Die Unterstützung von HTTPS für Ihre Website ist ein wichtiger Schritt, um Ihre Website und Ihre Nutzer vor Angriffen zu schützen. Gemischte Inhalte können diesen Schutz jedoch zunichtemachen. Immer mehr unsichere gemischte Inhalte werden von Browsern blockiert, wie unter Was sind gemischte Inhalte? beschrieben.
In diesem Leitfaden werden Techniken und Tools zum Beheben bestehender Probleme mit gemischten Inhalten und zum Verhindern neuer Probleme vorgestellt.
Gemischte Inhalte auf Ihrer Website finden
Wenn Sie eine HTTPS-Seite in Google Chrome aufrufen, werden Sie vom Browser über Fehler und Warnungen in der JavaScript-Konsole auf gemischte Inhalte aufmerksam gemacht.
Unter Was ist gemischter Inhalt? finden Sie eine Reihe von Beispielen und erfahren, wie die Probleme in den Chrome-Entwicklertools gemeldet werden.
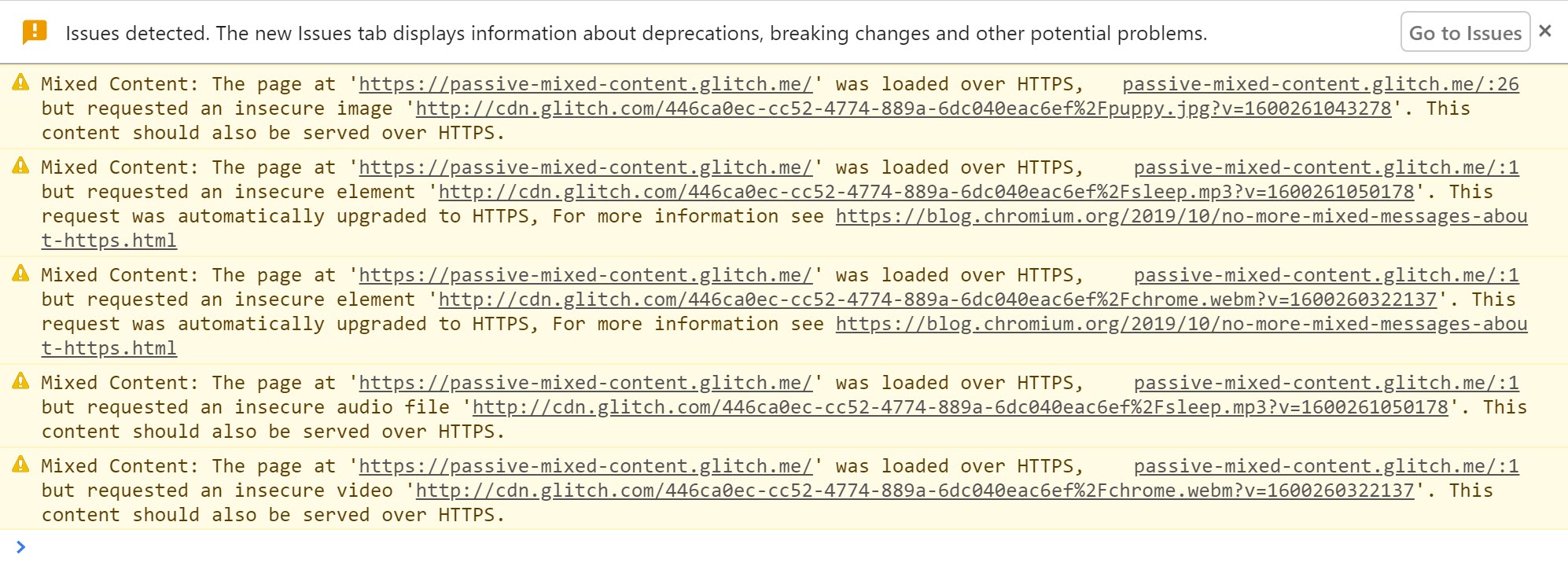
Im Beispiel für passiven gemischten Inhalt werden die folgenden Warnungen ausgegeben.
Wenn der Browser die Inhalte unter einer https-URL findet, wird automatisch ein Upgrade durchgeführt und eine Meldung angezeigt.

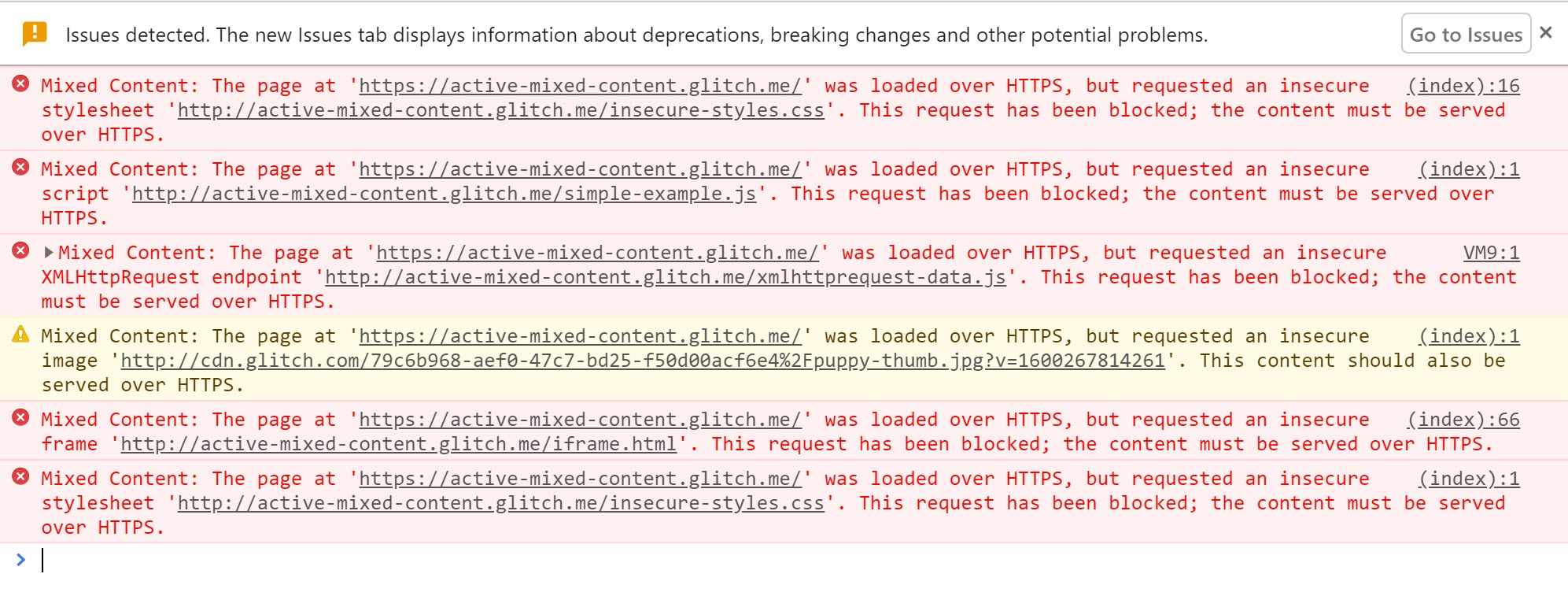
Aktive gemischte Inhalte werden blockiert und es wird eine Warnung angezeigt.

Wenn Sie solche Warnungen für http://-URLs auf Ihrer Website finden, müssen Sie sie im Quellcode Ihrer Website beheben.
Es ist hilfreich, eine Liste dieser URLs zusammen mit der Seite zu erstellen, auf der Sie sie gefunden haben, damit Sie sie später leichter korrigieren können.
Gemischte Inhalte auf Ihrer Website finden
Sie können direkt in Ihrem Quellcode nach gemischten Inhalten suchen.
Suchen Sie im Quellcode nach http:// und nach Tags, die HTTP-URL-Attribute enthalten.
Wenn http:// im href-Attribut von Anker-Tags (<a>) enthalten ist, handelt es sich in der Regel nicht um ein Problem mit gemischten Inhalten. Es gibt jedoch einige bemerkenswerte Ausnahmen, die später behandelt werden.
Wenn Ihre Website mit einem Content-Management-System veröffentlicht wird, werden möglicherweise Links zu unsicheren URLs eingefügt, wenn Seiten veröffentlicht werden. Bilder können beispielsweise mit einer vollständigen URL anstelle eines relativen Pfads eingefügt werden. Sie müssen diese Fehler im CMS-Inhalt finden und beheben.
Gemischte Inhalte korrigieren
Wenn Sie in der Quelle Ihrer Website gemischte Inhalte gefunden haben, können Sie das Problem mit den folgenden Schritten beheben.
Wenn Sie eine Konsolenmeldung erhalten, dass eine Ressourcenanfrage automatisch von HTTP auf HTTPS aktualisiert wurde, können Sie die http://-URL für die Ressource in Ihrem Code gefahrlos in https:// ändern.
Sie können auch prüfen, ob eine Ressource sicher verfügbar ist, indem Sie in der Browser-URL-Leiste http:// in https:// ändern und versuchen, die URL in einem Browsertab zu öffnen.
Wenn die Ressource nicht über https:// verfügbar ist, sollten Sie eine der folgenden Optionen in Betracht ziehen:
- Binden Sie die Ressource von einem anderen Host ein, falls einer verfügbar ist.
- Laden Sie die Inhalte direkt auf Ihre Website herunter und hosten Sie sie dort, sofern Sie dazu rechtlich berechtigt sind.
- Schließen Sie die Ressource vollständig von Ihrer Website aus.
Nachdem Sie das Problem behoben haben, rufen Sie die Seite auf, auf der der Fehler ursprünglich aufgetreten ist, und prüfen Sie, ob er noch vorhanden ist.
Nicht standardmäßige Tag-Verwendung
Achten Sie auf die Verwendung nicht standardmäßiger Tags auf Ihrer Website.
Beispiel: URLs für Anker-Tags (<a>) führen nicht zu Fehlern bei gemischten Inhalten, da der Browser dadurch zu einer neuen Seite navigiert.
Sie müssen daher in der Regel nicht behoben werden.
Einige Bildgalerie-Scripts überschreiben jedoch die Funktionalität des <a>-Tags und laden die im href-Attribut angegebene HTTP-Ressource in eine Lightbox-Anzeige auf der Seite. Dadurch entsteht ein Problem mit gemischten Inhalten.
Gemischte Inhalte in großem Umfang verarbeiten
Die oben beschriebenen manuellen Schritte eignen sich gut für kleinere Websites. Bei großen Websites oder Websites mit vielen separaten Entwicklungsteams kann es jedoch schwierig sein, den Überblick über alle geladenen Inhalte zu behalten. Um diese Aufgabe zu erleichtern, können Sie die Content Security Policy verwenden, um den Browser anzuweisen, Sie über gemischte Inhalte zu benachrichtigen und dafür zu sorgen, dass auf Ihren Seiten nie unerwartet unsichere Ressourcen geladen werden.
Content Security Policy
Die Content Security Policy (CSP) ist ein Mehrzweck-Browser-Feature, mit dem Sie gemischte Inhalte im großen Maßstab verwalten können. Mit dem CSP-Berichtsmechanismus können Sie gemischte Inhalte auf Ihrer Website nachverfolgen und Richtlinien zur Erzwingung bereitstellen, um Nutzer durch das Aktualisieren oder Blockieren gemischter Inhalte zu schützen.
Sie können diese Funktionen für eine Seite aktivieren, indem Sie den Header Content-Security-Policy oder Content-Security-Policy-Report-Only in die Antwort einfügen, die von Ihrem Server gesendet wird.
Außerdem können Sie Content-Security-Policy festlegen (nicht Content-Security-Policy-Report-Only), indem Sie ein <meta>-Tag im <head>-Abschnitt Ihrer Seite verwenden.
Gemischte Inhalte mit Content Security Policy finden
Mit der Content Security Policy können Sie Berichte zu gemischten Inhalten auf Ihrer Website erfassen.
Um diese Funktion zu aktivieren, legen Sie die Content-Security-Policy-Report-Only-Anweisung fest, indem Sie sie als Antwortheader für Ihre Website hinzufügen.
Antwortheader:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Wenn ein Nutzer eine Seite auf Ihrer Website aufruft, sendet sein Browser JSON-formatierte Berichte zu allen Verstößen gegen die Content Security Policy an https://example.com/reportingEndpoint.
In diesem Fall wird immer dann ein Bericht gesendet, wenn eine untergeordnete Ressource über HTTP geladen wird.
Diese Berichte enthalten die Seiten-URL, auf der der Richtlinienverstoß aufgetreten ist, sowie die URL der untergeordneten Ressource, die gegen die Richtlinie verstoßen hat.
Wenn Sie Ihren Berichtsendpunkt so konfigurieren, dass diese Berichte protokolliert werden, können Sie den gemischten Inhalt auf Ihrer Website nachverfolgen, ohne jede Seite selbst aufzurufen.
Dabei sind zwei Dinge zu beachten:
- Nutzer müssen Ihre Seite in einem Browser aufrufen, der den CSP-Header unterstützt. Das gilt für die meisten modernen Browser.
- Sie erhalten nur Berichte für Seiten, die von Ihren Nutzern besucht wurden. Wenn Sie also Seiten haben, die nicht viele Zugriffe erhalten, kann es einige Zeit dauern, bis Sie Berichte für Ihre gesamte Website erhalten.
Weitere Informationen und ein Beispielendpunkt finden Sie im Leitfaden zur Content Security Policy.
Alternativen zur Berichterstellung mit CSP
Wenn Ihre Website von einer Plattform wie Blogger gehostet wird, haben Sie möglicherweise keinen Zugriff, um Header zu ändern und eine CSP hinzuzufügen. Eine praktikable Alternative könnte sein, einen Website-Crawler zu verwenden, um Probleme auf Ihrer Website zu finden, z. B. HTTPSChecker oder Mixed Content Scan.
Unsichere Anfragen aktualisieren
Browser beginnen, unsichere Anfragen zu blockieren. Mit CSP-Anweisungen können Sie das automatische Upgrade oder die Blockierung dieser Assets erzwingen.
Die CSP-Anweisung upgrade-insecure-requests weist den Browser an, unsichere URLs zu aktualisieren, bevor Netzwerkanfragen gestellt werden.
Wenn eine Seite beispielsweise ein Bild-Tag mit einer HTTP-URL wie <img src="http://example.com/image.jpg"> enthält,
Der Browser sendet stattdessen eine sichere Anfrage für https://example.com/image.jpg und vermeidet so gemischte Inhalte für den Nutzer.
Sie können dieses Verhalten aktivieren, indem Sie einen Content-Security-Policy-Header mit dieser Anweisung senden:
Content-Security-Policy: upgrade-insecure-requests
Oder Sie betten dieselbe Anweisung inline in den <head>-Abschnitt des Dokuments ein, indem Sie ein <meta>-Element verwenden:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Wie beim automatischen Upgrade im Browser schlägt die aktualisierte Anfrage fehl und die Ressource wird nicht geladen, wenn sie nicht über HTTPS verfügbar ist.
So wird die Sicherheit Ihrer Seite gewährleistet. Die Direktive upgrade-insecure-requests geht über das automatische Browser-Upgrade hinaus und versucht, Anfragen zu aktualisieren, die der Browser derzeit nicht aktualisiert.
Die upgrade-insecure-requests-Anweisung wird auf <iframe>-Dokumente angewendet, sodass die gesamte Seite geschützt ist.


