เพิ่มประสิทธิภาพแบบอักษรบนเว็บสําหรับ Core Web Vitals
เอกสารนี้กล่าวถึงแนวทางปฏิบัติแนะนำด้านประสิทธิภาพสำหรับแบบอักษร แบบอักษรของเว็บส่งผลต่อประสิทธิภาพได้หลายวิธี ดังนี้
- การแสดงผลข้อความที่ล่าช้า: หากเว็บแบบอักษรยังไม่โหลด โดยทั่วไปเบราว์เซอร์จะแสดงผลข้อความล่าช้า ในหลายกรณี การดำเนินการนี้จะส่งผลให้First Contentful Paint (FCP) ล่าช้า ในบางกรณี การดำเนินการนี้จะทำให้ Largest Contentful Paint (LCP) ล่าช้า
- การเปลี่ยนเลย์เอาต์: การเปลี่ยนแบบอักษรอาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์และส่งผลต่อ Cumulative Layout Shift (CLS) การเปลี่ยนแปลงเลย์เอาต์เหล่านี้เกิดขึ้นเมื่อแบบอักษรเว็บและแบบอักษรสำรองใช้พื้นที่ในหน้าเว็บต่างกัน
เอกสารนี้มี 3 ส่วน ได้แก่ การโหลดแบบอักษร การนำส่งแบบอักษร และการแสดงผลแบบอักษร แต่ละส่วนจะอธิบายว่าแง่มุมหนึ่งๆ ของวงจรการใช้งานแบบอักษรนั้นทำงานอย่างไร และระบุแนวทางปฏิบัติแนะนำที่เกี่ยวข้อง
การโหลดแบบอักษร
แบบอักษรเป็นทรัพยากรที่สำคัญ หากไม่มี ผู้ใช้อาจดูเนื้อหาของหน้าเว็บไม่ได้ ดังนั้น แนวทางปฏิบัติแนะนำสำหรับการโหลดแบบอักษรโดยทั่วไปจะมุ่งเน้นที่การทำให้แบบอักษรโหลดโดยเร็วที่สุด คุณควรระมัดระวังเป็นพิเศษเกี่ยวกับแบบอักษรที่โหลดจากเว็บไซต์ของบุคคลที่สาม เนื่องจากการดาวน์โหลดไฟล์แบบอักษรเหล่านี้ต้องมีการตั้งค่าการเชื่อมต่อแยกต่างหาก
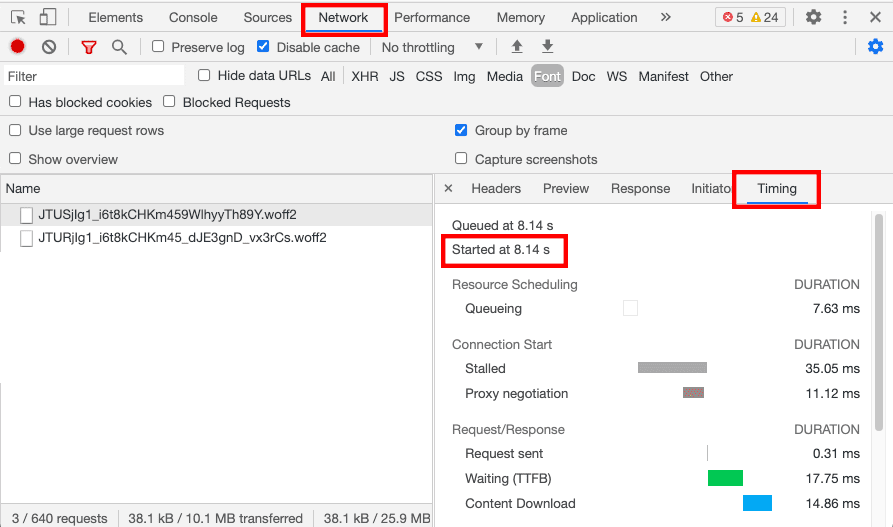
หากไม่แน่ใจว่ามีการขอแบบอักษรของหน้าเว็บทันเวลาหรือไม่ ให้ดูข้อมูลเพิ่มเติมในแท็บการกำหนดเวลาภายในแผงเครือข่ายในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome

ทำความเข้าใจ @font-face
ก่อนเจาะลึกแนวทางปฏิบัติแนะนำสำหรับการโหลดแบบอักษร คุณควรทำความเข้าใจวิธีการทำงานของ @font-face และผลกระทบที่วิธีนี้ส่งผลต่อการโหลดแบบอักษร
การประกาศ @font-face
เป็นส่วนสําคัญของการใช้แบบอักษรบนเว็บ โดยอย่างน้อยจะต้องประกาศชื่อที่ใช้อ้างอิงแบบอักษรและระบุตำแหน่งของไฟล์แบบอักษรที่เกี่ยวข้อง
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
ความเข้าใจผิดที่พบบ่อยคือระบบจะขอแบบอักษรเมื่อพบการประกาศ @font-face
ข้อมูลนี้ไม่ถูกต้อง ประกาศ @font-face เพียงอย่างเดียวจะไม่ทริกเกอร์การดาวน์โหลดแบบอักษร แต่ระบบจะดาวน์โหลดแบบอักษรก็ต่อเมื่อมีการใช้รูปแบบที่ใช้แบบอักษรนั้นในหน้าเว็บ เช่น
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
ในตัวอย่างนี้ ระบบจะดาวน์โหลด Open Sans เฉพาะในกรณีที่หน้าเว็บมีองค์ประกอบ <h1>
ดังนั้น เมื่อพิจารณาการเพิ่มประสิทธิภาพแบบอักษร คุณควรให้ความสำคัญกับสไตล์ชีตมากพอๆ กับไฟล์แบบอักษร การเปลี่ยนแปลงเนื้อหาหรือการนำส่งสไตล์ชีตอาจส่งผลอย่างมากต่อเวลาที่แบบอักษรจะปรากฏ ในทำนองเดียวกัน การนำ CSS ที่ไม่ได้ใช้ออกและการแยกสไตล์ชีตยังช่วยลดจำนวนแบบอักษรที่โหลดในแต่ละหน้าได้ด้วย
การประกาศแบบอักษรในบรรทัด
เว็บไซต์ส่วนใหญ่จะได้รับประโยชน์อย่างมากจากการประกาศแบบอักษรและการจัดรูปแบบที่สำคัญอื่นๆ ในบรรทัดของ <head> ในเอกสารหลักแทนที่จะรวมไว้ในสไตล์ชีตภายนอก วิธีนี้จะช่วยให้เบราว์เซอร์ค้นพบการประกาศแบบอักษรได้เร็วขึ้น เนื่องจากไม่ต้องรอให้ดาวน์โหลดสไตลชีตภายนอก
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
การแสดง CSS ที่สําคัญในหน้าเว็บเป็นเทคนิคขั้นสูงที่เว็บไซต์บางแห่งอาจทำไม่ได้ ประโยชน์ด้านประสิทธิภาพนั้นชัดเจน แต่ต้องใช้กระบวนการและเครื่องมือสร้างเพิ่มเติมเพื่อให้แน่ใจว่า CSS ที่จำเป็นและ CSS ที่สำคัญ (หากเป็นไปได้) จะฝังอย่างถูกต้อง และ CSS เพิ่มเติมจะแสดงในรูปแบบที่ไม่บล็อกการแสดงผล
เชื่อมต่อกับต้นทางของบุคคลที่สามที่สำคัญล่วงหน้า
หากเว็บไซต์โหลดแบบอักษรจากเว็บไซต์ของบุคคลที่สาม เราขอแนะนําอย่างยิ่งให้คุณใช้คำแนะนำทรัพยากร preconnect เพื่อสร้างการเชื่อมต่อกับต้นทางของบุคคลที่สามตั้งแต่เนิ่นๆ
คำแนะนำเกี่ยวกับทรัพยากรควรวางไว้ใน <head> ของเอกสาร คำแนะนำทรัพยากรต่อไปนี้จะสร้างการเชื่อมต่อสำหรับการโหลดสไตล์ชีตแบบอักษร
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
หากต้องการเชื่อมต่อล่วงหน้าซึ่งจะใช้เพื่อดาวน์โหลดไฟล์แบบอักษร ให้เพิ่มคำแนะนำด้านทรัพยากร preconnect แยกต่างหากที่ใช้แอตทริบิวต์ crossorigin
ไฟล์แบบอักษรต้องส่งผ่านการเชื่อมต่อ CORS ซึ่งแตกต่างจากสไตล์ชีต
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
เมื่อใช้คำแนะนำทรัพยากร preconnect โปรดทราบว่าผู้ให้บริการแบบอักษรอาจแสดงสไตล์ชีตและแบบอักษรจากต้นทางแยกกัน ตัวอย่างเช่น นี่เป็นวิธีที่ระบบจะใช้คำแนะนำแหล่งข้อมูล preconnect สำหรับ Google Fonts
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
โปรดระมัดระวังเมื่อใช้ preload เพื่อโหลดแบบอักษร
แม้ว่า preload จะมีประสิทธิภาพสูงในการทำให้ค้นพบแบบอักษรได้ตั้งแต่เนิ่นๆ ในกระบวนการโหลดหน้าเว็บ แต่ก็ต้องแลกมาด้วยการใช้ทรัพยากรของเบราว์เซอร์ไปกับการโหลดทรัพยากรอื่นๆ
การประกาศแบบอักษรในบรรทัดและการปรับเปลี่ยนสไตล์ชีตอาจเป็นแนวทางที่มีประสิทธิภาพมากกว่า การปรับเหล่านี้ช่วยให้เราเข้าใกล้การแก้ไขสาเหตุของแบบอักษรที่ค้นพบช้ากว่าได้มากขึ้น แทนที่จะเป็นเพียงการแก้ปัญหาเฉพาะหน้า
นอกจากนี้ คุณควรใช้ preload เป็นกลยุทธ์การโหลดแบบอักษรอย่างระมัดระวัง เนื่องจากจะข้ามกลยุทธ์การเจรจาต่อรองเนื้อหาในตัวของเบราว์เซอร์ ตัวอย่างเช่น preload จะละเว้นการประกาศ unicode-range และหากใช้อย่างรอบคอบ ควรใช้เพื่อโหลดรูปแบบแบบอักษรเดียวเท่านั้น
อย่างไรก็ตาม เมื่อใช้สไตล์ชีตภายนอก การโหลดแบบล่วงหน้าสำหรับแบบอักษรที่สําคัญที่สุดจะมีประสิทธิภาพมาก เนื่องจากเบราว์เซอร์จะไม่ทราบว่าต้องใช้แบบอักษรนั้นหรือไม่จนกว่าจะถึงเวลาต่อมา
การส่งแบบอักษร
การนำส่งแบบอักษรที่เร็วขึ้นจะทำให้การแสดงผลข้อความเร็วขึ้น นอกจากนี้ หากส่งแบบอักษรตั้งแต่เนิ่นๆ ก็จะช่วยขจัดการเปลี่ยนแปลงเลย์เอาต์ที่เกิดจากการสลับแบบอักษรได้
ใช้แบบอักษรที่โฮสต์เอง
ในทางทฤษฎีแล้ว การใช้แบบอักษรที่โฮสต์เองควรมีประสิทธิภาพดีกว่าเนื่องจากจะช่วยลดการตั้งค่าการเชื่อมต่อกับบุคคลที่สาม ในทางปฏิบัติ ความแตกต่างด้านประสิทธิภาพระหว่าง 2 ตัวเลือกนี้จะไม่ชัดเจนนัก ตัวอย่างเช่น Web Almanac พบว่าเว็บไซต์ที่ใช้แบบอักษรของบุคคลที่สามแสดงผลได้เร็วกว่าแบบอักษรที่ใช้แบบอักษรของบุคคลที่หนึ่ง
หากกำลังพิจารณาใช้แบบอักษรที่โฮสต์เอง ให้ตรวจสอบว่าเว็บไซต์ใช้เครือข่ายนำส่งข้อมูล (CDN) และ HTTP/2 หากไม่ใช้เทคโนโลยีเหล่านี้ โอกาสที่แบบอักษรที่โฮสต์เองจะมีประสิทธิภาพดีขึ้นจะน้อยลงมาก
หากคุณใช้แบบอักษรที่โฮสต์เอง เราขอแนะนำให้ใช้การเพิ่มประสิทธิภาพไฟล์แบบอักษรบางอย่างที่ผู้ให้บริการแบบอักษรบุคคลที่สามมักจะให้โดยอัตโนมัติ เช่น การลดขนาดแบบอักษรและการบีบอัด WOFF2 ความพยายามที่จําเป็นในการใช้การเพิ่มประสิทธิภาพเหล่านี้จะขึ้นอยู่กับภาษาที่เว็บไซต์รองรับ โดยเฉพาะอย่างยิ่ง โปรดทราบว่าการเพิ่มประสิทธิภาพแบบอักษรสำหรับภาษา CJK อาจเป็นเรื่องยากเป็นพิเศษ
ใช้ WOFF2
WOFF2 เป็นรูปแบบแบบอักษรสมัยใหม่ล่าสุดที่รองรับเบราว์เซอร์ได้มากที่สุดและมีการบีบอัดที่ดีที่สุด เนื่องจากใช้ Brotli ทำให้ WOFF2 บีบอัดได้ดีกว่า WOFF 30% ซึ่งทำให้ต้องดาวน์โหลดข้อมูลน้อยลงและมีประสิทธิภาพเร็วขึ้น
ผู้เชี่ยวชาญจึงแนะนำให้ใช้ WOFF2 เท่านั้นเนื่องจากมีการรองรับในเบราว์เซอร์
เราคิดว่าถึงเวลาแล้วที่จะประกาศให้ใช้ WOFF2 เท่านั้นและเลิกใช้รูปแบบอื่นๆ ทั้งหมด
Bram Stein จาก 2022 Web Almanac
วิธีนี้จะช่วยให้ CSS และเวิร์กโฟลว์ของคุณง่ายขึ้นมาก และยังป้องกันไม่ให้เกิดการดาวน์โหลดแบบอักษรซ้ำหรือไม่ถูกต้องโดยไม่ตั้งใจ ตอนนี้ระบบรองรับ WOFF2 ในทุกที่แล้ว ดังนั้นโปรดใช้ WOFF2 เว้นแต่ว่าคุณต้องการรองรับเบราว์เซอร์รุ่นเก่าจริงๆ หากทำไม่ได้ ให้พิจารณาไม่แสดงแบบอักษรเว็บในเบราว์เซอร์เวอร์ชันเก่าเหล่านั้นเลย ปัญหานี้จะไม่เกิดขึ้นหากคุณมีกลยุทธ์สำรองที่มีประสิทธิภาพ ผู้เข้าชมที่ใช้เบราว์เซอร์รุ่นเก่าจะเห็นแบบอักษรสำรอง
แบบอักษรชุดย่อย
โดยทั่วไปแล้ว ไฟล์แบบอักษรจะมีสัญลักษณ์จำนวนมากสำหรับอักขระต่างๆ ทั้งหมดที่รองรับ แต่คุณอาจไม่ต้องการอักขระทั้งหมดในหน้าเว็บและสามารถลดขนาดไฟล์แบบอักษรได้โดยการเลือกชุดย่อยของแบบอักษร
ตัวบ่งชี้ unicode-range ในประกาศ @font-face จะบอกให้เบราว์เซอร์ทราบว่าแบบอักษรใช้กับอักขระใดได้บ้าง
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
ระบบจะดาวน์โหลดไฟล์แบบอักษรหากหน้าเว็บมีอักขระอย่างน้อย 1 ตัวที่ตรงกับช่วง Unicode unicode-range มักใช้เพื่อแสดงไฟล์แบบอักษรที่แตกต่างกันตามภาษาที่เนื้อหาของหน้าเว็บใช้
unicode-range มักใช้ร่วมกับเทคนิคการกรองข้อมูลย่อย
แบบอักษรชุดย่อยมีอักขระจำนวนน้อยกว่าที่อยู่ในไฟล์แบบอักษรต้นฉบับ ตัวอย่างเช่น เว็บไซต์อาจสร้างแบบอักษรชุดย่อยแยกต่างหากสำหรับอักขระละตินและซีริลลิกแทนที่จะแสดงอักขระทั้งหมดต่อผู้ใช้ทุกคน
จำนวนแบบอักษรต่อแบบอักษรจะแตกต่างกันไปอย่างมาก ดังนี้
- โดยปกติแล้วแบบอักษรละตินจะมีจำนวนอักขระประมาณ 100-1,000 ตัวต่อแบบอักษร
- แบบอักษร CJK อาจมีอักขระได้มากกว่า 10,000 ตัว
การนําแบบอักษรที่ไม่ได้ใช้ออกจะช่วยลดขนาดไฟล์ของแบบอักษรได้อย่างมาก
ผู้ให้บริการแบบอักษรบางรายอาจจัดเตรียมไฟล์แบบอักษรเวอร์ชันต่างๆ ที่มีชุดย่อยที่แตกต่างกันโดยอัตโนมัติ ตัวอย่างเช่น Google Fonts จะดำเนินการต่อไปนี้โดยค่าเริ่มต้น
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
เมื่อเปลี่ยนไปใช้โฮสติ้งด้วยตนเอง คุณอาจพลาดการเพิ่มประสิทธิภาพนี้และทำให้ไฟล์แบบอักษรในเครื่องมีขนาดใหญ่ขึ้น
คุณจัดกลุ่มแบบอักษรย่อยด้วยตนเองได้หากผู้ให้บริการแบบอักษรอนุญาต โดยใช้ API (Google Fonts รองรับการดำเนินการนี้โดยระบุพารามิเตอร์ text) หรือแก้ไขไฟล์แบบอักษรด้วยตนเองแล้วโฮสต์ด้วยตนเอง เครื่องมือสำหรับสร้างชุดย่อยแบบอักษร ได้แก่ subfont และ glyphanger
โปรดตรวจสอบใบอนุญาตแบบอักษรเพื่อยืนยันว่าอนุญาตการแยกชุดย่อยและโฮสติ้งด้วยตนเองเสมอ
ใช้แบบอักษรบนเว็บน้อยลง
แบบอักษรที่ส่งได้เร็วที่สุดคือแบบอักษรที่ไม่ได้ขอตั้งแต่แรก แบบอักษรของระบบและแบบอักษรแบบผันแปรเป็น 2 วิธีในการลดจํานวนแบบอักษรเว็บที่ใช้ในเว็บไซต์
แบบอักษรของระบบคือแบบอักษรเริ่มต้นที่อินเทอร์เฟซผู้ใช้ของอุปกรณ์ของผู้ใช้ใช้ โดยปกติแล้วแบบอักษรของระบบจะแตกต่างกันไปตามระบบปฏิบัติการและเวอร์ชัน เนื่องจากมีการติดตั้งแบบอักษรไว้แล้ว คุณจึงไม่ต้องดาวน์โหลดแบบอักษร แบบอักษรของระบบเหมาะอย่างยิ่งสำหรับข้อความเนื้อหา
หากต้องการใช้แบบอักษรของระบบใน CSS ให้ระบุ system-ui เป็น font-family ดังนี้
font-family: system-ui
แนวคิดเบื้องหลังแบบอักษรแบบแปรผันคือการใช้แบบอักษรแบบแปรผันเพียงแบบเดียวแทนไฟล์แบบอักษรหลายไฟล์ แบบอักษรแบบตัวแปรจะทํางานโดยกําหนดรูปแบบอักษร "เริ่มต้น" และระบุ"แกน" สําหรับการจัดการแบบอักษร
ตัวอย่างเช่น คุณอาจใช้แบบอักษรแบบแปรผันที่มีแกน Weight เพื่อใช้ตัวหนังสือที่ก่อนหน้านี้ต้องใช้แบบอักษรแยกกันสำหรับแบบบาง แบบปกติ แบบหนา และแบบหนาพิเศษ
การเปลี่ยนไปใช้แบบอักษรที่เปลี่ยนแปลงได้อาจไม่เป็นประโยชน์สำหรับทุกคน แบบอักษรที่เปลี่ยนแปลงได้มีหลายรูปแบบ จึงมักมีขนาดใหญ่กว่าแบบอักษรที่ไม่ใช่แบบปรับเปลี่ยนได้แบบเดี่ยวๆ ซึ่งมีเพียงรูปแบบเดียว เว็บไซต์ที่จะเห็นการปรับปรุงมากที่สุดจากการใช้แบบอักษรแบบแปรผันคือเว็บไซต์ที่ใช้ (และจำเป็นต้องใช้) รูปแบบและน้ำหนักแบบอักษรที่หลากหลาย
การแสดงผลแบบอักษร
เมื่อพบแบบอักษรเว็บที่ยังไม่ได้โหลด เบราว์เซอร์จะพบกับปัญหาว่าควรหยุดแสดงผลข้อความจนกว่าแบบอักษรเว็บจะโหลดมาหรือไม่ หรือควรจะแสดงผลข้อความแบบอักษรสำรองจนกว่าแบบอักษรเว็บจะมาถึง
เบราว์เซอร์แต่ละรุ่นจะจัดการสถานการณ์นี้แตกต่างกัน โดยค่าเริ่มต้น เบราว์เซอร์ที่ใช้ Chromium และ Firefox จะบล็อกการแสดงผลข้อความได้สูงสุด 3 วินาทีหากยังไม่ได้โหลดแบบอักษรเว็บที่เกี่ยวข้อง Safari จะบล็อกการแสดงผลข้อความไว้อย่างไม่มีกำหนด
คุณกําหนดค่าลักษณะการทํางานนี้ได้โดยใช้แอตทริบิวต์ font-display การเลือกนี้อาจมีนัยสําคัญ เนื่องจาก font-display อาจส่งผลต่อ LCP, FCP และความเสถียรของเลย์เอาต์
เลือกกลยุทธ์ font-display ที่เหมาะสม
font-display
แจ้งให้เบราว์เซอร์ทราบถึงวิธีแสดงผลข้อความเมื่อเว็บแบบอักษรที่เชื่อมโยงยังไม่ได้โหลด โดยกำหนดตามแบบอักษร
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
ค่าที่เป็นไปได้สำหรับ font-display มี 5 ค่า ดังนี้
| ค่า | ระยะเวลาการบล็อก | ระยะเวลาการแลกเปลี่ยน |
|---|---|---|
| อัตโนมัติ | แตกต่างกันไปตามเบราว์เซอร์ | แตกต่างกันไปตามเบราว์เซอร์ |
| บล็อก | 2-3 วินาที | ไม่สิ้นสุด |
| สลับ | 0 มิลลิวินาที | ไม่สิ้นสุด |
| Fallback | 100 มิลลิวินาที | 3 วินาที |
| ไม่บังคับ | 100 มิลลิวินาที | ไม่มี |
- ระยะเวลาการบล็อก: ระยะเวลาการบล็อกจะเริ่มขึ้นเมื่อเบราว์เซอร์ขอแบบอักษรบนเว็บ ในระหว่างระยะเวลาการบล็อก หากแบบอักษรบนเว็บไม่พร้อมใช้งาน ระบบจะแสดงแบบอักษรในแบบอักษรสำรองที่มองไม่เห็น ผู้ใช้จึงมองไม่เห็นข้อความ หากไม่มีแบบอักษรเมื่อสิ้นสุดระยะเวลาการบล็อก ระบบจะแสดงแบบอักษรนั้นในรูปแบบอักษรสำรอง
- ระยะเวลาการแลกเปลี่ยน: ระยะเวลาการแลกเปลี่ยนจะตามหลังระยะเวลาการบล็อก หากเว็บแบบอักษรพร้อมใช้งานในช่วงเปลี่ยน เว็บแบบอักษรนั้นจะ "เปลี่ยน" แทน
font-display กลยุทธ์ต่างๆ แสดงมุมมองที่แตกต่างกันเกี่ยวกับการแลกเปลี่ยนระหว่างประสิทธิภาพกับความสวยงาม ดังนั้น เราจึงไม่สามารถแนะนำแนวทางที่ชัดเจนได้ เนื่องจากขึ้นอยู่กับความชอบของแต่ละบุคคล ความสำคัญของแบบอักษรเว็บต่อหน้าเว็บและแบรนด์ และผลกระทบที่อาจเกิดขึ้นเมื่อมีการแทนที่แบบอักษรที่โหลดช้า
กลยุทธ์ 3 ประการต่อไปนี้เป็นกลยุทธ์ที่นําไปใช้ได้จริงมากที่สุดสําหรับเว็บไซต์ส่วนใหญ่ โดยอิงตามลําดับความสําคัญสูงสุดของคุณ
ประสิทธิภาพ: ใช้
font-display: optionalแนวทางนี้เป็นแนวทางที่ "มีประสิทธิภาพ" มากที่สุด การแสดงผลข้อความจะล่าช้าไม่เกิน 100 มิลลิวินาที และมั่นใจได้ว่าจะไม่มีการเปลี่ยนเลย์เอาต์ที่เกี่ยวข้องกับการเปลี่ยนแบบอักษร ข้อเสียคือระบบจะไม่ใช้แบบอักษรเว็บหากส่งมาช้าแสดงข้อความอย่างรวดเร็วและยังคงใช้เว็บฟอนต์: ใช้
font-display: swapแต่อย่าลืมส่งแบบอักษรให้ทันเวลาเพื่อไม่ให้เลย์เอาต์เปลี่ยน ข้อเสียของตัวเลือกนี้คือการเปลี่ยนแปลงที่กระอักกระอ่วนเมื่อแบบอักษรมาถึงช้าข้อความแสดงในแบบอักษรบนเว็บ: ใช้
font-display: blockแต่อย่าลืมส่งแบบอักษรให้ทันเวลาเพื่อลดการหน่วงของข้อความ การแสดงข้อความเริ่มต้นล่าช้า แม้จะมีการหน่วงเวลานี้ แต่ก็อาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ได้ เนื่องจากข้อความจะวาดขึ้นโดยมองไม่เห็น และระบบจะใช้พื้นที่ว่างของแบบอักษรสำรองเพื่อจองพื้นที่ เมื่อโหลดแบบอักษรเว็บแล้ว ข้อความนี้อาจต้องใช้พื้นที่ที่แตกต่างกัน จึงต้องมีการเลื่อน การเปลี่ยนแปลงนี้อาจดูไม่กระโดดมากนักเมื่อเทียบกับfont-display: swapเนื่องจากข้อความจะไม่ขยับ
นอกจากนี้ โปรดทราบว่าคุณใช้ทั้ง 2 แนวทางนี้ร่วมกันได้ เช่น ใช้ font-display: swap สำหรับการสร้างแบรนด์และองค์ประกอบอื่นๆ ในหน้าเว็บที่โดดเด่น
ใช้ font-display: optional สำหรับแบบอักษรที่ใช้ในเนื้อหา
แบบอักษรไอคอน
font-displayกลยุทธ์ที่ได้ผลดีกับแบบอักษรเว็บแบบดั้งเดิมนั้นใช้กับแบบอักษรไอคอนได้ไม่ดีนัก โดยปกติแล้วแบบอักษรสำรองสำหรับแบบอักษรไอคอนจะดูแตกต่างจากแบบอักษรไอคอนอย่างมาก และอาจสื่อความหมายที่แตกต่างออกไปโดยสิ้นเชิง ด้วยเหตุนี้ แบบอักษรไอคอนจึงมีแนวโน้มที่จะทําให้เลย์เอาต์เปลี่ยนแปลงไปอย่างมาก
นอกจากนี้ การใช้แบบอักษรสำรองอาจไม่เหมาะ แทนที่แบบอักษรไอคอนด้วย SVG หากเป็นไปได้ ซึ่งจะเหมาะสำหรับการช่วยเหลือพิเศษด้วย โดยทั่วไปแล้วแบบอักษรไอคอนยอดนิยมเวอร์ชันใหม่จะรองรับ SVG ดูข้อมูลเพิ่มเติมเกี่ยวกับการเปลี่ยนไปใช้ SVG ได้ที่ Font Awesome และ Material Icons
ลดความแตกต่างระหว่างแบบอักษรสำรองกับแบบอักษรเว็บ
หากต้องการลดผลกระทบของ CLS ให้ใช้แอตทริบิวต์ size-adjust
บทสรุป
เว็บฟอนต์ยังคงเป็นคอขวดด้านประสิทธิภาพ แต่เรามีตัวเลือกที่หลากหลายมากขึ้นเรื่อยๆ ซึ่งช่วยให้เราเพิ่มประสิทธิภาพเว็บฟอนต์เพื่อลดคอขวดนี้ให้ได้มากที่สุด



