Como adaptar seu app de pagamento baseado na Web para pagamentos na Web e oferecer uma experiência do usuário melhor aos clientes.
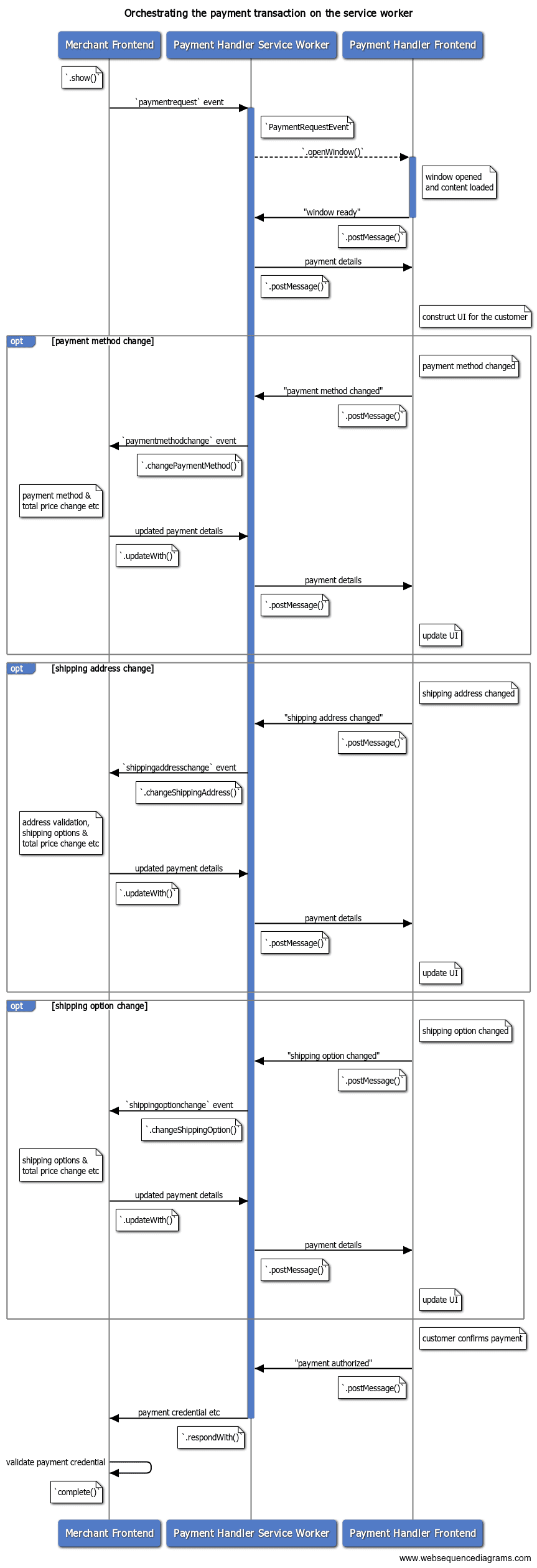
Depois que um app de pagamento baseado na Web recebe uma solicitação de pagamento e inicia uma transação de pagamento, o service worker atua como o hub de comunicação entre o comerciante e o app de pagamento. Esta postagem explica como um app de pagamento pode transmitir informações sobre a forma de pagamento, o endereço de entrega ou as informações de contato ao comerciante usando um service worker.

Informar o comerciante
É importante informar ao comerciante as seguintes mudanças.
Mudança na forma de pagamento
Os apps de pagamento podem aceitar vários instrumentos com diferentes formas de pagamento.
| Cliente | Forma de pagamento | Instrumento de pagamento |
|---|---|---|
| A | Emissor do cartão de crédito 1 | ****1234 |
| Emissor do cartão de crédito 1 | ****4242 |
|
| Banco X | ******123 |
|
| B | Emissor do cartão de crédito 2 | ****5678 |
| Banco X | ******456 |
Por exemplo, na tabela acima, a carteira on-line do cliente A tem dois cartões de crédito e uma conta bancária registrados. Nesse caso, o app está processando três instrumentos de pagamento (****1234, ****4242, ******123) e dois métodos de pagamento (Emissor de cartão de crédito 1 e Banco X). Em uma transação de pagamento, o app de pagamento
permite que o cliente escolha um dos instrumentos de pagamento e o use para pagar
ao comerciante.

O app de pagamento pode informar ao comerciante qual forma de pagamento o cliente escolheu antes de enviar a resposta de pagamento completa. Isso é útil quando o comerciante quer veicular uma campanha de desconto para uma marca específica de forma de pagamento, por exemplo.
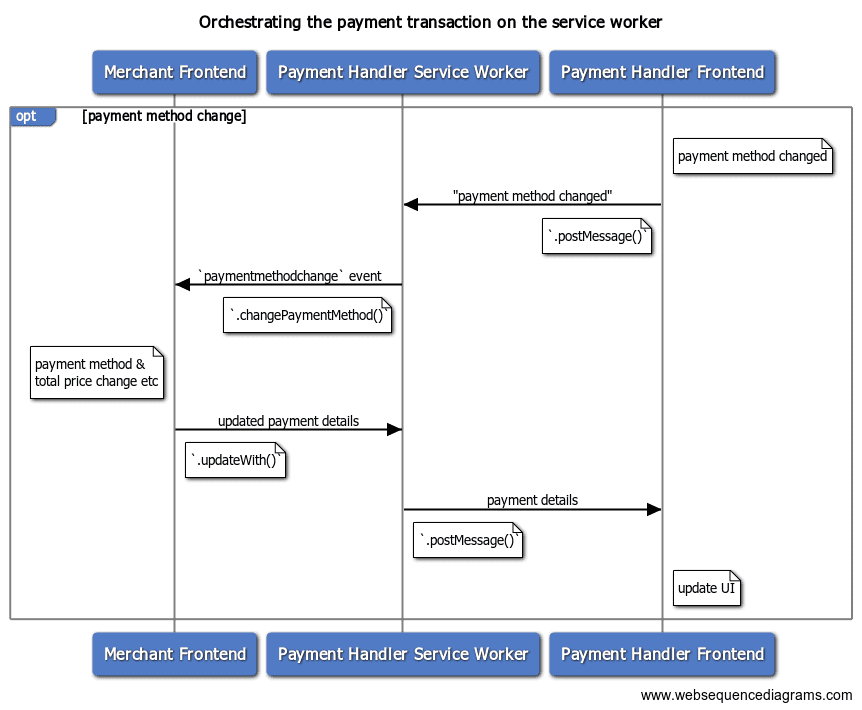
Com a API Payment Handler, o app de pagamento pode enviar um evento "mudança de forma de pagamento"
ao comerciante usando um service worker para notificar o novo identificador
da forma de pagamento. O service worker precisa invocar
PaymentRequestEvent.changePaymentMethod() com as informações
da nova forma de pagamento.

Os apps de pagamento podem transmitir um objeto methodDetails como o segundo argumento opcional
para PaymentRequestEvent.changePaymentMethod(). Esse objeto pode conter detalhes arbitrários da forma de pagamento necessários para o comerciante processar o evento de mudança.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Quando o comerciante recebe um evento paymentmethodchange da API Payment
Request, ele pode atualizar os detalhes do pagamento e responder com um objeto
PaymentDetailsUpdate.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Quando o comerciante responder, a promessa retornada por
PaymentRequestEvent.changePaymentMethod()
será resolvida com um objeto
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Use o objeto para atualizar a interface no front-end. Consulte Refletir os detalhes de pagamento atualizados.
Mudança de endereço de entrega
Os apps de pagamento podem fornecer o endereço de entrega de um cliente ao comerciante como parte de uma transação de pagamento.
Isso é útil para os comerciantes porque eles podem delegar a coleta de endereços a apps de pagamento. Como os dados de endereço serão fornecidos no formato de dados padrão, o comerciante pode esperar receber endereços de entrega em uma estrutura consistente.
Além disso, os clientes podem registrar as informações de endereço no app de pagamento preferido e reutilizá-las em diferentes comerciantes.

Os apps de pagamento podem fornecer uma interface para editar um endereço de entrega ou selecionar informações de endereço pré-registradas para o cliente em uma transação de pagamento. Quando um endereço de entrega é determinado temporariamente, o app de pagamento pode informar ao comerciante sobre as informações de endereço ocultadas. Isso oferece vários benefícios aos comerciantes:
- Um comerciante pode determinar se o cliente atende à restrição regional para enviar o item (por exemplo, apenas doméstico).
- Um comerciante pode mudar a lista de opções de frete com base na região do endereço de entrega (por exemplo, internacional comum ou expresso).
- Um comerciante pode aplicar o novo custo de frete com base no endereço e atualizar o preço total.
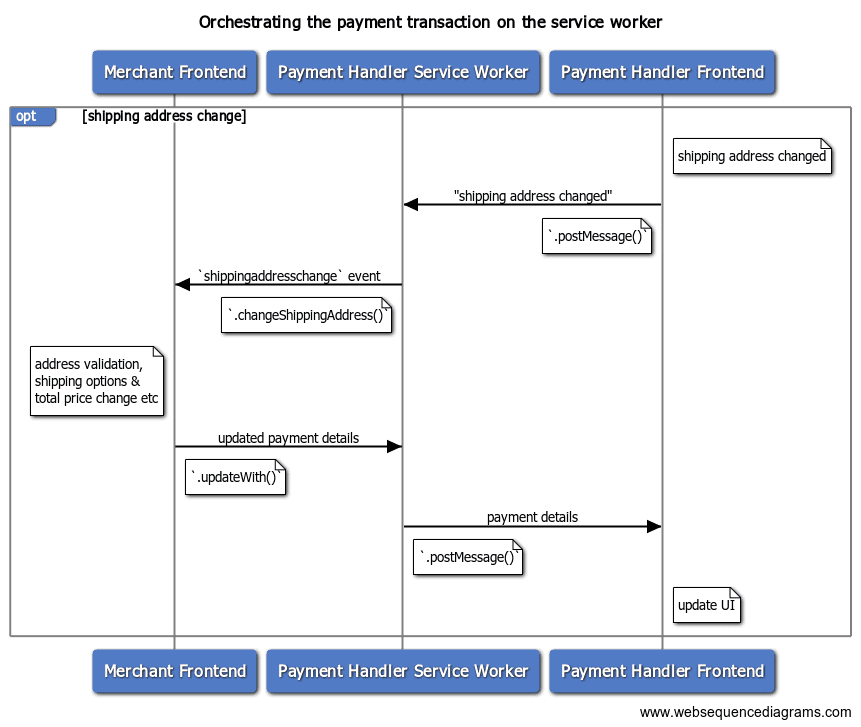
Com a API Payment Handler, o app de pagamento pode enviar um evento "mudança de endereço de entrega" ao comerciante do service worker para notificar o novo endereço de entrega. O service worker precisa invocar
PaymentRequestEvent.changeShippingAddress()
com o novo objeto
de endereço.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Termo principal: Endereço censurado. Informar o endereço de entrega completo ao comerciante nesse caso não é necessário e coloca em risco a privacidade dos clientes. O comerciante só recebe as partes do endereço necessárias para determinar o custo de frete. Especificamente, o navegador vai limpar os campos organization, phone, recipient e addressLine do endereço fornecido pelo app de pagamento antes de gerar o evento shippingaddresschange no DOM do comerciante.
O comerciante vai receber um evento shippingaddresschange da API Payment
Request para responder com o PaymentDetailsUpdate atualizado.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Quando o comerciante responde, a promessa
PaymentRequestEvent.changeShippingAddress()
retornada é resolvida com um objeto
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Use o objeto para atualizar a interface no front-end. Consulte Refletir os detalhes de pagamento atualizados.
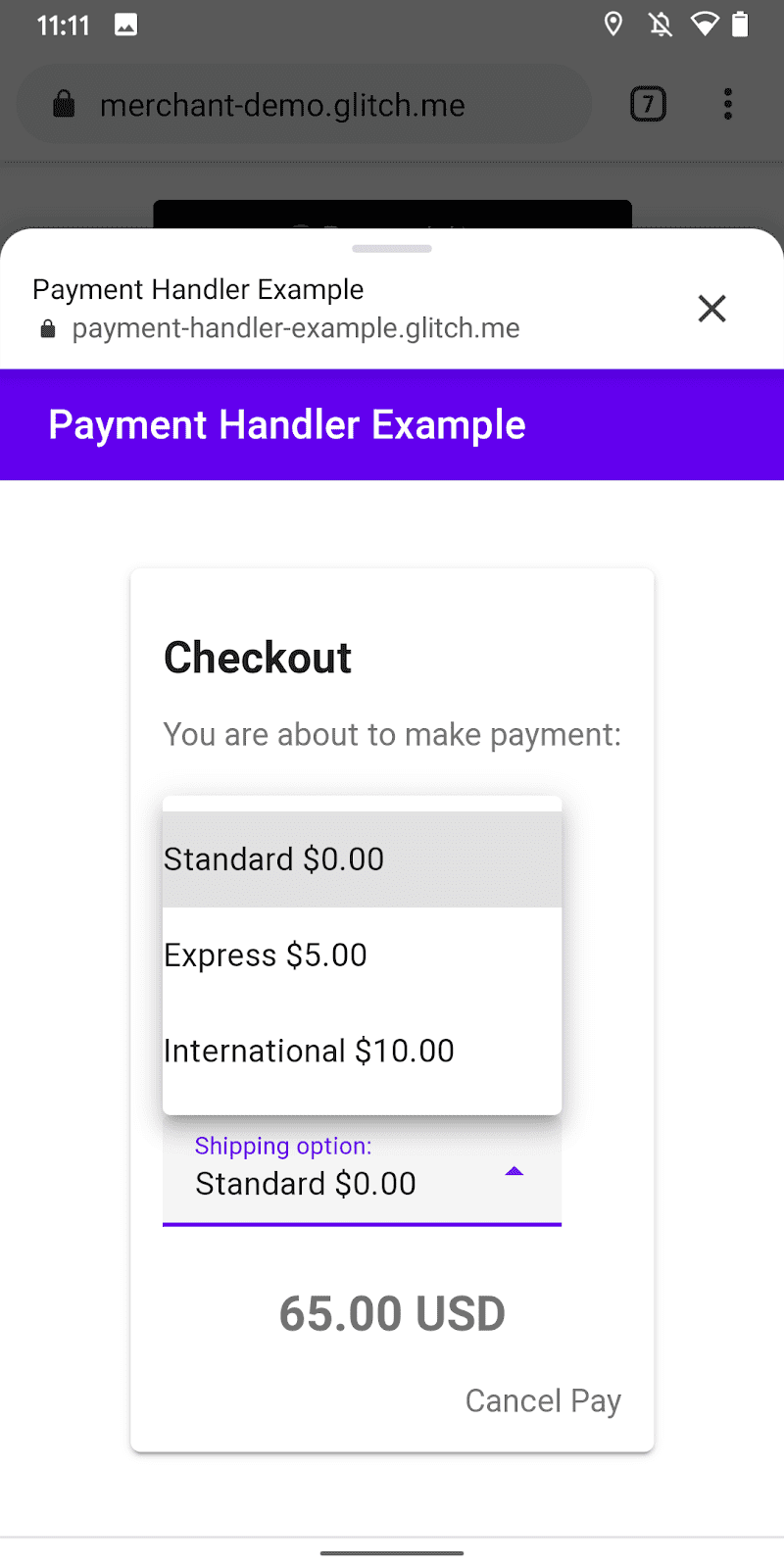
Informar o comerciante sobre uma mudança na opção de frete
As opções de frete são métodos de entrega usados pelos comerciantes para enviar itens comprados a um cliente. As opções de envio comuns incluem:
- Frete grátis
- Frete expresso
- Frete internacional
- Frete internacional premium
Cada um tem um custo diferente. Geralmente, métodos e opções mais rápidos são mais caros.
Os comerciantes que usam a API Payment Request podem delegar essa seleção a um app de pagamento. O app de pagamento pode usar as informações para criar uma interface e permitir que o cliente escolha uma opção de frete.

A lista de opções de frete especificada na API Payment Request do comerciante é
propagada para o service worker do app de pagamento como uma propriedade de
PaymentRequestEvent.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
O app de pagamento pode informar ao comerciante qual opção de frete o cliente escolheu. Isso é importante para a loja e para o cliente, porque mudar a opção de frete também muda o preço total. O comerciante precisa ser informado sobre o preço mais recente para a verificação de pagamento posterior, e o cliente também precisa estar ciente da mudança.
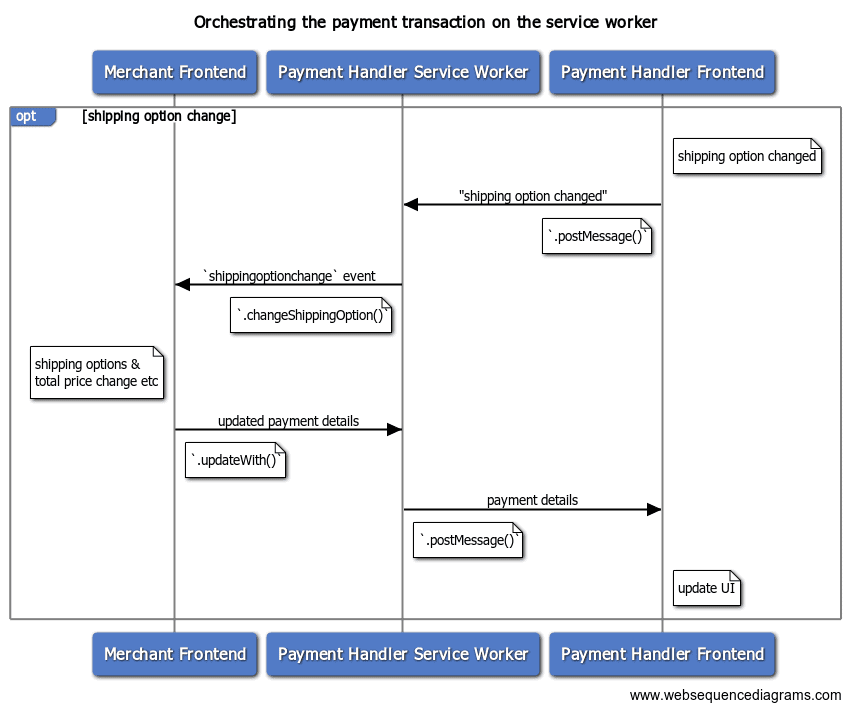
Com a API Payment Handler, o app de pagamento pode enviar um evento "mudança de opção de frete" ao comerciante do service worker. O service worker precisa
invocar
PaymentRequestEvent.changeShippingOption()
com o novo ID da opção de frete.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
O comerciante vai receber um evento shippingoptionchange da API Payment
Request. O comerciante deve usar as informações para atualizar o preço total
e responder com o PaymentDetailsUpdate atualizado.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Quando o comerciante responder, a promessa retornada por
PaymentRequestEvent.changeShippingOption()
será resolvida com um objeto
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Use o objeto para atualizar a interface no front-end. Consulte Refletir os detalhes de pagamento atualizados.
Refletir os detalhes de pagamento atualizados
Quando o comerciante terminar de atualizar os detalhes do pagamento, as promessas retornadas
de .changePaymentMethod(), .changeShippingAddress() e
.changeShippingOption() serão resolvidas com um objeto
PaymentRequestDetailsUpdate
comum. O manipulador de pagamentos pode usar o resultado para refletir o preço total atualizado
e as opções de frete na interface.
Os comerciantes podem retornar erros por alguns motivos:
- A forma de pagamento não é aceita.
- O endereço de entrega está fora das regiões atendidas.
- O endereço de entrega contém informações inválidas.
- A opção de frete não pode ser selecionada para o endereço de entrega fornecido ou por algum outro motivo.
Use as seguintes propriedades para refletir o status do erro:
error: string de erro legível. Esta é a melhor string para mostrar aos clientes.shippingAddressErrors: objetoAddressErrorsque contém uma string de erro detalhada por propriedade de endereço. Isso é útil se você quiser abrir um formulário que permita ao cliente editar o endereço e precisar direcioná-lo diretamente aos campos inválidos.paymentMethodErrors: objeto de erro específico do método de pagamento. Você pode pedir aos comerciantes que forneçam um erro estruturado, mas os autores da especificação de pagamentos na Web recomendam manter uma string simples.
Código de amostra
A maioria dos exemplos de código neste documento foram extraídos de um aplicativo de exemplo.
Para testar:
- Acesse https://paymentrequest-demo.glitch.me/.
- Acesse a parte inferior da página.
- Pressione Adicionar um botão de pagamento.
- Insira
https://paymenthandler-demo.glitch.meno campo Identificador da forma de pagamento. - Pressione o botão Pagar ao lado do campo.


