איך להתאים את אפליקציית התשלומים מבוססת האינטרנט לתשלומים באינטרנט ולספק ללקוחות חוויית משתמש טובה יותר.
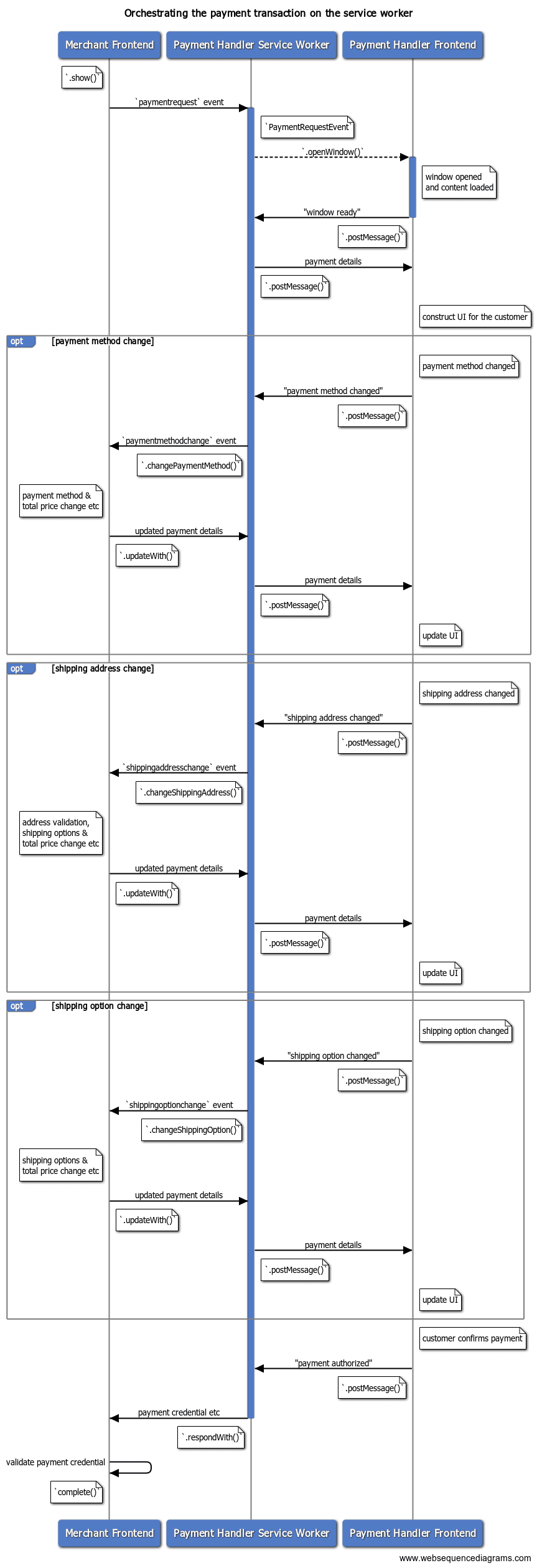
אחרי שאפליקציית תשלום מבוססת-אינטרנט מקבלת בקשת תשלום ומתחילה טרנזקציית תשלום, ה-service worker ישמש כמרכז לתקשורת בין המוכר לבין אפליקציית התשלום. במאמר הזה מוסבר איך אפליקציית תשלום יכולה להעביר למוכר מידע על אמצעי התשלום, כתובת למשלוח או פרטי יצירת קשר באמצעות service worker.

הודעה למוכר
חשוב לעדכן את המוכר לגבי השינויים הבאים.
שינוי אמצעי התשלום
אפליקציות תשלום יכולות לתמוך בכמה אמצעי תשלום עם שיטות תשלום שונות.
| לקוח | אמצעי תשלום | אמצעי תשלום |
|---|---|---|
| A | מנפיק כרטיס אשראי 1 | ****1234 |
| מנפיק כרטיס אשראי 1 | ****4242 |
|
| בנק X | ******123 |
|
| B | מנפיק כרטיס אשראי 2 | ****5678 |
| בנק X | ******456 |
לדוגמה, בטבלה שלמעלה, בארנק האינטרנטי של לקוח א' רשומים שני כרטיסי אשראי וחשבון בנק אחד. במקרה הזה, האפליקציה מטפלת בשלושה מכשירי תשלום (****1234, ****4242, ******123) ובשני אמצעי תשלום (מונפק כרטיס אשראי 1 ובנק X). בעסקת תשלום, אפליקציית התשלום יכולה לאפשר ללקוח לבחור אחד מאמצעי התשלום ולהשתמש בו כדי לשלם למוֹכר.

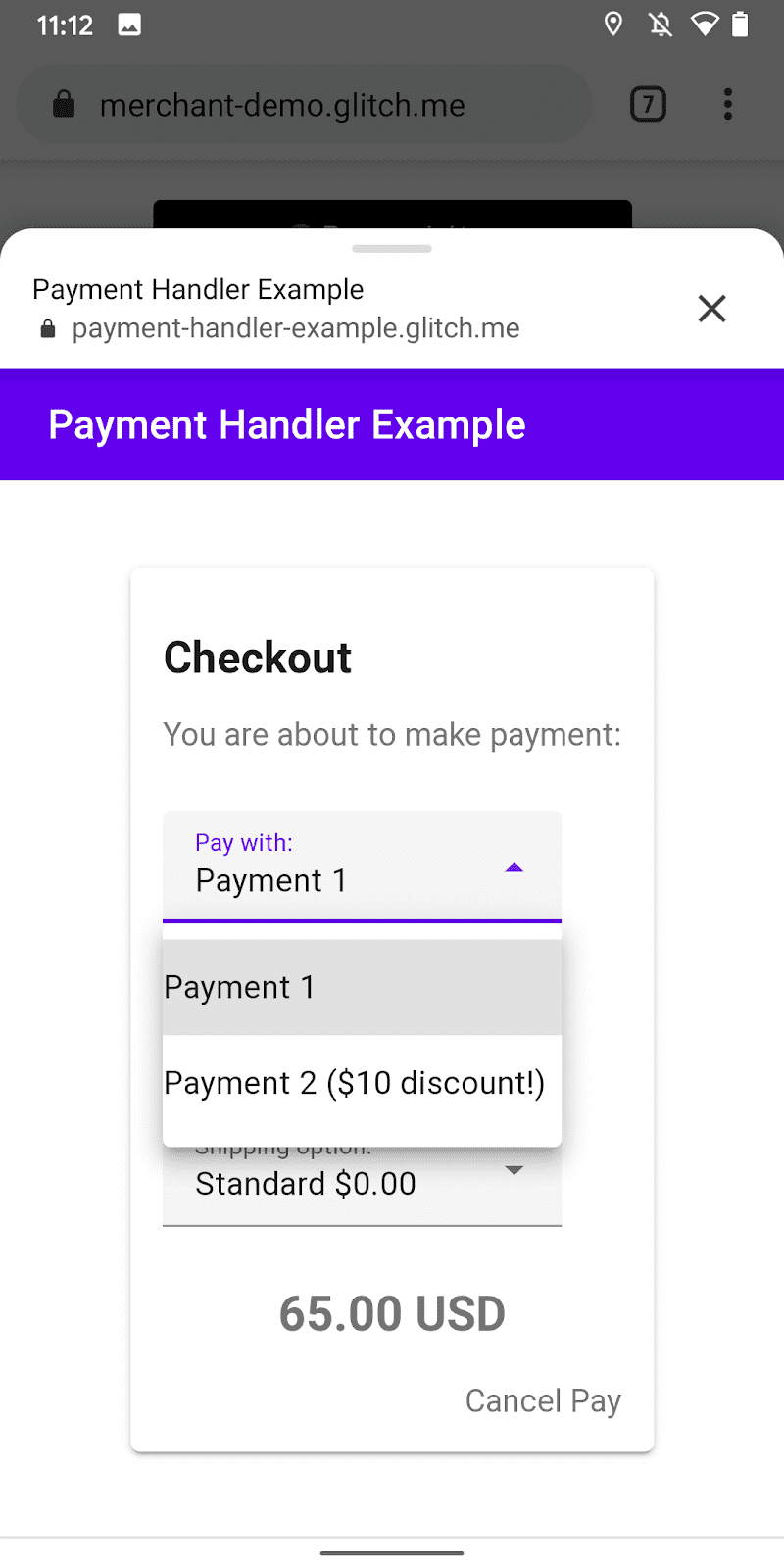
אפליקציית התשלום יכולה להודיע למוכר איזה אמצעי תשלום הלקוח בחר לפני שליחת תגובת התשלום המלאה. האפשרות הזו שימושית כשרוצים להפעיל קמפיין הנחות על מותג מסוים של אמצעי תשלום, למשל.
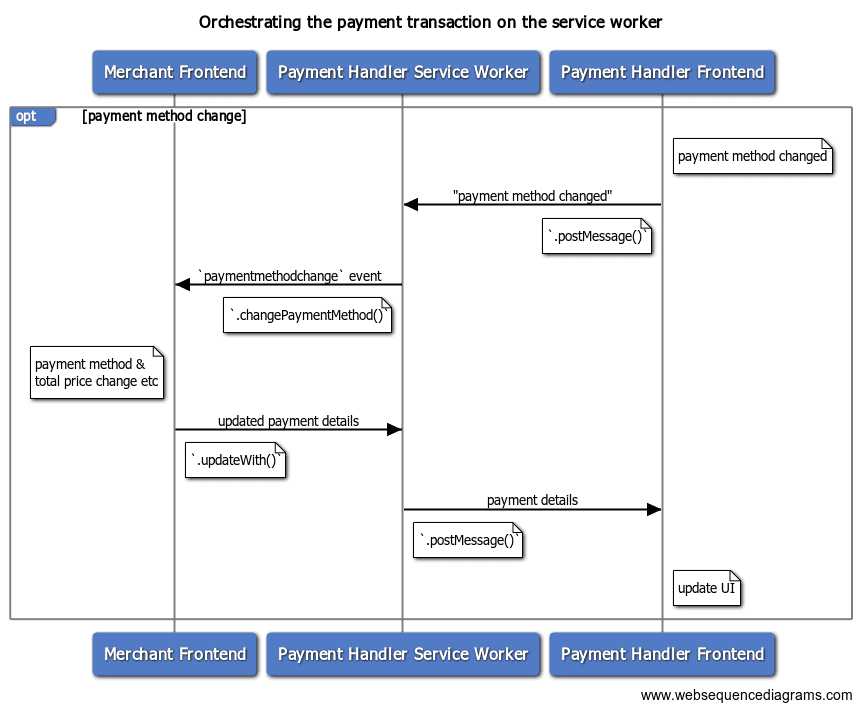
באמצעות Payment Handler API, אפליקציית התשלום יכולה לשלוח אירוע מסוג payment method change (שינוי אמצעי תשלום) למוֹכר דרך service worker כדי להודיע על מזהה אמצעי התשלום החדש. ה-service worker צריך להפעיל את הפונקציה PaymentRequestEvent.changePaymentMethod() עם פרטי אמצעי התשלום החדש.

אפליקציות תשלום יכולות להעביר אובייקט methodDetails כארגומנט השני האופציונלי של PaymentRequestEvent.changePaymentMethod(). האובייקט הזה יכול להכיל פרטים שרירותיים של אמצעי התשלום שנדרשים למוֹכר כדי לעבד את אירוע השינוי.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
כשהמוכר מקבל אירוע paymentmethodchange מ-Payment Request API, הוא יכול לעדכן את פרטי התשלום ולהשיב עם אובייקט PaymentDetailsUpdate.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
כשהמוֹכר מגיב, ההבטחה שמוחזרת PaymentRequestEvent.changePaymentMethod() תיפתר עם אובייקט PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
משתמשים באובייקט כדי לעדכן את ממשק המשתמש בחלק הקדמי של האתר. איך מעדכנים את פרטי התשלום
שינוי הכתובת למשלוח
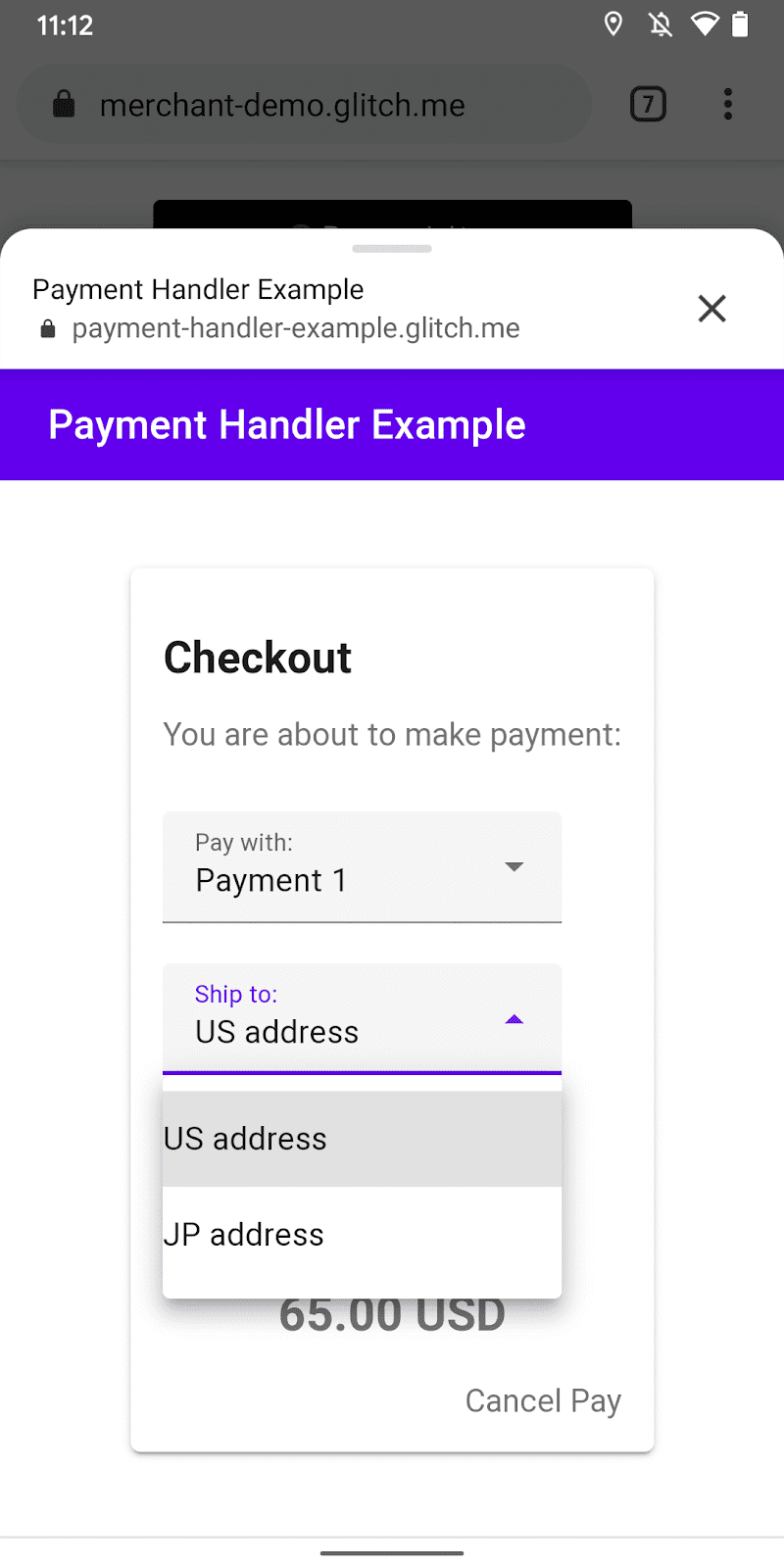
אפליקציות תשלום יכולות לספק למוכר את כתובת המשלוח של הלקוח כחלק מעסקת תשלום.
האפשרות הזו שימושית למוכרים כי הם יכולים להעביר את האחריות לאיסוף הכתובות לאפליקציות תשלום. בנוסף, נתוני הכתובות יסופקו בפורמט הנתונים הרגיל, כך שהמוֹכר יוכל לצפות לקבל כתובות למשלוח במבנה עקבי.
בנוסף, לקוחות יכולים לרשום את פרטי הכתובת שלהם באפליקציית התשלום המועדפת עליהם ולעשות בהם שימוש חוזר אצל מוֹכרים שונים.

אפליקציות תשלום יכולות לספק ממשק משתמש לעריכת כתובת למשלוח או לבחירת פרטי כתובת שנרשמו מראש עבור הלקוח בעסקת תשלום. כשכתובת למשלוח נקבעת באופן זמני, אפליקציית התשלום יכולה להודיע למוֹכר על פרטי הכתובת שהוסרו. היתרונות למוכרים:
- המוֹכר יכול לקבוע אם הלקוח עומד בהגבלה האזורית למשלוח הפריט (לדוגמה, משלוח מקומי בלבד).
- המוֹכר יכול לשנות את רשימת אפשרויות המשלוח בהתאם לאזור של כתובת המשלוח (לדוגמה, משלוח רגיל או מהיר לחו"ל).
- המוֹכר יכול להחיל את עלות המשלוח החדשה על סמך הכתובת ולעדכן את המחיר הכולל.
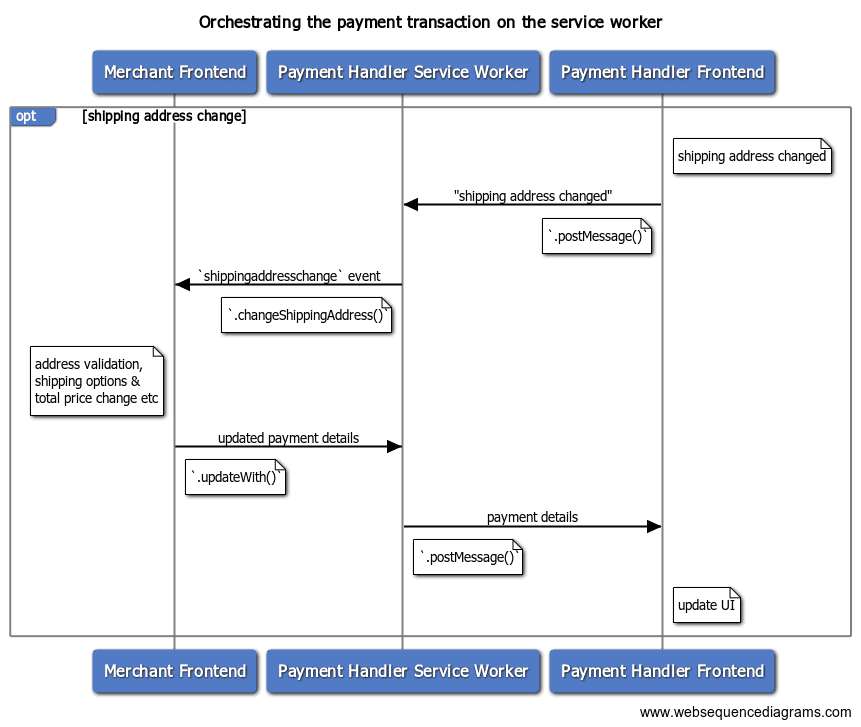
באמצעות Payment Handler API, אפליקציית התשלום יכולה לשלוח אירוע של שינוי כתובת למשלוח למוֹכר מ-service worker כדי לעדכן את כתובת המשלוח החדשה. ה-service worker צריך להפעיל את PaymentRequestEvent.changeShippingAddress() עם אובייקט הכתובת החדש.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
מונח מפתח: כתובת מצונזרת. במקרה כזה, אין צורך להעביר למוכר את כתובת המשלוח המלאה, והעברה כזו עלולה לסכן את פרטיות הלקוחות. המוכר מקבל רק את חלקי הכתובת שהוא צריך כדי לקבוע את עלות המשלוח. באופן ספציפי, הדפדפן ימחק את השדות organization, phone, recipient ו-addressLine מהכתובת שסופקה באפליקציית התשלום לפני הפעלת האירוע shippingaddresschange ב-DOM של המוכר.
המוֹכר יקבל אירוע shippingaddresschange מ-PaymentRequest API כדי שיוכל להגיב עם PaymentDetailsUpdate מעודכן.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
כשהמוכר מגיב, ה-Promise PaymentRequestEvent.changeShippingAddress() שמוחזר יסתיים עם אובייקט PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
משתמשים באובייקט כדי לעדכן את ממשק המשתמש בחלק הקדמי של האתר. איך מעדכנים את פרטי התשלום
הודעה למוכר על שינוי באפשרות המשלוח
אפשרויות משלוח הן שיטות משלוח שמוֹכרים משתמשים בהן כדי לשלוח פריטים שנרכשו ללקוח. אפשרויות משלוח נפוצות:
- משלוח חינם
- משלוח מהיר
- משלוחים בינלאומיים
- משלוח בינלאומי מהיר
כל אחד מהם כרוך בעלות משלו. בדרך כלל, שיטות ואפשרויות מהירות יותר הן יקרות יותר.
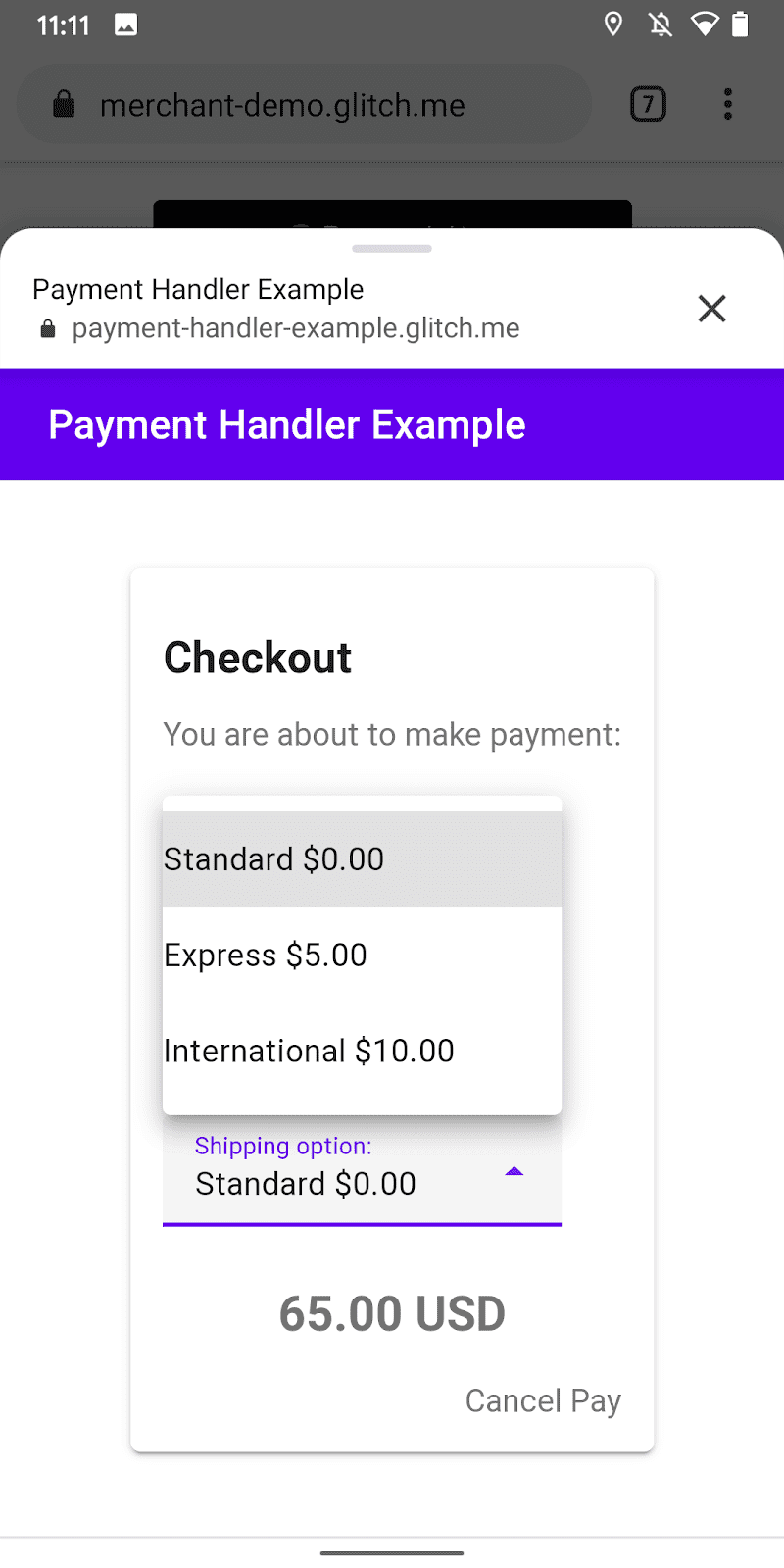
סוחרים שמשתמשים ב-Payment Request API יכולים להעביר את הבחירה הזו לאפליקציית תשלום. אפליקציית התשלום יכולה להשתמש במידע כדי ליצור ממשק משתמש ולאפשר ללקוח לבחור אפשרות משלוח.

רשימת אפשרויות המשלוח שצוינה ב-Payment Request API של המוכר מועברת אל service worker של אפליקציית התשלום כמאפיין של PaymentRequestEvent.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
אפליקציית התשלום יכולה להודיע למוכר איזו אפשרות משלוח הלקוח בחר. זה חשוב גם למוֹכר וגם ללקוח, כי שינוי אפשרות המשלוח משנה גם את המחיר הכולל. צריך לעדכן את המוכר במחיר העדכני לצורך אימות התשלום בהמשך, וגם הלקוח צריך להיות מודע לשינוי.
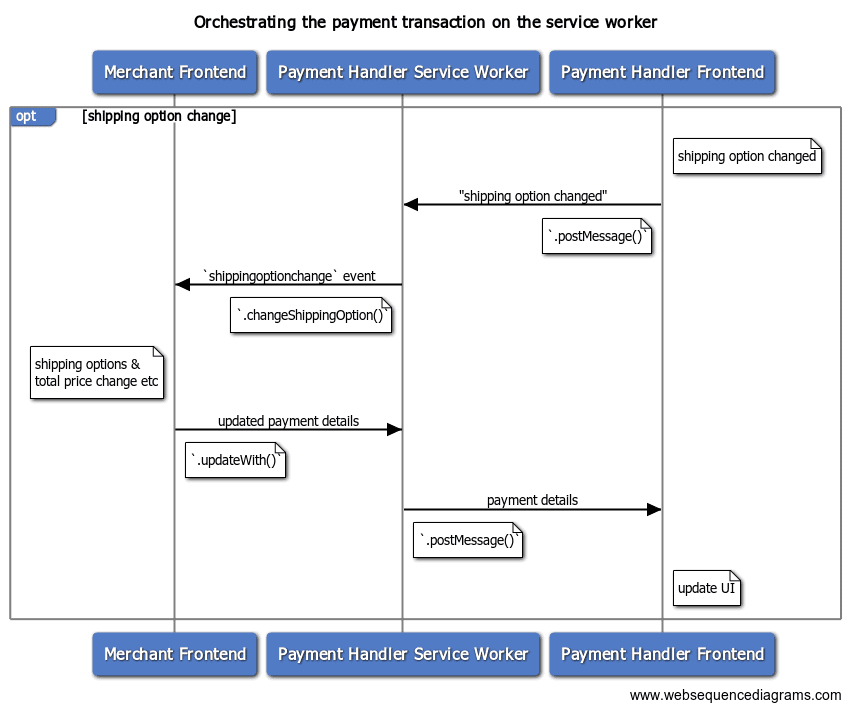
באמצעות Payment Handler API, אפליקציית התשלום יכולה לשלוח אירוע מסוג shipping option
change אל בית העסק מ-service worker. ה-service worker צריך להפעיל את PaymentRequestEvent.changeShippingOption() עם מזהה חדש של אפשרות משלוח.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
המוֹכר יקבל אירוע shippingoptionchange מ-Payment Request API. המוֹכר צריך להשתמש במידע כדי לעדכן את המחיר הכולל, ואז להשיב עם PaymentDetailsUpdate המעודכן.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
כשהמוֹכר מגיב, ההבטחה שמוחזרת PaymentRequestEvent.changeShippingOption() תיפתר עם אובייקט PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
משתמשים באובייקט כדי לעדכן את ממשק המשתמש בחלק הקדמי של האתר. איך מעדכנים את פרטי התשלום
לשקף את פרטי התשלום המעודכנים
אחרי שהמוכר יסיים לעדכן את פרטי התשלום, ההבטחות שיוחזרו מ-.changePaymentMethod(), מ-.changeShippingAddress() ומ-.changeShippingOption() יסתיימו עם אובייקט PaymentRequestDetailsUpdate משותף. ה-Payment Handler יכול להשתמש בתוצאה כדי לשקף בממשק המשתמש את המחיר הכולל המעודכן ואת אפשרויות המשלוח.
יכולות להיות כמה סיבות לכך שמוֹכרים מחזירים שגיאות:
- אמצעי התשלום לא מקובל.
- כתובת המשלוח נמצאת מחוץ לאזורים שבהם הם תומכים.
- כתובת המשלוח מכילה מידע לא תקין.
- אי אפשר לבחור באפשרות המשלוח הזו לכתובת המשלוח שצוינה או מסיבה אחרת.
משתמשים במאפיינים הבאים כדי לשקף את סטטוס השגיאה:
-
error: מחרוזת שגיאה שקריאה לאנשים. זו המחרוזת הכי טובה להצגה ללקוחות. -
shippingAddressErrors:AddressErrorsאובייקט שמכיל מחרוזת שגיאה מפורטת לכל מאפיין של כתובת. האפשרות הזו שימושית אם רוצים לפתוח טופס שמאפשר ללקוח לערוך את הכתובת שלו, וצריך להפנות אותו ישירות לשדות הלא תקינים. -
paymentMethodErrors: אובייקט שגיאה שספציפי לאמצעי התשלום. אתם יכולים לבקש מהמוֹכרים לספק שגיאה מובְנית, אבל מחברי מפרט התשלומים באינטרנט ממליצים להשתמש במחרוזת פשוטה.
קוד לדוגמה
רוב דוגמאות הקוד שראיתם במסמך הזה היו קטעים מתוך אפליקציה לדוגמה.
כדי לנסות:
- עוברים לכתובת https://paymentrequest-demo.glitch.me/.
- עבור לתחתית הדף.
- לוחצים על הוספת לחצן תשלום.
- מזינים
https://paymenthandler-demo.glitch.meבשדה מזהה אמצעי התשלום. - לוחצים על הלחצן תשלום לצד השדה.


