Découvrez comment déboguer les problèmes de SEO sur des pages individuelles ou sur l'ensemble d'un site.
Google fournit de nombreux outils pour vous aider à déboguer les problèmes de référencement JavaScript dans la recherche Google. Ce guide vous présente les outils disponibles et vous indique quand les utiliser.
Identifier les problèmes de SEO de base avec Lighthouse
Utilisez Lighthouse pour votre première investigation. Il inclut de nombreux audits SEO.

Les audits SEO Lighthouse sont des vérifications de base pour une seule page de votre site Web. Ils détectent les erreurs les plus courantes et vous donnent une première impression sur les performances de votre site Web en termes de détectabilité par les moteurs de recherche. Notez que Lighthouse s'exécute dans votre navigateur, ce qui ne représente pas précisément la façon dont Googlebot peut voir une page Web. Par exemple, les navigateurs (et Lighthouse) n'utilisent pas robots.txt pour déterminer s'ils peuvent récupérer des ressources à partir du réseau, contrairement à Googlebot. Ainsi, lorsque Lighthouse identifie des problèmes potentiels, vous devez les résoudre, mais vous devrez peut-être utiliser d'autres outils pour déboguer les problèmes plus en détail.
Valider des pages avec les outils de test de la recherche Google
La recherche Google propose un ensemble d'outils permettant de tester la façon dont Googlebot voit votre contenu Web.
Certains de ces outils sont particulièrement utiles pour effectuer des tests à partir de votre environnement de développement :
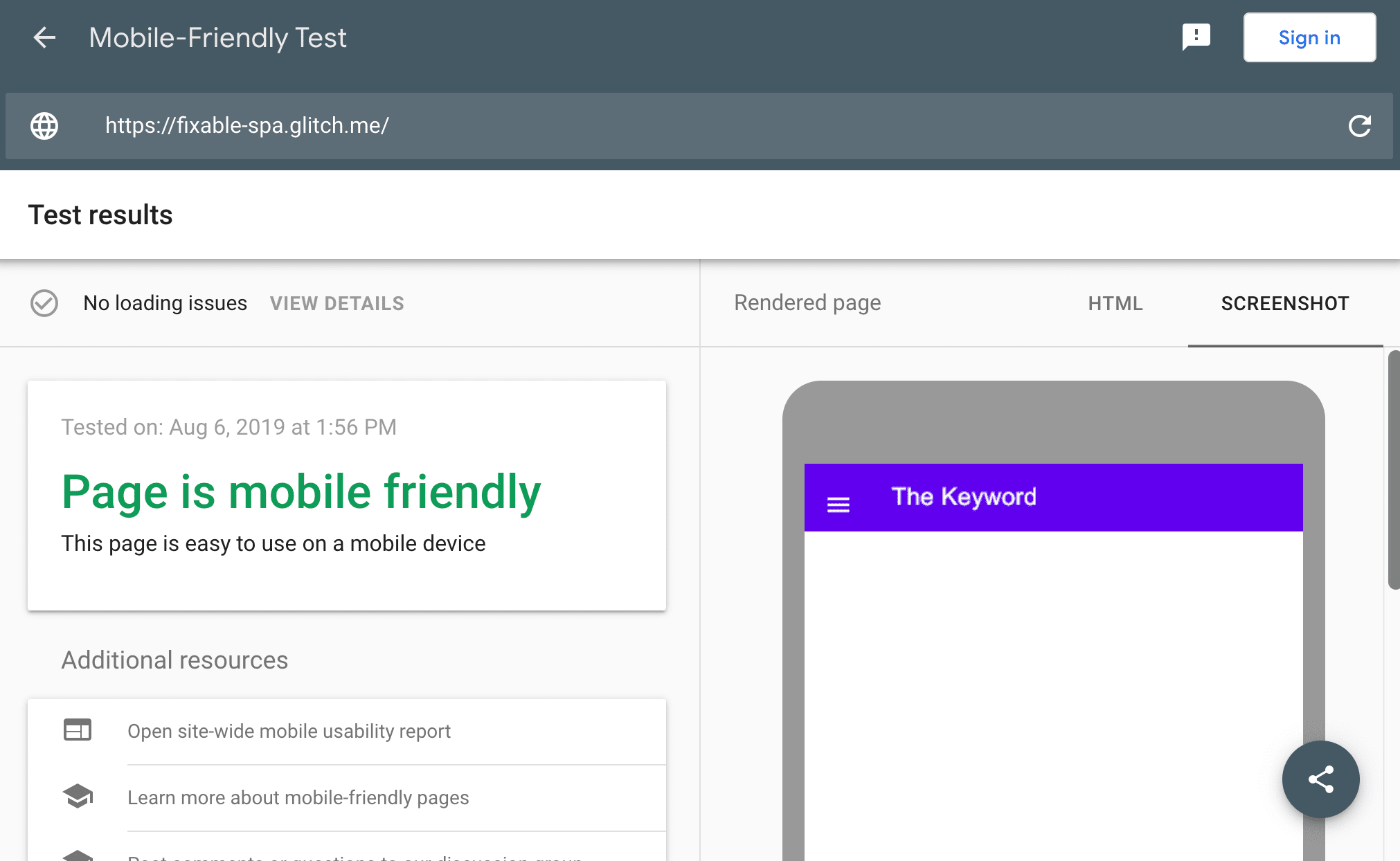
- Le test d'optimisation mobile permet de s'assurer qu'une page est adaptée aux mobiles, ce qui constitue un signal de classement dans la recherche Google depuis 2015.
- L'outil de test des résultats enrichis permet de vérifier si une page est éligible aux résultats enrichis en fonction des données structurées qu'elle fournit.
- L'outil de test AMP valide votre code AMP HTML.
En combinaison avec des outils tels que local-tunnel ou ngrok, vous pouvez créer une URL publique temporaire à partir de votre environnement de développement local et itérer rapidement pendant que vous effectuez des tests avec les outils de test de Google.
Ces outils de test vous fournissent de nombreuses informations utiles, comme :
- Code HTML affiché que Googlebot utilisera pour l'indexation
- Présentation des ressources chargées et explications sur les raisons pour lesquelles certaines ressources ne peuvent pas être chargées
- Messages du journal de la console et erreurs JavaScript avec traces de pile

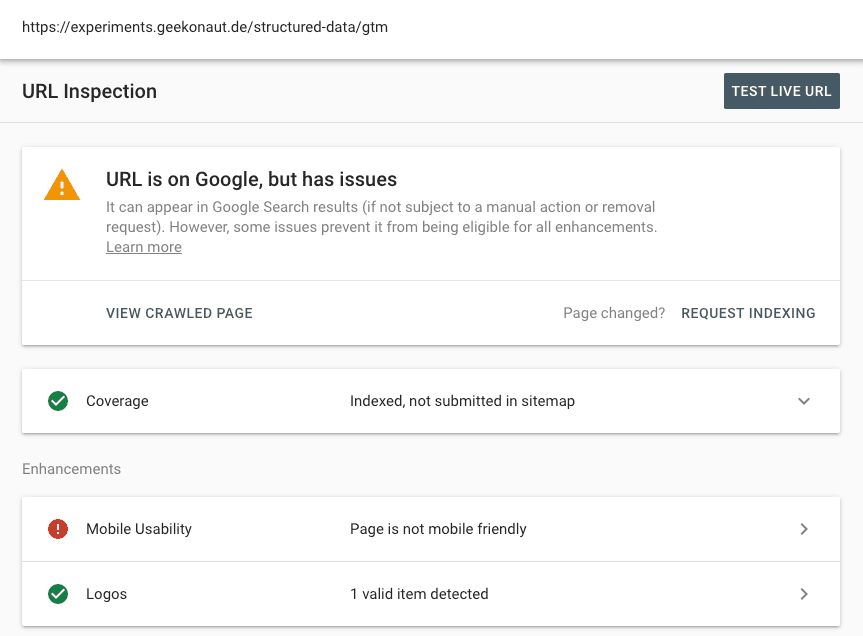
L'outil d'inspection d'URL de la Google Search Console peut également vous fournir des informations détaillées sur l'état d'une page.

Vous y trouverez les informations suivantes :
- Si l'URL figure dans l'index de la recherche Google ou peut y figurer à l'avenir
- À quoi ressemble le code HTML rendu lors de la dernière exploration ?
- À quoi ressemble le code HTML affiché pour une nouvelle exploration de la page
- Informations sur les ressources de la page
- Messages de journal et erreurs JavaScript avec traces de pile
- Une capture d'écran
- Problèmes d'ergonomie mobile
- Les données structurées détectées sur la page et leur validité
Ces outils vous permettent d'identifier la plupart des problèmes et de les résoudre. La recherche Google fournit également de la documentation sur la résolution des problèmes JavaScript liés à la recherche Google. Vous y trouverez des conseils supplémentaires sur ce qu'il faut faire une fois que vous avez identifié la cause d'un problème.
Examiner l'état de santé d'un site avec la Google Search Console
Les outils de la dernière section sont très utiles pour résoudre des problèmes spécifiques sur une seule page de votre site Web. Toutefois, si vous souhaitez obtenir une meilleure vue d'ensemble de l'ensemble de votre site Web, vous devez vous rendre dans la Google Search Console.
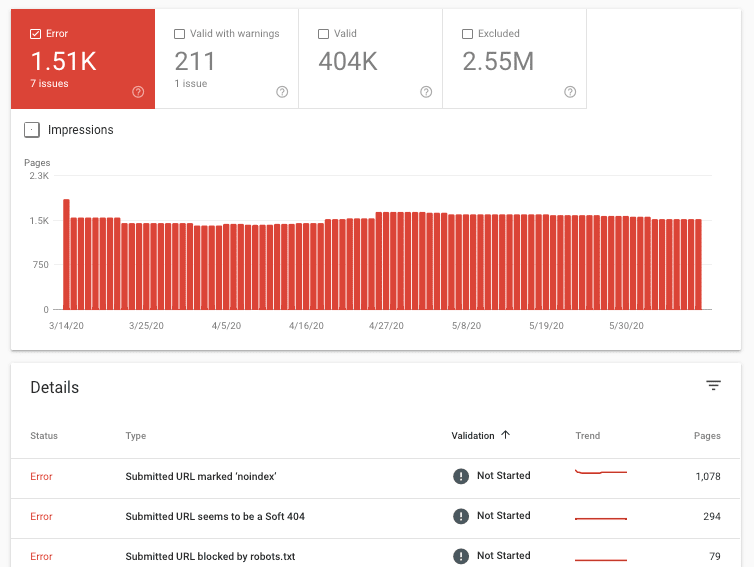
Rapport de couverture
Le rapport "Couverture" indique les pages de votre site Web qui sont indexées et celles qui posent problème.

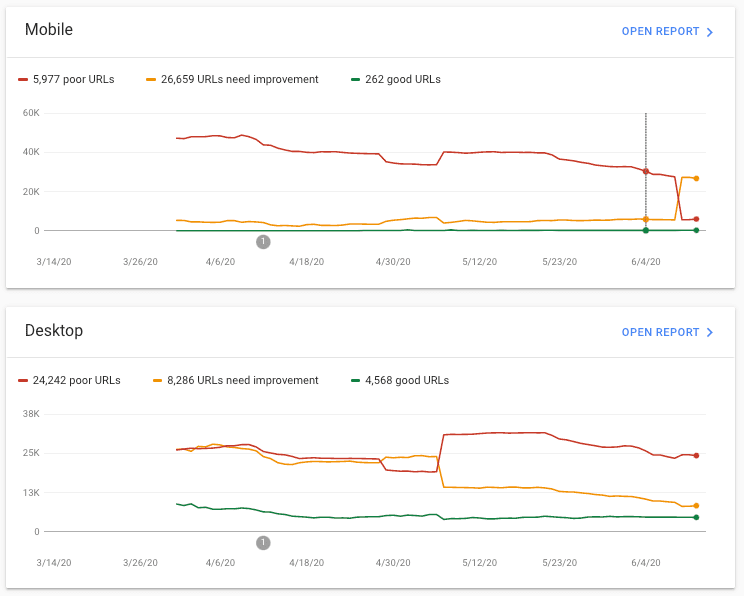
Rapport Core Web Vitals
Le rapport Core Web Vitals vous permet d'obtenir un aperçu des performances des pages de votre site Web en termes de métriques Core Web Vitals.

Intégrez ces outils à votre boîte à outils de développement
Dans cet article, nous avons présenté une série d'outils à des fins diverses, allant du test d'une page avant sa publication à la surveillance des pages d'un site Web en ligne. Ils vous permettent de savoir comment votre site Web se comporte en termes de détectabilité dans la recherche Google. Certains de ces outils peuvent devenir des éléments utiles de votre boîte à outils de développement, tandis que d'autres peuvent être plus ponctuels pour identifier la cause d'un problème et corriger les pages concernées. Pour en savoir plus sur la recherche Google pour les développeurs ou le SEO JavaScript, consultez la documentation officielle Recherche pour les développeurs.


