چگونه اپلیکیشن پرداخت مبتنی بر وب خود را با پرداختهای وب تطبیق دهید و تجربه کاربری بهتری برای مشتریان فراهم کنید.
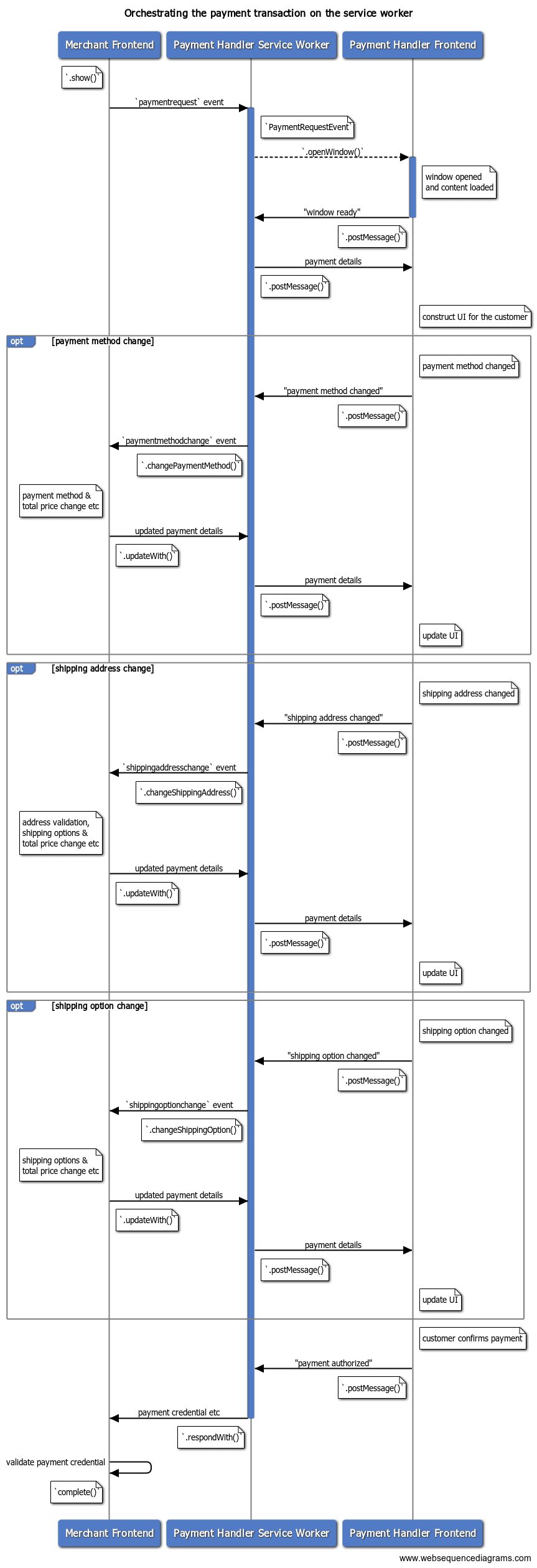
هنگامی که یک برنامه پرداخت مبتنی بر وب، درخواست پرداخت را دریافت و تراکنش پرداخت را آغاز میکند ، سرویس ورکر به عنوان مرکز ارتباط بین فروشنده و برنامه پرداخت عمل خواهد کرد. این پست توضیح میدهد که چگونه یک برنامه پرداخت میتواند با استفاده از یک سرویس ورکر، اطلاعات مربوط به روش پرداخت، آدرس ارسال یا اطلاعات تماس را به فروشنده منتقل کند.

به تاجر اطلاع دهید
اطلاع رسانی به فروشنده در مورد تغییرات زیر مهم است.
تغییر روش پرداخت
اپلیکیشنهای پرداخت میتوانند از ابزارهای پرداخت متعدد با روشهای پرداخت مختلف پشتیبانی کنند.
| مشتری | روش پرداخت | ابزار پرداخت |
|---|---|---|
| الف | صادرکننده کارت اعتباری ۱ | ****1234 |
| صادرکننده کارت اعتباری ۱ | ****4242 | |
| بانک ایکس | ******123 | |
| ب | صادرکننده کارت اعتباری ۲ | ****5678 |
| بانک ایکس | ******456 |
برای مثال، در جدول بالا، کیف پول تحت وب مشتری A دارای دو کارت اعتباری و یک حساب بانکی ثبت شده است. در این حالت، برنامه با سه ابزار پرداخت ( ****1234 ، ****4242 ، ******123 ) و دو روش پرداخت (صادرکننده کارت اعتباری 1 و بانک X) کار میکند. در یک تراکنش پرداخت، برنامه پرداخت میتواند به مشتری اجازه دهد یکی از ابزارهای پرداخت را انتخاب کرده و از آن برای پرداخت به فروشنده استفاده کند.

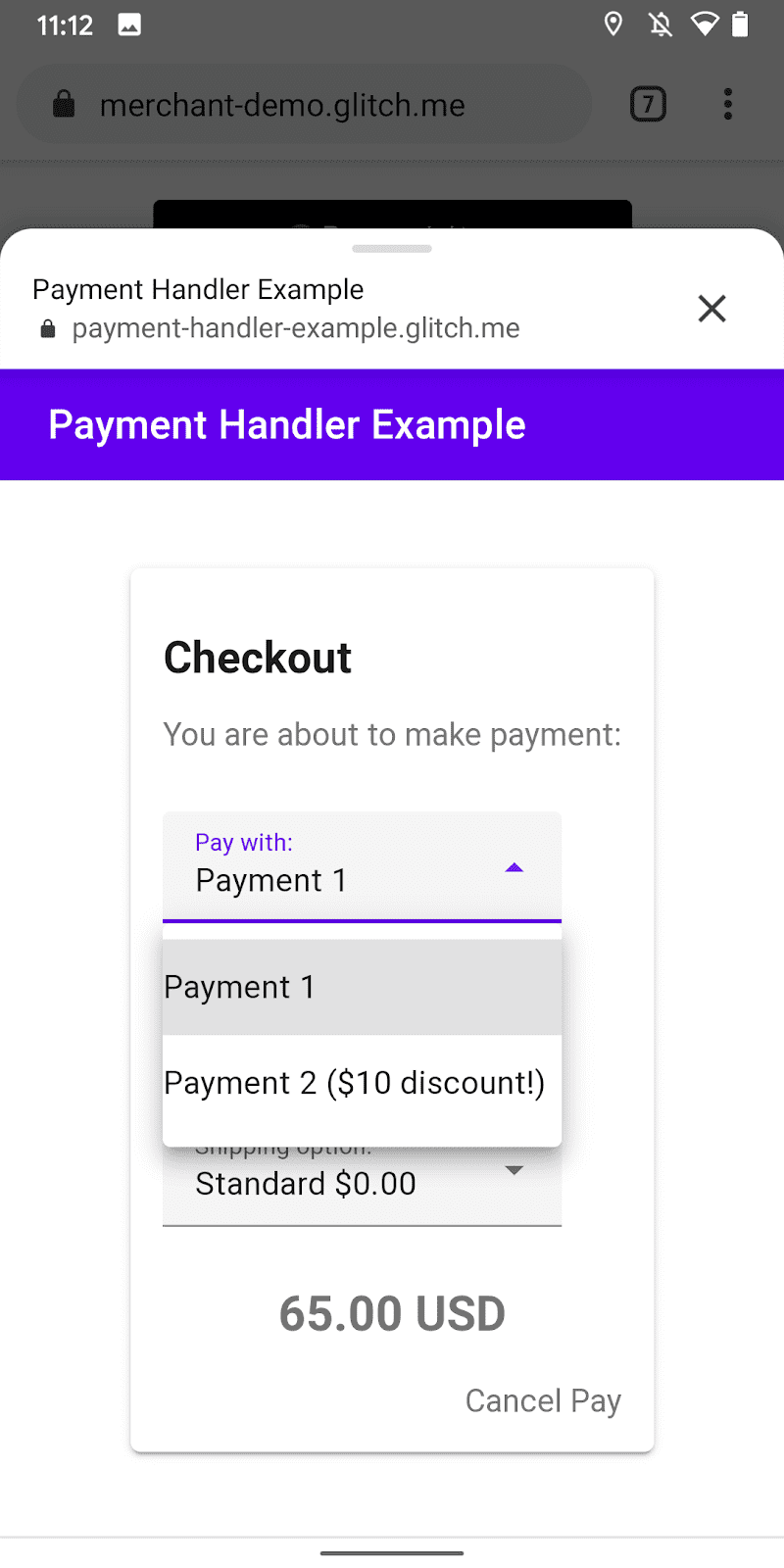
اپلیکیشن پرداخت میتواند قبل از ارسال پاسخ کامل پرداخت، به فروشنده اطلاع دهد که مشتری کدام روش پرداخت را انتخاب کرده است. این قابلیت زمانی مفید است که فروشنده بخواهد مثلاً برای یک برند خاص روش پرداخت، یک کمپین تخفیف اجرا کند.
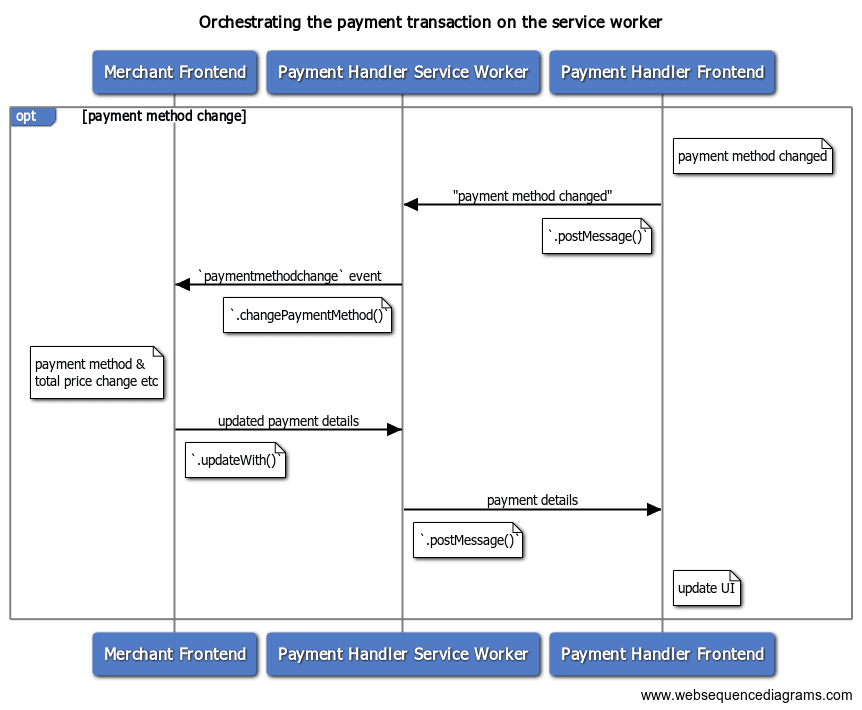
با API مربوط به Payment Handler، برنامه پرداخت میتواند از طریق یک سرویس ورکر، رویداد "تغییر روش پرداخت" را برای فروشنده ارسال کند تا شناسه روش پرداخت جدید را اطلاع دهد. سرویس ورکر باید PaymentRequestEvent.changePaymentMethod() را با اطلاعات روش پرداخت جدید فراخوانی کند.

برنامههای پرداخت میتوانند یک شیء methodDetails را به عنوان آرگومان دوم اختیاری برای PaymentRequestEvent.changePaymentMethod() ارسال کنند. این شیء میتواند شامل جزئیات دلخواه روش پرداخت مورد نیاز برای فروشنده جهت پردازش رویداد تغییر باشد.
[پردازنده پرداخت] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
وقتی فروشنده یک رویداد paymentmethodchange از API درخواست پرداخت دریافت میکند، میتواند جزئیات پرداخت را بهروزرسانی کرده و با یک شیء PaymentDetailsUpdate پاسخ دهد.
[تاجر]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
وقتی فروشنده پاسخ میدهد، promise که PaymentRequestEvent.changePaymentMethod() برگردانده است با یک شیء PaymentRequestDetailsUpdate حل و فصل میشود.
[پردازنده پرداخت] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
از شیء برای بهروزرسانی رابط کاربری در بخش فرانتاند استفاده کنید. به بخش «بازتاب جزئیات پرداخت بهروزرسانیشده» مراجعه کنید.
تغییر آدرس حمل و نقل
اپلیکیشنهای پرداخت میتوانند آدرس ارسال مشتری را به عنوان بخشی از تراکنش پرداخت به فروشنده ارائه دهند.
این برای بازرگانان مفید است زیرا میتوانند جمعآوری آدرس را به برنامههای پرداخت واگذار کنند. و از آنجا که دادههای آدرس در قالب داده استاندارد ارائه میشوند، بازرگان میتواند انتظار داشته باشد که آدرسهای حمل و نقل را با ساختار ثابتی دریافت کند.
علاوه بر این، مشتریان میتوانند اطلاعات آدرس خود را در برنامه پرداخت دلخواه خود ثبت کنند و از آن برای فروشندگان مختلف استفاده مجدد کنند.

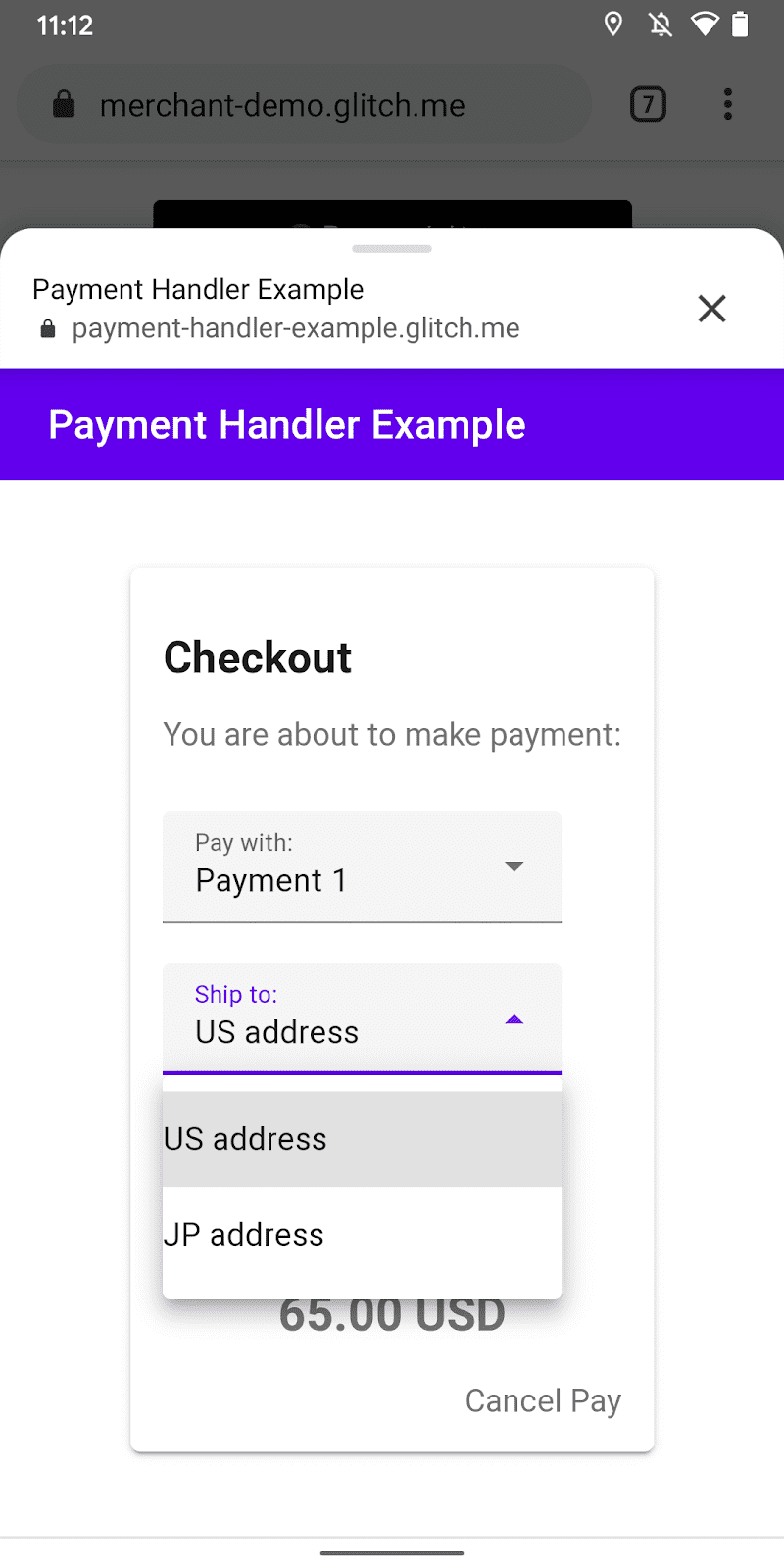
اپلیکیشنهای پرداخت میتوانند رابط کاربری (UI) را برای ویرایش آدرس ارسال یا انتخاب اطلاعات آدرس از پیش ثبتشده برای مشتری در تراکنش پرداخت ارائه دهند. هنگامی که یک آدرس ارسال به طور موقت تعیین میشود، اپلیکیشن پرداخت میتواند اطلاعات آدرس حذفشده را به فروشنده اطلاع دهد. این امر مزایای متعددی را برای فروشندگان فراهم میکند:
- یک فروشنده میتواند تعیین کند که آیا مشتری محدودیت منطقهای برای ارسال کالا (مثلاً فقط داخلی) را رعایت میکند یا خیر.
- یک فروشنده میتواند فهرست گزینههای حمل و نقل را بر اساس منطقه آدرس حمل و نقل (به عنوان مثال، بینالمللی معمولی یا اکسپرس) تغییر دهد.
- یک فروشنده میتواند هزینه ارسال جدید را بر اساس آدرس اعمال کند و قیمت کل را بهروزرسانی کند.
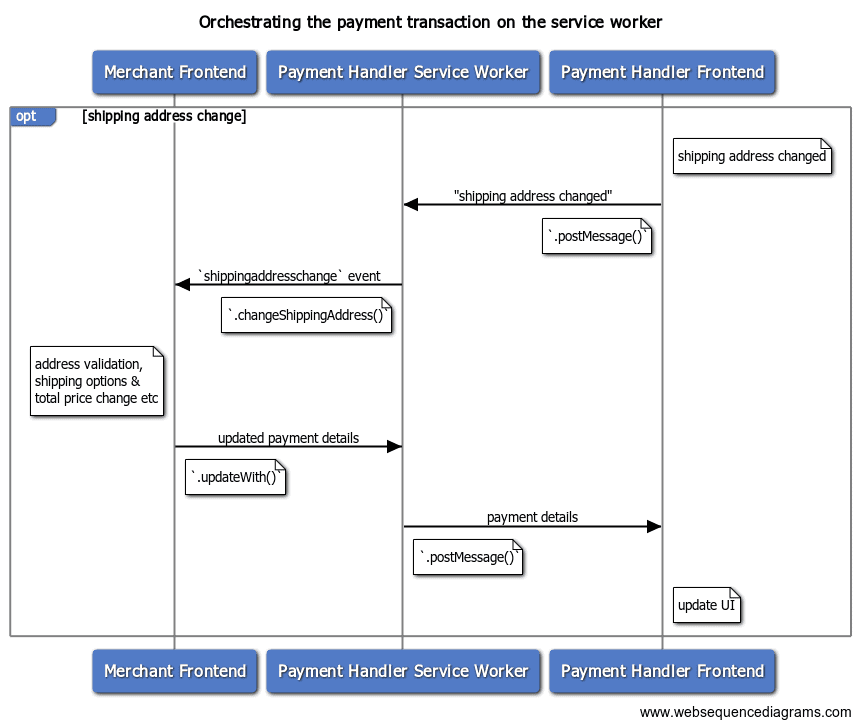
با API مربوط به Payment Handler، برنامه پرداخت میتواند یک رویداد "تغییر آدرس ارسال" را از طریق سرویس ورکر به فروشنده ارسال کند تا آدرس ارسال جدید را اطلاع دهد. سرویس ورکر باید PaymentRequestEvent.changeShippingAddress() را با شیء آدرس جدید فراخوانی کند.

[پردازنده پرداخت] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
اصطلاح کلیدی: آدرس حذفشده . در این مورد، اطلاعرسانی کامل آدرس ارسال به فروشنده ضروری نیست و حریم خصوصی مشتریان را به خطر میاندازد. فروشنده فقط بخشهایی از آدرس را که برای تعیین هزینه ارسال نیاز دارد، دریافت میکند. بهطور خاص، مرورگر قبل از فراخوانی رویداد shippingaddresschange در DOM فروشنده، فیلدهای organization ، phone ، recipient و addressLine را از آدرس ارائه شده توسط برنامه پرداخت پاک میکند.
فروشنده یک رویداد shippingaddresschange از API درخواست پرداخت دریافت میکند تا بتواند با بهروزرسانی PaymentDetailsUpdate پاسخ دهد.
[تاجر]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
وقتی فروشنده پاسخ میدهد، promise برگردانده شدهی PaymentRequestEvent.changeShippingAddress() با یک شیء PaymentRequestDetailsUpdate حل و فصل میشود.
[پردازنده پرداخت] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
از شیء برای بهروزرسانی رابط کاربری در بخش فرانتاند استفاده کنید. به بخش «بازتاب جزئیات پرداخت بهروزرسانیشده» مراجعه کنید.
تغییر در گزینه ارسال را به فروشنده اطلاع دهید
گزینههای ارسال، روشهای تحویلی هستند که بازرگانان برای ارسال اقلام خریداری شده به مشتری استفاده میکنند. گزینههای معمول ارسال عبارتند از:
- ارسال رایگان
- ارسال اکسپرس
- حمل و نقل بین المللی
- حمل و نقل بین المللی ممتاز
هر کدام هزینه خاص خود را دارند. معمولاً روشها و گزینههای سریعتر گرانتر هستند.
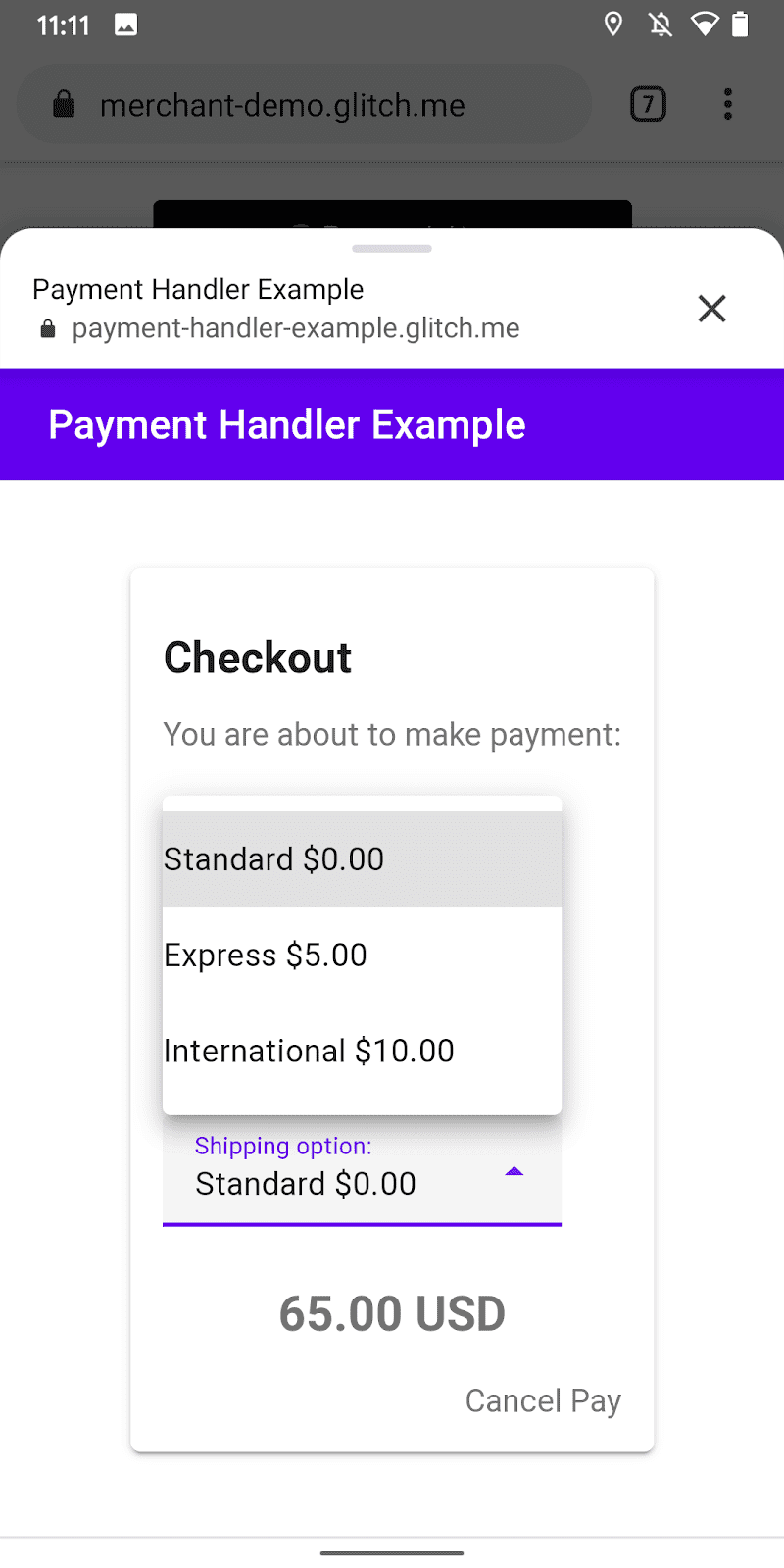
فروشندگانی که از API درخواست پرداخت استفاده میکنند میتوانند این انتخاب را به یک اپلیکیشن پرداخت واگذار کنند. اپلیکیشن پرداخت میتواند از این اطلاعات برای ساخت رابط کاربری استفاده کند و به مشتری اجازه دهد گزینه ارسال را انتخاب کند.

فهرست گزینههای ارسال مشخصشده در API درخواست پرداخت فروشنده، به عنوان یک ویژگی از PaymentRequestEvent به سرویس ورکر برنامه پرداخت ارسال میشود.
[تاجر]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
اپلیکیشن پرداخت میتواند به فروشنده اطلاع دهد که مشتری کدام گزینه ارسال را انتخاب کرده است. این موضوع هم برای فروشنده و هم برای مشتری مهم است زیرا تغییر گزینه ارسال، قیمت کل را نیز تغییر میدهد. فروشنده باید از آخرین قیمت برای تأیید پرداخت بعدی مطلع شود و مشتری نیز باید از این تغییر مطلع باشد.
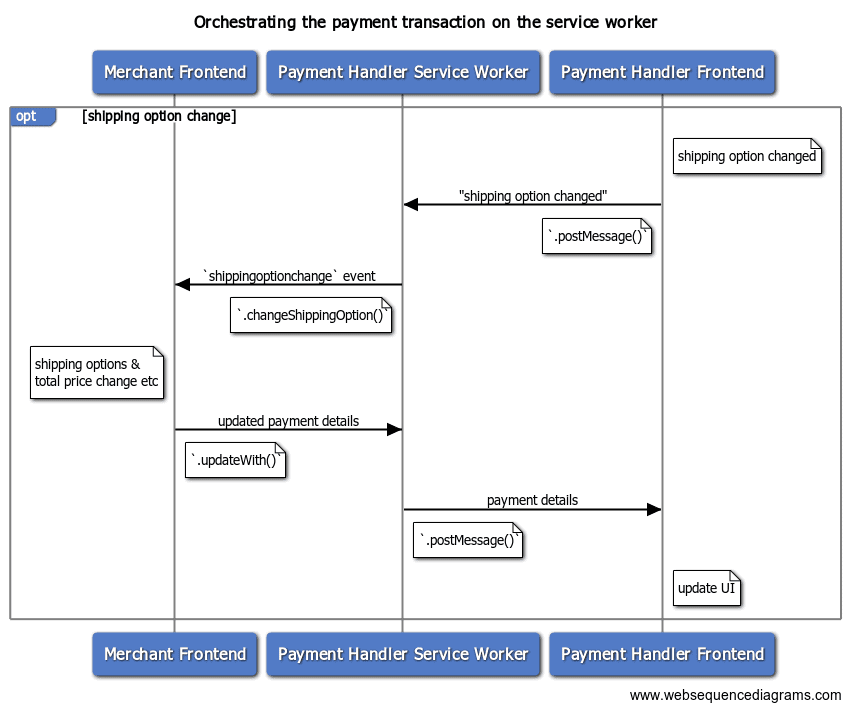
با API مربوط به Payment Handler، برنامه پرداخت میتواند یک رویداد "تغییر گزینه ارسال" را از سرویس ورکر به فروشنده ارسال کند. سرویس ورکر باید PaymentRequestEvent.changeShippingOption() با شناسه گزینه ارسال جدید فراخوانی کند.

[پردازنده پرداخت] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
فروشنده یک رویداد shippingoptionchange از API درخواست پرداخت دریافت خواهد کرد. فروشنده باید از این اطلاعات برای بهروزرسانی قیمت کل استفاده کند و سپس با بهروزرسانی PaymentDetailsUpdate پاسخ دهد.
[تاجر]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
وقتی فروشنده پاسخ میدهد، promise که PaymentRequestEvent.changeShippingOption() برگردانده است با یک شیء PaymentRequestDetailsUpdate حل و فصل میشود.
[پردازنده پرداخت] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
از شیء برای بهروزرسانی رابط کاربری در بخش فرانتاند استفاده کنید. به بخش «بازتاب جزئیات پرداخت بهروزرسانیشده» مراجعه کنید.
جزئیات پرداخت بهروز شده را منعکس کنید
زمانی که فروشنده بهروزرسانی جزئیات پرداخت را تمام کرد، promise های برگردانده شده از .changePaymentMethod() ، .changeShippingAddress() و .changeShippingOption() با یک شیء مشترک PaymentRequestDetailsUpdate حل میشوند. کنترلکننده پرداخت میتواند از نتیجه برای انعکاس قیمت کل بهروزرسانی شده و گزینههای ارسال به رابط کاربری استفاده کند.
فروشندگان ممکن است به چند دلیل خطاها را برگردانند:
- روش پرداخت قابل قبول نیست.
- آدرس ارسال خارج از مناطق پشتیبانی شده آنها است.
- آدرس ارسال شامل اطلاعات نامعتبر است.
- گزینه ارسال به دلیل آدرس ارسال ارائه شده یا دلیل دیگری قابل انتخاب نیست.
برای نمایش وضعیت خطا از ویژگیهای زیر استفاده کنید:
-
error: رشته خطای قابل خواندن توسط انسان. این بهترین رشته برای نمایش به مشتریان است. -
shippingAddressErrors: شیءAddressErrorsکه حاوی رشته خطای دقیق برای هر ویژگی آدرس است. این مورد در صورتی مفید است که میخواهید فرمی را باز کنید که به مشتری اجازه میدهد آدرس خود را ویرایش کند و باید مستقیماً آنها را به فیلدهای نامعتبر هدایت کنید. -
paymentMethodErrors: شیء خطای مختص روش پرداخت. میتوانید از فروشندگان بخواهید که یک خطای ساختاریافته ارائه دهند، اما نویسندگان مشخصات پرداختهای وب توصیه میکنند که آن را به صورت یک رشته ساده نگه دارید.
کد نمونه
بیشتر کدهای نمونهای که در این سند مشاهده کردید، گزیدههایی از یک برنامهی نمونه بودند.
برای امتحان کردن آن:
- به آدرس https://paymentrequest-demo.glitch.me/ بروید.
- به پایین صفحه بروید.
- دکمه افزودن پرداخت را فشار دهید.
-
https://paymenthandler-demo.glitch.meدر فیلد شناسه روش پرداخت وارد کنید. - دکمه پرداخت کنار فیلد را فشار دهید.


