Web sitenizde HTTPS'yi desteklemek, sitenizi ve kullanıcılarınızı saldırılara karşı korumak için önemli bir adımdır ancak karma içerik bu korumayı etkisiz hale getirebilir. Karma içerik nedir? başlıklı makalede açıklandığı gibi, giderek daha güvenli olmayan karma içerikler tarayıcılar tarafından engellenecektir.
Bu kılavuzda, mevcut karma içerik sorunlarını düzeltmek ve yeni sorunların oluşmasını önlemek için kullanabileceğiniz teknikleri ve araçları göstereceğiz.
Sitenizi ziyaret ederek karma içerikleri bulma
Google Chrome'da bir HTTPS sayfasını ziyaret ettiğinizde tarayıcı, JavaScript konsolunda hatalar ve uyarılar olarak karma içerik konusunda sizi uyarır.
Karma içerik nedir? başlıklı makalede çeşitli örnekler bulabilir ve sorunların Chrome Geliştirici Araçları'nda nasıl raporlandığını görebilirsiniz.
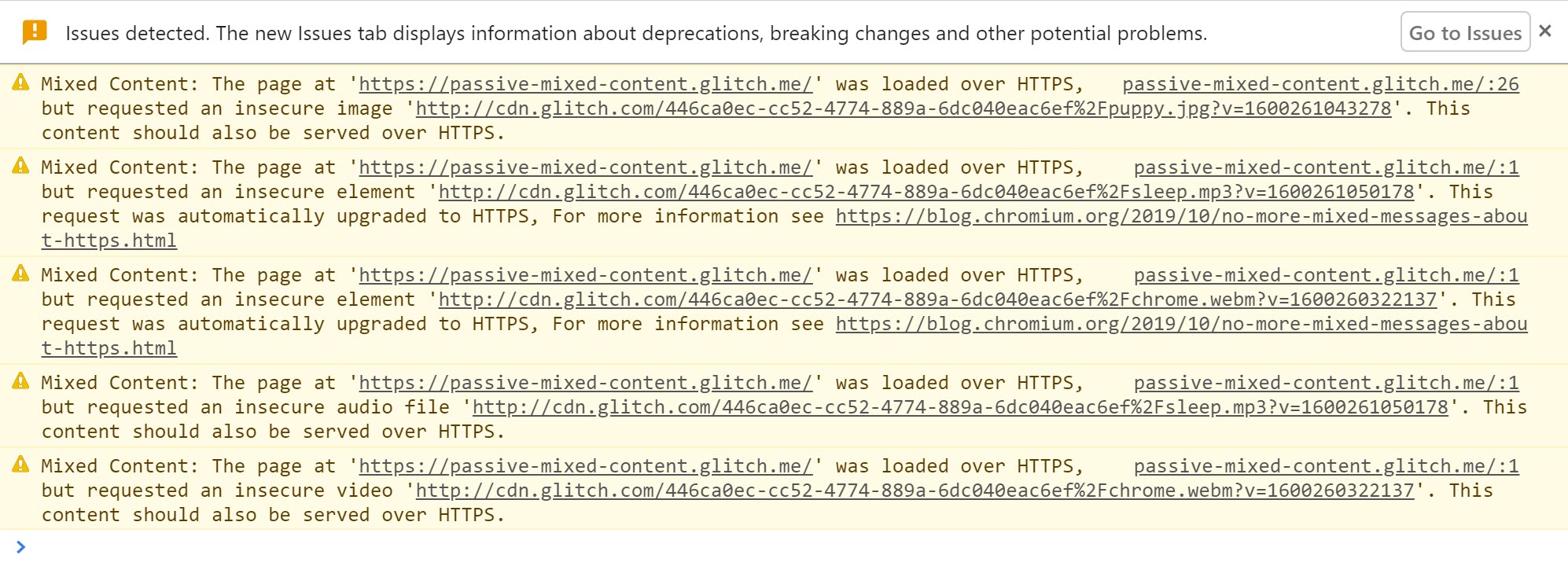
Pasif karma içerik örneğinde aşağıdaki uyarılar gösterilir.
Tarayıcı, içeriği https URL'sinde bulabiliyorsa içeriği otomatik olarak yükseltir ve ardından bir mesaj gösterir.

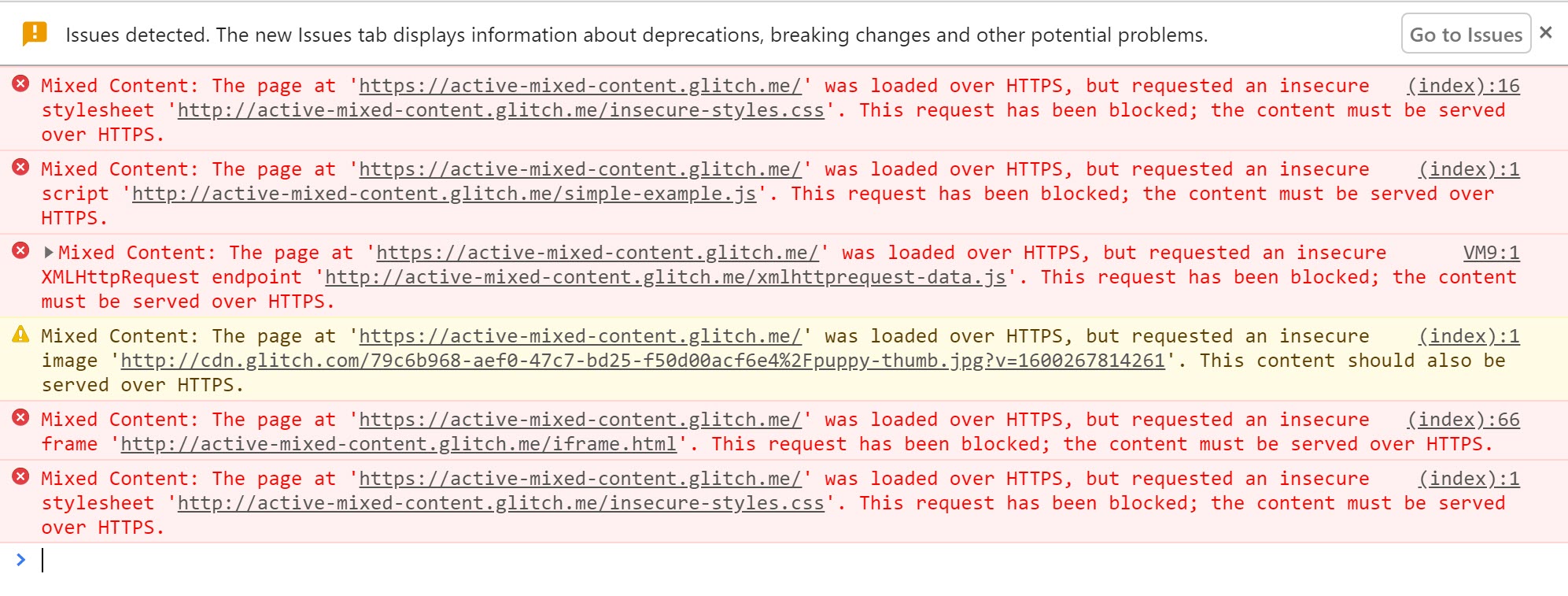
Etkin karma içerik engellenir ve bir uyarı gösterilir.

Sitenizdeki http:// URL'leri için bu tür uyarılar görürseniz bunları sitenizin kaynağında düzeltmeniz gerekir.
Bu URL'lerin, bulduğunuz sayfayla birlikte listesini oluşturmak, düzeltirken kullanabileceğiniz için faydalıdır.
Sitenizde karma içerik bulma
Karışık içerikleri doğrudan kaynak kodunuzda arayabilirsiniz.
Kaynak kodunuzda http:// etiketlerini ve HTTP URL özelliklerini içeren etiketleri arayın.
Sabitleme etiketlerinin (<a>) href özelliğinde http:// bulunmasının genellikle karma içerik sorunu olmadığını unutmayın. Bununla birlikte, daha sonra açıklanacak bazı önemli istisnalar vardır.
Siteniz bir içerik yönetim sistemi kullanılarak yayınlanıyorsa sayfalar yayınlanırken güvenli olmayan URL'lere bağlantılar eklenebilir. Örneğin, resimler göreli yol yerine tam URL ile eklenebilir. Bu sorunları İçerik Yönetim Sistemi içeriğinde bulup düzeltmeniz gerekir.
Karma içeriği düzeltme
Sitenizin kaynağında karma içerik bulduysanız bu sorunu düzeltmek için aşağıdaki adımları uygulayabilirsiniz.
Bir kaynak isteğinin HTTP'den HTTPS'ye otomatik olarak yükseltildiğine dair bir konsol mesajı alırsanız kodunuzdaki kaynağın http:// URL'sini https:// olarak güvenle değiştirebilirsiniz.
Ayrıca, tarayıcı URL çubuğunda http:// yerine https:// yazarak ve URL'yi bir tarayıcı sekmesinde açmayı deneyerek bir kaynağın güvenli olup olmadığını kontrol edebilirsiniz.
Kaynak https:// üzerinden kullanılamıyorsa aşağıdaki seçeneklerden birini değerlendirmeniz gerekir:
- Varsa farklı bir ana makineden kaynağı ekleyin.
- Yasal olarak izin veriliyorsa içeriği doğrudan indirip sitenizde barındırın.
- Kaynağı sitenizden tamamen hariç tutun.
Sorunu düzelttikten sonra hatayı ilk kez bulduğunuz sayfayı görüntüleyin ve hatanın artık görünmediğini doğrulayın.
Standart dışı etiket kullanımına dikkat edin
Sitenizde standart olmayan etiket kullanımından kaçının.
Örneğin, ana sayfa (<a>) etiketi URL'leri, tarayıcının yeni bir sayfaya gitmesine neden olduğundan karma içerik hatalarına neden olmaz.
Bu nedenle, genellikle düzeltilmeleri gerekmez.
Ancak bazı resim galerisi komut dosyaları, <a> etiketinin işlevini geçersiz kılar ve href özelliği tarafından belirtilen HTTP kaynağını sayfadaki bir ışık kutusu ekranına yükler. Bu da karma içerik sorununa neden olur.
Karma içerikleri geniş ölçekte ele alma
Yukarıdaki manuel adımlar küçük web siteleri için iyi sonuç verir ancak büyük web siteleri veya birçok ayrı geliştirme ekibine sahip siteler için yüklenen tüm içeriği takip etmek zor olabilir. Bu görevi kolaylaştırmak için içerik güvenliği politikasını kullanarak tarayıcıya karma içerik hakkında sizi bilgilendirmesini talimat verebilir ve sayfalarınızın hiçbir zaman beklenmedik bir şekilde güvenli olmayan kaynaklar yüklemediğinden emin olabilirsiniz.
İçerik güvenliği politikası
İçerik güvenliği politikası (İGP), karma içeriği geniş ölçekte yönetmek için kullanabileceğiniz çok amaçlı bir tarayıcı özelliğidir. CSP raporlama mekanizması, sitenizdeki karma içerikleri izlemek ve karma içerikleri yükselterek veya engelleyerek kullanıcıları korumak için yaptırım politikaları sağlamak amacıyla kullanılabilir.
Sunucunuzdan gönderilen yanıta Content-Security-Policy veya Content-Security-Policy-Report-Only üstbilgisini ekleyerek bu özellikleri bir sayfa için etkinleştirebilirsiniz.
Ayrıca, sayfanızı <head> bölümünde bir <meta> etiketi kullanarak Content-Security-Policy ayarlayabilirsiniz (Content-Security-Policy-Report-Only ayarlanamaz).
İçerik güvenliği politikasıyla karma içerik bulma
Sitenizdeki karma içerik raporlarını toplamak için içerik güvenliği politikasını kullanabilirsiniz.
Bu özelliği etkinleştirmek için Content-Security-Policy-Report-Only yönergesini sitenizin yanıt üst bilgisi olarak ekleyerek ayarlayın.
Yanıt başlığı:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Bir kullanıcı sitenizdeki bir sayfayı ziyaret ettiğinde, tarayıcısı içerik güvenliği politikasını ihlal eden her şeyle ilgili JSON biçimli raporları https://example.com/reportingEndpoint'e gönderir.
Bu durumda, bir alt kaynak HTTP üzerinden her yüklendiğinde bir rapor gönderilir.
Bu raporlar, politika ihlalinin gerçekleştiği sayfa URL'sini ve politikayı ihlal eden alt kaynak URL'sini içerir.
Raporlama uç noktanızı bu raporları günlüğe kaydedecek şekilde yapılandırırsanız sitenizdeki karma içeriği her sayfayı tek tek ziyaret etmeden izleyebilirsiniz.
Bununla ilgili iki noktayı belirtmek isteriz:
- Kullanıcıların sayfanızı CSP üstbilgisini anlayan bir tarayıcıda ziyaret etmesi gerekir. Bu durum, çoğu modern tarayıcı için geçerlidir.
- Yalnızca kullanıcılarınızın ziyaret ettiği sayfalarla ilgili raporlar alırsınız. Bu nedenle, çok fazla trafik almayan sayfalarınız varsa sitenizin tamamıyla ilgili raporları almanız biraz zaman alabilir.
İçerik güvenliği politikası kılavuzunda daha fazla bilgi ve örnek bir uç nokta yer alır.
CSP ile raporlamanın alternatifleri
Siteniz Blogger gibi bir platform tarafından barındırılıyorsa üstbilgileri değiştirmeye ve İGP eklemeye erişiminiz olmayabilir. Bunun yerine, sitenizdeki sorunları sizin için bulmak üzere bir web sitesi tarayıcı (ör. HTTPSChecker veya Karma İçerik Taraması) kullanmak da uygun bir alternatif olabilir.
Güvenli olmayan istekleri yükseltme
Tarayıcılar, güvenli olmayan istekleri yükseltmeye ve engellemeye başlıyor. Bu öğelerin otomatik olarak yükseltilmesini veya engellenmesini zorunlu kılmak için CSP yönergelerini kullanabilirsiniz.
upgrade-insecure-requests
CSP yönergesi, tarayıcıya ağ istekleri göndermeden önce güvenli olmayan URL'leri yükseltmesini söyler.
Örneğin, bir sayfa <img src="http://example.com/image.jpg"> gibi bir HTTP URL'sine sahip bir resim etiketi içeriyorsa
Bunun yerine tarayıcı, https://example.com/image.jpg için güvenli bir istek gönderir ve böylece kullanıcıyı karma içerikten kurtarır.
Bu davranışı, aşağıdaki talimatı içeren bir Content-Security-Policy başlığı göndererek etkinleştirebilirsiniz:
Content-Security-Policy: upgrade-insecure-requests
Alternatif olarak, aynı yönergeyi <meta> öğesi kullanarak dokümanın <head> bölümüne satır içi olarak yerleştirebilirsiniz:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Tarayıcıda otomatik yükseltme işleminde olduğu gibi, kaynak HTTPS üzerinden kullanılamıyorsa yükseltilen istek başarısız olur ve kaynak yüklenmez.
Bu sayede sayfanızı güvende tutabilirsiniz. upgrade-insecure-requests yönergesi, tarayıcının şu anda desteklemediği istekleri yükseltmeye çalışarak otomatik tarayıcı yükseltme özelliğinin ötesine geçer.
upgrade-insecure-requests yönergesi, sayfanın tamamının korunmasını sağlamak için <iframe> belgelerine dağıtılır.



