getInstalledRelatedApps() yöntemi, web sitenizin iOS/Android/masaüstü uygulamanızın veya PWA'nızın kullanıcının cihazına yüklenip yüklenmediğini kontrol etmesine olanak tanır.
getInstalledRelatedApps() API'si nedir?

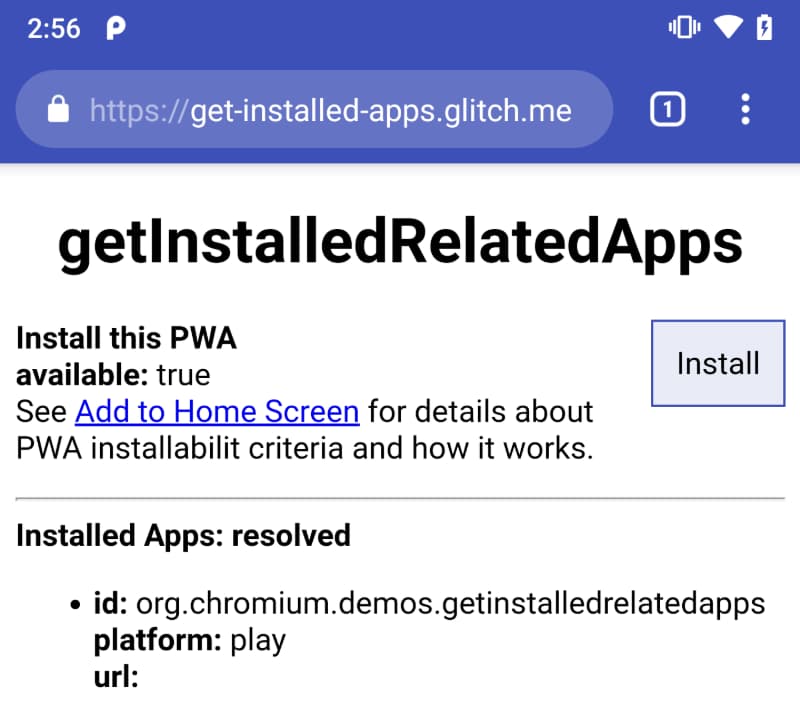
getInstalledRelatedApps() kullanan bir web sitesi.
getInstalledRelatedApps(), sayfanızın mobil veya masaüstü uygulamanızın ya da bazı durumlarda progresif web uygulamanızın (PWA) kullanıcının cihazında yüklü olup olmadığını kontrol etmesini sağlar ve yüklüyse kullanıcı deneyimini özelleştirmenize olanak tanır.
Örneğin, uygulamanız zaten yüklüyse:
- Kullanıcıyı bir ürün pazarlama sayfasından doğrudan uygulamanıza yönlendirme.
- Bildirimler gibi bazı işlevleri diğer uygulamada merkezileştirerek yinelenen bildirimleri önleme
- Diğer uygulamanız zaten yüklüyse PWA'nızın yüklemesini teşvik etmemek.
getInstalledRelatedApps() API'yi kullanmak için uygulamanıza siteniz hakkında bilgi vermeniz, ardından sitenize uygulamanız hakkında bilgi vermeniz gerekir. İkisi arasındaki ilişkiyi tanımladıktan sonra uygulamanın yüklü olup olmadığını kontrol edebilirsiniz.
Kontrol edebileceğiniz desteklenen uygulama türleri
| Uygulama türü | Kontrol edilebilirlik tarihi |
|---|---|
| Android uygulaması |
Yalnızca Android Chrome 80 veya sonraki sürümler |
| Windows (UWP) uygulaması |
Yalnızca Windows Chrome 85 veya sonraki sürümler Edge 85 veya sonraki sürümler |
|
Progresif web uygulaması Aynı kapsamda veya farklı bir kapsamda yüklenmiş. |
Yalnızca Android Chrome 84 veya sonraki sürümler |
Android uygulamanızın yüklü olup olmadığını kontrol etme
Web siteniz, Android uygulamanızın yüklü olup olmadığını kontrol edebilir.
Android: Chrome 80 veya sonraki sürümler
Android uygulamanıza web siteniz hakkında bilgi verme
Öncelikle, Digital Asset Links sistemini kullanarak web siteniz ile Android uygulamanız arasındaki ilişkiyi tanımlamak için Android uygulamanızı güncellemeniz gerekir. Böylece Android uygulamanızın yüklü olup olmadığını yalnızca web siteniz kontrol edebilir.
Android uygulamanızın AndroidManifest.xml bölümüne bir asset_statements girişi ekleyin:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Ardından, strings.xml alanına aşağıdaki öğe beyanını ekleyin ve site değerini alanınızla güncelleyin. Kaçış karakterlerini eklediğinizden emin olun.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
İşlem tamamlandıktan sonra güncellenmiş Android uygulamanızı Play Store'da yayınlayın.
Web sitenizde Android uygulamanız hakkında bilgi verme
Ardından, sayfanıza bir web uygulaması manifesti ekleyerek web sitenize Android uygulamanız hakkında bilgi verin. Manifest, platform ve id dahil olmak üzere uygulamanızla ilgili ayrıntıları sağlayan bir dizi olan related_applications mülkünü içermelidir.
platform,playolmalıdırid, Android uygulamanızın Google Play uygulama kimliğidir.
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Uygulamanızın yüklü olup olmadığını kontrol etme
Son olarak, Android uygulamanızın yüklü olup olmadığını kontrol etmek için navigator.getInstalledRelatedApps() numaralı telefonu arayın.
Demoyu deneyin
Windows (UWP) uygulamanızın yüklü olup olmadığını kontrol etme
Web siteniz, Windows uygulamanızın (UWP kullanılarak oluşturulmuş) yüklü olup olmadığını kontrol edebilir.
Windows: Chrome 85 veya sonraki sürümler, Edge 85 veya sonraki sürümler
Windows uygulamanıza web siteniz hakkında bilgi verme
URI işleyicileri kullanarak web siteniz ile Windows uygulamanız arasındaki ilişkiyi tanımlamak için Windows uygulamanızı güncellemeniz gerekir. Bu sayede, Windows uygulamanızın yüklü olup olmadığını yalnızca web siteniz kontrol edebilir.
Windows.appUriHandler uzantısı kaydını uygulamanızın manifest dosyasına Package.appxmanifest ekleyin. Örneğin, web sitenizin adresi example.com ise uygulamanızın manifest dosyasına aşağıdaki girişi eklersiniz:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
<Package> özelliğinize uap3 ad alanını eklemeniz gerekebileceğini unutmayın.
Ardından, windows-app-web-link adlı bir JSON dosyası (.json dosya uzantısı olmadan) oluşturun ve uygulamanızın paket aile adını belirtin. Bu dosyayı sunucunuzun kök dizinine veya /.well-known/ dizinine yerleştirin. Paket ailesi adını, uygulama manifesti tasarımcısındaki Paketleme bölümünde bulabilirsiniz.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
URI işleyicilerini ayarlamayla ilgili tüm ayrıntılar için Uygulama URI işleyicilerini kullanarak web siteleri için uygulamaları etkinleştirme başlıklı makaleyi inceleyin.
Web sitenizde Windows uygulamanız hakkında bilgi verme
Ardından, sayfanıza bir web uygulaması manifesti ekleyerek web sitenize Windows uygulamanızı tanıtın. Manifest, platform ve id dahil olmak üzere uygulamanızla ilgili ayrıntıları sağlayan bir dizi olan related_applications mülkünü içermelidir.
platform,windowsolmalıdırid, uygulamanızın paket aile adıdır vePackage.appxmanifestdosyanızdaki<Application>Iddeğerine eklenir.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Uygulamanızın yüklü olup olmadığını kontrol etme
Son olarak, Windows uygulamanızın yüklü olup olmadığını kontrol etmek için navigator.getInstalledRelatedApps() numaralı telefonu arayın.
Progressive Web Uygulamanızın önceden yüklü olup olmadığını (kapsamda) kontrol edin
PWA'nız, daha önce yüklü olup olmadığını kontrol edebilir. Bu durumda, isteği gönderen sayfa aynı alanda ve web uygulaması manifest'indeki kapsamda tanımlandığı şekilde PWA'nızın kapsamında olmalıdır.
Android: Chrome 84 veya sonraki sürümler
PWA'nızdan kendisi hakkında bilgi vermesini isteme
PWA'nızın web uygulaması manifestine related_applications girişi ekleyerek PWA'nıza kendisi hakkında bilgi verin.
platform,webappolmalıdırurl, PWA'nızın web uygulaması manifestinin tam yoludur.
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
PWA'nızın yüklü olup olmadığını kontrol etme
Son olarak, yüklü olup olmadığını kontrol etmek için PWA'nızın kapsamında navigator.getInstalledRelatedApps() çağrısı yapın. getInstalledRelatedApps(), PWA'nızın kapsamı dışında çağrılırsa yanlış değerini döndürür. Ayrıntılar için sonraki bölüme bakabilirsiniz.
Demoyu deneyin
Progresif Web Uygulamanızın yüklü olup olmadığını kontrol etme (kapsam dışında)
Web siteniz, sayfa PWA'nızın kapsamının dışında olsa bile PWA'nızın yüklü olup olmadığını kontrol edebilir. Örneğin, /landing/ adresinden yayınlanan bir açılış sayfası, /pwa/ adresinden yayınlanan PWA'nın yüklü olup olmadığını veya açılış sayfanızın www.example.com adresinden, PWA'nızın ise app.example.com adresinden yayınlanıp yayınlanmadığını kontrol edebilir.
Android: Chrome 84 veya sonraki sürümler
PWA'nıza web siteniz hakkında bilgi verme
Öncelikle, PWA'nızın sunulduğu sunucuya dijital öğe bağlantıları eklemeniz gerekir. Bu, web siteniz ile PWA'nız arasındaki ilişkinin tanımlanmasına yardımcı olur ve PWA'nızın yüklü olup olmadığını yalnızca web sitenizin kontrol etmesini sağlar.
PWA'nın bulunduğu alanın /.well-known/ dizinine bir assetlinks.json dosyası ekleyin (ör. app.example.com). site mülkünde, kontrolü yapacak web uygulaması manifestinin tam yolunu (PWA'nızın web uygulaması manifestini değil) sağlayın.
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Web sitenizde PWA'nız hakkında bilgi verin
Ardından, sayfanıza bir web uygulaması manifesti ekleyerek web sitenize PWA uygulamanız hakkında bilgi verin. Manifest, platform ve url dahil olmak üzere PWA'nızla ilgili ayrıntıları sağlayan bir dizi olan related_applications mülkünü içermelidir.
platform,webappolmalıdırurl, PWA'nızın web uygulaması manifestinin tam yoludur.
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
PWA'nızın yüklü olup olmadığını kontrol etme
Son olarak, PWA'nızın yüklü olup olmadığını kontrol etmek için navigator.getInstalledRelatedApps() numaralı telefonu arayın.
Demoyu deneyin
getInstalledRelatedApps() çağrısı
navigator.getInstalledRelatedApps() çağrısı, kullanıcının cihazında yüklü olan uygulamalarınızın bir dizisiyle çözülen bir promise döndürür.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Sitelerin kendi uygulamalarının çok geniş bir grubunu test etmesini önlemek için yalnızca web uygulaması manifestinde belirtilen ilk üç uygulama dikkate alınır.
Diğer güçlü web API'lerinin çoğu gibi getInstalledRelatedApps() API de yalnızca HTTPS üzerinden sunulduğunda kullanılabilir.
Başka sorularınız mı var?
Başka sorularınız mı var? Başka kullanıcıların benzer sorular sorup sormadığını görmek için StackOverflow'daki getInstalledRelatedApps etiketine göz atın. Aksi takdirde, sorununuzu burada sorun ve progressive-web-apps etiketiyle etiketlediğinizden emin olun. Ekibimiz bu etiketi sık sık izler ve sorularınızı yanıtlamaya çalışır.
Geri bildirim
Chrome'un uygulamasında bir hata mı buldunuz? Yoksa uygulama, spesifikasyondan farklı mı?
- https://new.crbug.com adresinden hata kaydı oluşturun. Olabildiğince fazla ayrıntı ekleyin, hatayı yeniden oluşturmayla ilgili basit talimatlar sağlayın ve Bileşenler kutusuna
Mobile>WebAPKsyazın. Glitch, hızlı ve kolay yeniden oluşturma işlemlerini paylaşmak için mükemmel bir araçtır.
API'yi destekleme
getInstalledRelatedApps() API'yi kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özelliklere öncelik vermesine yardımcı olur ve diğer tarayıcı tedarikçi firmalarına bu özellikleri desteklemenin ne kadar önemli olduğunu gösterir.
- API'yi nasıl kullanmayı planladığınızı WICG Discourse mesaj dizisinde paylaşın.
#getInstalledRelatedAppshashtag'ini kullanarak @ChromiumDev hesabına tweet gönderin ve bu özelliği nerede ve nasıl kullandığınızı bize bildirin.
Faydalı bağlantılar
getInstalledRelatedApps()API'si için herkese açık açıklama- Özellik taslağı
- İzleme hatası
- ChromeStatus.com girişi
- Blink Bileşeni:
Mobile>WebAPKs
Teşekkürler
Windows uygulamalarını test etmeyle ilgili ayrıntılar konusunda yardımcı olan Microsoft'taki Sunggook Chue'ye ve Chrome ayrıntıları konusunda yardımcı olan Rayan Kanso'ya özel olarak teşekkür ederiz.


