개별 페이지 또는 전체 사이트에서 SEO 문제를 디버깅하는 방법
Google은 Google 검색에서 JavaScript SEO 문제를 디버그하는 데 도움이 되는 다양한 도구를 제공합니다. 이 가이드에서는 사용 가능한 도구와 각 도구를 사용해야 하는 경우에 대한 제안을 간략하게 설명합니다.
Lighthouse로 기본 검색엔진 최적화 문제 찾기
첫 번째 조사에는 Lighthouse를 사용하세요. 다양한 SEO 감사가 제공됩니다.

Lighthouse SEO 감사는 웹사이트의 단일 페이지에 대한 매우 기본적인 첫 번째 검사입니다. 가장 흔한 실수를 포착하고 검색엔진 검색 가능성 측면에서 웹사이트의 실적에 대한 첫인상을 제공합니다. Lighthouse는 브라우저에서 실행되며 Googlebot이 웹페이지를 보는 방식을 정확하게 나타내지 않습니다. 예를 들어 브라우저 (및 Lighthouse)는 robots.txt를 사용하여 네트워크에서 리소스를 가져올 수 있는지 여부를 결정하지 않지만 Googlebot은 이를 사용합니다. 따라서 Lighthouse에서 잠재적인 문제를 식별하면 문제를 수정해야 하지만 문제를 더 디버그하려면 다른 도구를 사용해야 할 수도 있습니다.
Google 검색 테스트 도구로 페이지 유효성 검사하기
Google 검색에서는 Googlebot이 웹 콘텐츠를 보는 방식을 테스트하는 도구 세트를 제공합니다.
다음 도구는 개발 환경에서 테스트할 때 특히 유용합니다.
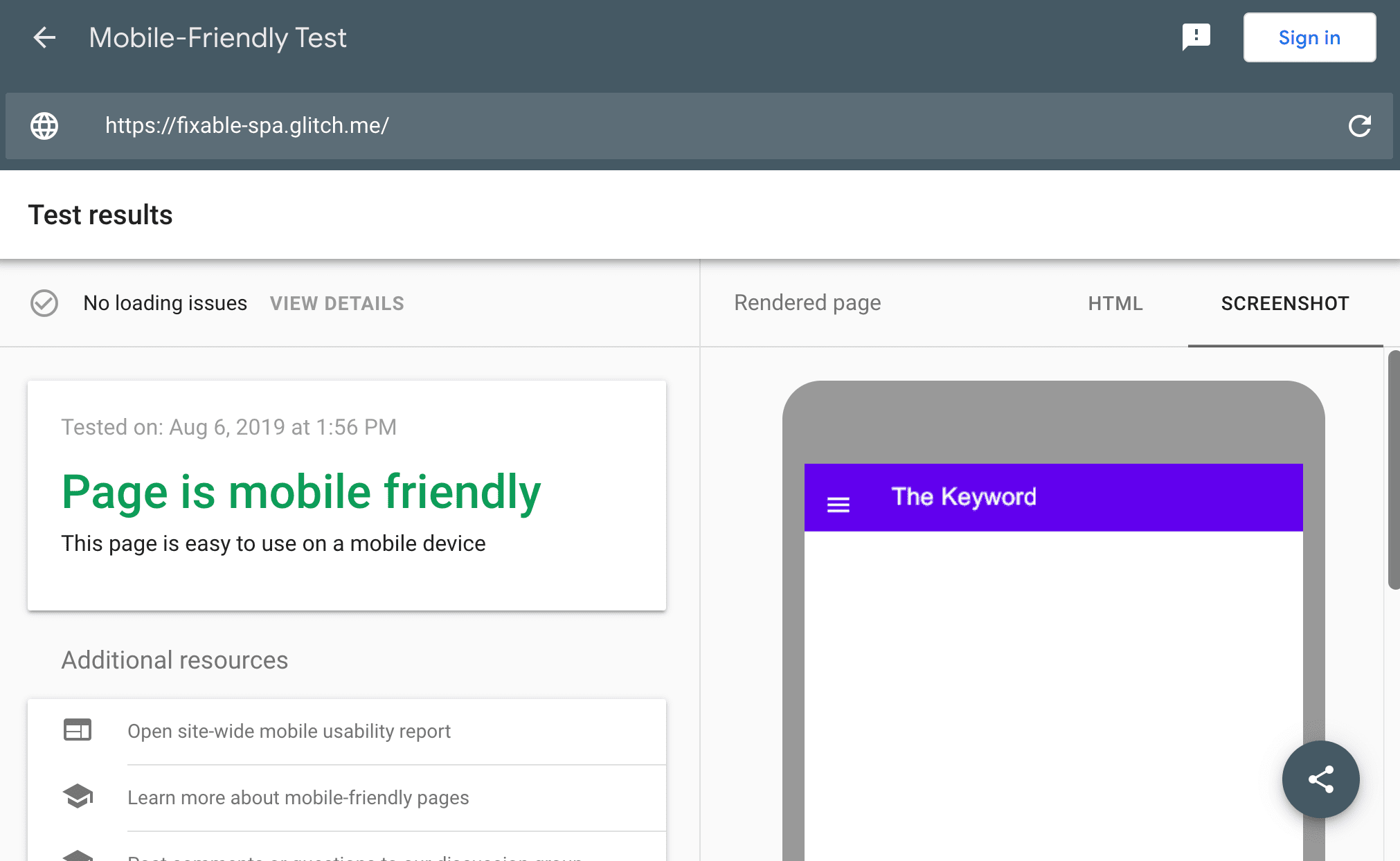
- 모바일 친화성 테스트를 통해 페이지가 모바일 친화적인지 확인할 수 있으며, 이는 2015년부터 Google 검색 순위 신호로 사용되고 있습니다.
- 리치 결과 테스트는 페이지에서 제공하는 구조화된 데이터를 기반으로 페이지가 리치 결과에 적합한지 확인합니다.
- AMP 테스트는 AMP HTML을 검증합니다.
local-tunnel 또는 ngrok와 같은 도구와 함께 사용하면 로컬 개발 환경에서 임시 공개 URL을 만들고 Google의 테스트 도구로 테스트하는 동안 빠르게 반복할 수 있습니다.
이러한 테스트 도구는 다음과 같은 여러 유용한 정보를 제공합니다.
- Googlebot이 색인 생성에 사용할 렌더링된 HTML
- 로드된 리소스의 개요와 리소스를 로드할 수 없는 이유에 대한 설명
- 스택 트레이스가 포함된 콘솔 로그 메시지 및 JavaScript 오류

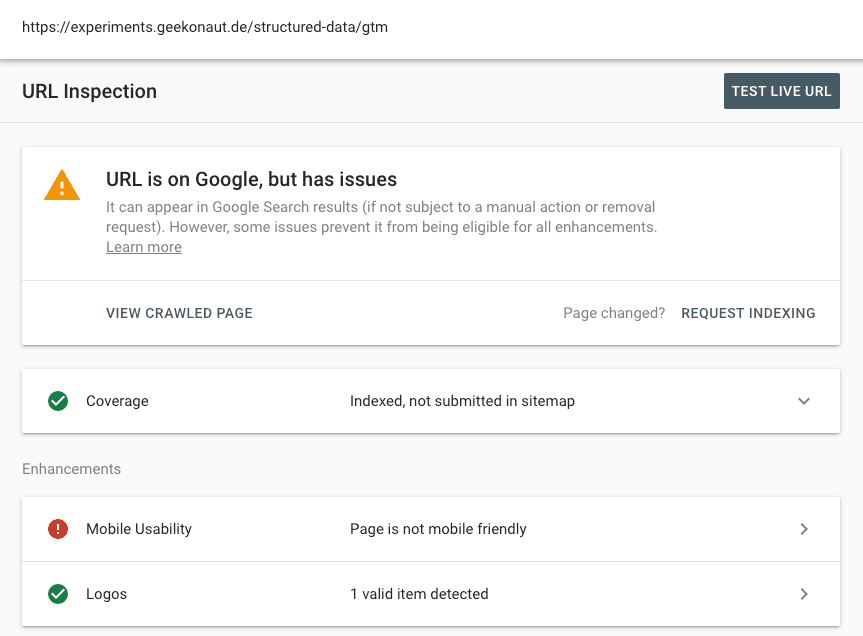
Google Search Console URL 검사 도구를 사용하면 페이지 상태에 관한 자세한 정보를 확인할 수 있습니다.

여기에서 다음을 확인할 수 있습니다.
- URL이 Google 검색 색인에 있거나 향후 색인이 생성될 수 있는 경우
- 가장 최근 크롤링에서 렌더링된 HTML의 모습
- 페이지의 최신 크롤링에 대해 렌더링된 HTML의 모습
- 페이지 리소스에 대한 정보
- 스택 트레이스가 있는 JavaScript 로그 메시지 및 오류
- 스크린샷
- 모바일 사용 편의성 문제
- 페이지에서 감지된 구조화된 데이터와 유효성 여부
이러한 도구를 사용하면 대부분의 문제를 식별하고 해결할 수 있습니다. 또한 Google 검색에서는 문제의 원인을 파악한 후 취해야 할 조치에 관한 자세한 안내를 위해 Google 검색 관련 JavaScript 문제 해결에 관한 문서도 제공합니다.
Google Search Console로 사이트 상태 조사하기
이전 섹션의 도구는 웹사이트의 단일 페이지에서 특정 문제를 해결하는 데 유용하지만 웹사이트 전체를 더 잘 파악하려면 Google Search Console을 사용해야 합니다.
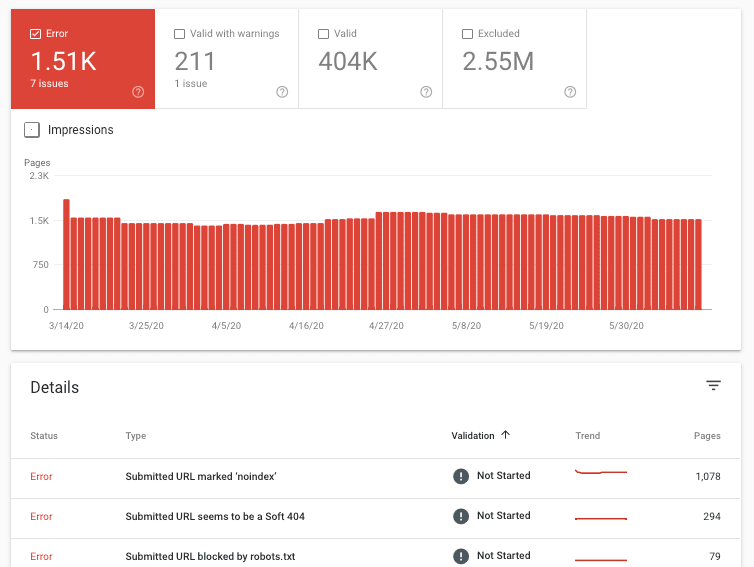
범위 보고서
범위 보고서에는 웹사이트의 어떤 페이지가 색인에 포함되고 어떤 페이지에 문제가 있는지 표시됩니다.

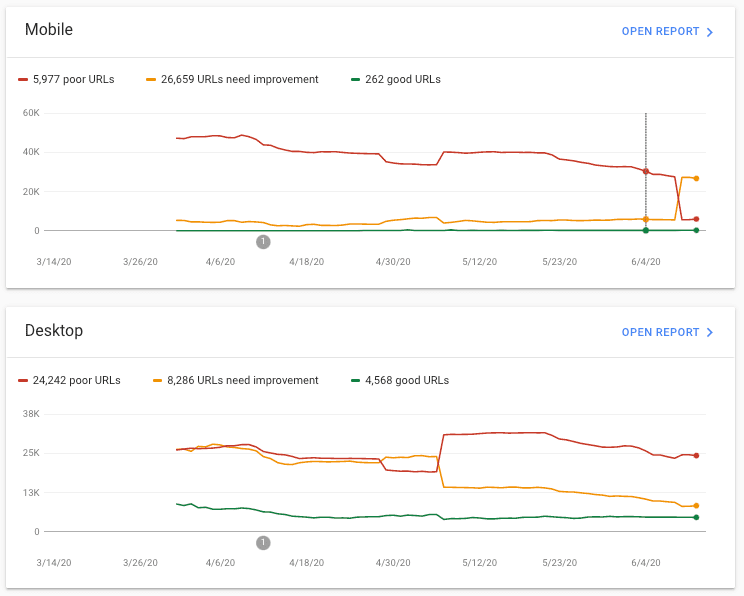
Core Web Vitals 보고서
핵심 성능 보고서를 사용하면 핵심 성능 측면에서 웹사이트 페이지의 실적을 개략적으로 파악할 수 있습니다.

이러한 도구를 개발자 도구의 일부로 만드세요.
이 도움말에서는 페이지를 게시하기 전에 테스트하는 것부터 실제 웹사이트의 페이지를 모니터링하는 것까지 다양한 목적으로 사용할 수 있는 도구를 살펴봤습니다. 이러한 도구를 사용하면 Google 검색에서의 검색 가능성 측면에서 웹사이트의 실적을 투명하게 파악할 수 있습니다. 이러한 도구 중 일부는 개발 툴킷의 유용한 부분이 될 수 있고, 일부는 문제의 원인을 파악하고 영향을 받는 페이지를 수정하는 임시 도구와 더 비슷할 수 있습니다. 개발자를 위한 Google 검색 또는 JavaScript 검색엔진 최적화에 대해 자세히 알아보려면 공식 개발자를 위한 검색 문서를 참고하세요.


