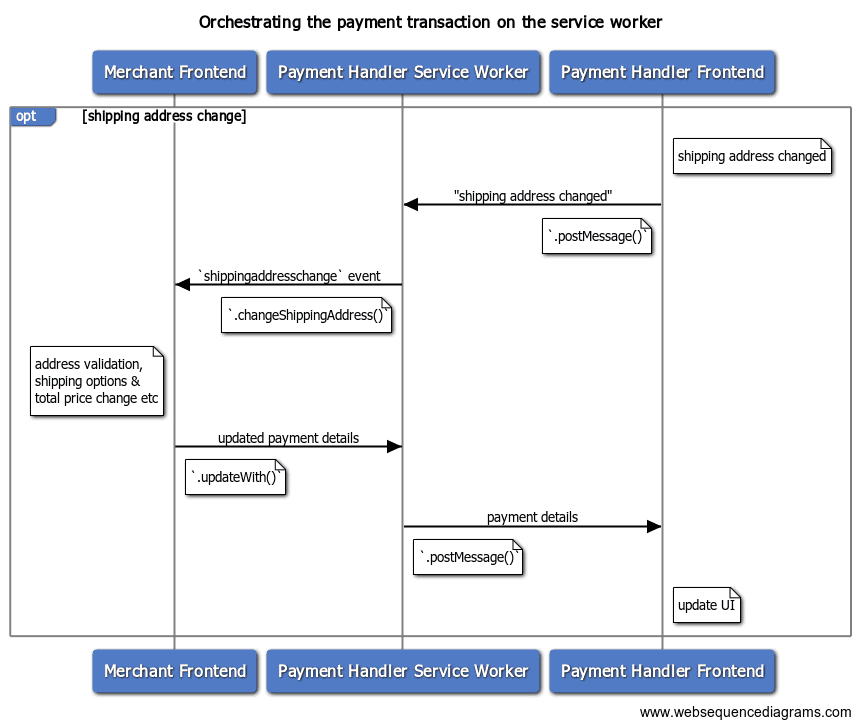
Kargo adresi değişikliği
Ödeme uygulamaları, ödeme işleminin bir parçası olarak müşterinin kargo adresini satıcıya sağlayabilir.
Bu özellik, adres toplama işlemini ödeme uygulamalarına devredebildikleri için satıcılar açısından yararlıdır. Ayrıca, adres verileri standart veri biçiminde sağlandığından satıcı, tutarlı bir yapıda kargo adresleri almayı bekleyebilir.
Ayrıca müşteriler, adres bilgilerini tercih ettikleri ödeme uygulamasına kaydedip farklı satıcılar için yeniden kullanabilir.

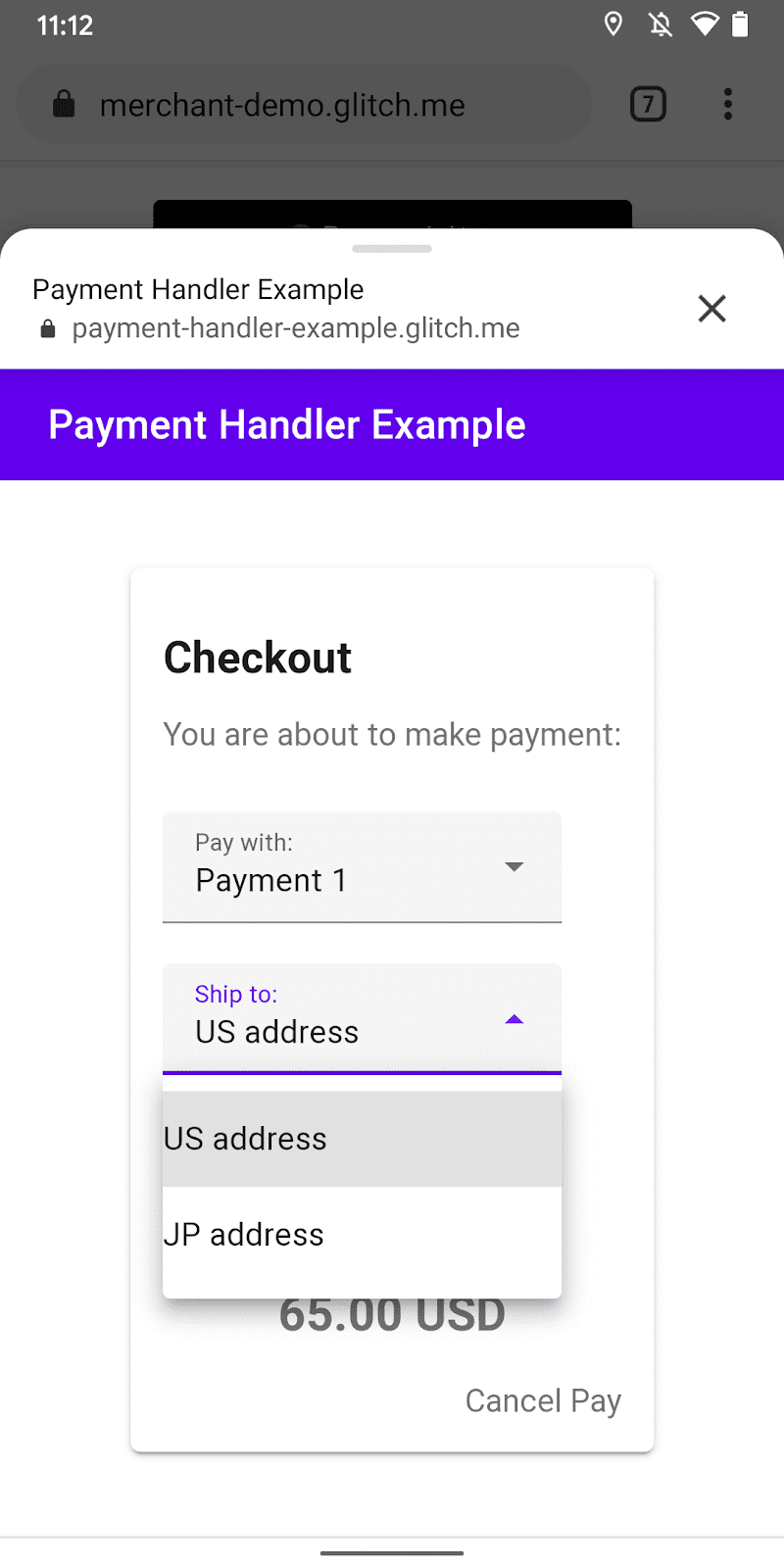
Ödeme uygulamaları, kargo adresini düzenlemek veya ödeme işlemi sırasında müşterinin önceden kaydedilmiş adres bilgilerini seçmek için kullanıcı arayüzü sağlayabilir. Kargo adresi geçici olarak belirlendiğinde ödeme uygulaması, satıcıya kısaltılmış adres bilgilerini bildirebilir. Bu, satıcılara çeşitli avantajlar sağlar:
- Bir satıcı, müşterinin öğeyi göndermek için bölgesel kısıtlamayı (ör. yalnızca yurt içi) karşılayıp karşılamadığını belirleyebilir.
- Bir satıcı, kargo seçenekleri listesini kargo adresinin bulunduğu bölgeye göre değiştirebilir (ör. uluslararası normal veya ekspres).
- Bir satıcı, adrese göre yeni kargo maliyetini uygulayabilir ve toplam fiyatı güncelleyebilir.
Ödeme İşleyici API'si ile ödeme uygulaması, yeni kargo adresini bildirmek için hizmet çalışanından satıcıya "kargo adresi değişikliği" etkinliği gönderebilir. Service worker, PaymentRequestEvent.changeShippingAddress() işlevini new address
object ile çağırmalıdır.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Anahtar terim: Gizlenen adres. Bu durumda satıcıya tam kargo adresini bildirmek gerekli değildir ve müşterilerin gizliliğini riske atar. Satıcı, yalnızca kargo maliyetini belirlemek için gereken adres bölümlerini alır. Tarayıcı, satıcının DOM'unda shippingaddresschange etkinliğini tetiklemeden önce, ödeme uygulaması tarafından sağlanan adresteki organization, phone, recipient, addressLine alanlarını temizler.
Satıcı, PaymentRequest API'den bir shippingaddresschange etkinliği alır. Böylece güncellenmiş PaymentDetailsUpdate ile yanıt verebilir.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Satıcı yanıt verdiğinde, döndürülen söz
PaymentRequestEvent.changeShippingAddress()
bir PaymentRequestDetailsUpdate nesnesiyle çözümlenir.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Öğeyi kullanarak ön uçtaki kullanıcı arayüzünü güncelleyin. Güncellenen ödeme ayrıntılarını yansıtma bölümüne bakın.
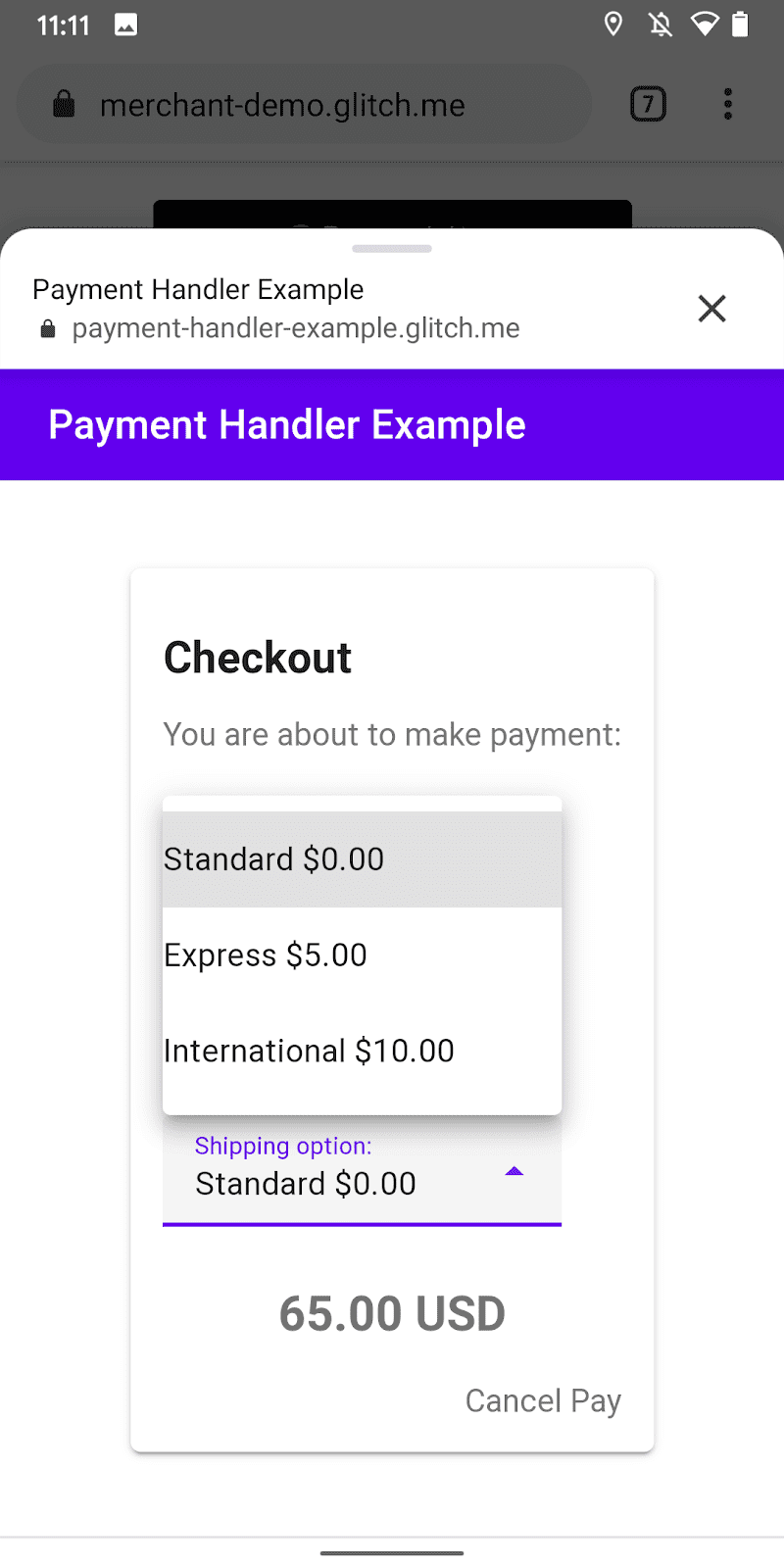
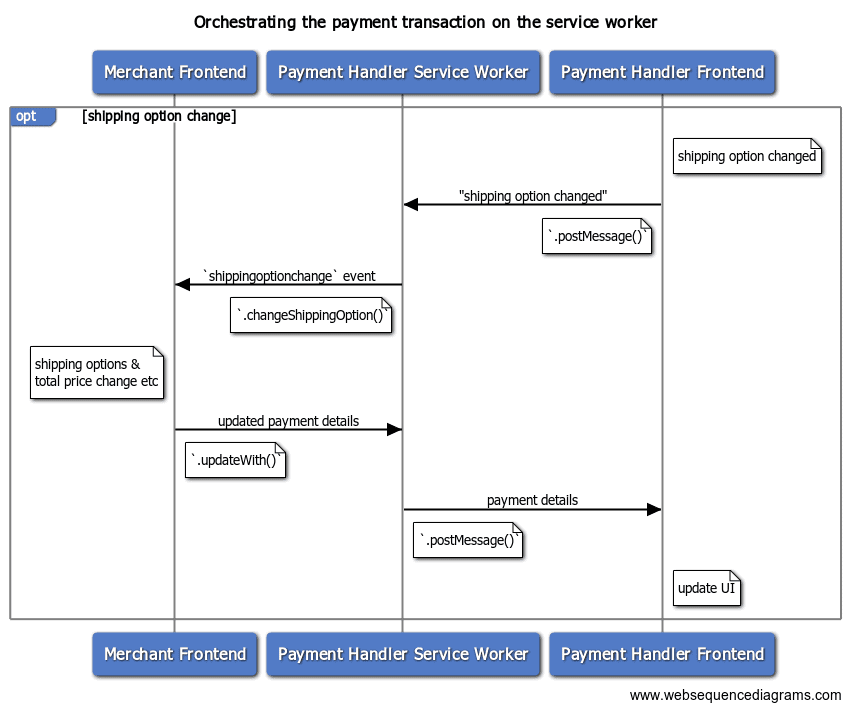
Satıcıyı kargo seçeneği değişikliği hakkında bilgilendirme
Kargo seçenekleri, satıcıların satın alınan öğeleri müşteriye göndermek için kullandığı teslimat yöntemleridir. Genel kargo seçenekleri şunlardır:
- Ücretsiz gönderim
- Ekspres kargo
- Uluslararası nakliye
- Premium uluslararası kargo
Her birinin kendi maliyeti vardır. Genellikle daha hızlı yöntemler ve seçenekler daha pahalıdır.
Ödeme isteği API'sini kullanan satıcılar bu seçimi bir ödeme uygulamasına devredebilir. Ödeme uygulaması, bilgileri kullanarak bir kullanıcı arayüzü oluşturabilir ve müşterinin bir kargo seçeneği belirlemesine olanak tanıyabilir.

Satıcının Payment Request API'sinde belirtilen kargo seçenekleri listesi, ödeme uygulamasının service worker'ına PaymentRequestEvent özelliği olarak aktarılır.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
Ödeme uygulaması, müşterinin hangi kargo seçeneğini belirlediğini satıcıya bildirebilir. Kargo seçeneğinin değiştirilmesi toplam fiyatı da değiştirdiğinden bu durum hem satıcı hem de müşteri için önemlidir. Satıcının, daha sonra ödeme doğrulaması için en son fiyat hakkında bilgilendirilmesi ve müşterinin de değişiklikten haberdar olması gerekir.
Ödeme İşleyici API'si ile ödeme uygulaması, hizmet çalışanından satıcıya "kargo seçeneği değişikliği" etkinliği gönderebilir. Service worker, yeni kargo seçeneği kimliğiyle PaymentRequestEvent.changeShippingOption() işlevini çağırmalıdır.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Satıcı, Payment Request API'den bir shippingoptionchange etkinliği alır. Satıcı, toplam fiyatı güncellemek için bu bilgileri kullanmalı ve ardından güncellenmiş PaymentDetailsUpdate ile yanıt vermelidir.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Satıcı yanıt verdiğinde, PaymentRequestEvent.changeShippingOption()
iade edilen ürünün PaymentRequestDetailsUpdate
ile çözüleceği sözü verilir.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Öğeyi kullanarak ön uçtaki kullanıcı arayüzünü güncelleyin. Güncellenen ödeme ayrıntılarını yansıtma bölümüne bakın.
Güncellenen ödeme ayrıntılarını yansıtma
Satıcı, ödeme ayrıntılarını güncellemeyi tamamladığında .changePaymentMethod(), .changeShippingAddress() ve .changeShippingOption()'den döndürülen sözler ortak bir PaymentRequestDetailsUpdate nesnesiyle çözümlenir. Ödeme işleyici, güncellenen toplam fiyatı ve kargo seçeneklerini kullanıcı arayüzüne yansıtmak için sonucu kullanabilir.
Satıcılar birkaç nedenden dolayı hata döndürebilir:
- Ödeme yöntemi kabul edilmiyor.
- Kargo adresi, desteklenen bölgelerin dışında.
- Kargo adresi geçersiz bilgiler içeriyor.
- Kargo seçeneği, sağlanan kargo adresi için veya başka bir nedenle seçilemiyor.
Hata durumunu yansıtmak için aşağıdaki özellikleri kullanın:
error: İnsan tarafından okunabilir hata dizesi. Bu, müşterilere gösterilecek en iyi dizedir.shippingAddressErrors:AddressErrorsAdres özelliği başına ayrıntılı hata dizesi içeren nesne. Müşterinin adresini düzenlemesine olanak tanıyan bir form açmak ve müşteriyi doğrudan geçersiz alanlara yönlendirmek istiyorsanız bu seçenek kullanışlıdır.paymentMethodErrors: Ödeme yöntemine özgü hata nesnesi. Satıcılardan yapılandırılmış bir hata sağlamalarını isteyebilirsiniz ancak Web Payments spesifikasyon yazarları, bunun basit bir dize olarak kalmasını önerir.
Örnek kod
Bu belgede gördüğünüz örnek kodların çoğu, örnek bir uygulamadan alınmıştır.
Denemek için:
- https://paymentrequest-demo.glitch.me/ adresine gidin.
- Sayfanın alt kısmına gidin.
- Ödeme düğmesi ekle'ye basın.
- Ödeme Yöntemi Tanımlayıcısı alanına
https://paymenthandler-demo.glitch.megirin. - Alanının yanındaki Öde düğmesine basın.


