Web yazı tiplerini Core Web Vitals için optimize edin.
Bu dokümanda, yazı tipleriyle ilgili performansla ilgili en iyi uygulamalar ele alınmaktadır. Web yazı tiplerinin performansı etkilemesinin çeşitli yolları vardır:
- Gecikmeli metin oluşturma: Bir web yazı tipi yüklenmemişse tarayıcılar genellikle metin oluşturmayı geciktirir. Bu durum çoğu durumda ilk zengin içerikli boyamayı (FCP) geciktirir. Bazı durumlarda bu durum Largest Contentful Paint (LCP)'yi geciktirir.
- Düzen kaymaları: Yazı tipi değiştirme işlemi, düzen kaymalarına neden olabilir ve Cumulative Layout Shift (CLS)'yi etkileyebilir. Bu sayfa düzeni değişiklikleri, bir web yazı tipi ve yedek yazı tipi sayfa üzerinde farklı miktarlarda yer kapladığında gerçekleşir.
Bu doküman üç bölümden oluşur: yazı tipi yükleme, yazı tipi yayınlama ve yazı tipi oluşturma. Her bölümde, yazı tipi yaşam döngüsünün ilgili yönünün işleyiş şekli açıklanmakta ve ilgili en iyi uygulamalar sunulmaktadır.
Yazı tipi yükleme
Yazı tipleri önemli kaynaklardır. Bu izinler olmadan kullanıcı sayfa içeriğini görüntüleyemeyebilir. Bu nedenle, yazı tipi yüklemeyle ilgili en iyi uygulamalar genellikle yazı tiplerinin mümkün olduğunca erken yüklenmesini sağlamaya odaklanır. Bu yazı tipi dosyalarının indirilmesi ayrı bağlantı kurulumları gerektirdiğinden, üçüncü taraf sitelerinden yüklenen yazı tiplerine özellikle dikkat edilmelidir.
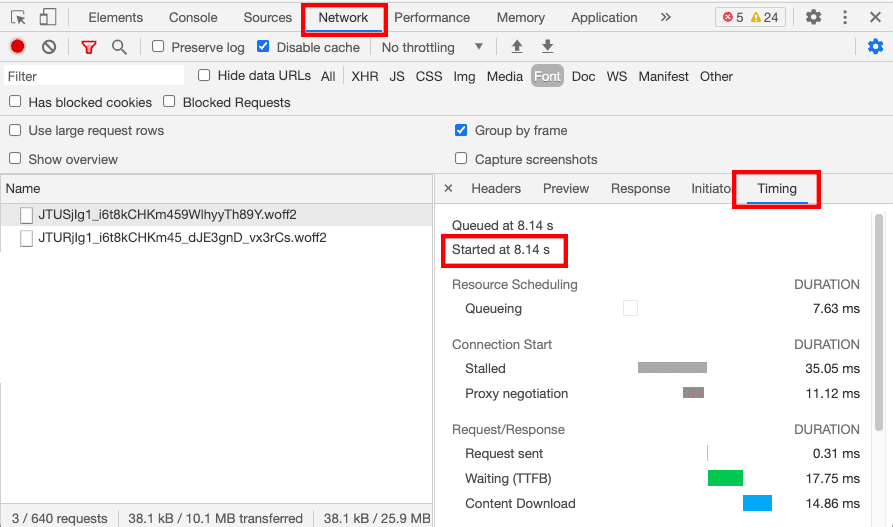
Sayfanızın yazı tiplerinin zamanında istenip istenmediğinden emin değilseniz daha fazla bilgi için Chrome Geliştirici Araçları'ndaki Ağ panelinde Zamanlama sekmesine bakın.

@font-face hakkında bilgi edinme
Yazı tipi yüklemeyle ilgili en iyi uygulamaları incelemeden önce @font-face'un işleyiş şeklini ve bunun yazı tipi yüklemeyi nasıl etkilediğini anlamanız önemlidir.
@font-face bildirgesi, herhangi bir web yazı tipiyle çalışmanın önemli bir parçasıdır. En azından, yazı tipine atıfta bulunmak için kullanılan adı belirtir ve ilgili yazı tipi dosyasının konumunu gösterir.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
@font-face bildirimiyle karşılaşıldığında bir yazı tipi istendiği yönünde yaygın bir yanlış anlama vardır. Bu yanlış. @font-face beyanı tek başına yazı tipi indirme işlemini tetiklemez. Bunun yerine, bir yazı tipi yalnızca sayfada kullanılan stil tarafından referans verildiğinde indirilir. Örneğin:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
Bu örnekte, Open Sans yalnızca sayfa bir <h1> öğesi içeriyorsa indirilir.
Bu nedenle, yazı tipi optimizasyonunu düşünürken stil sayfalarına yazı tipi dosyalarıyla aynı önemi vermek önemlidir. Stil sayfalarının içeriğini veya yayınlama şeklini değiştirmek, yazı tiplerinin ne zaman geleceğini önemli ölçüde etkileyebilir. Benzer şekilde, kullanılmayan CSS'leri kaldırmak ve stil sayfalarını bölmek, bir sayfa tarafından yüklenen yazı tipi sayısını azaltabilir.
Satır içi yazı tipi bildirimleri
Çoğu site, yazı tipi beyanlarını ve diğer önemli stilleri harici bir stil sayfasına dahil etmek yerine ana dokümanın <head> bölümüne satır içi olarak eklemekten büyük fayda görür. Bu sayede tarayıcı, harici stil sayfasının indirilmesini beklemek zorunda kalmaz ve yazı tipi tanımlarını daha erken keşfedebilir.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
Kritik CSS'yi satır içine yerleştirme, tüm sitelerin uygulayamayacağı daha gelişmiş bir teknik olabilir. Performans avantajları açıktır ancak gerekli CSS'nin (ideal olarak yalnızca kritik CSS'nin) doğru şekilde satır içi yerleştirilmesini ve ek CSS'lerin oluşturmayı engellemeyecek şekilde yayınlanmasını sağlamak için ek işlemler ve derleme araçları gerekir.
Kritik üçüncü taraf kaynaklarına önceden bağlanma
Siteniz üçüncü taraf bir siteden yazı tipi yüklüyorsa üçüncü taraf kaynağıyla erken bağlantılar kurmak için preconnect kaynak ipucunu kullanmanız önemle tavsiye edilir.
Kaynak ipuçları, belgenin <head> bölümüne yerleştirilmelidir. Aşağıdaki kaynak ipucu, yazı tipi stil sayfasını yüklemek için bir bağlantı oluşturur.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Yazı tipi dosyasını indirmek için kullanılan bağlantıyı önceden bağlamak üzere crossorigin özelliğini kullanan ayrı bir preconnect kaynak ipucu ekleyin.
Stil sayfalarının aksine, yazı tipi dosyaları CORS bağlantısı üzerinden gönderilmelidir.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
preconnect kaynak ipucunu kullanırken yazı tipi sağlayıcının stil sayfalarını ve yazı tiplerini ayrı kaynaklardan yayınlayabileceğini unutmayın. Örneğin, preconnect kaynak ipucu Google Fonts için şu şekilde kullanılır:
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Yazı tiplerini yüklemek için preload kullanırken dikkatli olun
preload, yazı tiplerini sayfa yükleme sürecinin başlarında bulunabilir hale getirme konusunda oldukça etkili olsa da bu, tarayıcı kaynaklarının diğer kaynakların yüklenmesinden alınmasına neden olur.
Yazı tipi tanımlarını satır içi olarak eklemek ve stil sayfalarını ayarlamak daha etkili bir yaklaşım olabilir. Bu düzenlemeler, yalnızca geçici bir çözüm sunmak yerine, geç keşfedilen yazı tiplerinin temel nedenini ele almaya daha yakındır.
Ayrıca, preload'ü yazı tipi yükleme stratejisi olarak kullanmak da dikkatli bir şekilde yapılmalıdır. Çünkü bu yöntem, tarayıcının yerleşik içerik pazarlığı stratejilerinin bazılarını atlar. Örneğin, preload, unicode-range beyanlarını yoksayar ve dikkatli bir şekilde kullanılırsa yalnızca tek bir yazı tipi biçimini yüklemek için kullanılmalıdır.
Ancak harici stil sayfaları kullanıldığında tarayıcı, yazı tipine ihtiyaç duyup duyulmadığını çok daha geç keşfedeceğinden en önemli yazı tiplerini önceden yüklemek çok etkili olabilir.
Yazı tipi yayınlama
Daha hızlı yazı tipi yayınlama, daha hızlı metin oluşturma sağlar. Ayrıca, bir yazı tipi yeterince erken yayınlanırsa yazı tipi değişiminden kaynaklanan düzen kaymalarını ortadan kaldırmaya yardımcı olabilir.
Kendi kendine barındırılan yazı tiplerini kullanma
Kağıt üzerinde, üçüncü taraf bağlantı kurulumunu ortadan kaldırdığı için kendi kendine barındırılan bir yazı tipi kullanmak daha iyi performans sunmalıdır. Uygulamada, bu iki seçenek arasındaki performans farklılıkları daha belirgin değildir. Örneğin, Web Almanac, üçüncü taraf yazı tiplerini kullanan sitelerin, birinci taraf yazı tiplerini kullanan sitelere kıyasla daha hızlı oluşturulduğunu tespit etti.
Kendi kendine barındırılan yazı tipleri kullanmayı düşünüyorsanız sitenizde İçerik Yayınlama Ağı (CDN) ve HTTP/2'nin kullanıldığını onaylayın. Bu teknolojiler kullanılmadan, kendi kendine barındırılan yazı tiplerinin daha iyi performans göstermesi çok daha düşük bir olasılıktır.
Kendi kendine barındırılan bir yazı tipi kullanıyorsanız üçüncü taraf yazı tipi sağlayıcıların genellikle otomatik olarak sağladığı yazı tipi dosyası optimizasyonlarından bazılarını da uygulamanız önerilir. Örneğin, yazı tipi alt kümesi ve WOFF2 sıkıştırması. Bu optimizasyonları uygulamak için gereken çaba miktarı, sitenizin desteklediği dillere bağlıdır. Özellikle CJK dilleri için yazı tiplerini optimize etmenin oldukça zor olabileceğini unutmayın.
WOFF2'yi kullanma
Modern yazı tipleri arasında en yenisi, en geniş tarayıcı desteğine sahip olan ve en iyi sıkıştırmayı sunan WOFF2'dir. Brotli kullandığından WOFF2, WOFF'tan% 30 daha iyi sıkıştırır. Bu da indirilecek daha az veri ve dolayısıyla daha hızlı performans sağlar.
Tarayıcı desteği göz önüne alındığında, uzmanlar artık yalnızca WOFF2'yi kullanmayı öneriyor:
Aslında, artık yalnızca WOFF2'yi kullanın ve diğer her şeyi unutun demenin de zamanı geldi.
Bram Stein, 2022 Web Almanağı'ndan
Bu işlem, CSS'nizi ve iş akışınızı büyük ölçüde basitleştirir ve yanlışlıkla iki kez veya yanlış yazı tipi indirmelerini önler. WOFF2 artık her yerde desteklenmektedir. Bu nedenle, gerçekten eski tarayıcıları desteklemeniz gerekmediği sürece WOFF2'yi kullanın. Bunu yapamıyorsanız bu eski tarayıcılara hiç web yazı tipi yayınlamamayı düşünebilirsiniz. Sağlam bir yedek stratejiniz varsa bu sorun yaşamazsınız. Eski tarayıcılar kullanan ziyaretçiler yedek yazı tiplerinizi görür.
Yazı tipi alt kümeleri
Yazı tipi dosyaları genellikle destekledikleri tüm karakterler için çok sayıda glif içerir. Ancak sayfanızdaki tüm karakterlere ihtiyacınız olmayabilir. Bu durumda, yazı tiplerini alt kümelerine ayırarak yazı tipi dosyalarının boyutunu küçültebilirsiniz.
@font-face beyanında bulunan unicode-range tanımlayıcısı, tarayıcıya yazı tipinin hangi karakterler için kullanılabileceğini bildirir.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Sayfa, unicode aralığıyla eşleşen bir veya daha fazla karakter içeriyorsa bir yazı tipi dosyası indirilir. unicode-range, sayfa içeriğinde kullanılan dile bağlı olarak farklı yazı tipi dosyalarını yayınlamak için yaygın olarak kullanılır.
unicode-range genellikle alt küme oluşturma tekniğiyle birlikte kullanılır.
Alt küme yazı tipi, orijinal yazı tipi dosyasında bulunan karakterlerin daha küçük bir bölümünü içerir. Örneğin, bir site tüm kullanıcılara tüm karakterleri sunmak yerine Latin ve Kiril alfabesi karakterleri için ayrı alt küme yazı tipleri oluşturabilir.
Yazı tipi başına glif sayısı çok değişkendir:
- Latin yazı tipleri genellikle yazı tipi başına 100 ila 1.000 karakterden oluşur.
- CJK yazı tipleri 10.000'den fazla karakter içerebilir.
Kullanılmayan karakterleri kaldırmak, yazı tipinin dosya boyutunu önemli ölçüde azaltabilir.
Bazı yazı tipi sağlayıcılar, yazı tipi dosyalarının farklı alt kümelerini içeren farklı sürümlerini otomatik olarak sağlayabilir. Örneğin, Google Yazı Tipleri varsayılan olarak şunları yapar:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Kendi kendine barındırmaya geçiş yaparken gözden kaçabilecek ve yerel olarak daha büyük yazı tipi dosyalarına yol açabilecek bir optimizasyondur.
Yazı tipi sağlayıcınız izin veriyorsa yazı tiplerini manuel olarak alt kümelerine ayırabilirsiniz. Bunu bir API ile (Google Fonts, text parametresi sağlayarak bunu destekler) veya yazı tipi dosyalarını manuel olarak düzenleyip kendi kendinize barındırarak yapabilirsiniz. Yazı tipi alt kümeleri oluşturmaya yönelik araçlar arasında subfont ve glyphanger bulunur.
Alt dizine eklemeye ve kendi kendine barındırmaya izin verip vermediklerini onaylamak için yazı tipi lisanslarını her zaman kontrol edin.
Daha az web yazı tipi kullanın
En hızlı şekilde yayınlanabilen yazı tipi, ilk başta istenen yazı tipi değildir. Sistem yazı tipleri ve değişken yazı tipleri, sitenizde kullanılan web yazı tiplerinin sayısını azaltmanın iki yoludur.
Sistem yazı tipi, kullanıcının cihazının kullanıcı arayüzü tarafından kullanılan varsayılan yazı tipidir. Sistem yazı tipleri genellikle işletim sistemine ve sürüme göre değişir. Yazı tipi zaten yüklü olduğundan indirilmesi gerekmez. Sistem yazı tipleri, özellikle gövde metni için iyi bir seçim olabilir.
CSS'nizde sistem yazı tipini kullanmak için font-family olarak system-ui değerini listeleyin:
font-family: system-ui
Değişken yazı tiplerinin temelinde, tek bir değişken yazı tipinin birden fazla yazı tipi dosyasının yerine kullanılabileceği fikri vardır. Değişken yazı tipleri, "varsayılan" bir yazı tipi stili tanımlayarak ve yazı tipini değiştirmek için "eksenler" sağlayarak çalışır.
Örneğin, daha önce ince, normal, kalın ve ekstra kalın için ayrı yazı tipleri gerektiren yazı tiplerini uygulamak üzere Weight ekseni olan bir değişken yazı tipi kullanılabilir.
Değişken yazı tiplerine geçişten herkes yararlanamaz. Değişken yazı tipleri birçok stil içerdiğinden, genellikle yalnızca bir stil içeren değişken olmayan yazı tiplerine kıyasla daha büyük dosya boyutlarına sahiptir. Değişken yazı tiplerini kullanarak en büyük iyileşmeyi görecek siteler, çeşitli yazı tipi stilleri ve kalınlıkları kullanan (ve kullanması gereken) sitelerdir.
Yazı tipi oluşturma
Henüz yüklenmemiş bir web yazı tipiyle karşı karşıya kalan tarayıcı, bir ikilemle karşı karşıya kalır: Web yazı tipi gelene kadar metni oluşturmayı beklemeli mi? Yoksa web yazı tipi gelene kadar metni yedek yazı tipinde mi oluşturmalı?
Farklı tarayıcılar bu senaryoyu farklı şekilde ele alır. Chromium tabanlı ve Firefox tarayıcılar, ilişkili web yazı tipi yüklenmemişse varsayılan olarak metin oluşturmayı 3 saniye kadar engeller. Safari, metin oluşturmayı süresiz olarak engeller.
Bu davranış, font-display özelliği kullanılarak yapılandırılabilir. Bu seçim önemli sonuçlar doğurabilir: font-display, LCP, FCP ve düzen kararlılığını etkileyebilir.
Uygun bir font-display stratejisi seçme
font-display, ilişkili web yazı tipi yüklenmemişken tarayıcıya metin oluşturma işlemine nasıl devam etmesi gerektiğini bildirir. Yazı tipi başına tanımlanır.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
font-display için beş olası değer vardır:
| Değer | Engelleme dönemi | Değişim dönemi |
|---|---|---|
| Otomatik | Tarayıcıya göre değişir | Tarayıcıya göre değişir |
| Engelle | 2-3 saniye | Sonsuz |
| Değiştir | 0ms | Sonsuz |
| Yedek | 100 ms | 3 saniye |
| İsteğe bağlı | 100 ms | Yok |
- Engelleme dönemi: Engelleme dönemi, tarayıcı bir web yazı tipi istediğinde başlar. Engelleme döneminde web yazı tipi kullanılamıyorsa yazı tipi görünmez bir yedek yazı tipinde oluşturulur ve böylece metin kullanıcı tarafından görünmez. Engelleme döneminin sonunda yazı tipi kullanılamıyorsa yedek yazı tipinde oluşturulur.
- Değişim dönemi: Değişim dönemi, engelleme döneminden sonra gelir. Web yazı tipi, takas süresi içinde kullanılabilir hale gelirse "takas edilir".
font-display stratejileri, performans ile estetik arasındaki denge konusunda farklı bakış açılarını yansıtır. Bu nedenle, bireysel tercihlere, web yazı tipinin sayfa ve marka için ne kadar önemli olduğuna ve geç gelen bir yazı tipinin değiştirildiğinde ne kadar rahatsız edici olabileceğine bağlı olarak bir yaklaşım önermek zordur.
Çoğu site için, birincil önceliğinize göre en uygun üç strateji şunlardır:
Performans:
font-display: optionalkullanın. Bu, en "performanslı" yaklaşımdır: Metin oluşturma işlemi en fazla 100 ms geciktirilir ve yazı tipi değişimiyle ilgili düzen kaymaları olmadığından emin olabilirsiniz. Bunun dezavantajı, web yazı tipi geç gelirse kullanılmayacağıdır.Metni hızlıca görüntülerken web yazı tipi kullanmaya devam edin:
font-display: swapözelliğini kullanın ancak yazı tipini, sayfa düzeninde kaymaya neden olmayacak kadar erken gönderdiğinizden emin olun. Bu seçeneğin dezavantajı, yazı tipi geç geldiğinde rahatsız edici bir geçiş yaşanmasıdır.Metin bir web yazı tipinde gösteriliyor:
font-display: blockdeğerini kullanın ancak yazı tipini, metnin gecikmesini en aza indirecek kadar erken yayınladığınızdan emin olun. İlk metin görüntüleme gecikmeli. Bu gecikmeye rağmen, metin aslında görünmez olarak çizildiğinden ve yedek yazı tipi alanı, alanı ayırmak için kullanıldığından, sayfa düzeninde kaymaya neden olabilir. Web yazı tipi yüklendikten sonra bu işlem için farklı bir alan ve dolayısıyla bir kaydırma gerekebilir. Metnin kaydığı fark edilmeyeceği için bu,font-display: swap'e kıyasla daha az rahatsız edici bir değişiklik olabilir.
Bu iki yaklaşımın birlikte kullanılabileceğini de unutmayın. Örneğin, marka öğeleri ve görsel açıdan ayırt edici diğer sayfa öğeleri için font-display: swap kullanın.
Ana metinde kullanılan yazı tipleri için font-display: optional seçeneğini kullanın.
Simge yazı tipleri
Geleneksel web yazı tipleri için iyi çalışan font-display stratejileri, simge yazı tipleri için o kadar iyi çalışmaz. Bir simge yazı tipinin yedek yazı tipi genellikle simge yazı tipinden önemli ölçüde farklı görünür ve karakterleri tamamen farklı bir anlam taşıyabilir. Sonuç olarak, simge yazı tiplerinin önemli düzen değişikliklerine neden olma olasılığı daha yüksektir.
Ayrıca, yedek yazı tipi kullanmak pratik olmayabilir. Mümkün olduğunda simge yazı tiplerini SVG'lerle değiştirin. Bu, erişilebilirlik açısından da daha iyidir. Popüler simge yazı tiplerinin yeni sürümleri genellikle SVG'yi destekler. SVG'lere geçiş hakkında daha fazla bilgi için Font Awesome ve Material Icons'a bakın.
Yedek yazı tipiniz ile web yazı tipiniz arasındaki geçişi azaltın
CLS etkisini azaltmak için size-adjust özelliklerini kullanabilirsiniz.
Sonuç
Web yazı tipleri hâlâ performans açısından bir darboğaz olsa da bu darboğazı mümkün olduğunca azaltmak için yazı tiplerini optimize etmemizi sağlayan, sürekli olarak büyüyen bir seçenek yelpazemiz var.


