Come adattare la tua app di pagamento basata sul web a Web Payments e offrire una migliore esperienza utente ai clienti.
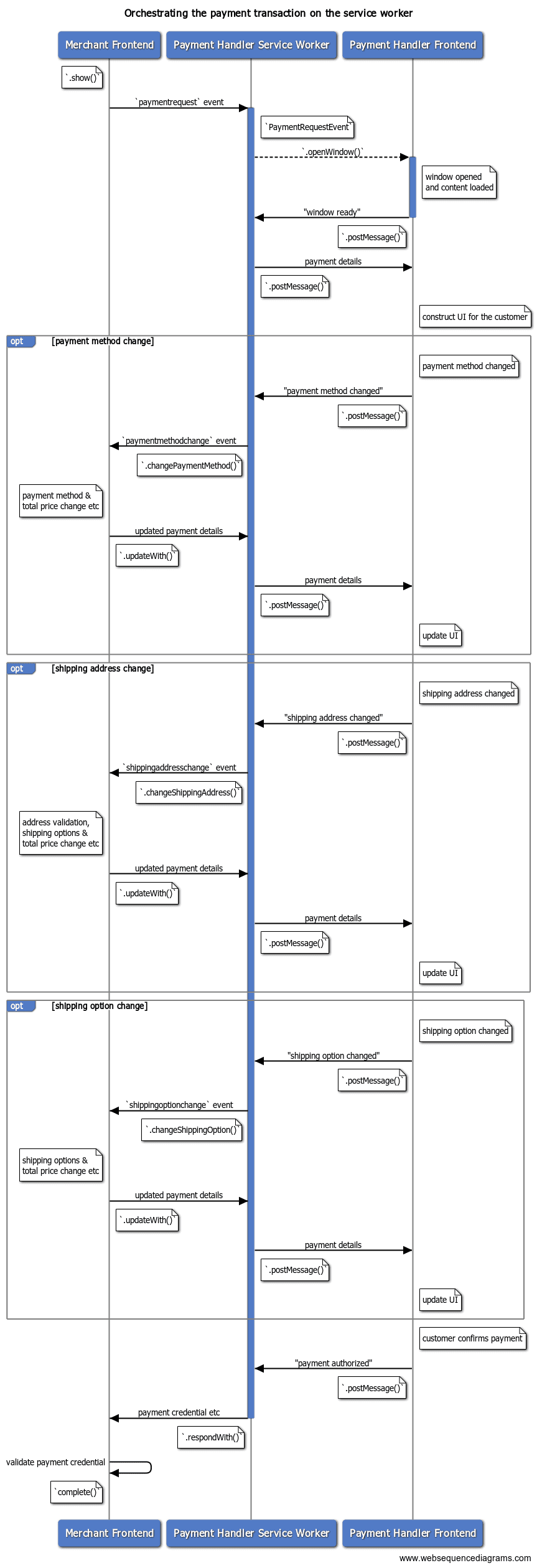
Una volta che un'app di pagamento basata sul web riceve una richiesta di pagamento e avvia una transazione di pagamento, il service worker funge da hub per la comunicazione tra il commerciante e l'app di pagamento. Questo post spiega come un'app di pagamento può trasmettere al commerciante informazioni sul metodo di pagamento, sull'indirizzo di spedizione o sui dati di contatto utilizzando un service worker.

Informa il commerciante
È importante comunicare al commerciante le seguenti modifiche.
Modifica del metodo di pagamento
Le app di pagamento possono supportare più strumenti di pagamento con metodi di pagamento diversi.
| Cliente | Metodo di pagamento | Strumento di pagamento |
|---|---|---|
| A | Emittente della carta di credito 1 | ****1234 |
| Emittente della carta di credito 1 | ****4242 |
|
| Banca X | ******123 |
|
| B | Emittente della carta di credito 2 | ****5678 |
| Banca X | ******456 |
Ad esempio, nella tabella precedente, il portafoglio basato sul web del cliente A ha registrato due carte di credito e un conto bancario. In questo caso, l'app gestisce tre
strumenti di pagamento (****1234, ****4242, ******123) e due metodi di pagamento (emittente della carta di credito 1 e Banca X). In una transazione di pagamento, l'app di pagamento può consentire al cliente di scegliere uno degli strumenti di pagamento e utilizzarlo per pagare il commerciante.

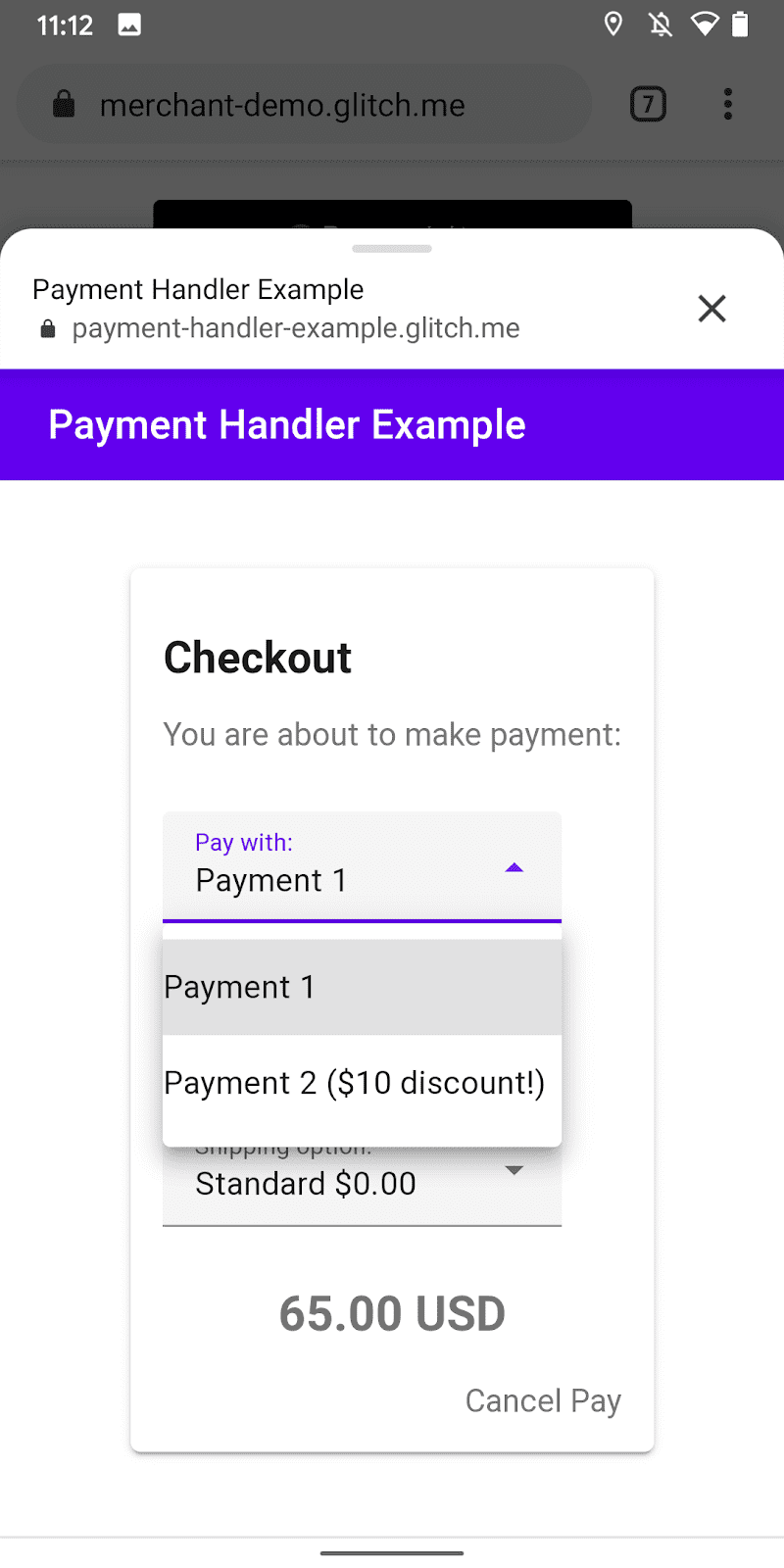
L'app di pagamento può comunicare al commerciante quale metodo di pagamento ha scelto il cliente prima di inviare la risposta di pagamento completa. Questa funzionalità è utile quando il commerciante vuole pubblicare una campagna di sconti per un brand di metodi di pagamento specifico, ad esempio.
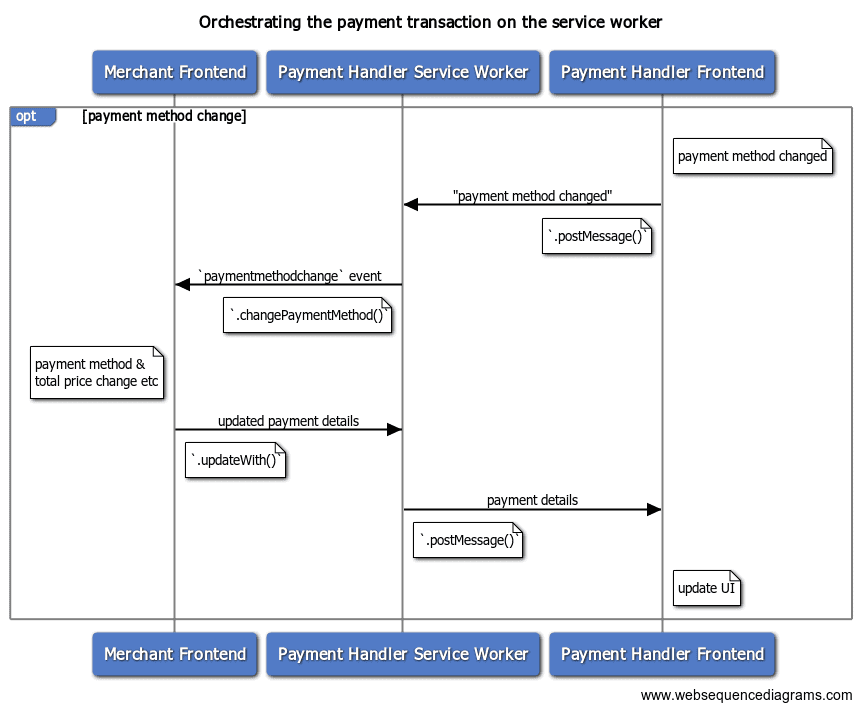
Con l'API Payment Handler, l'app di pagamento può inviare un evento "modifica del metodo di pagamento"
al commerciante tramite un service worker per comunicare il nuovo identificatore
del metodo di pagamento. Il service worker deve richiamare
PaymentRequestEvent.changePaymentMethod() con i dati del nuovo metodo di pagamento.

Le app di pagamento possono passare un oggetto methodDetails come secondo argomento facoltativo
per PaymentRequestEvent.changePaymentMethod(). Questo oggetto può contenere
dettagli arbitrari del metodo di pagamento necessari al commerciante per elaborare l'evento
di modifica.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Quando il commerciante riceve un evento paymentmethodchange dall'API Payment Request, può aggiornare i dettagli di pagamento e rispondere con un oggetto PaymentDetailsUpdate.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Quando il commerciante risponde, la promessa che
PaymentRequestEvent.changePaymentMethod()
restituisce verrà risolta con un
oggetto PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilizza l'oggetto per aggiornare la UI nel frontend. Consulta Riflettere i dettagli di pagamento aggiornati.
Modifica dell'indirizzo di spedizione
Le app di pagamento possono fornire l'indirizzo di spedizione di un cliente al commerciante nell'ambito di una transazione di pagamento.
Ciò è utile per i commercianti perché possono delegare la raccolta degli indirizzi alle app di pagamento. Inoltre, poiché i dati dell'indirizzo verranno forniti nel formato standard dei dati, il commerciante può aspettarsi di ricevere indirizzi di spedizione con una struttura coerente.
Inoltre, i clienti possono registrare i dati dell'indirizzo nell'app di pagamento preferita e riutilizzarli per diversi commercianti.

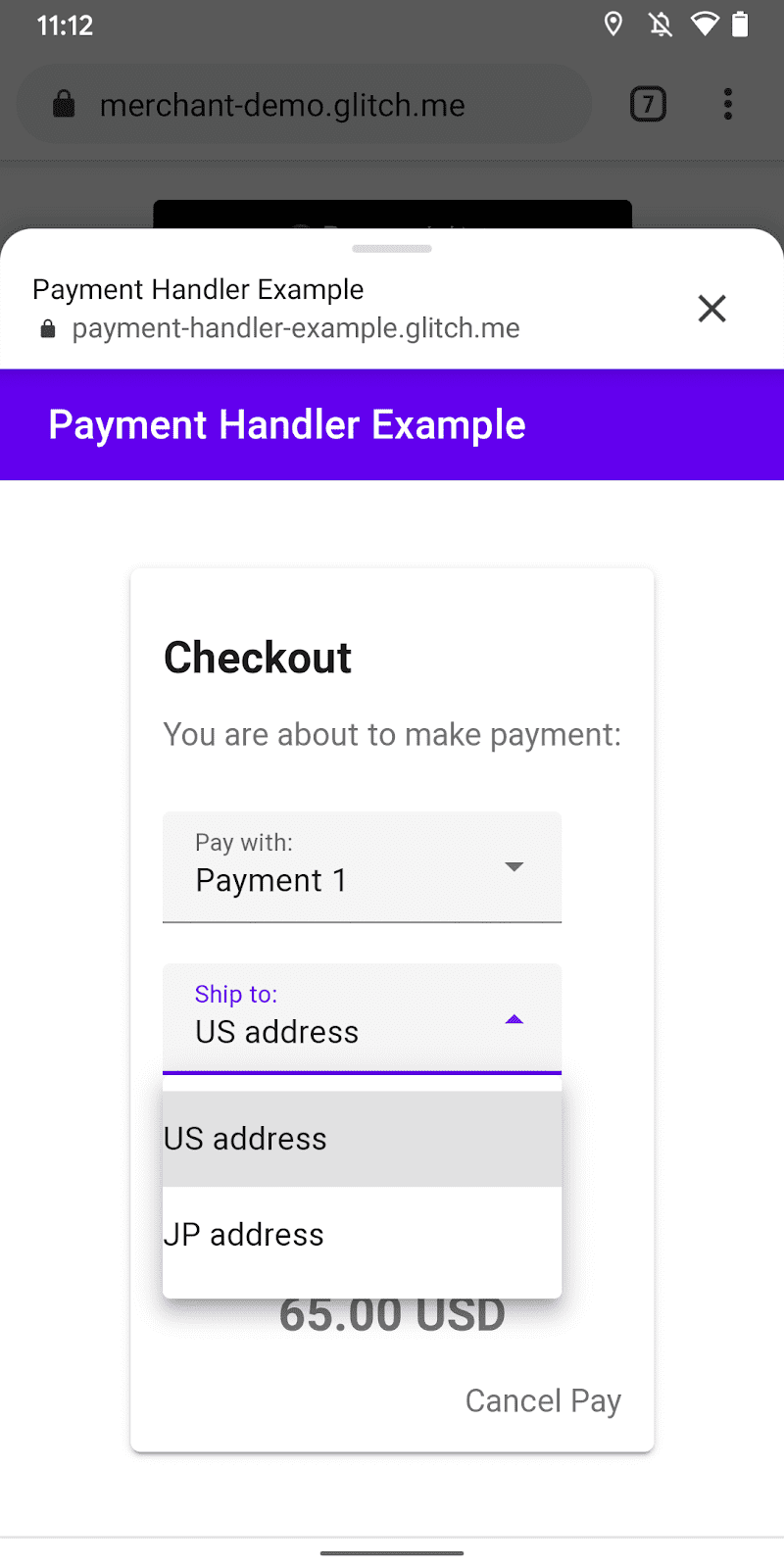
Le app di pagamento possono fornire un'interfaccia utente per modificare un indirizzo di spedizione o per selezionare i dati dell'indirizzo preregistrato per il cliente in una transazione di pagamento. Quando un indirizzo di spedizione viene determinato temporaneamente, l'app di pagamento può comunicare al commerciante le informazioni sull'indirizzo oscurato. Questo offre ai commercianti diversi vantaggi:
- Un commerciante può determinare se il cliente soddisfa la limitazione regionale per spedire l'articolo (ad esempio, solo sul territorio nazionale).
- Un commerciante può modificare l'elenco delle opzioni di spedizione in base alla regione dell'indirizzo di spedizione (ad esempio, spedizione internazionale standard o express).
- Un commerciante può applicare il nuovo costo di spedizione in base all'indirizzo e aggiornare il prezzo totale.
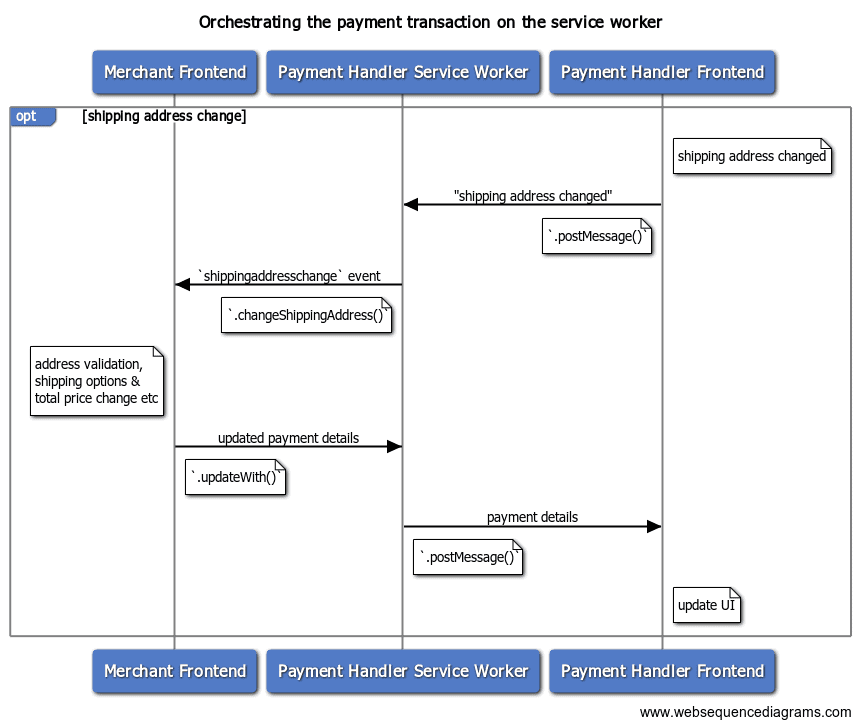
Con l'API Payment Handler, l'app di pagamento può inviare un evento "modifica indirizzo di spedizione" al commerciante dal service worker per comunicare il nuovo indirizzo di spedizione. Il service worker deve richiamare
PaymentRequestEvent.changeShippingAddress()
con l'oggetto
new address.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Termine chiave: Indirizzo oscurato. Comunicare l'indirizzo di spedizione completo al commerciante in questo caso non è necessario e mette a rischio la privacy dei clienti. Il commerciante riceve solo le parti dell'indirizzo necessarie per determinare il costo di spedizione. Nello specifico, il browser cancellerà i campi organization, phone, recipient e addressLine dall'indirizzo fornito dall'app di pagamento prima di generare l'evento shippingaddresschange nel DOM del commerciante.
Il commerciante riceverà un evento shippingaddresschange dall'API Payment
Request, in modo da poter rispondere con il PaymentDetailsUpdate aggiornato.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Quando il commerciante risponde, la promessa
PaymentRequestEvent.changeShippingAddress()
restituita viene risolta con un
oggetto PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilizza l'oggetto per aggiornare la UI nel frontend. Consulta Riflettere i dettagli di pagamento aggiornati.
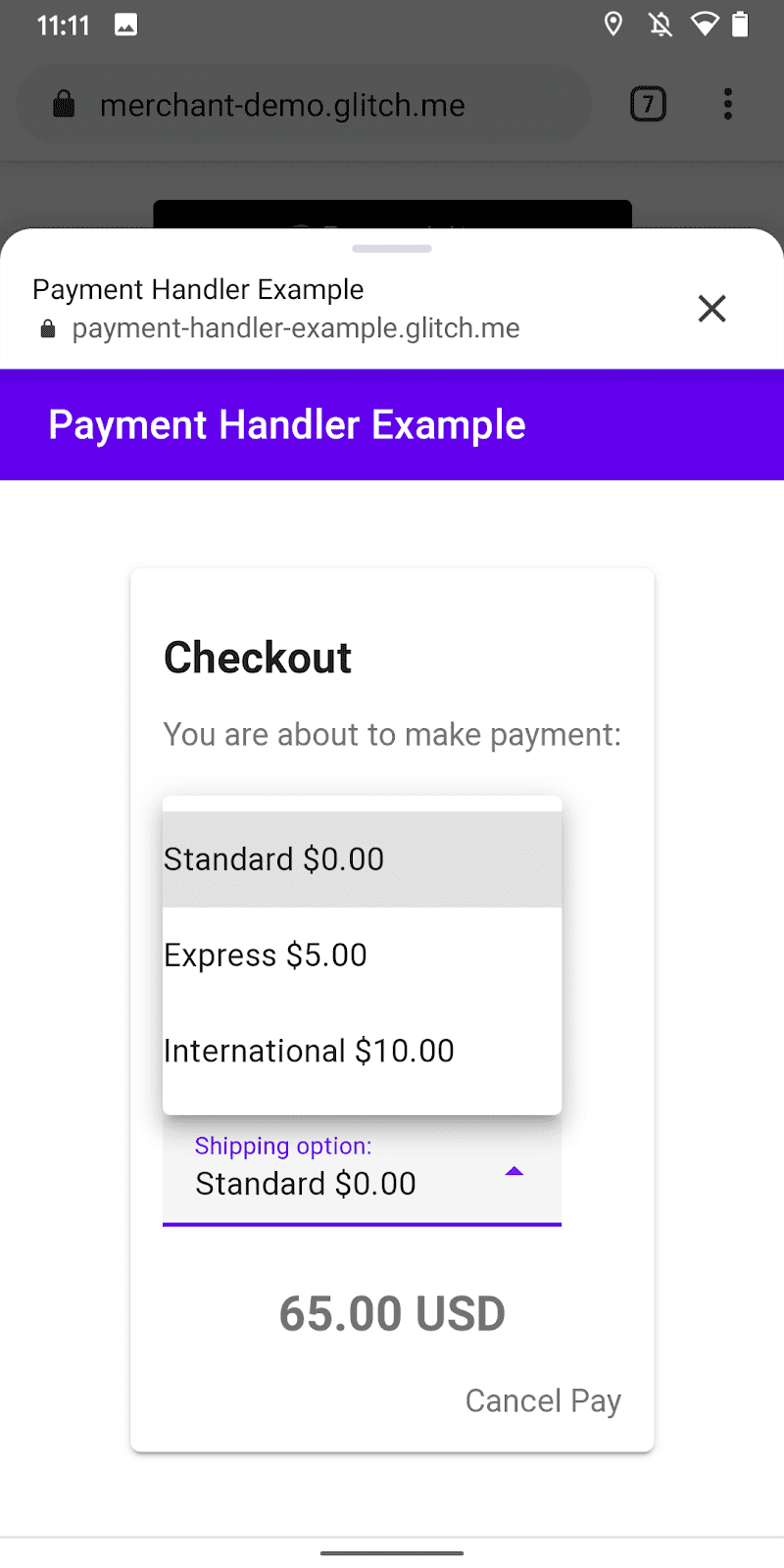
Comunicare al commerciante una modifica dell'opzione di spedizione
Le opzioni di spedizione sono i metodi di consegna utilizzati dai commercianti per spedire gli articoli acquistati a un cliente. Le opzioni di spedizione tipiche includono:
- Spedizione gratuita
- Spedizione express
- Spedizione internazionale
- Spedizione internazionale premium
Ognuno ha il proprio costo. In genere, i metodi e le opzioni più veloci sono più costosi.
I commercianti che utilizzano l'API Payment Request possono delegare questa selezione a un'app di pagamento. L'app di pagamento può utilizzare le informazioni per creare un'interfaccia utente e consentire al cliente di scegliere un'opzione di spedizione.

L'elenco delle opzioni di spedizione specificate nell'API Payment Request del commerciante viene
propagato al service worker dell'app di pagamento come proprietà di
PaymentRequestEvent.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
L'app di pagamento può comunicare al commerciante l'opzione di spedizione scelta dal cliente. Ciò è importante sia per il commerciante che per il cliente perché la modifica dell'opzione di spedizione comporta anche la modifica del prezzo totale. Il commerciante deve essere informato del prezzo più recente per la verifica del pagamento successiva e anche il cliente deve essere a conoscenza della modifica.
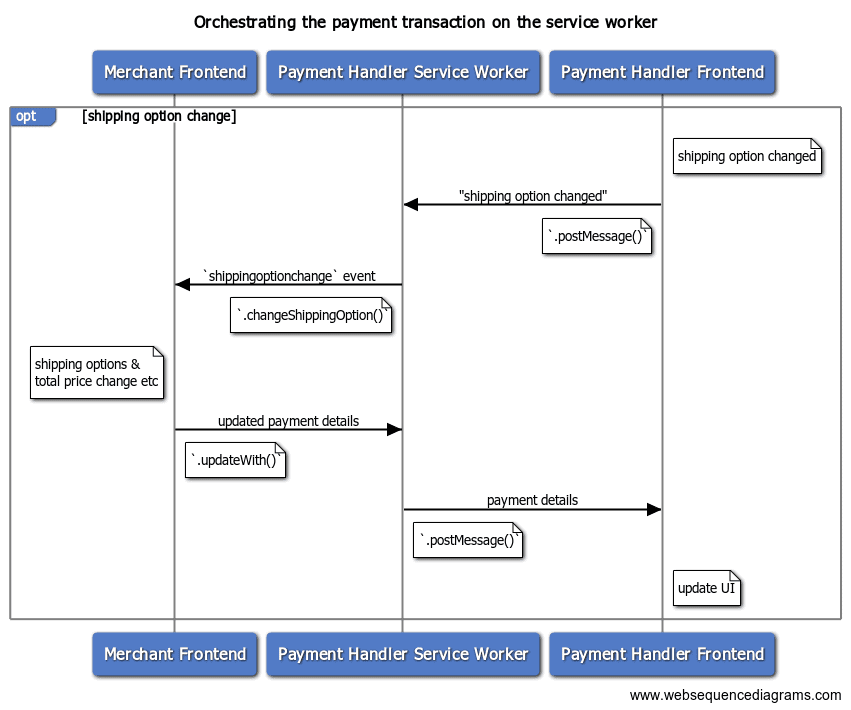
Con l'API Payment Handler, l'app di pagamento può inviare un evento "modifica opzione di spedizione" al commerciante dal service worker. Il service worker deve
richiamare
PaymentRequestEvent.changeShippingOption()
con il nuovo ID opzione di spedizione.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Il commerciante riceverà un evento shippingoptionchange dall'API Payment
Request. Il commerciante deve utilizzare le informazioni per aggiornare il prezzo totale
e poi rispondere con l'PaymentDetailsUpdate aggiornato.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Quando il commerciante risponde, la promessa che
PaymentRequestEvent.changeShippingOption()
restituisce verrà risolta con un
oggetto PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilizza l'oggetto per aggiornare la UI nel frontend. Consulta Riflettere i dettagli di pagamento aggiornati.
Riflettere i dati di pagamento aggiornati
Una volta che il commerciante avrà terminato di aggiornare i dettagli di pagamento, le promesse restituite
da .changePaymentMethod(), .changeShippingAddress() e
.changeShippingOption() verranno risolte con un oggetto
PaymentRequestDetailsUpdate
comune. Il gestore dei pagamenti può utilizzare il risultato per riflettere il prezzo totale aggiornato
e le opzioni di spedizione nell'interfaccia utente.
I commercianti possono restituire errori per diversi motivi:
- Il metodo di pagamento non è accettabile.
- L'indirizzo di spedizione si trova al di fuori delle regioni supportate.
- L'indirizzo di spedizione contiene informazioni non valide.
- L'opzione di spedizione non è selezionabile per l'indirizzo di spedizione fornito o per qualche altro motivo.
Utilizza le seguenti proprietà per riflettere lo stato dell'errore:
error: stringa di errore leggibile. Questa è la stringa migliore da mostrare ai clienti.shippingAddressErrors:AddressErrorsoggetto che contiene la stringa di errore dettagliata per proprietà dell'indirizzo. Questa impostazione è utile se vuoi aprire un modulo che consenta al cliente di modificare il proprio indirizzo e devi indirizzarlo direttamente ai campi non validi.paymentMethodErrors: oggetto di errore specifico del metodo di pagamento. Puoi chiedere ai commercianti di fornire un errore strutturato, ma gli autori delle specifiche Web Payments consigliano di mantenerlo una semplice stringa.
Codice di esempio
La maggior parte degli esempi di codice che hai visto in questo documento sono estratti da un'applicazione di esempio.
Per provarlo:
- Vai alla pagina https://paymentrequest-demo.glitch.me/.
- Vai alla parte inferiore della pagina.
- Premi Aggiungi un pulsante di pagamento.
- Inserisci
https://paymenthandler-demo.glitch.menel campo Identificatore del metodo di pagamento. - Premi il pulsante Paga accanto al campo.


