So passen Sie Ihre webbasierte Zahlungs-App an Web Payments an und bieten Kunden eine bessere Nutzererfahrung.
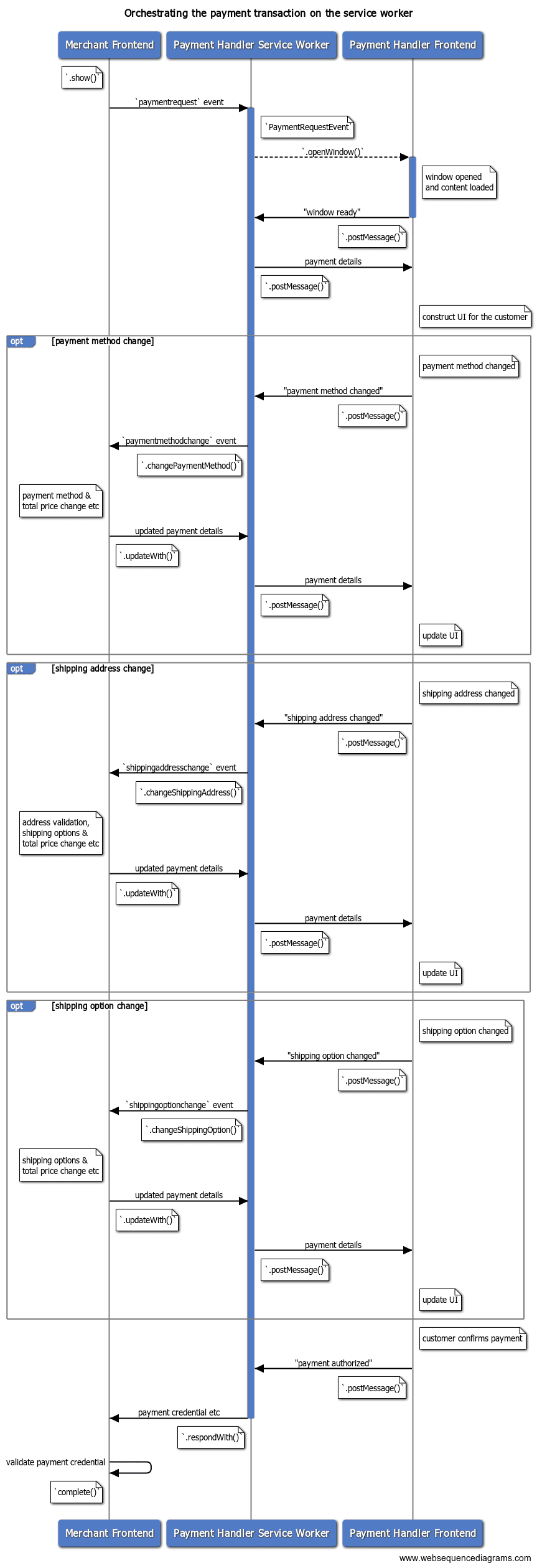
Sobald eine webbasierte Zahlungs-App eine Zahlungsanfrage erhält und eine Zahlungstransaktion initiiert, fungiert der Service Worker als Drehscheibe für die Kommunikation zwischen dem Händler und der Zahlungs-App. In diesem Beitrag wird erläutert, wie eine Zahlungs-App Informationen zur Zahlungsmethode, Versandadresse oder Kontaktinformationen über einen Service Worker an den Händler weitergeben kann.

Händler informieren
Es ist wichtig, den Händler über die folgenden Änderungen zu informieren.
Zahlungsmethode ändern
Zahlungs-Apps können mehrere Zahlungsmittel mit unterschiedlichen Zahlungsmethoden unterstützen.
| Kunde | Zahlungsmethode | Zahlungsmittel |
|---|---|---|
| A | Kreditkartenaussteller 1 | ****1234 |
| Kreditkartenaussteller 1 | ****4242 |
|
| Bank X | ******123 |
|
| B | Kreditkartenaussteller 2 | ****5678 |
| Bank X | ******456 |
In der Tabelle oben sind beispielsweise für die webbasierte Wallet von Kunde A zwei Kreditkarten und ein Bankkonto registriert. In diesem Fall verarbeitet die App drei Zahlungsmittel (****1234, ****4242, ******123) und zwei Zahlungsmethoden (Kreditkartenaussteller 1 und Bank X). Bei einer Zahlungstransaktion kann der Kunde in der Zahlungs-App eines der Zahlungsmittel auswählen und damit beim Händler bezahlen.

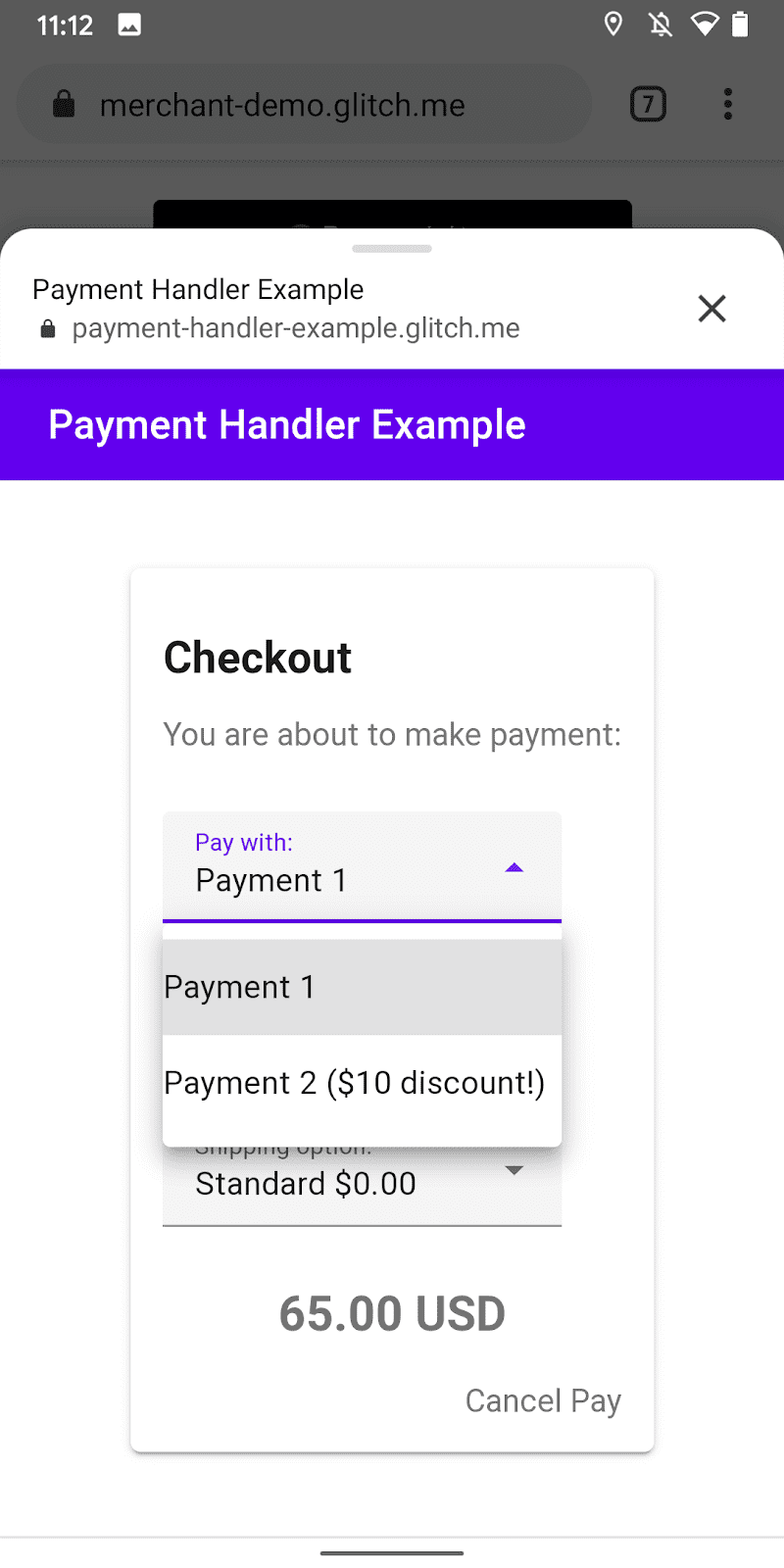
Die Zahlungs-App kann dem Händler mitteilen, welche Zahlungsmethode der Kunde ausgewählt hat, bevor die vollständige Zahlungsantwort gesendet wird. Das ist beispielsweise nützlich, wenn der Händler eine Rabattkampagne für eine bestimmte Zahlungsmethode durchführen möchte.
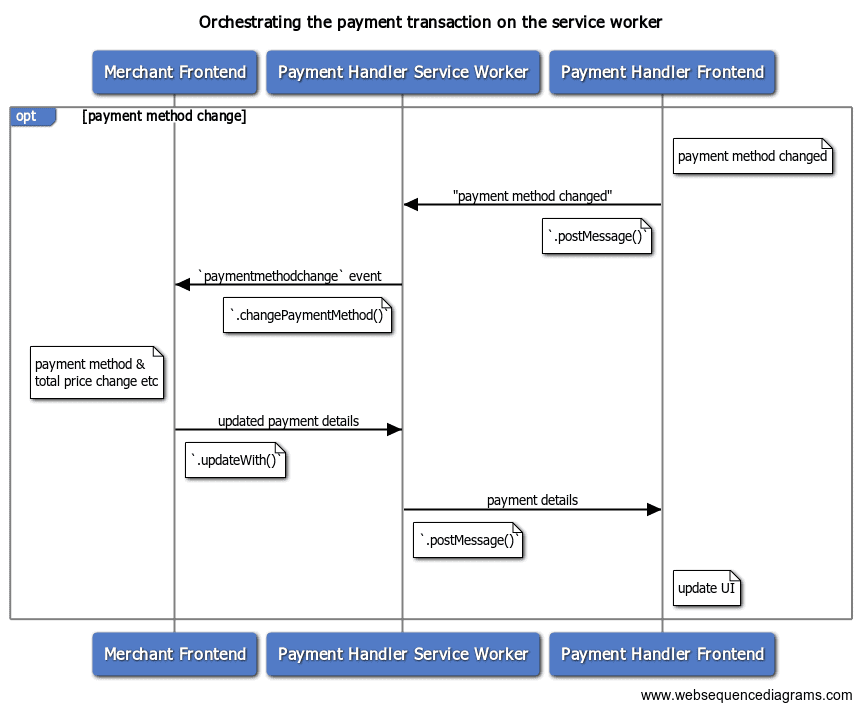
Mit der Payment Handler API kann die Zahlungs-App über einen Service Worker ein Ereignis zur Änderung der Zahlungsmethode an den Händler senden, um die neue Kennung der Zahlungsmethode zu übermitteln. Der Service Worker sollte PaymentRequestEvent.changePaymentMethod() mit den Informationen zur neuen Zahlungsmethode aufrufen.

Zahlungs-Apps können ein methodDetails-Objekt als optionales zweites Argument für PaymentRequestEvent.changePaymentMethod() übergeben. Dieses Objekt kann beliebige Zahlungsmethodendetails enthalten, die der Händler zur Verarbeitung des Änderungsereignisses benötigt.
[Zahlungs-Handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Wenn der Händler ein paymentmethodchange-Ereignis von der Payment Request API erhält, kann er die Zahlungsdetails aktualisieren und mit einem PaymentDetailsUpdate-Objekt antworten.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Wenn der Händler antwortet, wird das Promise, das von PaymentRequestEvent.changePaymentMethod() zurückgegeben wurde, mit einem PaymentRequestDetailsUpdate-Objekt aufgelöst.
[Zahlungs-Handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Verwenden Sie das Objekt, um die Benutzeroberfläche im Frontend zu aktualisieren. Aktualisierte Zahlungsdetails anzeigen
Versandadresse ändern
Zahlungs-Apps können die Versandadresse eines Kunden im Rahmen eines Zahlungsvorgangs an den Händler weitergeben.
Das ist für Händler nützlich, weil sie die Erfassung der Adresse an Zahlungs-Apps delegieren können. Da die Adressdaten im Standarddatenformat bereitgestellt werden, kann der Händler davon ausgehen, dass er Versandadressen in einer einheitlichen Struktur erhält.
Außerdem können Kunden ihre Adressinformationen in ihrer bevorzugten Zahlungs-App registrieren und für verschiedene Händler wiederverwenden.

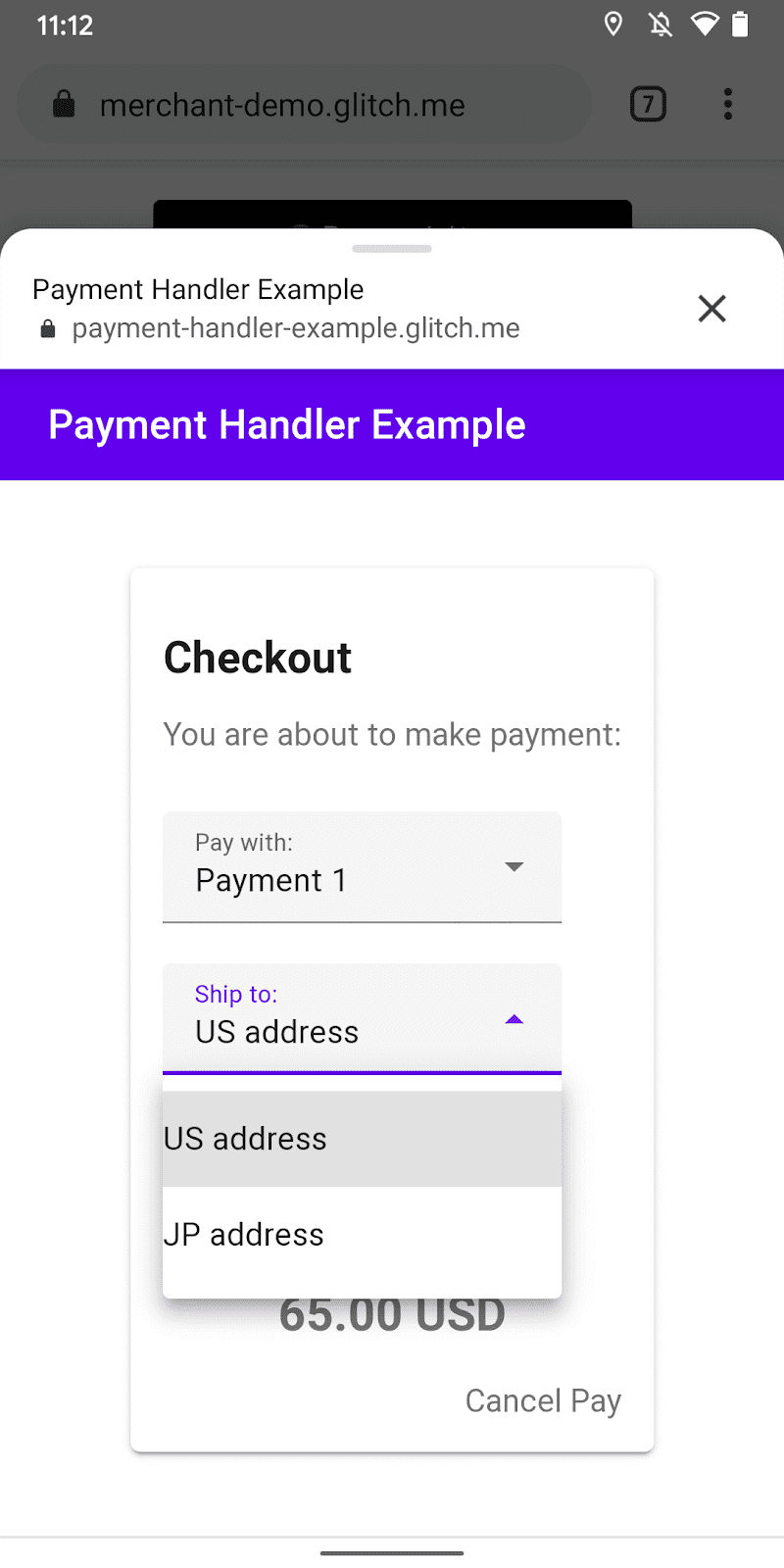
Zahlungs-Apps können eine Benutzeroberfläche bereitstellen, über die eine Versandadresse bearbeitet oder vorab registrierte Adressinformationen für den Kunden bei einer Zahlungstransaktion ausgewählt werden können. Wenn eine Versandadresse vorübergehend festgelegt wird, kann die Zahlungs-App den Händler über die anonymisierten Adressinformationen informieren. Das bietet Händlern mehrere Vorteile:
- Ein Händler kann feststellen, ob der Kunde die regionale Einschränkung für den Versand des Artikels erfüllt (z. B. nur Inlandsversand).
- Ein Händler kann die Liste der Versandoptionen basierend auf der Region der Versandadresse ändern (z. B. internationaler Standard- oder Expressversand).
- Ein Händler kann die neuen Versandkosten basierend auf der Adresse anwenden und den Gesamtpreis aktualisieren.
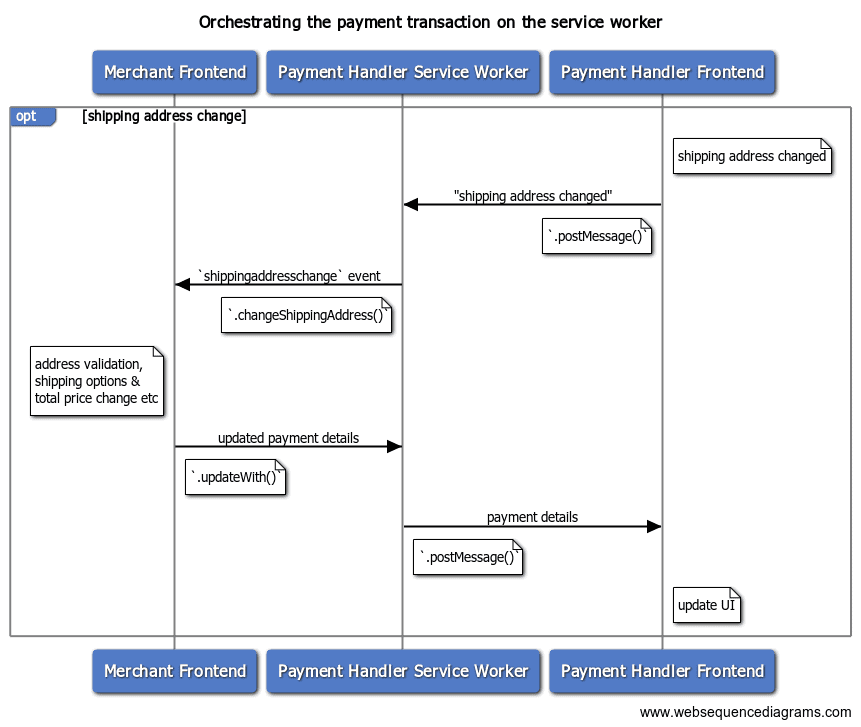
Mit der Payment Handler API kann die Zahlungs-App über den Service Worker ein Ereignis vom Typ „shipping address change“ (Änderung der Versandadresse) an den Händler senden, um die neue Versandadresse zu übermitteln. Der Service Worker sollte PaymentRequestEvent.changeShippingAddress() mit dem neuen Adressobjekt aufrufen.

[Zahlungs-Handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Schlüsselbegriff: Geschwärzte Adresse. In diesem Fall ist es nicht erforderlich, dem Händler die vollständige Versandadresse mitzuteilen, da dies die Privatsphäre der Kunden gefährdet. Der Händler erhält nur die Teile der Adresse, die er zur Berechnung der Versandkosten benötigt. Der Browser löscht die Felder organization, phone, recipient und addressLine aus der von der Zahlungs-App bereitgestellten Adresse, bevor das shippingaddresschange-Ereignis im DOM des Händlers ausgelöst wird.
Der Händler erhält ein shippingaddresschange-Ereignis von der Payment Request API, damit er mit dem aktualisierten PaymentDetailsUpdate antworten kann.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Wenn der Händler antwortet, wird das zurückgegebene Promise PaymentRequestEvent.changeShippingAddress() mit einem PaymentRequestDetailsUpdate-Objekt aufgelöst.
[Zahlungs-Handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Verwenden Sie das Objekt, um die Benutzeroberfläche im Frontend zu aktualisieren. Aktualisierte Zahlungsdetails anzeigen
Händler über eine Änderung der Versandart informieren
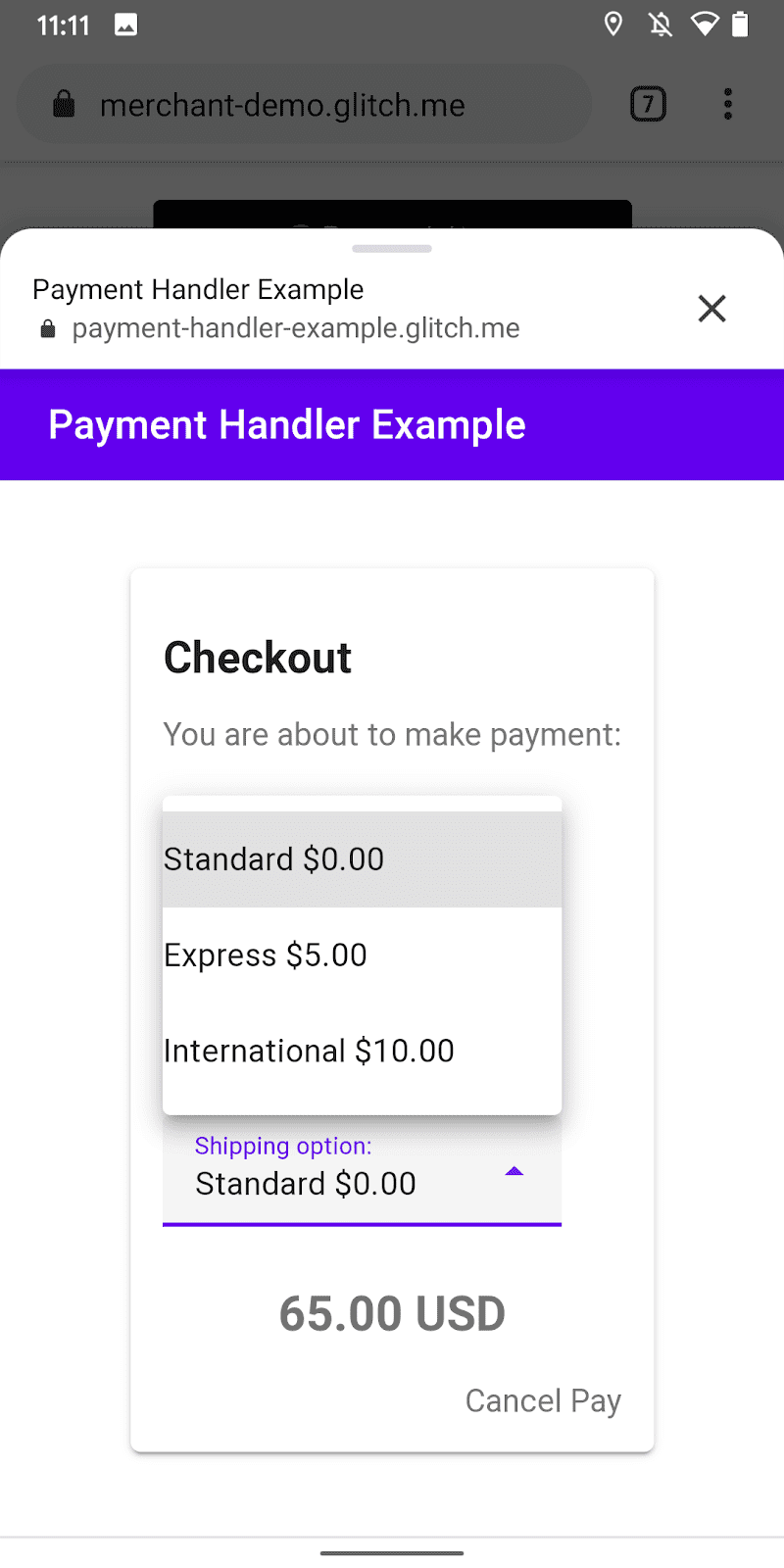
Versandoptionen sind die Liefermethoden, mit denen Händler gekaufte Artikel an einen Kunden versenden. Typische Versandoptionen:
- Kostenloser Versand
- Expressversand
- Internationaler Versand
- Premium-Auslandsversand
Jede ist mit Kosten verbunden. Schnellere Methoden und Optionen sind in der Regel teurer.
Händler, die die Payment Request API verwenden, können diese Auswahl an eine Zahlungs-App delegieren. Die Zahlungs-App kann die Informationen verwenden, um eine Benutzeroberfläche zu erstellen und den Kunden eine Versandoption auswählen zu lassen.

Die Liste der Versandoptionen, die in der Payment Request API des Händlers angegeben sind, wird als Attribut von PaymentRequestEvent an den Service Worker der Zahlungs-App weitergegeben.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
Die Zahlungs-App kann dem Händler mitteilen, welche Versandoption der Kunde ausgewählt hat. Das ist sowohl für den Händler als auch für den Kunden wichtig, da sich durch die Änderung der Versandoption auch der Gesamtpreis ändert. Der Händler muss später über den aktuellen Preis für die Zahlungsbestätigung informiert werden und auch der Kunde muss über die Änderung informiert werden.
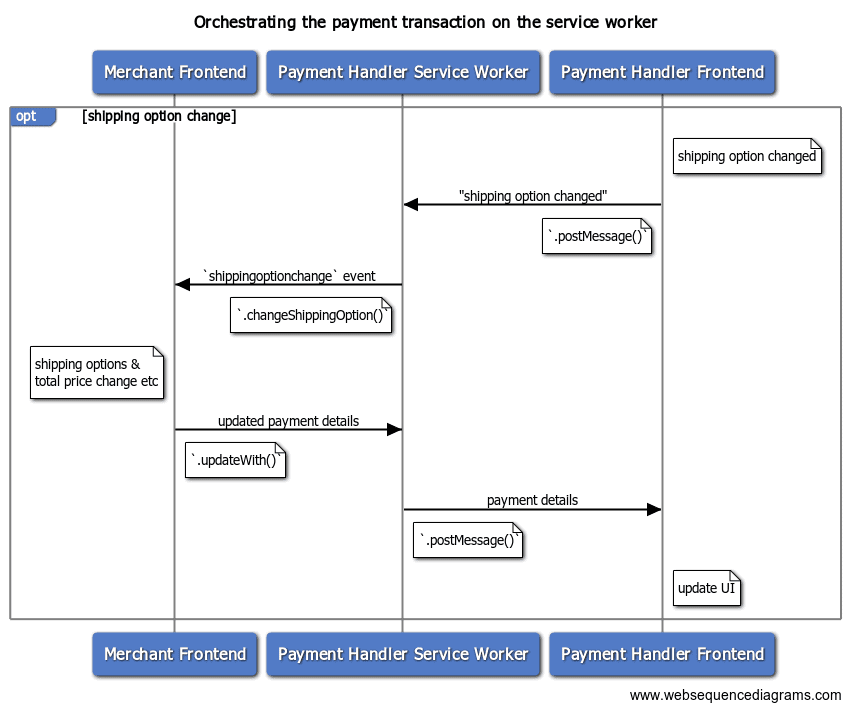
Mit der Payment Handler API kann die Zahlungs-App ein Ereignis vom Typ „shipping option change“ (Änderung der Versandoption) über den Service Worker an den Händler senden. Der Service Worker sollte PaymentRequestEvent.changeShippingOption() mit der neuen Versandoption-ID aufrufen.

[Zahlungs-Handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Der Händler erhält ein shippingoptionchange-Ereignis von der Payment Request API. Der Händler sollte die Informationen verwenden, um den Gesamtpreis zu aktualisieren, und dann mit dem aktualisierten PaymentDetailsUpdate antworten.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Wenn der Händler antwortet, wird das Promise, das von PaymentRequestEvent.changeShippingOption() zurückgegeben wurde, mit einem PaymentRequestDetailsUpdate-Objekt aufgelöst.
[Zahlungs-Handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Verwenden Sie das Objekt, um die Benutzeroberfläche im Frontend zu aktualisieren. Aktualisierte Zahlungsdetails anzeigen
Aktualisierte Zahlungsdetails
Sobald der Händler die Zahlungsdetails aktualisiert hat, werden die von .changePaymentMethod(), .changeShippingAddress() und .changeShippingOption() zurückgegebenen Promises mit einem gemeinsamen PaymentRequestDetailsUpdate-Objekt aufgelöst. Der Zahlungshandler kann das Ergebnis verwenden, um den aktualisierten Gesamtpreis und die Versandoptionen in der Benutzeroberfläche anzuzeigen.
Händler können aus verschiedenen Gründen Fehler zurückgeben:
- Die Zahlungsmethode wird nicht akzeptiert.
- Die Versandadresse liegt außerhalb der unterstützten Regionen.
- Die Versandadresse enthält ungültige Informationen.
- Die Versandoption kann für die angegebene Lieferadresse oder aus einem anderen Grund nicht ausgewählt werden.
Verwenden Sie die folgenden Properties, um den Fehlerstatus anzugeben:
error: Für Menschen lesbarer Fehlerstring. Dies ist der beste String, der Kunden angezeigt werden kann.shippingAddressErrors:AddressErrors-Objekt, das einen detaillierten Fehlerstring für jede Adresseneigenschaft enthält. Das ist nützlich, wenn Sie ein Formular öffnen möchten, in dem der Kunde seine Adresse bearbeiten kann, und Sie ihn direkt auf die ungültigen Felder hinweisen müssen.paymentMethodErrors: Zahlungsmethodenspezifisches Fehlerobjekt. Sie können Händler bitten, einen strukturierten Fehler anzugeben, aber die Autoren der Web Payments-Spezifikation empfehlen, ihn als einfachen String zu belassen.
Beispielcode
Die meisten Codebeispiele in diesem Dokument sind Auszüge aus einer Beispielanwendung.
So probieren Sie es aus:
- Rufen Sie https://paymentrequest-demo.glitch.me/ auf.
- Sehen Sie sich den Bereich ganz unten auf der Seite an.
- Klicken Sie auf Zahlungsschaltfläche hinzufügen.
- Geben Sie
https://paymenthandler-demo.glitch.mein das Feld Zahlungsmethoden-ID ein. - Drücken Sie neben dem Feld auf die Schaltfläche Bezahlen.


