Cara menyesuaikan aplikasi pembayaran berbasis web Anda dengan Web Payments dan memberikan pengalaman pengguna yang lebih baik bagi pelanggan.
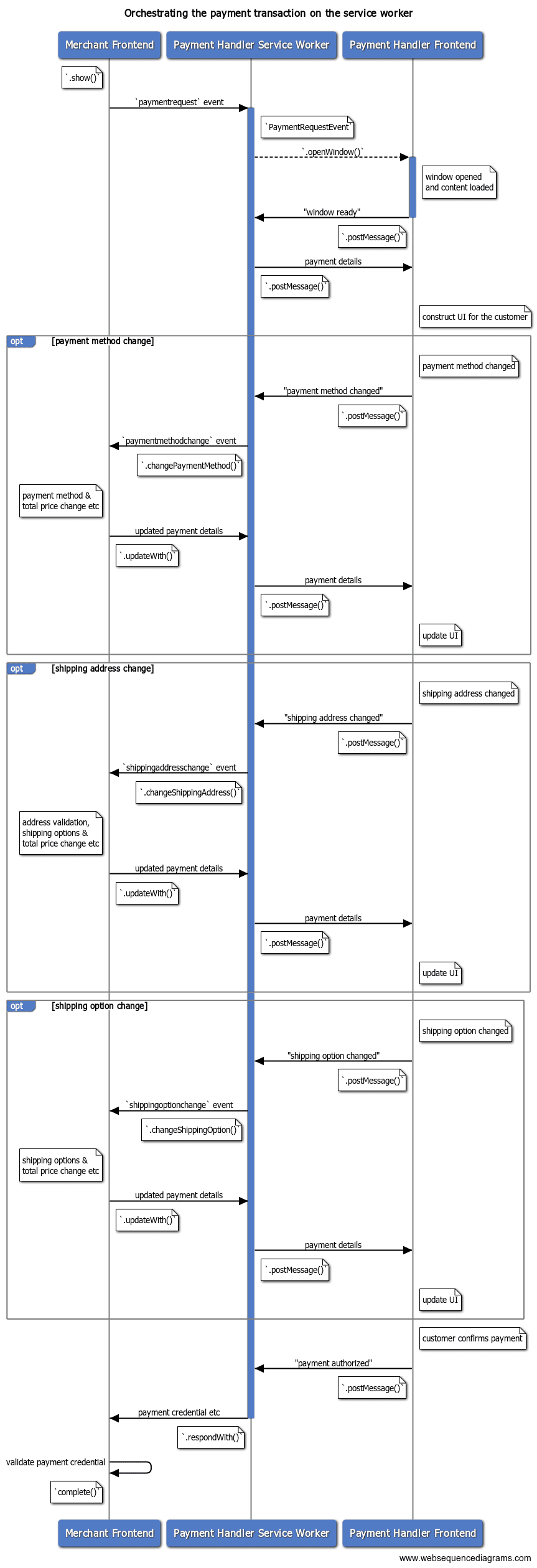
Setelah aplikasi pembayaran berbasis web menerima permintaan pembayaran dan memulai transaksi pembayaran, pekerja layanan akan bertindak sebagai hub untuk komunikasi antara penjual dan aplikasi pembayaran. Postingan ini menjelaskan cara aplikasi pembayaran dapat meneruskan informasi tentang metode pembayaran, alamat pengiriman, atau informasi kontak ke penjual menggunakan pekerja layanan.

Memberi tahu penjual
Penting untuk memberi tahu penjual tentang perubahan berikut.
Perubahan metode pembayaran
Aplikasi pembayaran dapat mendukung beberapa alat pembayaran dengan metode pembayaran yang berbeda.
| Pelanggan | Metode Pembayaran | Instrumen Pembayaran |
|---|---|---|
| A | Penerbit Kartu Kredit 1 | ****1234 |
| Penerbit Kartu Kredit 1 | ****4242 |
|
| Bank X | ******123 |
|
| B | Penerbit Kartu Kredit 2 | ****5678 |
| Bank X | ******456 |
Misalnya, dalam tabel di atas, dompet berbasis web Pelanggan A memiliki dua kartu kredit dan satu rekening bank yang terdaftar. Dalam hal ini, aplikasi menangani tiga
instrumen pembayaran (****1234, ****4242, ******123) dan dua metode
pembayaran (Penerbit Kartu Kredit 1 dan Bank X). Pada transaksi pembayaran, aplikasi pembayaran dapat memungkinkan pelanggan memilih salah satu alat pembayaran dan menggunakannya untuk membayar penjual.

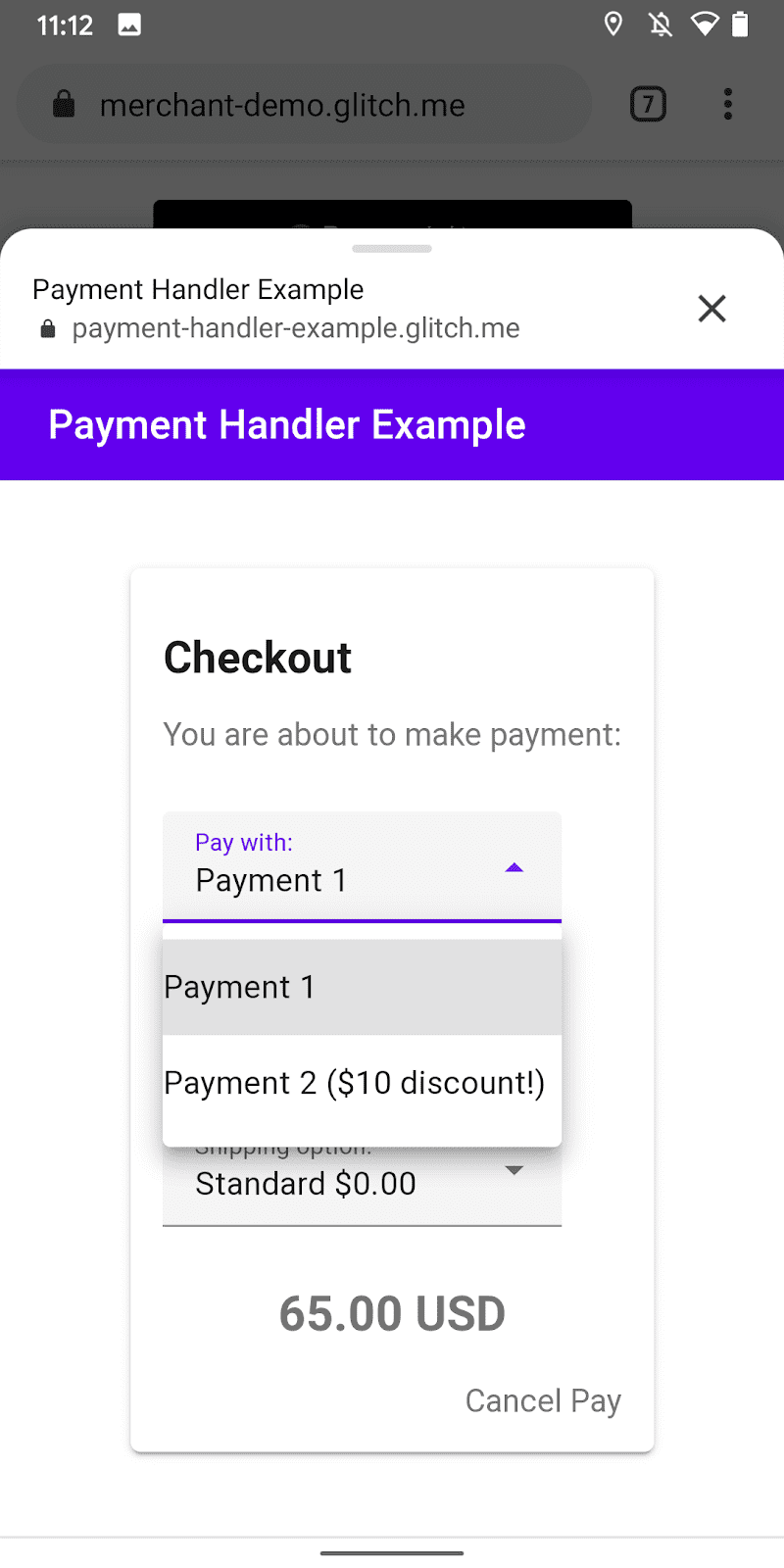
Aplikasi pembayaran dapat memberi tahu penjual metode pembayaran yang dipilih pelanggan sebelum mengirim respons pembayaran penuh. Hal ini berguna jika penjual ingin menjalankan kampanye diskon untuk merek metode pembayaran tertentu, misalnya.
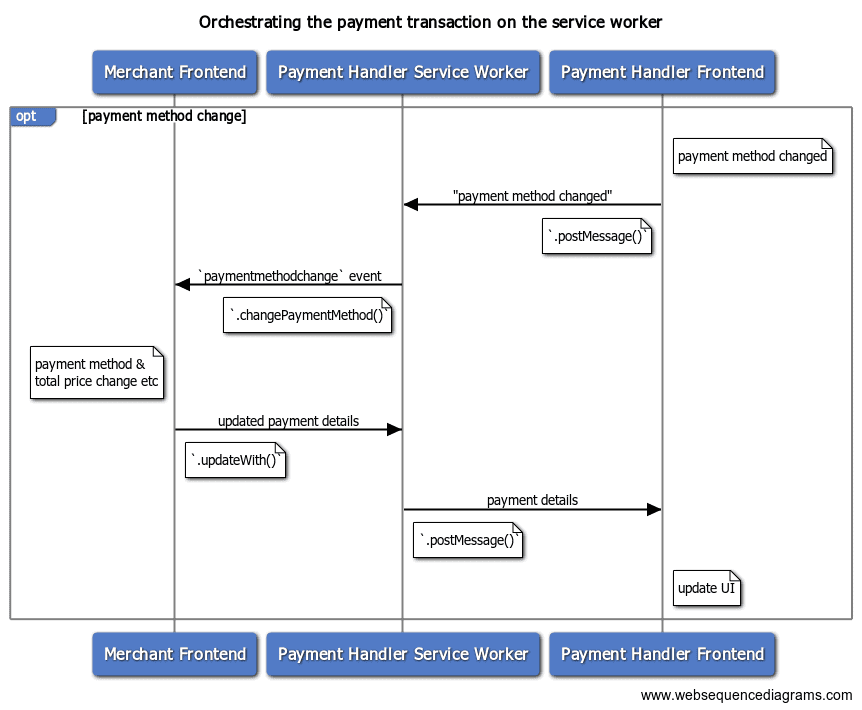
Dengan Payment Handler API, aplikasi pembayaran dapat mengirim peristiwa "perubahan metode pembayaran" ke penjual melalui pekerja layanan untuk memberi tahu ID metode pembayaran baru. Service worker harus memanggil
PaymentRequestEvent.changePaymentMethod() dengan informasi
metode pembayaran baru.

Aplikasi pembayaran dapat meneruskan objek methodDetails sebagai argumen kedua opsional
untuk PaymentRequestEvent.changePaymentMethod(). Objek ini dapat berisi detail metode pembayaran arbitrer yang diperlukan penjual untuk memproses peristiwa perubahan.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Saat menerima peristiwa paymentmethodchange dari Payment Request API, penjual dapat memperbarui detail pembayaran dan merespons dengan objek PaymentDetailsUpdate.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Saat penjual merespons, promise yang ditampilkan PaymentRequestEvent.changePaymentMethod() akan diselesaikan dengan objek PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Gunakan objek untuk memperbarui UI di frontend. Lihat Mencerminkan detail pembayaran yang diperbarui.
Perubahan alamat pengiriman
Aplikasi pembayaran dapat memberikan alamat pengiriman pelanggan kepada penjual sebagai bagian dari transaksi pembayaran.
Hal ini berguna bagi penjual karena mereka dapat mendelegasikan pengumpulan alamat ke aplikasi pembayaran. Selain itu, karena data alamat akan diberikan dalam format data standar, penjual dapat mengharapkan untuk menerima alamat pengiriman dalam struktur yang konsisten.
Selain itu, pelanggan dapat mendaftarkan informasi alamat mereka dengan aplikasi pembayaran pilihan mereka dan menggunakannya kembali untuk berbagai penjual.

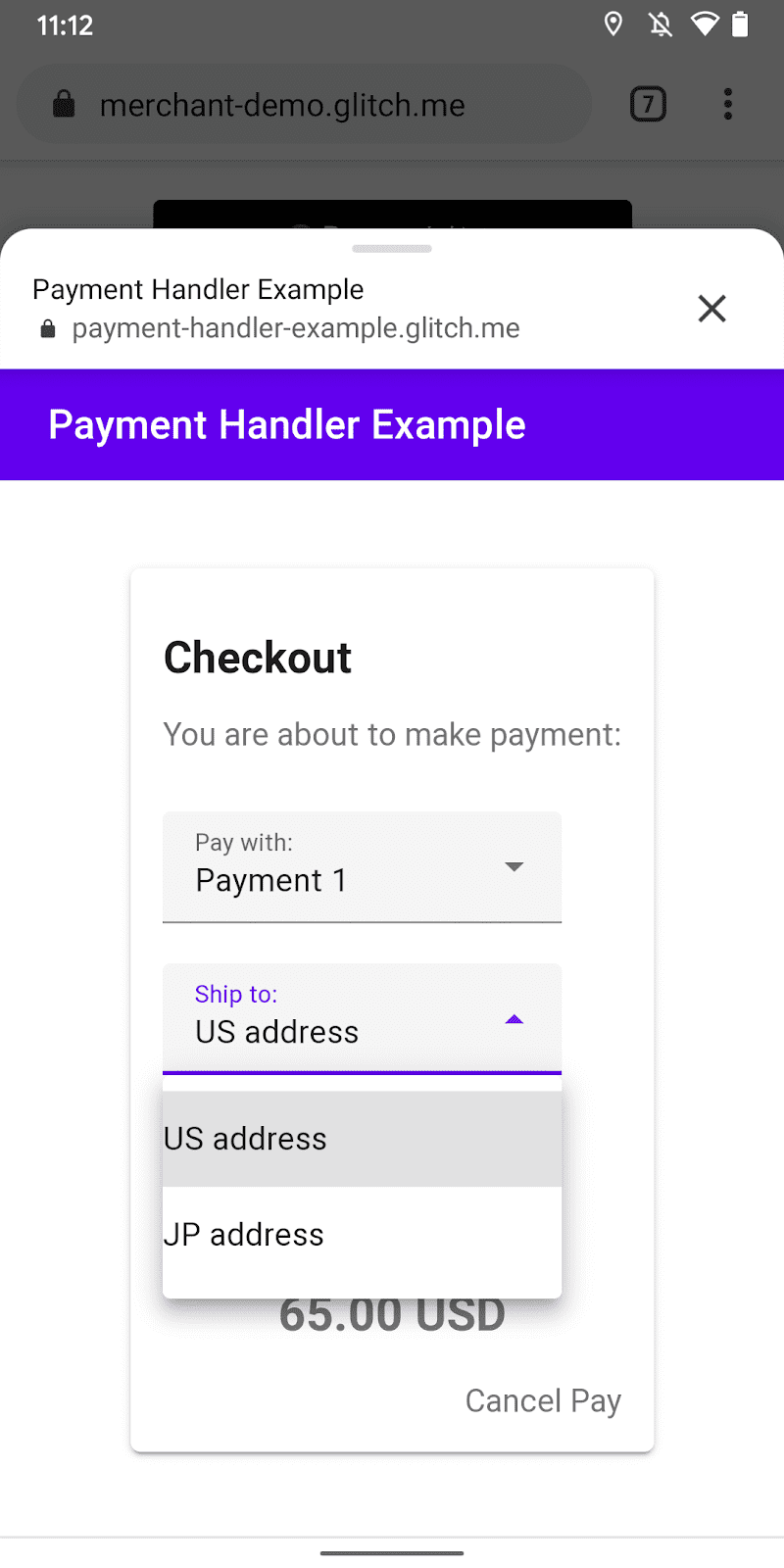
Aplikasi pembayaran dapat menyediakan UI untuk mengedit alamat pengiriman atau memilih informasi alamat yang telah terdaftar sebelumnya untuk pelanggan pada transaksi pembayaran. Saat alamat pengiriman ditentukan untuk sementara, aplikasi pembayaran dapat memberi tahu penjual tentang informasi alamat yang disamarkan. Hal ini memberikan beberapa manfaat bagi penjual:
- Penjual dapat menentukan apakah pelanggan memenuhi batasan regional untuk mengirimkan item (misalnya, hanya domestik).
- Penjual dapat mengubah daftar opsi pengiriman berdasarkan wilayah alamat pengiriman (Misalnya, reguler atau ekspres internasional).
- Penjual dapat menerapkan biaya pengiriman baru berdasarkan alamat dan memperbarui total harga.
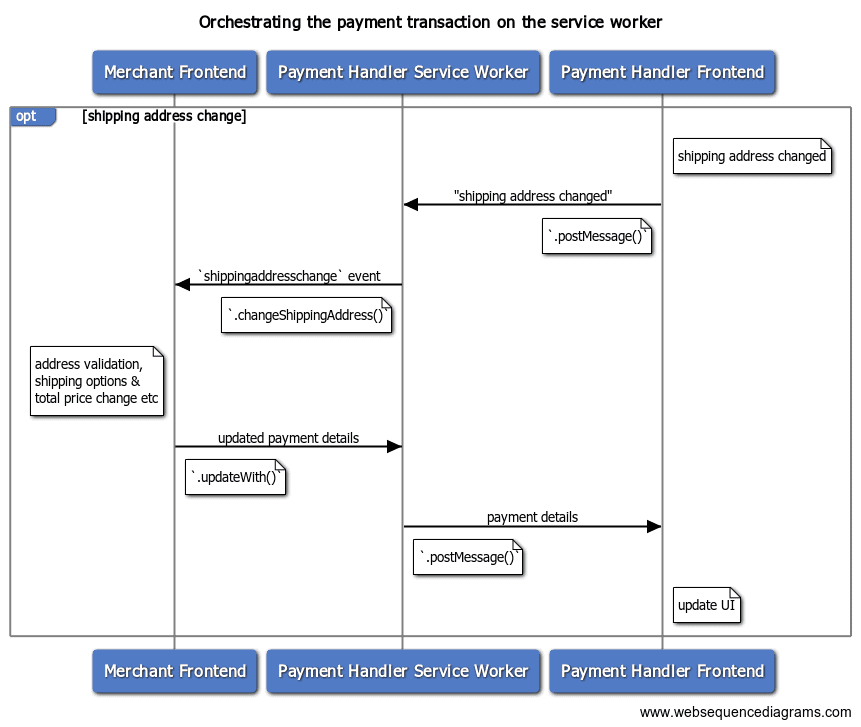
Dengan Payment Handler API, aplikasi pembayaran dapat mengirim peristiwa "perubahan alamat pengiriman" ke penjual dari pekerja layanan untuk memberi tahu alamat pengiriman baru. Service worker harus memanggil
PaymentRequestEvent.changeShippingAddress()
dengan objek alamat baru.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Istilah utama: Alamat yang disamarkan. Dalam hal ini, tidak perlu memberi tahu penjual alamat pengiriman lengkap dan hal ini berisiko terhadap privasi pelanggan. Penjual hanya menerima bagian alamat yang diperlukan untuk menentukan biaya pengiriman. Secara khusus, browser akan menghapus kolom organization, phone, recipient, addressLine dari alamat yang diberikan aplikasi pembayaran sebelum memunculkan peristiwa shippingaddresschange di DOM penjual.
Penjual akan menerima peristiwa shippingaddresschange dari Payment Request API sehingga mereka dapat merespons dengan PaymentDetailsUpdate yang diperbarui.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Saat penjual merespons, promise
PaymentRequestEvent.changeShippingAddress()
yang ditampilkan akan di-resolve dengan objek
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Gunakan objek untuk memperbarui UI di frontend. Lihat Mencerminkan detail pembayaran yang diperbarui.
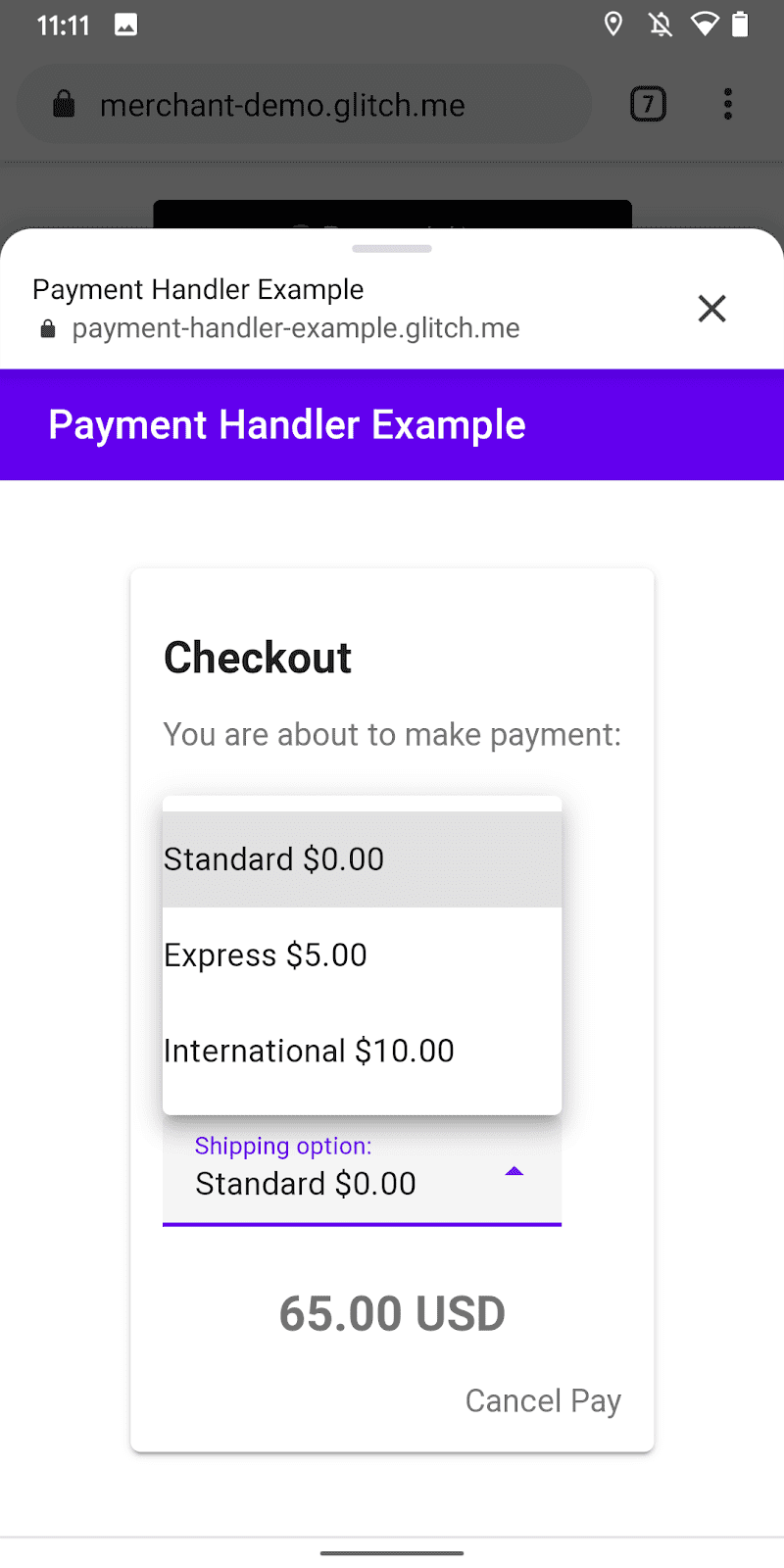
Memberi tahu penjual tentang perubahan opsi pengiriman
Opsi pengiriman adalah metode pengiriman yang digunakan penjual untuk mengirimkan item yang dibeli kepada pelanggan. Opsi pengiriman standar meliputi:
- Gratis ongkos kirim
- Pengiriman ekspres
- Pengiriman internasional
- Pengiriman internasional premium
Setiap jenis memiliki biaya tersendiri. Metode dan opsi yang lebih cepat biasanya lebih mahal.
Penjual yang menggunakan Payment Request API dapat mendelegasikan pemilihan ini ke aplikasi pembayaran. Aplikasi pembayaran dapat menggunakan informasi tersebut untuk membuat UI dan memungkinkan pelanggan memilih opsi pengiriman.

Daftar opsi pengiriman yang ditentukan dalam Payment Request API penjual diteruskan ke pekerja layanan aplikasi pembayaran sebagai properti PaymentRequestEvent.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
Aplikasi pembayaran dapat memberi tahu penjual opsi pengiriman yang dipilih pelanggan. Hal ini penting bagi penjual dan pelanggan karena mengubah opsi pengiriman juga akan mengubah total harga. Penjual perlu diberi tahu tentang harga terbaru untuk verifikasi pembayaran nanti dan pelanggan juga perlu mengetahui perubahan tersebut.
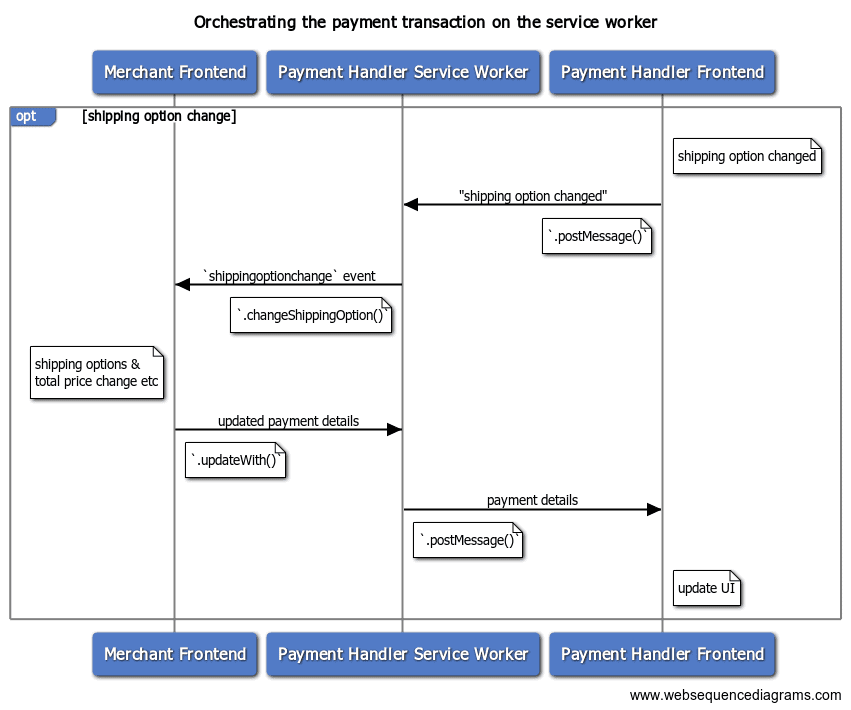
Dengan Payment Handler API, aplikasi pembayaran dapat mengirim peristiwa "perubahan opsi pengiriman" ke penjual dari pekerja layanan. Pekerja layanan harus memanggil
PaymentRequestEvent.changeShippingOption()
dengan ID opsi pengiriman baru.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Penjual akan menerima peristiwa shippingoptionchange dari Payment Request API. Penjual harus menggunakan informasi tersebut untuk memperbarui total harga
dan kemudian merespons dengan PaymentDetailsUpdate yang diperbarui.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Saat penjual merespons, promise yang ditampilkan PaymentRequestEvent.changeShippingOption() akan diselesaikan dengan objek PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Gunakan objek untuk memperbarui UI di frontend. Lihat Mencerminkan detail pembayaran yang diperbarui.
Mencerminkan detail pembayaran yang diperbarui
Setelah penjual selesai memperbarui detail pembayaran, promise yang ditampilkan
dari .changePaymentMethod(), .changeShippingAddress(), dan
.changeShippingOption() akan di-resolve dengan objek
PaymentRequestDetailsUpdate
yang sama. Handler pembayaran dapat menggunakan hasil untuk mencerminkan total harga dan opsi pengiriman yang diperbarui ke UI.
Penjual dapat menampilkan error karena beberapa alasan:
- Metode pembayaran tidak dapat diterima.
- Alamat pengiriman berada di luar wilayah yang didukung.
- Alamat pengiriman berisi informasi yang tidak valid.
- Opsi pengiriman tidak dapat dipilih untuk alamat pengiriman yang diberikan atau karena alasan lain.
Gunakan properti berikut untuk mencerminkan status error:
error: String error yang dapat dibaca manusia. Ini adalah string terbaik untuk ditampilkan kepada pelanggan.shippingAddressErrors: ObjekAddressErrorsyang berisi string error mendetail per properti alamat. Hal ini berguna jika Anda ingin membuka formulir yang memungkinkan pelanggan mengedit alamat mereka dan Anda perlu mengarahkan mereka langsung ke kolom yang tidak valid.paymentMethodErrors: Objek error khusus metode pembayaran. Anda dapat meminta penjual untuk memberikan error terstruktur, tetapi penulis spesifikasi Web Payments merekomendasikan agar error tetap berupa string sederhana.
Kode contoh
Sebagian besar contoh kode yang Anda lihat dalam dokumen ini adalah kutipan dari aplikasi contoh.
Untuk mencobanya:
- Buka https://paymentrequest-demo.glitch.me/.
- Arahkan kursor ke bagian bawah laman.
- Tekan Tambahkan tombol pembayaran.
- Masukkan
https://paymenthandler-demo.glitch.meke kolom ID Metode Pembayaran. - Tekan tombol Bayar di samping kolom.


