تحسين خطوط الويب لـ "مؤشرات أداء الويب الأساسية"
يتناول هذا المستند أفضل الممارسات المتعلّقة بأداء الخطوط. هناك طرق متنوعة تؤثر فيها خطوط الويب في الأداء:
- تأخُّر عرض النص: إذا لم يتم تحميل خط ويب، تأخّر المتصفّحات عادةً في عرض النص. في العديد من الحالات، يؤدّي ذلك إلى تأخيرسرعة عرض المحتوى على الصفحة (FCP). في بعض الحالات، يؤدّي ذلك إلى تأخيرسرعة عرض أكبر محتوى مرئي (LCP).
- تغيّرات التصميم: يمكن أن تؤدي عملية تبديل الخطوط إلى التسبب في حدوث تغيّرات في التصميم والتأثير في متغيّرات التصميم التراكمية (CLS). تحدث هذه التحولات في التنسيق عندما يشغل خط الويب وخط النسخ الاحتياطي مساحات مختلفة في الصفحة.
يتضمّن هذا المستند ثلاثة أقسام: تحميل الخطوط وإرسال الخطوط و عرض الخطوط. يوضّح كل قسم آلية عمل هذا الجانب المحدّد من دورة حياة الخط ويقدّم أفضل الممارسات ذات الصلة.
تحميل الخطوط
تُعدّ الخطوط من الموارد المهمة. وبدون هذه المتطلبات، قد لا يتمكّن المستخدم من عرض محتوى الصفحة. وبالتالي، تركّز أفضل الممارسات المتعلّقة بتحميل الخطوط بشكل عام على التأكّد من تحميل الخطوط في أقرب وقت ممكن. يجب الانتباه بشكل خاص إلى الخطوط المحمَّلة من مواقع إلكترونية تابعة لجهات خارجية، لأنّ تنزيل ملفات الخطوط هذه يتطلّب إعدادات اتصال منفصلة.
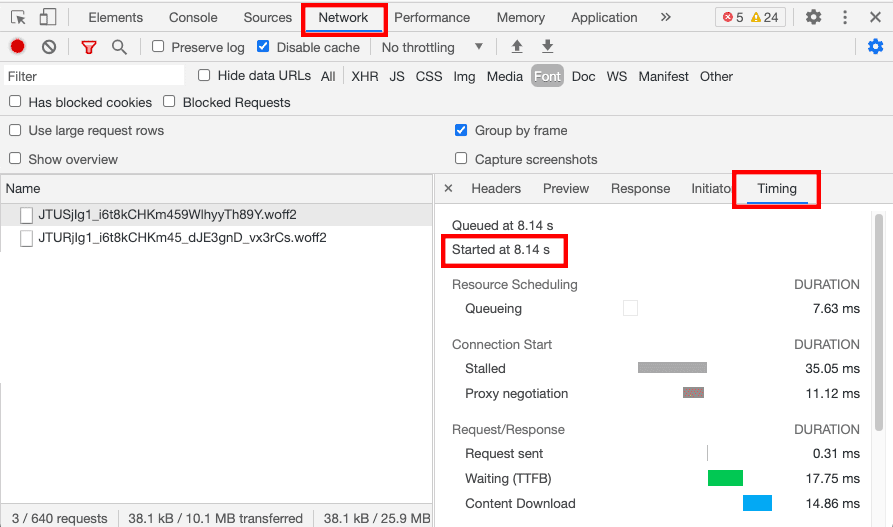
إذا لم تكن متأكّدًا مما إذا كان يتم طلب خطوط صفحتك في الوقت المناسب، يمكنك الاطّلاع على علامة التبويب التوقيت ضمن لوحة الشبكة في "أدوات مطوّري البرامج في Chrome" للحصول على المزيد من المعلومات.

فهم @font-face
قبل التعمّق في أفضل الممارسات المتعلقة بتحميل الخطوط، من المهم فهم
طريقة عمل @font-face
وتأثير ذلك في تحميل الخطوط.
يشكّل بيان @font-face
جزءًا أساسيًا من العمل مع أي خط ويب. على الأقل، يُعلن عن
الاسم المستخدَم للإشارة إلى الخط ويشير إلى موقع
ملف الخط المقابل.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
هناك اعتقاد شائع بأنّه يتم طلب خط عند العثور على @font-face
بيان. هذا غير صحيح. لا يؤدي بيان @font-face وحده
إلى بدء تنزيل الخط. بدلاً من ذلك، لا يتم تنزيل الخط إلا إذا كان
مُشارًا إليه من خلال النمط المستخدَم في الصفحة. على سبيل المثال:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
في هذا المثال، لن يتم تنزيل Open Sans إلا إذا كانت الصفحة تحتوي على عنصر
<h1>.
وبالتالي، عند التفكير في تحسين الخطوط، من المهم منح ملفات الأنماط أهمية مساوية لتلك التي تحظى بها ملفات الخطوط نفسها. يمكن أن يكون لتغيير محتوى ملفات الأنماط أو تسليمها تأثير كبير في وقت وصول الخطوط. وبالمثل، يمكن أن تؤدي إزالة محتوى CSS غير المستخدَم وتقسيم أوراق الأنماط إلى تقليل عدد الخطوط التي تحمّلها الصفحة.
بيانات الخطوط المضمّنة
ستستفيد معظم المواقع الإلكترونية بشكل كبير من تضمين بيانات الخطوط وغيرها من
أساليب التصميم المهمة في <head> من المستند الرئيسي بدلاً من تضمينها
في ملف أسلوب خارجي. يتيح ذلك للمتصفّح اكتشاف بيانات
الخطّ في وقت أقرب، لأنّه لا يحتاج إلى الانتظار لتنزيل جدول التنسيق
الخارجي.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
يمكن أن يكون تضمين ملفات CSS المهمة أسلوبًا أكثر تقدّمًا لا يمكن لبعض المواقع الإلكترونية تحقيقه. تُعدّ مزايا الأداء واضحة، ولكنّها تتطلّب عمليات إضافية وأدوات إنشاء لضمان تضمين ملف CSS الضروري، وبشكل مثالي ملف CSS المهم فقط، بشكل صحيح وتسليم أي ملف CSS إضافي بطريقة لا تؤدي إلى حظر العرض.
الاتصال المُسبَق بأصول خارجية مهمة
إذا كان موقعك الإلكتروني يحمّل خطوطًا من موقع إلكتروني تابع لجهة خارجية، ننصحك بشدة باستخدام تعديل المورد preconnect لإنشاء اتصالات مبكرة بالمصدر التابع لجهة خارجية.
يجب وضع تلميحات الموارد في <head> من المستند. يُنشئ تلميح الموارد التالي اتصالاً لتحميل ملف stylesheet للخط.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
لربط الاتصال المستخدَم لتنزيل ملف الخط مسبقًا، أضِف تعديلًا preconnect منفصلاً للموارد يستخدم السمة crossorigin.
على عكس أوراق الأنماط، يجب إرسال ملفات الخطوط عبر
اتصال CORS.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
عند استخدام تلميح المورد preconnect، يُرجى العِلم أنّ مقدّم الخطوط قد يقدّم ملفات الأنماط والخطوط من أصول منفصلة. على سبيل المثال، في ما يلي كيفية استخدام التلميح المتعلق بالمورد
preconnect في "خطوط Google".
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
يُرجى توخّي الحذر عند استخدام preload لتحميل الخطوط.
على الرغم من أنّ preload فعالة للغاية في تسهيل العثور على الخطوط في وقت مبكر من عملية تحميل الصفحة، إلا أنّ ذلك يأتي على حساب مصادر المتصفّح المخصّصة لتحميل موارد أخرى.
قد يكون تضمين بيانات الخطوط وتعديل أوراق الأنماط منهجًا فعالاً أكثر. تساهم هذه التعديلات في معالجة السبب الأساسي لظهور الخطوط التي تم اكتشافها مؤخرًا، بدلاً من تقديم حل بديل فقط.
بالإضافة إلى ذلك، يجب استخدام preload كاستراتيجية لتحميل الخطوط بعناية، لأنّها تتجاوز بعض استراتيجيات التفاوض المضمّنة في المتصفّح بشأن المحتوى. على سبيل المثال، يتجاهل preload تعريفات unicode-range، وإذا
تم استخدامه بحرص، يجب استخدامه فقط لتحميل تنسيق خط واحد.
ومع ذلك، عند استخدام أوراق الأنماط الخارجية، يمكن أن يكون تحميل الخطوط الأكثر أهمية مسبقًا فعالاً جدًا لأنّ المتصفح لن يكتشف ما إذا كان الحرف مطلوبًا إلا بعد وقت لاحق.
إرسال الخطوط
يؤدي تسليم الخطوط بشكل أسرع إلى عرض النص بشكل أسرع. بالإضافة إلى ذلك، إذا تم إرسال خط مبكرًا بما يكفي، يمكن أن يساعد ذلك في إزالة تغييرات التنسيق الناتجة عن تبديل الخط.
استخدام الخطوط المستضافة ذاتيًا
من المفترض أن يؤدي استخدام خط مُستضاف ذاتيًا إلى تحقيق أداء أفضل، لأنّه يزيل عملية إعداد اتصال تابع لجهة خارجية. من الناحية العملية، فإنّ الاختلافات في الأداء بين هذين الخيارَين ليست واضحة تمامًا. على سبيل المثال، وجدت Web Almanac أنّ المواقع الإلكترونية التي تستخدم خطوطًا تابعة لجهات خارجية تُظهر المحتوى بشكل أسرع من المواقع الإلكترونية التي تستخدم خطوطًا تابعة لجهة أولى.
إذا كنت تفكر في استخدام خطوط مُستضافة ذاتيًا، تأكَّد من أنّ موقعك الإلكتروني يستخدم شبكة توصيل المحتوى (CDN) وHTTP/2. بدون استخدام هذه التقنيات، من غير المرجّح أن تحقّق الخطوط المستضافة ذاتيًا أداءً أفضل.
إذا كنت تستخدِم خطًا مُستضافًا ذاتيًا، ننصحك أيضًا بتطبيق بعض تحسينات ملفات الخط التي يوفّرها عادةً مقدّمو الخطوط الخارجيون تلقائيًا. على سبيل المثال، خفض عدد خطوط النص وضغط WOFF2 يعتمد مقدار المحاولة المطلوبة لتطبيق هذه التحسينات إلى حدّ ما على اللغات التي يتيحها موقعك الإلكتروني. يُرجى العِلم أنّ تحسين الخطوط لأجل اللغات الصينية واليابانية والكورية قد يكون صعبًا بشكلٍ خاص.
استخدام WOFF2
من بين تنسيقات الخطوط الحديثة، WOFF2 هو أحدث تنسيق، ويتوافق مع أكبر عدد من المتصفّحات، ويقدّم أفضل ضغط. ولأنّه يستخدم Brotli، يُحقّق ملف WOFF2 ضغطًا أفضل بنسبة% 30 مقارنةً بملف WOFF، ما يؤدي إلى تنزيل بيانات أقل وبالتالي تحقيق أداء أسرع.
نظرًا لتوافق المتصفّحات مع هذا النوع من ملفات الخطوط، ينصح الخبراء الآن باستخدام WOFF2 فقط:
نعتقد أنّه حان الوقت أيضًا لتوضيح أنّه يجب استخدام WOFF2 فقط وعدم الاعتماد على أيّ تنسيق آخر.
برام شتاين، من "منجم الويب لعام 2022"
سيؤدي ذلك إلى تبسيط CSS وسير العمل بشكل كبير، كما سيمنع أي عمليات تنزيل غير مقصودة أو خاطئة للخطوط. أصبح تنسيق WOFF2 متوافقًا الآن في كل مكان. لذا، ما عليك سوى استخدام WOFF2 ما لم تكن بحاجة إلى إتاحة استخدام متصفّحات قديمة جدًا. وإذا لم يكن ذلك ممكنًا، ننصحك بعدم عرض أي خطوط ويب على هذه المتصفّحات القديمة على الإطلاق. ولن يشكّل ذلك مشكلة إذا كانت لديك استراتيجية احتياطية قوية. ستظهر للزائرين الذين يستخدمون متصفّحات قديمة الخطوط الاحتياطية.
الخطوط الفرعية
تتضمّن ملفات الخطوط عادةً عددًا كبيرًا من الرموز لجميع الأحرف المختلفة التي تتيحها. ولكن قد لا تحتاج إلى جميع الأحرف في صفحتك ويمكنك تقليل حجم ملفات الخطوط من خلال إنشاء مجموعة فرعية من الخطوط.
يُعلم العنصر الوصفي unicode-range
في تعريف @font-face المتصفّح بالأحرف التي يمكن استخدام الخط لعرضها.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
يتم تنزيل ملف الخط إذا كانت الصفحة تحتوي على حرف واحد أو أكثر يتطابق مع
نطاق Unicode. يُستخدَم unicode-range بشكل شائع لعرض ملفّات
خطوط مختلفة استنادًا إلى اللغة المستخدَمة في محتوى الصفحة.
غالبًا ما يتم استخدام unicode-range مع تقنية المجموعات الفرعية.
يتضمّن الخط الفرعي جزءًا أصغر من الرموز المميّزة التي كانت مضمّنة فيملف الخط الأصلي. على سبيل المثال، بدلاً من عرض جميع الأحرف لجميع
المستخدِمين، قد ينشئ الموقع الإلكتروني خطوطًا فرعية منفصلة للأحرف اللاتينية والسيريلية.
يختلف عدد الرموز لكل خط بشكل كبير:
- عادةً ما تتضمّن الخطوط اللاتينية من 100 إلى 1,000 رمز لكل خط.
- قد تحتوي خطوط CJK على أكثر من 10,000 حرف.
يمكن أن تؤدي إزالة الأحرف غير المستخدَمة إلى تقليل حجم ملف الخط بشكل كبير.
قد يوفّر بعض مزوّدي الخطوط إصدارات مختلفة من ملفات الخطوط مع مجموعات فرعية مختلفة تلقائيًا. على سبيل المثال، تُجري Google Fonts ذلك تلقائيًا:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
عند الانتقال إلى الاستضافة الذاتية، قد يتم تجاهل هذا التحسين، ما قد يؤدي إلى استخدام ملفّات خطوط أكبر على الجهاز.
يمكنك إنشاء مجموعة فرعية من الخطوط يدويًا إذا كان مقدّم الخطوط يسمح بذلك، إما باستخدام
واجهة برمجة تطبيقات (تتيح خدمة Google Fonts ذلك من خلال توفير مَعلمة text)،
أو عن طريق تعديل ملفات الخطوط يدويًا ثمّ استضافتها بنفسك. تشمل أدوات توليد مجموعات فرعية من الخطوط subfont وglyphanger.
تحقَّق دائمًا من تراخيص الخطوط للتأكّد من أنّها تسمح بإنشاء مجموعات فرعية والاستضافة الذاتية.
استخدام عدد أقل من خطوط الويب
إنّ أسرع خط يتم إرساله هو الخط الذي لم يتم طلبه في المقام الأول. خطوط النظام والخطوط المتغيّرة هما طريقتان محتملتان لتقليل عدد خطوط الويب المستخدَمة على موقعك الإلكتروني.
خط النظام هو الخط التلقائي المستخدَم في واجهة مستخدم الجهاز. تختلف خطوط النظام عادةً حسب نظام التشغيل وإصداره. لا حاجة إلى تنزيل الخط لأنّه سبق تثبيته. يمكن أن تعمل خطوط النظام بشكل جيد بشكلٍ خاص مع النص الأساسي.
لاستخدام خط النظام في CSS، أدرِج system-ui كعائلة الخطوط:
font-family: system-ui
تعتمد فكرة الخطوط المتغيّرة على أنّه يمكن استخدام خط متغيّر واحد بدلاً من ملفات خطوط متعددة. تعمل خطوط
المتغيرة من خلال تحديد نمط خط "تلقائي" وتوفير
"محاور" للتلاعب بالخط.
على سبيل المثال، يمكن استخدام خط متغيّر مع محور Weight لتنفيذ
حروف كانت تتطلّب في السابق خطوطًا منفصلة للخط الفاتح والعادي والغامق
والخط الغامق جدًا.
لا يستفيد بعض المستخدمين من التبديل إلى الخطوط المتغيّرة. تحتوي الخطوط المتغيّرة على العديد من الأنماط، لذا تكون أحجام ملفاتها عادةً أكبر من الخطوط غير المتغيّرة الفردية التي تحتوي على نمط واحد فقط. إنّ المواقع الإلكترونية التي ستلاحظ أكبر تحسّن من استخدام الخطوط المتغيّرة هي تلك التي تستخدم (وتحتاج إلى استخدام) مجموعة متنوعة من أنماط الخطوط وأوزانها.
عرض الخطوط
عندما يواجه المتصفح خط ويب لم يتم تحميله بعد، يواجه صعوبة: هل يجب الانتظار إلى أن يصل خط الويب قبل عرض النص؟ أم يجب عرض النص بخط احتياطي إلى أن يصل خط الويب؟
تتعامل المتصفحات المختلفة مع هذا السيناريو بشكلٍ مختلف. بشكلٍ تلقائي، تحظر متصفّحات Firefox والمتصفّحات المستندة إلى Chromium عرض النص لمدة تصل إلى 3 ثوانٍ إذا لم يتم تحميل خط الويب المرتبط. يحظر Safari عرض النص إلى أجل غير مسمى.
يمكن ضبط هذا السلوك باستخدام سمة font-display. يمكن أن يكون لهذا
الاختيار تأثيرات كبيرة: يمكن أن يؤدي font-display إلى
التأثير في LCP وFCP وثبات التنسيق.
اختيار استراتيجية font-display مناسبة
font-display
يُعلم المتصفّح بكيفية المتابعة في عرض النص عندما لا يكون خط الويب المرتبط قد تم تحميله. ويتم تحديده لكل خط.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
هناك خمس قيم محتملة لسمة font-display:
| القيمة | فترة الحظر | فترة الاستبدال |
|---|---|---|
| تلقائي | يختلف حسب المتصفّح | يختلف حسب المتصفّح |
| حظر | من ثانيتَين إلى 3 ثوانٍ | غير محدد |
| تبديل | 0 ملي ثانية | غير محدد |
| Fallback | 100 مللي ثانية | 3 ثوانٍ |
| اختياري | 100 مللي ثانية | بدون |
- فترة الحظر: تبدأ فترة الحظر عندما يطلب المتصفّح نوع خط ويب. خلال فترة الحظر، إذا لم يكن خط الويب متاحًا، يتم عرض الخط بخط احتياطي غير مرئي، وبالتالي يكون النص غير مرئي للمستخدم. إذا لم يكن الخط متاحًا في نهاية فترة الحظر، تتم jego عرض باستخدام الخط الاحتياطي.
- فترة الاستبدال: تأتي فترة الاستبدال بعد فترة الحظر. إذا أصبح خط الويب متاحًا خلال فترة الاستبدال، سيتم "استبداله".
تعكس استراتيجيات font-display وجهات نظر مختلفة حول المفاضلة بين الأداء والنواحي الجمالية. ولهذا السبب، من الصعب اقتراح أسلوب معيّن، لأنّ ذلك يعتمد على التفضيلات الفردية ومدى أهمية خط الويب بالنسبة إلى الصفحة والعلامة التجارية ومدى انزعاج المستخدمين من الخط الذي يصل متأخّرًا عند التبديل إليه.
في معظم المواقع الإلكترونية، إليك الاستراتيجيات الثلاث الأكثر ملاءمةً استنادًا إلى أهم أولوياتك:
الأداء: استخدِم
font-display: optional. هذا هو الأسلوب "الأكثر فعالية": لا يتم تأخير عرض النص لأكثر من 100 ملي ثانية، ويتم ضمان عدم حدوث تغييرات في التنسيق مرتبطة بتبديل الخط. الجانب السلبي هو أنّه لن يتم استخدام خط الويب إذا وصل متأخّرًا.عرض النص بسرعة مع مواصلة استخدام خط موقع إلكتروني: استخدِم
font-display: swap، ولكن احرص على إرسال الخط مبكرًا بما يكفي لكي لا يؤدي إلى تغيير التنسيق. الجانب السلبي لهذا الخيار هو التحول المفاجئ عندما يصل الخط متأخّرًا.يتم عرض النص بخط ويب: استخدِم
font-display: blockوتأكَّد من إرسال الخط مبكرًا بما يكفي لتقليل تأخُّر ظهور النص. يتأخّر ظهور النص الأوّلي. على الرغم من هذا التأخير، قد يتسبب ذلك في تغيير التنسيق لأنّ النص يتم رسمه بشكل غير مرئي، وبالتالي يتم استخدام مساحة الخط الاحتياطي لحجز المساحة. بعد تحميل خط الويب، قد يتطلب ذلك مساحة مختلفة، وبالتالي حدوث تغيُّر. قد يكون هذا التأثير أقلّ حدة مقارنةً بتأثيرfont-display: swap، لأنّ النص نفسه لن يتغيّر.
يُرجى أيضًا مراعاة أنّه يمكن الجمع بين هذين المنهجَين: على سبيل المثال، يمكنك استخدام
font-display: swap للعلامة التجارية وعناصر الصفحة الأخرى المميزة من الناحية المرئية.
استخدِم font-display: optional للخطوط المستخدَمة في النص الأساسي.
خطوط الرموز
إنّ font-display الاستراتيجيات التي تُحقّق نتائج جيدة مع خطوط الويب التقليدية
لا تُحقّق النتائج نفسها مع خطوط الرموز. عادةً ما يختلف الخط الاحتياطي لخط الرموز بشكلٍ كبير عن خط الرموز، وقد تنقل أحرف الخط الاحتياطي معنى مختلفًا تمامًا. ونتيجةً لذلك، من المرجّح أن تتسبّب خطوط الرموز في
تغيّرات كبيرة في التصميم.
بالإضافة إلى ذلك، قد لا يكون استخدام خط احتياطي عمليًا. استبدِل خطوط الرموز بتنسيقات SVG متى أمكن، لأنّها أيضًا أفضل لتسهيل الاستخدام. عادةً ما تكون الإصدارات الأحدث من خطوط الرموز الشائعة متوافقة مع SVG. لمزيد من المعلومات حول التبديل إلى استخدام ملفات SVG، يُرجى الاطّلاع على Font Awesome ورموز Material.
تقليل الاختلاف بين الخط الاحتياطي وخط الويب
للحدّ من تأثير CLS، يمكنك استخدام
سمات size-adjust.
الخاتمة
لا تزال خطوط الويب تشكل عائقًا في الأداء، ولكن لدينا مجموعة متزايدة باستمرار من الخيارات التي تتيح لنا تحسينها للحد من هذا العائق قدر الإمكان.


