为网站提供 HTTPS 支持是保护网站和用户免遭攻击的重要一步,但混合内容可能会使这种保护措施失效。浏览器会屏蔽越来越不安全的混合内容,如什么是混合内容?中所述。
在本指南中,我们将演示用于修复现有混合内容问题并防止新问题发生的技巧和工具。
通过访问您的网站查找混合内容
在 Google Chrome 中访问 HTTPS 网页时,浏览器会在 JavaScript 控制台中以错误和警告的形式提醒您注意混合内容。
在什么是混合内容?一文中,您可以找到许多示例,并了解 Chrome 开发者工具中如何报告这些问题。
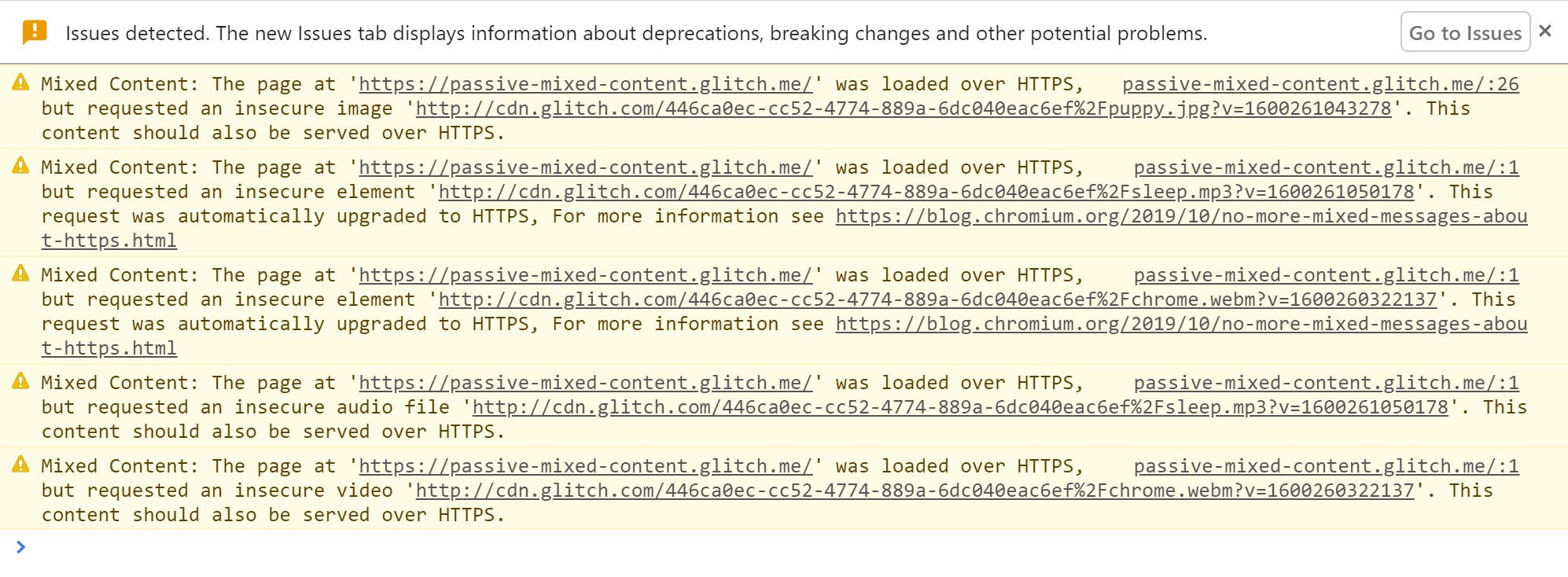
被动混合内容的示例将给出以下警告。
如果浏览器能够在 https 网址中找到相应内容,则会自动升级该网址,然后显示一条消息。

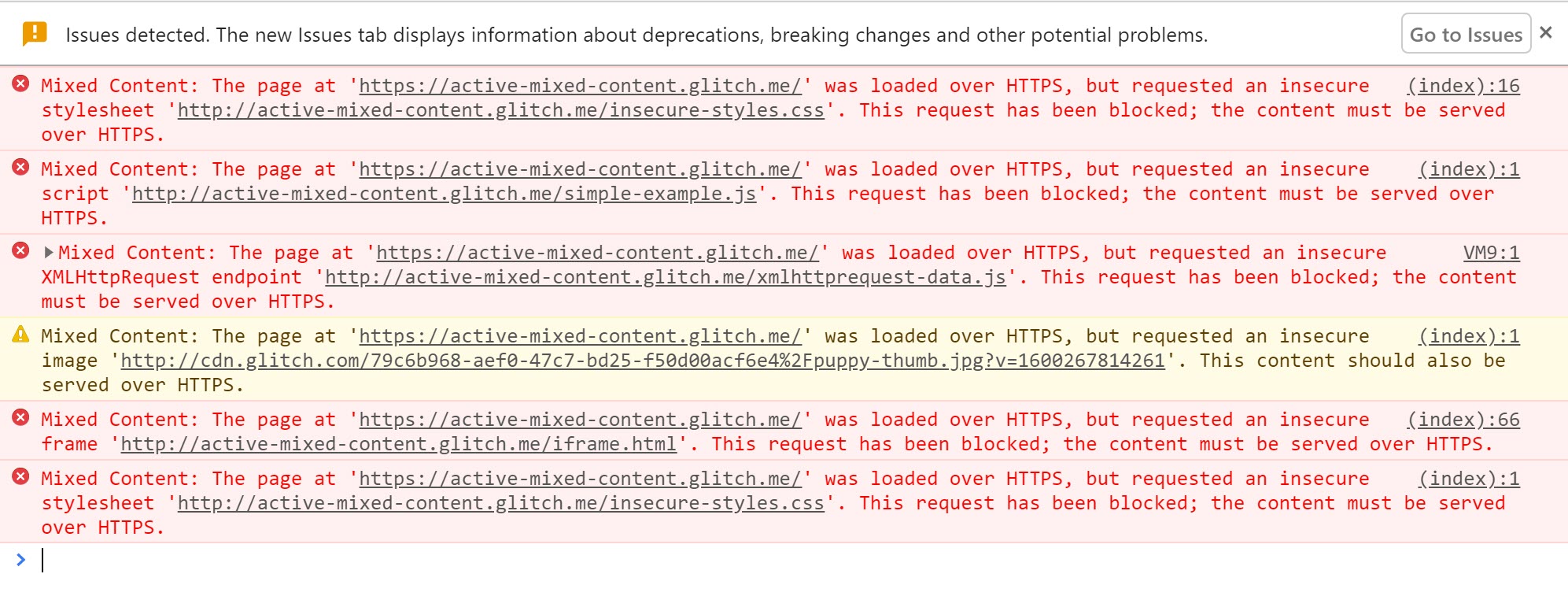
主动混合内容会被屏蔽并显示警告。

如果您发现网站上存在针对 http:// 网址的此类警告,则需要在网站的源代码中修复这些问题。
最好列出这些网址以及您发现它们的网页,以便在修正这些网址时使用。
查找网站中的混合内容
您可以直接在源代码中搜索混合内容。在源代码中搜索 http://,然后查找包含 HTTP 网址属性的标记。
请注意,在锚标记 (<a>) 的 href 属性中包含 http:// 通常不是混合内容问题,但也有一些值得注意的例外情况,我们将在下文中讨论。
如果您的网站是使用内容管理系统发布的,那么在发布网页时,可能会插入指向不安全网址的链接。例如,图片可以使用完整网址(而非相对路径)进行添加。 您需要在 CMS 内容中查找并修正这些错误。
修正混合内容
在网站的源代码中找到混合内容后,您可以按照以下步骤进行修复。
如果您收到一条控制台消息,指出资源请求已从 HTTP 自动升级为 HTTPS,则可以放心地将代码中资源的 http:// 网址更改为 https://。您还可以通过以下方式检查资源是否安全可用:在浏览器网址栏中将 http:// 更改为 https://,然后尝试在浏览器标签页中打开该网址。
如果资源无法通过 https:// 获取,您应考虑以下选项之一:
- 包含来自其他主机的资源(如果有)。
- 如果您有权这样做,请直接下载内容并将其托管在您的网站上。
- 完全从您的网站中排除相应资源。
修正问题后,查看最初发现错误的网页,并验证该错误是否不再显示。
注意非标准代码使用情况
请注意您网站上是否存在非标准代码使用情况。
例如,锚 (<a>) 标记网址不会导致混合内容错误,因为它们会导致浏览器导航到新网页。这意味着这些问题通常不需要修复。
不过,某些图片库脚本会替换 <a> 标记的功能,并将 href 属性指定的 HTTP 资源加载到网页上的灯箱显示中,从而导致混合内容问题。
大规模处理混合内容
上述手动步骤非常适合小型网站;但对于大型网站或有许多独立开发团队的网站,很难跟踪正在加载的所有内容。 为了帮助您完成此任务,您可以使用内容安全政策来指示浏览器在出现混合内容时通知您,并确保您的网页永远不会意外加载不安全的资源。
内容安全政策
内容安全政策 (CSP) 是一项多用途浏览器功能,可用于大规模管理混合内容。CSP 报告机制可用于跟踪您网站上的混合内容,并提供强制执行政策,通过升级或屏蔽混合内容来保护用户。
您可以在服务器发送的响应中添加 Content-Security-Policy 或 Content-Security-Policy-Report-Only 标头,以针对网页启用这些功能。此外,您还可以使用网页 <head> 部分中的 <meta> 标记设置 Content-Security-Policy(但不能设置 Content-Security-Policy-Report-Only)。
使用内容安全政策查找混合内容
您可以使用内容安全政策来收集有关您网站上混合内容的报告。
如需启用此功能,请通过将 Content-Security-Policy-Report-Only 指令添加为网站的响应标头来设置该指令。
响应标头:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
每当用户访问您网站上的网页时,其浏览器都会向 https://example.com/reportingEndpoint 发送 JSON 格式的报告,其中包含任何违反内容安全政策的情况。
在这种情况下,每当通过 HTTP 加载子资源时,系统都会发送报告。这些报告包括发生违规行为的网页网址和违反政策的子资源网址。
如果您将报告端点配置为记录这些报告,则无需亲自访问每个网页,即可跟踪网站上的混合内容。
不过,请注意以下两点:
- 用户必须在能够识别 CSP 标头的浏览器中访问您的网页。大多数现代浏览器都是如此。
- 您只会收到用户访问过的网页的报告。 因此,如果您的某些网页获得的流量不多,您可能需要过一段时间才能获得整个网站的报告。
内容安全政策指南包含更多信息和一个示例端点。
使用 CSP 进行报告的替代方案
如果您的网站由 Blogger 等平台托管,您可能无法修改标头和添加 CSP。不过,您可以使用网站抓取工具来查找网站中的问题,例如 HTTPSChecker 或 Mixed Content Scan。
升级不安全请求
浏览器开始升级并屏蔽不安全的请求。 您可以使用 CSP 指令强制自动升级或阻止这些资源。
upgrade-insecure-requests CSP 指令会指示浏览器在发出网络请求之前升级不安全的网址。
例如,如果某个网页包含具有 HTTP 网址(例如 <img src="http://example.com/image.jpg">)的图片标记
浏览器会改为安全地请求 https://example.com/image.jpg,从而避免用户遇到混合内容。
您可以通过发送包含以下指令的 Content-Security-Policy 标头来启用此行为:
Content-Security-Policy: upgrade-insecure-requests
或者,也可以使用 <meta> 元素将同一指令以内嵌方式嵌入到文档的 <head> 部分中:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
与浏览器自动升级类似,如果资源无法通过 HTTPS 获取,升级后的请求会失败,并且资源不会加载。这样可以确保网页的安全性。upgrade-insecure-requests 指令比自动浏览器升级更进一步,它会尝试升级浏览器当前未升级的请求。
upgrade-insecure-requests 指令会级联到 <iframe> 文档中,确保整个网页都受到保护。


