Core Web Vitals에 맞게 웹 글꼴을 최적화합니다.
이 문서에서는 글꼴의 성능 권장사항을 설명합니다. 웹 글꼴이 성능에 영향을 미치는 방법에는 여러 가지가 있습니다.
- 텍스트 렌더링 지연: 웹 글꼴이 로드되지 않은 경우 브라우저는 일반적으로 텍스트 렌더링을 지연합니다. 대부분의 경우 이로 인해 콘텐츠가 포함된 첫 페인트 (FCP)가 지연됩니다. 경우에 따라 최대 콘텐츠 렌더링 시간 (LCP)이 지연될 수 있습니다.
- 레이아웃 변경: 글꼴 전환은 레이아웃 변경을 일으키고 누적 레이아웃 변경 (CLS)에 영향을 줄 수 있습니다. 이러한 레이아웃 전환은 웹 글꼴과 대체 글꼴이 페이지에서 서로 다른 양의 공간을 차지할 때 발생합니다.
이 문서에는 글꼴 로드, 글꼴 전송, 글꼴 렌더링이라는 세 개의 섹션이 있습니다. 각 섹션에서는 글꼴 수명 주기의 특정 측면이 작동하는 방식을 설명하고 이에 상응하는 권장사항을 제공합니다.
글꼴 로드
글꼴은 중요한 리소스입니다. 이러한 태그가 없으면 사용자가 페이지 콘텐츠를 볼 수 없을 수 있습니다. 따라서 글꼴 로드 권장사항은 일반적으로 글꼴이 최대한 빨리 로드되도록 하는 데 중점을 둡니다. 이러한 글꼴 파일을 다운로드하려면 별도의 연결 설정이 필요하므로 서드 파티 사이트에서 로드된 글꼴에 특히 주의해야 합니다.
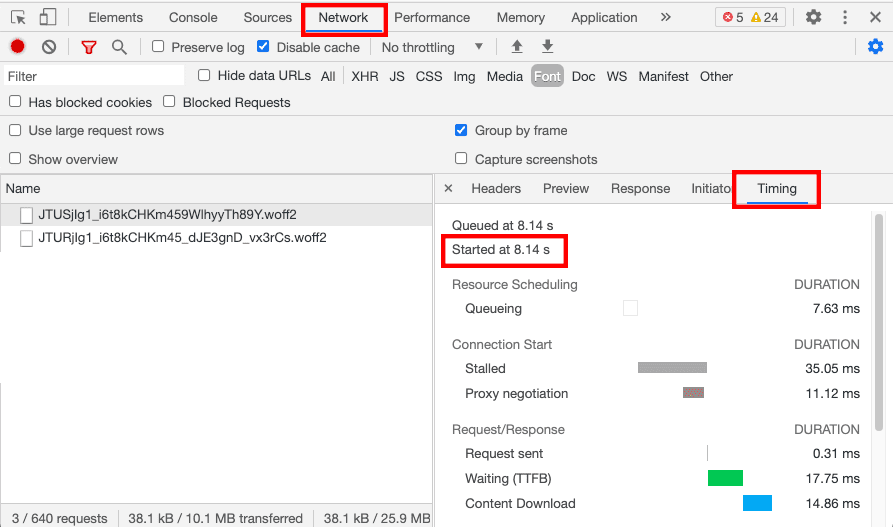
페이지의 글꼴이 제때 요청되는지 확실하지 않은 경우 Chrome DevTools의 네트워크 패널 내 타이밍 탭에서 자세한 내용을 확인하세요.

@font-face 이해하기
글꼴 로드 권장사항을 자세히 알아보기 전에 @font-face의 작동 방식과 이로 인해 글꼴 로드에 미치는 영향을 이해하는 것이 중요합니다.
@font-face 선언은 웹 글꼴을 사용하는 데 필수적인 부분입니다. 최소한 글꼴을 참조하는 데 사용되는 이름을 선언하고 해당 글꼴 파일의 위치를 나타냅니다.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
@font-face 선언이 발생할 때 글꼴이 요청된다는 일반적인 오해가 있습니다. 사실이 아닙니다. @font-face 선언 자체로는 글꼴 다운로드를 트리거하지 않습니다. 오히려 페이지에서 사용되는 스타일에서 참조하는 경우에만 글꼴이 다운로드됩니다. 예를 들면 다음과 같습니다.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
이 예에서 Open Sans는 페이지에 <h1> 요소가 포함된 경우에만 다운로드됩니다.
따라서 글꼴 최적화를 고려할 때는 글꼴 파일 자체만큼이나 스타일시트를 고려하는 것이 중요합니다. 스타일시트의 콘텐츠 또는 전송을 변경하면 글꼴이 도착하는 시점에 큰 영향을 줄 수 있습니다. 마찬가지로 사용되지 않는 CSS를 삭제하고 스타일시트를 분할하면 페이지에서 로드하는 글꼴 수를 줄일 수 있습니다.
인라인 글꼴 선언
대부분의 사이트는 글꼴 선언 및 기타 중요한 스타일을 외부 스타일시트에 포함하는 대신 기본 문서의 <head>에 인라인으로 추가하는 것이 좋습니다. 이렇게 하면 브라우저가 외부 스타일시트가 다운로드될 때까지 기다릴 필요가 없으므로 브라우저에서 글꼴 선언을 더 빨리 찾을 수 있습니다.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
중요한 CSS를 인라인 처리하는 것은 모든 사이트에서 실행할 수 있는 것은 아닌 고급 기술일 수 있습니다. 성능 이점은 분명하지만, 필요한 CSS(가급적 중요한 CSS만)가 올바르게 인라인 처리되고 추가 CSS가 렌더링 차단 방식이 아닌 방식으로 전송되도록 하려면 추가 프로세스와 빌드 도구가 필요합니다.
중요한 서드 파티 출처에 미리 연결
사이트에서 서드 파티 사이트의 글꼴을 로드하는 경우 preconnect 리소스 힌트를 사용하여 서드 파티 출처와의 조기 연결을 설정하는 것이 좋습니다.
리소스 힌트는 문서의 <head>에 배치해야 합니다. 다음 리소스 힌트는 글꼴 스타일시트를 로드하기 위한 연결을 설정합니다.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
글꼴 파일을 다운로드하는 데 사용되는 연결을 미리 연결하려면 crossorigin 속성을 사용하는 별도의 preconnect 리소스 힌트를 추가합니다.
스타일시트와 달리 글꼴 파일은 CORS 연결을 통해 전송해야 합니다.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
preconnect 리소스 힌트를 사용할 때 글꼴 제공업체가 별도의 출처에서 스타일시트와 글꼴을 제공할 수 있다는 점에 유의하세요. 예를 들어 다음과 같이 preconnect 리소스 힌트가 Google Fonts에 사용됩니다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
preload를 사용하여 글꼴을 로드할 때 주의하세요.
preload는 페이지 로드 프로세스 초기에 글꼴을 검색 가능하도록 만드는 데 매우 효과적이지만, 이로 인해 다른 리소스 로드에서 브라우저 리소스가 제거됩니다.
글꼴 선언을 인라인 처리하고 스타일시트를 조정하는 것이 더 효과적일 수 있습니다. 이러한 조정은 단순히 해결 방법을 제공하는 대신 나중에 발견된 글꼴의 근본 원인을 해결하는 데 더 가까워집니다.
또한 preload를 글꼴 로드 전략으로 사용하면 브라우저의 일부 내장 콘텐츠 협상 전략을 우회하므로 주의해서 사용해야 합니다. 예를 들어 preload는 unicode-range 선언을 무시하며, 신중하게 사용하는 경우 단일 글꼴 형식을 로드하는 데만 사용해야 합니다.
그러나 외부 스타일시트를 사용하는 경우 가장 중요한 글꼴을 미리 로드하면 매우 효과적일 수 있습니다. 그렇지 않으면 브라우저가 훨씬 나중에야 글꼴이 필요한지 감지하지 못하기 때문입니다.
글꼴 전송
글꼴을 더 빠르게 전송하면 텍스트 렌더링 속도가 빨라집니다. 또한 글꼴이 충분히 일찍 전송되면 글꼴 전환으로 인한 레이아웃 전환을 제거하는 데 도움이 될 수 있습니다.
자체 호스팅 글꼴 사용
서드 파티 연결 설정이 제거되므로 자체 호스팅 글꼴을 사용하면 더 나은 성능을 제공할 수 있습니다. 실제로는 두 옵션 간의 성능 차이가 명확하지 않습니다. 예를 들어 웹 연감에 따르면 서드 파티 글꼴을 사용하는 사이트의 렌더링 속도가 퍼스트 파티 글꼴을 사용하는 사이트보다 빠른 것으로 나타났습니다.
자체 호스팅 글꼴을 사용하려는 경우 사이트에서 콘텐츠 전송 네트워크 (CDN) 및 HTTP/2를 사용하는지 확인합니다. 이러한 기술을 사용하지 않으면 자체 호스팅 글꼴이 더 나은 성능을 제공할 가능성이 훨씬 낮습니다.
자체 호스팅 글꼴을 사용하는 경우 서드 파티 글꼴 제공업체에서 일반적으로 자동으로 제공하는 글꼴 파일 최적화도 적용하는 것이 좋습니다. 예를 들어 글꼴 하위 집합 및 WOFF2 압축이 있습니다. 이러한 최적화를 적용하는 데 필요한 노력의 양은 사이트에서 지원하는 언어에 따라 다릅니다. 특히 CJK 언어용 글꼴을 최적화하는 것은 특히 어려울 수 있습니다.
WOFF2 사용
최신 글꼴 형식 중 WOFF2는 가장 최신이며 가장 광범위한 브라우저 지원을 제공하고 최고의 압축을 제공합니다. Brotli를 사용하므로 WOFF2는 WOFF보다 30% 더 높은 압축률을 제공하여 다운로드할 데이터가 줄어들고 성능이 향상됩니다.
브라우저 지원을 고려할 때 전문가는 이제 WOFF2만 사용하는 것이 좋습니다.
사실 이제는 WOFF2만 사용하고 다른 것은 모두 잊어버리라고 선언할 때도 되었습니다.
2022 웹 연감의 브람 스테인
이렇게 하면 CSS와 워크플로가 대폭 간소화되고 실수로 글꼴을 두 번 다운로드하거나 잘못된 글꼴을 다운로드하는 일이 방지됩니다. 이제 WOFF2가 모든 위치에서 지원됩니다. 따라서 매우 오래된 브라우저를 지원해야 하는 경우가 아니라면 WOFF2를 사용하세요. 불가능하다면 이러한 이전 브라우저에 웹 글꼴을 전혀 게재하지 않는 것이 좋습니다. 강력한 대체 전략이 마련되어 있다면 문제가 되지 않습니다. 이전 브라우저를 사용하는 방문자에게는 대체 글꼴이 표시됩니다.
글꼴 하위 집합
글꼴 파일에는 일반적으로 지원하는 다양한 문자의 글리프가 많이 포함되어 있습니다. 하지만 페이지에 모든 문자가 필요하지는 않으며 글꼴을 하위 집합으로 지정하여 글꼴 파일의 크기를 줄일 수 있습니다.
@font-face 선언의 unicode-range 설명자는 브라우저에 글꼴을 사용할 수 있는 문자를 알려줍니다.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
페이지에 유니코드 범위에 해당하는 문자가 하나 이상 포함된 경우 글꼴 파일이 다운로드됩니다. unicode-range는 일반적으로 페이지 콘텐츠에 사용된 언어에 따라 다른 글꼴 파일을 제공하는 데 사용됩니다.
unicode-range는 하위 집합 생성 기법과 함께 자주 사용됩니다.
하위 집합 글꼴에는 원본 글꼴 파일에 포함된 글꼴 중 일부가 포함됩니다. 예를 들어 사이트에서 모든 사용자에게 모든 문자를 제공하는 대신 라틴어와 키릴어 문자를 위한 별도의 하위 집합 글꼴을 생성할 수 있습니다.
글꼴당 글리프 수는 매우 다양합니다.
- 라틴 글꼴은 일반적으로 글꼴당 100~1,000개의 글리프를 포함합니다.
- CJK 글꼴은 10,000자(영문 기준)를 초과할 수 있습니다.
사용하지 않는 글꼴을 삭제하면 글꼴 파일 크기를 크게 줄일 수 있습니다.
일부 글꼴 제공업체는 다른 하위 집합이 포함된 글꼴 파일의 여러 버전을 자동으로 제공할 수 있습니다. 예를 들어 Google Fonts는 기본적으로 다음을 실행합니다.
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
셀프 호스팅으로 전환할 때 이 최적화를 놓치면 로컬에서 글꼴 파일이 더 커질 수 있습니다.
글꼴 제공업체에서 허용하는 경우 API (Google Fonts는 text 매개변수를 제공하여 이를 지원)를 사용하거나 글꼴 파일을 수동으로 수정한 후 자체 호스팅하여 글꼴을 수동으로 하위 집합으로 만들 수 있습니다. 글꼴 하위 집합을 생성하는 도구에는 subfont 및 glyphanger가 있습니다.
항상 서체 라이선스가 하위 집합 생성을 허용하는지 확인하고 자체 호스팅합니다.
웹 글꼴 사용 줄이기
가장 빠르게 전송할 수 있는 글꼴은 처음에 요청되지 않은 글꼴입니다. 시스템 글꼴과 가변 글꼴은 사이트에서 사용되는 웹 글꼴의 수를 줄이는 두 가지 방법입니다.
시스템 글꼴은 사용자 기기의 사용자 인터페이스에서 사용하는 기본 글꼴입니다. 시스템 글꼴은 일반적으로 운영체제 및 버전에 따라 다릅니다. 글꼴이 이미 설치되어 있으므로 글꼴을 다운로드할 필요가 없습니다. 시스템 글꼴은 특히 본문에 적합합니다.
CSS에서 시스템 글꼴을 사용하려면 system-ui를 font-family로 나열합니다.
font-family: system-ui
가변 글꼴의 기본 개념은 단일 가변 글꼴을 여러 글꼴 파일의 대체로 사용할 수 있다는 것입니다. 가변 글꼴은 '기본' 글꼴 스타일을 정의하고 글꼴을 조작하기 위한 '축'을 제공하여 작동합니다.
예를 들어 Weight 축이 있는 가변 글꼴을 사용하면 이전에는 밝은, 일반, 굵게, 매우 굵게에 별도의 글꼴이 필요했던 글꼴을 구현할 수 있습니다.
가변 글꼴로 전환하면 모든 사이트에 이점이 있는 것은 아닙니다. 변형 글꼴은 여러 스타일을 포함하므로 일반적으로 하나의 스타일만 포함하는 개별 비변형 글꼴보다 파일 크기가 큽니다. 가변 글꼴을 사용하면 가장 큰 개선 효과를 볼 수 있는 사이트는 다양한 글꼴 스타일과 두께를 사용하고 (사용해야 하는) 사이트입니다.
글꼴 렌더링
아직 로드되지 않은 웹 글꼴이 있으면 브라우저는 딜레마에 직면하게 됩니다. 웹 글꼴이 도착할 때까지 텍스트 렌더링을 보류해야 할까요? 아니면 웹 글꼴이 도착할 때까지 대체 글꼴로 텍스트를 렌더링해야 하나요?
브라우저마다 이 시나리오를 다르게 처리합니다. 기본적으로 Chromium 기반 브라우저와 Firefox 브라우저는 연결된 웹 글꼴이 로드되지 않은 경우 최대 3초 동안 텍스트 렌더링을 차단합니다. Safari에서 텍스트 렌더링을 무기한 차단합니다.
이 동작은 font-display 속성을 사용하여 구성할 수 있습니다. 이 선택은 상당한 영향을 미칠 수 있습니다. font-display는 LCP, FCP, 레이아웃 안정성에 영향을 미칠 수 있습니다.
적절한 font-display 전략 선택
font-display는 연결된 웹 글꼴이 로드되지 않은 경우 텍스트 렌더링을 진행하는 방법을 브라우저에 알립니다. font-face별로 정의됩니다.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
font-display에는 다음 5가지 값이 가능합니다.
| 값 | 차단 기간 | 교체 기간 |
|---|---|---|
| 자동 | 브라우저에 따라 다름 | 브라우저에 따라 다름 |
| 차단 | 2~3초 | 무한 |
| 전환 | 0밀리초 | 무한 |
| 대체 | 100ms | 3초 |
| 선택사항 | 100ms | 없음 |
- 차단 기간: 차단 기간은 브라우저가 웹 글꼴을 요청할 때 시작됩니다. 차단 기간 동안 웹 글꼴을 사용할 수 없는 경우 글꼴이 보이지 않는 대체 글꼴로 렌더링되므로 사용자에게 텍스트가 표시되지 않습니다. 블록 기간이 끝날 때 글꼴을 사용할 수 없는 경우 대체 글꼴로 렌더링됩니다.
- 교체 기간: 교체 기간은 차단 기간 후에 적용됩니다. 스왑 기간 중에 웹 글꼴을 사용할 수 있게 되면 '스왑'됩니다.
font-display 전략은 성능과 미적 요소 간의 절충점에 관한 다양한 관점을 반영합니다. 따라서 접근 방식을 추천하기는 어렵습니다. 이는 개인 환경설정, 웹 글꼴이 페이지 및 브랜드에 얼마나 중요한지, 지연된 글꼴을 교체할 때 얼마나 불편할 수 있는지에 따라 달라집니다.
대부분의 사이트의 경우 다음 세 가지 전략이 가장 적합합니다. 우선순위에 따라 다릅니다.
성능:
font-display: optional를 사용합니다. 가장 '성능이 우수한' 접근 방식입니다. 텍스트 렌더링이 100ms 넘게 지연되지 않으며 글꼴 전환 관련 레이아웃 전환이 없다는 보장이 있습니다. 단점은 웹 글꼴이 늦게 도착하면 사용되지 않는다는 점입니다.빠르게 텍스트를 표시하고 웹 글꼴을 계속 사용:
font-display: swap를 사용하되 레이아웃 전환이 발생하지 않도록 글꼴을 충분히 일찍 전송해야 합니다. 이 옵션의 단점은 글꼴이 늦게 도착할 때 불편하게 전환된다는 점입니다.텍스트가 웹 글꼴로 표시됨:
font-display: block를 사용하되 텍스트 지연을 최소화할 만큼 충분히 일찍 글꼴을 전송해야 합니다. 초기 텍스트 표시가 지연됩니다. 이러한 지연에도 불구하고 텍스트가 실제로 보이지 않게 그려지므로 여전히 레이아웃이 전환될 수 있으며, 따라서 대체 글꼴 공간이 공간을 예약하는 데 사용됩니다. 웹 글꼴이 로드되면 차이 공간이 필요할 수 있으므로 전환이 발생할 수 있습니다. 텍스트 자체가 전환되지 않으므로font-display: swap보다 눈에 덜 띄게 전환될 수 있습니다.
또한 이 두 가지 접근 방식을 결합할 수 있습니다. 예를 들어 브랜딩 및 시각적으로 고유한 기타 페이지 요소에는 font-display: swap를 사용합니다.
본문 텍스트에 사용되는 글꼴에는 font-display: optional를 사용하세요.
아이콘 글꼴
기존 웹 글꼴에 효과적인 font-display 전략은 아이콘 글꼴에는 효과가 없습니다. 아이콘 글꼴의 대체 글꼴은 일반적으로 아이콘 글꼴과 크게 다르게 보이며, 문자가 완전히 다른 의미를 전달할 수 있습니다. 따라서 아이콘 글꼴은 상당한 레이아웃 전환을 일으킬 가능성이 더 큽니다.
또한 대체 글꼴을 사용하는 것이 실용적이지 않을 수 있습니다. 가능한 경우 아이콘 글꼴을 SVG로 대체하세요. 접근성에도 더 좋습니다. 일반적으로 많이 사용되는 아이콘 글꼴의 최신 버전은 SVG를 지원합니다. SVG로 전환하는 방법에 관한 자세한 내용은 Font Awesome 및 Material Icons을 참고하세요.
대체 글꼴과 웹 글꼴 간의 시프트를 줄입니다.
CLS 영향을 줄이려면 size-adjust 속성을 사용하면 됩니다.
결론
웹 글꼴은 여전히 성능 병목 현상이지만, 이 병목 현상을 최대한 줄이기 위해 글꼴을 최적화할 수 있는 옵션이 점점 늘어나고 있습니다.



